- 生成一个完整的App代码通常不会仅仅通过单一的文件或几种语言的简单组合来完成,因为App的开发涉及前端用户界面、后端逻辑处理、数据库管理以及可能的第三方服务集成等多个方面。不过,我可以为你提供一个概念
NewmanEdwarda2
前端ui数据库
前端(用户界面)yinanjinying.comHTML/CSS/JavaScript(原生Web开发)对于简单的WebApp,你可以直接使用HTML来构建页面结构,CSS来设置样式,JavaScript来添加交互性。React(JavaScript/TypeScript)对于更复杂的单页应用(SPA),React是一个流行的选择。它允许你构建可复用的UI组件。Flutter(Dart)如果你想要
- Failure to find (pom/jar) in http://xxx.com was cached in the local repository
@Young Cheung
jarjava
maven项目reimport正常,但是package就报错Failuretofind(pom/jar)inhttp://xxx.comwascachedinthelocalrepository到本地仓库将报错的jar包拷贝的任意目录下,在该目录下执行mvninstall:install-file-DgroupId=com.aliyun.oss-DartifactId=aliyun-sdk-oss
- 单片机在医疗设备中的应用实例教程
kkchenjj
单片机单片机嵌入式硬件
单片机在医疗设备中的应用实例教程单片机基础单片机概述单片机,全称为单片微型计算机(Single-ChipMicrocomputer),是一种将中央处理器(CPU)、存储器、输入输出接口等主要计算机部件集成在一块芯片上的微型计算机系统。它具有体积小、功耗低、成本低廉、控制功能强大等特点,广泛应用于工业控制、家用电器、汽车电子、医疗设备等多个领域。特点集成度高:单片机将计算机的主要部件集成在一块芯片上
- 单片机与传感器接口技术应用实例教程
kkchenjj
单片机单片机nosql嵌入式硬件
单片机与传感器接口技术应用实例教程单片机基础单片机概述单片机,全称为单片微型计算机(Single-ChipMicrocomputer),是一种将中央处理器(CPU)、存储器、输入输出接口等主要计算机部件集成在一块芯片上的微型计算机系统。它具有体积小、功耗低、成本低廉、控制功能强大等特点,广泛应用于工业控制、家用电器、汽车电子、通信设备、医疗器械等领域。特点集成度高:单片机将计算机的主要部件集成在一
- Flutter函数
且听真言
Flutter函数的定义可选参数命名可选参数位置可选参数参数默认值词法闭包匿名函数
在Dart中,函数为一等公民,可以作为参数对象传递,也可以作为返回值返回。函数定义//返回值(可以不写返回值,但建议写)、函数名、参数列表showMessage(Stringmessage){//函数体print(message);}voidshowMessage(Stringmessage){print(message);}可选参数位置参数:用方括号[]表示,参数根据位置传递给函数;voidsh
- Flutter类
且听真言
Flutter类定义及使用构造函数get/set修饰符对象操作符继承接口和抽象类Mixins(混入)
Dart中的对象都继承自Object类,单继承(extend关键字)。Dart与Java、kotlin不同的是其无public、private、protected修饰符,默认public,通过在属性名、方法名前加_下划线来定义是否私有。实现一个简单的类classStudent{//默认publicfinalStringname;//默认publicfinalintage;Student(this.
- flutter开发多端平台应用的探索 上(基本操作)
夏目艾拉
flutter设计模式javaandroid
前言Flutter是一个跨平台的开发框架,它允许开发者使用相同的代码库来构建iOS、Android、Web和桌面应用程序。最近想了想,自己一直在用flutter开发特定端的应用,但是对于其他端的端特性case,如桌面端的菜单、多窗口、鼠标事件,需要怎么处理还没什么概念,本文旨在简单探索这方面的内容。正文首先就是判断平台了,可以通过如下方式import'dart:io'showPlatform;vo
- 【原创】Unity3D 游戏项目实例教程之 Xml 数据解析器
chuiyanbang9039
游戏
由于自己项目中使用XML作为配置文件,为了解析起来方便,其实更加方便的是解析XML的.cs文件都通过程序去生成,读者可以自己去实现,下面是XML解析器,仅供大家参考!先来看看最终使用例子的代码(在我们的项目中,我们需要借助上一篇的资源加载管理器来预先加载我们的配置文件):using UnityEngine;using System.Collections;public class LoaderXm
- 单片机在汽车电子中的应用实例教程
kkchenjj
单片机单片机汽车mongodb
单片机在汽车电子中的应用实例教程单片机基础介绍单片机的定义与结构单片机,全称为单片微型计算机(Single-ChipMicrocomputer),是一种将中央处理器(CPU)、存储器(RAM和ROM)、输入/输出接口(I/O)、定时器、计数器等主要计算机功能部件集成在一块芯片上的微型计算机系统。它具有体积小、功耗低、成本低廉、控制功能强大等特点,广泛应用于各种控制领域,如工业控制、家用电器、汽车电
- flutter Sliver
CaptainRoy
Sliverimport'package:flutter/material.dart';voidmain()=>runApp(MyApp());classMyAppextendsStatelessWidget{@overrideWidgetbuild(BuildContextcontext){//TODO:implementbuildreturnMaterialApp(home:Scaffold(
- 插入排序(dart实现)
锦鲤跃龙
插入排序[toc]把数字插入合适的位置1.执行流程在执行过程中,插入排序会讲序列分为两部分头部是已经排好序的,尾部是待排序的从头开始扫描每一个元素每当扫描到一个原生,就将它插入到头部合适的位置,使得头部数据依然保持有序2.dart代码import'sort.dart';classInsertSort>extendsSort{@overridesort(){for(varbegin=1;begin0
- 深入浅出Flutter(一)
小时候很拽的样子
Flutter简介Flutter是Google推出并开源的移动应用开发框架,主打跨平台、高保真、高性能。开发者可以通过Dart语言开发App,一套代码同时运行在iOS和Android平台。Flutter提供了丰富的组件、接口,开发者可以很快地为Flutter添加Native扩展。由于背靠google,技术上支撑是足够的,且已经支持iOS、Android、Web、Windows、macOS、Linu
- maven项目如何将自定义的jar引入本地仓中,并编译通过
lics10
mavenjar
