flex-layout
flex-layout API
demo的地址
该API有两个重要功能集:
- 静态API
- 响应API
容器
一个DOM容器中嵌套一个或多个flex子元素
fxLayout<点击进入详情>
定义flexbox容器中子项目的流顺序
<div fxLayout="row" fxLayout.xs="column"> div>fxLayoutWrap
定义子项是否出现在一个行或多个行的Flexbox容器中。
<div fxLayoutWrap> div>fxLayoutGap
定义Flexbox容器中的子项的间隙
<div fxLayoutGap="10px"> div>
fxLayoutAlign
根据主轴和Cross轴在Flexbox容器中定义flexbox项是如何对齐的。
<div fxLayoutAlign="start stretch"> div>容器内的子元素
此API集合为嵌套在FlexBox DOM容器中的DOM元素应用flexbox CSS样式
fxFlex
此标记指定在flexbox容器流中如何调整其宿主元素(host element)的大小。
<div fxFlex="1 2 calc(15em + 20px)">div>fxFlexOrder:
定义flexbox items的顺序
<div fxFlexOrder="2">div>fxFlexOffset:
在其父容器流布局中偏移量。
<div fxFlexOffset="20px">div>fxFlexAlign:
像fxLayoutAlign一样工作,但仅适用于单个Flexbox项,而不是全部。
<div fxFlexAlign="center">div>fxFlexFill:
在布局容器中满屏
<div fxFlexFill>div>特殊响应式特点
虽然以下API还添加或删除DOM元素内联样式,但它们**不是**FlexBox CSS特定的
相反,这些是用于在特定mediaQuery激活时调整特定的非Flexbox样式的响应API
fxShow
此标记指定是否显示其宿主元素(或不显示)
<div fxShow [fxShow.xs]="isVisibleOnMobile()">div>fxHide:
此标记指定是否不显示其宿主元素。
<div fxHide [fxHide.gt-sm]="isVisibleOnDesktop()">div>ngClass
通过基于mediaQuery激活的类更改来增强ngClass指令。
<div [ngClass.sm]="{'fxClass-sm': hasStyle}">div>.ngStyle
通过基于mediaQuery激活的样式更新来增强ngStyle指令。
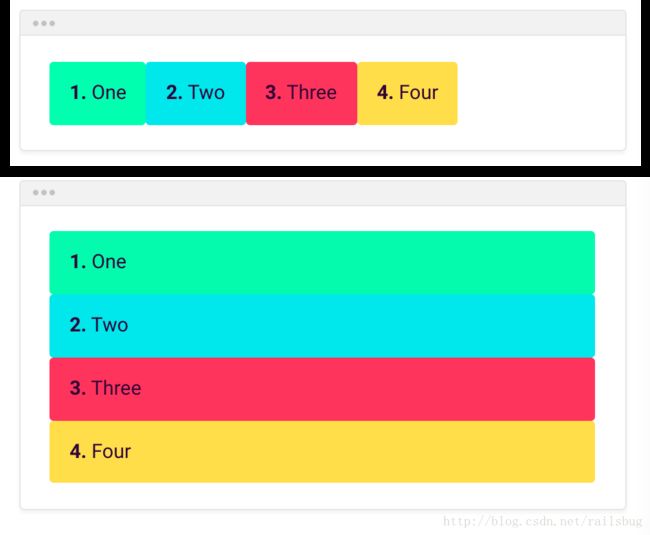
<div [ngStyle.xs]="{'font-size.px': 10, color: 'blue'}">div>fxLayout详解
fxLayout指令应用于DOM容器,其容器应以布局或流动为主轴或Cross轴的文本方向
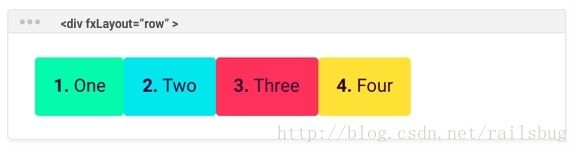
<div fxLayout="row">
<div>1. Onediv> <div>2. Twodiv> <div>3. Threediv> <div>4. Fourdiv>
div>或
<div fxLayout="column">
<div>1. Onediv> <div>2. Twodiv> <div>3. Threediv> <div>4. Fourdiv>
div>fxLayout 选项
支持的fxLayout指令值和它们在宿主元素上生成的CSS样式
| 值 | 最终生成的css |
|---|---|
| ” (default) | {flex-direction: row} |
| row | {flex-direction: row} |
| row-reverse | {flex-direction: row-reverse} |
| column | {flex-direction: column} |
| column-reverse | {flex-direction: column-reverse} |
副作用
对fxLayout值的更改将导致以下指令更新和修改其元素样式:
- fxLayoutGap
- fxFlex
- fxLayoutAlign
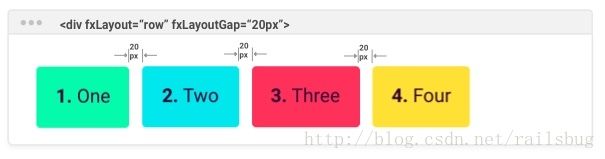
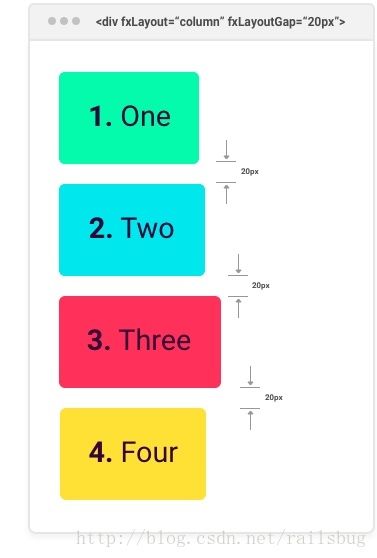
fxLayoutGap详解
子项空隙
flex-direction == “row” 的时候 会实现 margin-right
flex-direction == “column”的时候 会实现 margin-bottom
注意:最后一个子元素不体现margin 仅指定内部间隙。此外,它不响应反向流, column-reverse 或 row-reverse会做这项功能
<div fxLayout="row">
<div>1. Onediv> <div>2. Twodiv> <div>3. Threediv> <div>4. Fourdiv>
div><div fxLayout="row" fxLayoutGap="20px">
<div>1. Onediv> <div>2. Twodiv> <div>3. Threediv> <div>4. Fourdiv>
div><div fxLayout="column" >
<div>1. Onediv> <div>2. Twodiv> <div>3. Threediv> <div>4. Fourdiv>
