Android 日期、单选、多选对话框实现
文章目录
- 案例说明
- 要求
- 案例视频
- UI布局
- 主界面
- 功能实现
- myClick按钮点击事件
- showSexDialog单选对话框
- sex_dialog.xml
- 代码实现
- showHobbyDialog多选对话框
- hobby_dialog.xml
- 代码实现
案例说明
针对对话框做的一个Demo,包括DatePickerDialog日期选择对话框和ArrayAdapter数组适配器两种
要求
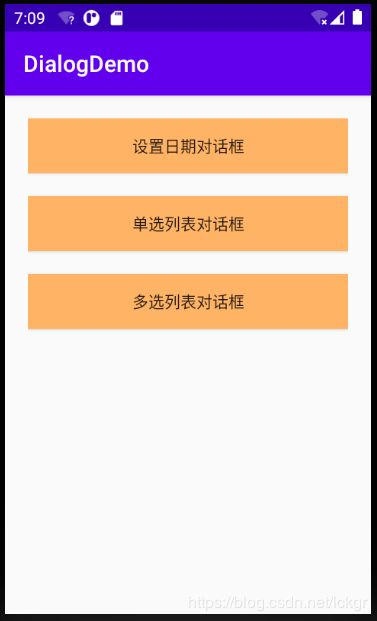
- UI界面搭建
- 日期选择对话框效果
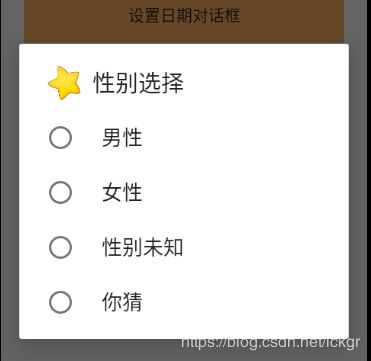
- 单选列表对话框效果
- 多选列表对话框效果
案例视频
UI布局
主界面
简单的线性布局,代码就不放了,三个按钮id分别是:
dateDialog
radioDialog
checkDialog
给每个按钮都添加一个android:onClick传入myClick方法

功能实现
myClick按钮点击事件
日期选择对话框直接实例化DatePickerDialog,并初始化为系统当前的时间。单选、多选对话框封装在其它方法体里
// 按钮单击事件
public void myClick(View view) {
switch (view.getId()) {
case R.id.dateDialog:
Calendar cal = Calendar.getInstance();
// 参数2:显示样式 参数4-5:初始化为系统当前年月日
DatePickerDialog dpd = new DatePickerDialog(MainActivity.this, DatePickerDialog.THEME_HOLO_LIGHT, new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year, int month, int dayOfMonth) {
Toast.makeText(MainActivity.this, year + "年" + (month + 1) + "月" + dayOfMonth + "日", Toast.LENGTH_SHORT).show();
}
}, cal.get(Calendar.YEAR), cal.get(Calendar.MONTH), cal.get(Calendar.DAY_OF_MONTH));
dpd.show();
break;
case R.id.radioDialog:
showSexDialog();
break;
case R.id.checkDialog:
showHobbyDialog();
break;
}
}
showSexDialog单选对话框
单选对话框有特定的布局样式,所以使用了ArrayAdapter数组适配器来完成
sex_dialog.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:orientation="horizontal"
android:padding="10dp">
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RadioGroup>
<TextView
android:id="@+id/radiotext"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="30dp"
android:text="测试"
android:textSize="20dp" />
</LinearLayout>
代码实现
单项选择通过builder调用setSingleChoiceItems方法来实现
//性别单选对话框方法
private void showSexDialog() {
final String[] items = {"男性", "女性", "性别未知", "你猜"};
// 数组适配器
// 参数1:环境上下文
// 参数2:布局资源索引,指的是每一项数据所呈现的样式android.R.layout.xxx
// 参数3:数据源,指定文本需要放在不居中对应id文本控制的位置
final ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, R.layout.sex_dialog, R.id.radiotext, items);
AlertDialog.Builder builder = new AlertDialog.Builder(this)
.setTitle(R.string.sexchoose_titletext)
.setIcon(R.mipmap.star)
// 参数1:弹出框的信息集合,一般为字符串集合
// 参数2:初始选中状态(运行后自动选择第几个选项,-1代表不选择)
// 参数3:监听器
.setSingleChoiceItems(items, -1, new DialogInterface.OnClickListener() {
// 参数1:对话框对象
// 参数2:选择第几个
@Override
public void onClick(DialogInterface dialog, int which) {
//点击一次就关闭对话框
Toast.makeText(MainActivity.this, "您选择了" + items[which], Toast.LENGTH_LONG).show();
dialog.dismiss();
}
});
builder.show();
}
showHobbyDialog多选对话框
多选对话框与单选一样有特定样式,也需要ArrayAdapter数组适配器来完成
hobby_dialog.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:orientation="horizontal">
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/checktext"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="30dp"
android:text="测试"
android:textSize="20dp" />
</LinearLayout>
代码实现
多选对话框通过builder调用setMultiChoiceItems方法来实现
//爱好多选对话框
private void showHobbyDialog() {
//先清空上一次结果
htv = findViewById(R.id.hobbytext);
htv.setText(null);
final String[] str = {"个人爱好:\n"};
final String[] items = {"编程", "LOL", "旅游", "篮球"};
final List<String> result = new ArrayList<String>();
final ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, R.layout.hobby_dialog, R.id.checktext, items);
AlertDialog.Builder builder = new AlertDialog.Builder(this)
.setTitle(R.string.sexchoose_titletext)
.setIcon(R.mipmap.star)
// 参数1:弹出框的信息集合,一般为字符串集合
// 参数2:被默认选中的,一个布尔类型的数组
// 参数3:勾选事件监听
.setMultiChoiceItems(items, null, new DialogInterface.OnMultiChoiceClickListener() {
// dialog:对话框对象
// which:勾选或取消的是第几个
// isChecked:是否勾选
@Override
public void onClick(DialogInterface dialog, int which, boolean isChecked) {
if (isChecked) {
//选中
result.add(items[which]);
} else {
//取消选择
result.remove(items[which]);
}
}
})
//增加"确定"按钮,完成爱好信息显示并关闭对话框
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
for (String s : result)
str[0] = str[0] + s + "\n";
htv.setText(str[0]);
dialog.dismiss();
}
});
builder.show();
}