只需3步,轻松实现自定义jar包引入本地仓。1、在pom.xml文件中加入坐标com.hicap.echannelservice.ncclib//随便写ncclib-jar//随便写1.0//随便指定2、根据以上pom中的依赖,更替填写下方我给你的命令行(-Dfile=、-DgroupId=、-DartifactId=、-Dversion=)。注意-Dfile=后是你jar所在的绝对路径,填写好后
- 雷达基数据绘制成雷达图
七颗糖很甜
pythonflask算法
x波段雷达基数据绘制成雷达图1.雷达基数据格式Z_RADR_I_ZR001_20240521020002_O_DOR_YLD2-D_CAP_FMT.bin.bz22.基数据读取```pythonf=StandardData(i)#新版本标准数据radarTime=f.scantime#获取雷达时次date_str=radarTime.strftime('%Y-%m-%d%H:%M:%S')date
- 轻松flutter之 网络请求DIO
熊爸天下_56c7
这是比http库更强大的库哦https://pub.dev/packages/diohttps://github.com/flutterchina/dio/blob/master/README-ZH.md将http文章中的例子改造成dioimport'package:flutter/material.dart';import'package:dio/dio.dart';voidmain()=>ru
- Some Technical Advantages about Belt Conveyor
cnm2386
Withtheadvantagesoflargeconveyingcapacity,simplestructure,easymaintenanceandstandardizedparts.Beltconveyoriswidelyusedtoconveytheincompactmaterialsandendarticlesinmining,metallurgy,andcoalindustry,etc
- inexpensive electronic digital
chouxiao4977
KualaLumpurgathersallkindsofmerchandise,fromtraditionaltolocalizedartsinadditiontocrafts,intheworldfamousmanufacturerfashionforyoutoinexpensiveelectronicdigitalproducts.Concurrently,ithasbothequallyla
- Flutter | 异常处理
Tʀᴜsᴛ³⁴⁵
FlutterFlutter异常处理
本文示例代码在了解Flutter异常捕获之前需要先了解一下Dart的异常处理以及Dart的单线程模型,只有知道了代码的执行流程,我们才能只要该在什么地方去捕获异常Dart中的异常Dart可以抛出和捕获异常,如果没有被捕获,则会抛出,最终导致程序终止运行和Java不同,Dart中的所有异常时非检查异常,方法不会声明它们抛出的异常,也不要求捕获任何异常Dart提供了Exception和Error类型,
- Flutter 从入门到精通的全方位指北
老三不说话、
flutter
一、Flutter简介Flutter是由谷歌开发的一款跨平台移动应用开发框架。它使用Dart语言,通过一套代码能够同时为iOS和Android等平台构建高质量的原生应用界面。Flutter的特点众多。在性能方面,它拥有出色的渲染能力,能够实现流畅的用户体验。其UI设计灵活多样,提供丰富的自定义选项,让开发者可以轻松打造出独特且美观的界面。同时,Flutter支持热重载功能,极大地提高了开发效率,开
- Flutter【03】图片输出package依赖关系
有趣的杰克
flutterandroidDartios鸿蒙
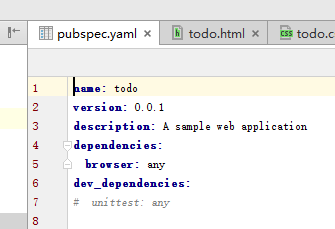
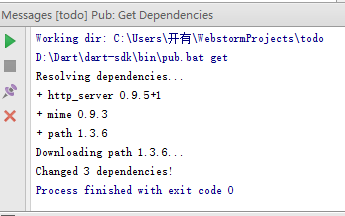
环境准备安装graphvizarch-arm64brewinstallgraphviz项目根目录pubspec.yaml文件内添加dev_dependencies:yaml:^3.1.1gviz:^0.4.0执行脚本项目根目录下添加dart文件,运行main函数import'dart:io';import'dart:convert';import'package:yaml/yaml.dart'as
- 快速写一个自己的flutter应用(新手入门)
大嘴史努比
flutter
1、搭建开发环境详细文档可以参考如下链接:跟着官方文档走就可以了。1.3搭建Flutter开发环境|《Flutter实战·第二版》(flutterchina.club)开发Android应用|Flutter中文文档-Flutter中文开发者网站-Flutter我的安装过程:首先,在VScode里面,安装Dart插件然后按住ctrlshiftP,跳出正上方的命令行,输入flutter,新建一个应用。
- Flutter Theme Tailor Annotation使用指南:自定义主题注解
明似水
flutterflutterandroid
FlutterThemeTailorAnnotation使用指南:自定义主题注解简介theme_tailor_annotation是一个Dart注解包,它与ThemeTailor代码生成器配合使用,用于帮助开发者自定义Flutter应用的主题。ThemeTailor允许开发者通过注解来定义主题相关的属性,然后自动生成相应的主题代码。主要功能注解定义:使用注解来定义主题的属性和值。代码生成:自动生成
- flutter中Process.start执行命令后,kill对应进程
JIngles123
flutterflutter
问题类似这个:https://stackoverflow.com/questions/76244179/flutter-dart-how-to-kill-process-after-process-start我在flutter中用dart:io库中的Process.start执行一个命令行后,怎么也无法删除,尝试用dart给的process的pid,再kill掉,发现所给的并不是正确的pid,故此
- Flutter之ListView 嵌套不同的Item
涂文远
Flutterflutterandroid
效果实现代码如下home_page.dartimport'dart:convert';import'dart:ffi';import'package:flutter/material.dart';import'package:flutterwncq/constants/constants.dart'showAppUrls;import'package:flutterwncq/models/inde
- 新书速览|HTML5+CSS3 Web前端开发与实例教程:微课视频版
全栈开发圈
前端html5css3
《HTML5+CSS3Web前端开发与实例教程:微课视频版》本书内容《HTML5+CSS3Web前端开发与实例教程:微课视频版》秉承“思政引领,立德树人”的教育理念,自然融入多维度、深层次的思政元素,全面对标企业和行业需求;引入现代Web前端开发的核心技术,如Flex布局、Grid布局,以及人工智能编程插件,同时融入企业开发实践,确保学习内容与实际工作紧密相关。全书以一个完整案例为主线,结合综合项
- K-means++算法
坐看云起时zym
K-means++简介K-means++算法是K-means算法的改进版本,由DavidArthur和SergeiVassilvitskii于2007年提出。传统的K-means算法需要在初始阶段在数据集中随机选择个点作为聚类中心,而K-means算法的聚类效果和运行时间很大程度上受初始聚类中心的选择的影响。K-means++算法对于初始聚类中心的选择进行了改进。K-means++选择聚类中心的思
- leetCode_23_合并k个有序链表(dart实现)
锦鲤跃龙
23合并k个有序链表[toc]题目:https://leetcode-cn.com/problems/merge-k-sorted-lists/请你将所有链表合并到一个升序链表中,返回合并后的链表。准备代码//Date:2020-11-0716:41:12///FilePath:/algorithm/leetCode/链表/list_node.dart///Description:链表的基类///
- ①flutter简介和环境构建①
paiidds
flutter
一、flutter简介1.flutter是什么? flutter是一款接近原生安卓的移动应用程序开发框架,采用dart语言(强类型)开发,提高了丰富的UI和组件库,支持响应式编程、热加载程序(无需重启就能加载)。底层dart语言和java语言类似,具备面向对象编程开发的特性。flutter可以包含不同平台之间的差异,共同复用同一套代码,交付出具有原生体验的高性能不同平台应用。2.为什么要学习fl
- 火狐浏览器--由于不能验证所收到的数据是否可信
可可鸭~
软件使用技巧TLS安全配置浏览器安全版本升级网络加密
dartpackagesabout:config搜索security.tls.version.max,双击修改为3,重启。
- python办公自动化(Excel)的实例教程
Python无霸哥
爬虫python编程excelpython开发语言
这里写目录标题一、读取Excel中的数据二、新建Excel,写入数据补充:Excel文件批量合并一、读取Excel中的数据安装xlrd只能读取Excel内容pipinstallxlrd==1.2.0xlrd库的open_workbook函数打开Excel文件,并且返回一个Book对象,这个对象代表打开的Excel文件。通过Book对象得到Excel文件的很多信息,比如表单数量和表单名称import
- apache 安装linux windows
墙头上一根草
apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式
通过二进制文件安装Apache需要的软件有apr,apr-util,pcre
1,安装 apr 下载地址:htt
- fill_parent、wrap_content和match_parent的区别
Cb123456
match_parentfill_parent
fill_parent、wrap_content和match_parent的区别:
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_conte
- 网页自适应设计
天子之骄
htmlcss响应式设计页面自适应
网页自适应设计
网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所
- [sql server] 分组取最大最小常用sql
一炮送你回车库
SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1
- ImageIO写图片输出到硬盘
3213213333332132
javaimage
package awt;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imagei
- 自己的String动态数组
宝剑锋梅花香
java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符
- pinyin4j工具类
darkranger
.net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小
引入pinyin4j-2.5.0.jar包:
pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。
本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,
- StarUML学习笔记----基本概念
aijuans
UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。
模型、视与图(Model, View and Diagram)
&
- Activiti最终总结
avords
Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。
2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。
3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。
4、TaskDefinitionKey和(ActivityImpl activityId
- 从省市区多重级联想到的,react和jquery的差别
bee1314
jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面
- Eclipse快捷键大全
bijian1013
javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En
- js 笔记 函数
征客丶
JavaScript
一、函数的使用
1.1、定义函数变量
var vName = funcation(params){
}
1.2、函数的调用
函数变量的调用: vName(params);
函数定义时自发调用:(function(params){})(params);
1.3、函数中变量赋值
var a = 'a';
var ff
- 【Scala四】分析Spark源代码总结的Scala语法二
bit1129
scala
1. Some操作
在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量,
Some的文档说明:
/** Class `Some[A]` represents existin
- java 匿名内部类
BlueSkator
java匿名内部类
组合优先于继承
Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系
继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。
在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。
内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相
- 盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用
ljy325
游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688
Apple 对windows的产品支持不好,有以下问题:
1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响!
2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高
&nbs
- 读《研磨设计模式》-代码笔记-生成器模式-Builder
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF)
* 个人理解:
* 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构
- JIRA与SVN插件安装
chenyu19891124
SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。
1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1)
2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB
- 常用数学思想方法
comsci
工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考
函数思想
把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法
- pl/sql集合类型
daizj
oracle集合typepl/sql
--集合类型
/*
单行单列的数据,使用标量变量
单行多列数据,使用记录
单列多行数据,使用集合(。。。)
*集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等
*/
/*
--集合方法
&n
- [Ofbiz]ofbiz初用
dinguangx
电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用
1. 加载测试库
ofbiz内置derby,通过下面的命令初始化测试库
./ant load-demo (与load-seed有一些区别)
2. 启动内置tomcat
./ant start
或
./startofbiz.sh
或
java -jar ofbiz.jar
&
- 结构体中最后一个元素是长度为0的数组
dcj3sjt126com
cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n
- Linux cp 实现强行覆盖
dcj3sjt126com
linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一
我们输入alias命令,看看系统给cp起了一个什么别名。
[root@localhost ~]# aliasalias cp=’cp -i’a
- Memcached(一)、HelloWorld
frank1234
memcached
一、简介
高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。
二、客户端
选择一个memcached客户端,我这里用的是memc
- Search in Rotated Sorted Array II
hcx2013
search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed?
Would this affect the run-time complexity? How and why?
Write a function to determine if a given ta
- Spring4新特性——更好的Java泛型操作API
jinnianshilongnian
spring4generic type
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装JDK
liuxingguome
centos
1、行卸载原来的:
[root@localhost opt]# rpm -qa | grep java
tzdata-java-2014g-1.el6.noarch
java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64
java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64
[root@localhost
- 二分搜索专题2-在有序二维数组中搜索一个元素
OpenMind
二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。
用数学语言描述如下:p满足
(1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y);
(2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2);
2,问题:
给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k?
3,算法分析:
(
- java 随机数 Math与Random
SaraWon
javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是
http://www.oschina.net/question/157182_45274?sort=default&p=1#answers
产生1到10之间的随机数的两种实现方式:
//Math
Math.roun
- oracle创建表空间
tugn
oracle
create temporary tablespace TXSJ_TEMP
tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf'
size 32m
autoextend on
next 32m maxsize 2048m
extent m
- 使用Java8实现自己的个性化搜索引擎
yangshangchuan
javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下:
1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。
2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。
3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号