div><div fxLayout="column" fxLayoutGap="20px">
<div>1. Onediv> <div>2. Twodiv> <div>3. Threediv> <div>4. Fourdiv>
div>fxFlex 详解
fxFlex应用在子元素上
该指令是Flex-layout API工具箱中最聪明,最强大的指令,本质上是用于调整水平或垂直堆栈中元素大小的FlexBox API。
flexbox元素调整利用三个参数
- flex-grow – 空闲空间比例分割
- flex-shrink – 定义如果没有足够的可用空间,Flexbox项目应该缩减多少
- flex-basis –控制元素的默认大小,然后由其他Flexbox属性操纵
fxFlex属性用法
fxFlex指令支持两(2)个用法:短格式和长格式。
<div fxFlex="" > div>, 或
<div fxFlex=" " > div>长格式指定 grow, shrink, and basis的值
fxFlex=”1 1 52%”
fxFlex=”3 3 calc(15em + 20px)”
fxFlex=”1 1 auto”
短格式只能指定flex-basis,并使用 grow, shrink的默认值:(默认值== 1)。
fxFlex
fxFlex=”“
fxFlex=”2 2 calc(10em + 10px);”
fxFlex=”102px”
注意上面的例子是使用静态值。要使用运行时表达式,开发人员应该使用框符号来指定单向数据绑定。例如。 [fxFlex] = “twoColumnSpan”。
fxFlex 选项
flex-basis 可以是像素,百分比,计算,em,vw,vh或已知的别名。
fxFlex
fxFlex=""
fxFlex="2 2 calc(10em + 10px);"
fxFlex="102px"
fxFlex="auto"别名系列
| alias | Equivalent CSS |
|---|---|
| grow | {flex: 1 1 100%} |
| initial | {flex: 0 1 auto} |
| auto | {flex: 100%} |
| none | {flex: 0 0 auto} |
| nogrow | {flex: 0 1 auto} |
| noshrink | {flex: 1 0 auto} |
额外的fxFlex样式
fxFlex还根据所使用的fxFlex值和布局,主轴方向自动分配附加样式:
box-sizing : border-box
max-width: when direction == row and use fixed sizes+shrink or 0%
max-height: when direction == column and use fixed sizes or 0%
min-width: when direction == row and use fixed sizes+grow or 0%
min-height: when direction == column and use fixed sizes+grow or 0%
当父fxLayout容器更改流向时,fxFlex指令将自动使用更正的样式更新元素的内联样式。
fxShow详解
fxShow指令允许开发人员动态和/或响应地显示/隐藏托管元素。 fxShow逻辑默认显示一个元素。
API
Flex-Layout支持使用API进行响应布局的STATIC API,而不需要使用API。别名就足够了:fxShow,fxHide等。无论视口大小如何,都使用这些指令的这些值(和样式应用)。这些静态规则可以被注册的响应API使用明确地覆盖(见下文)。
Flex-Layout为动态自适应布局提供了RESPONSIVE API。这只是使用带有mediaQuery aliase的静态API就足够了。例如
fxShow.gt-sm,
fxHide.lg, etc.
fxShow & fxHide 用法
fxShow(没有值)表示使用原始显示样式值
fxHide(无值)表示“display:none”
fxShow =“false”表示“display:none”并隐藏。
fxHide =“false”表示使用原始显示值(不再隐藏)
fxHide是fxShow的反转
使用响应API
当mediaQuery范围激活时,将通知指令实例。如果当前激活mediaQuery范围(及其关联的别名)未被使用,则静态API值将作为返回值进行还原。
返回解决方案使用最大范围到最小的搜索算法。考虑以下几点:
<div fxShow.sm="false" fxShow.gt-md="false" fxShow="true" >div>当lg被激活(通过视口调整大小等)时,div被隐藏,因为gt-md被用作最接近的下降的返回值。
当md被激活时,显示div,因为静态API是最接近的下行匹配条件。
当sm被激活时,div被隐藏。
请注意,没有从左到右的优先权。这是一个不正确的解释..
重复的响应API用法
当使用多个重叠的断点别名时,具有最大范围的别名获胜。
请思考:
<div fxShow="true" fxShow.gt-xs="true" fxShow.gt-md="false" ></div>当md的媒体范围激活时,gt-md和gt-xs响应用途^将匹配。但是,gt-xs匹配最后一次,因此将使用该值,因此将显示div元素。
结合使用 fxShow + fxHide
我们可以利用这些指令的默认值,在隐藏或显示元素时选择特定条件。
请思考:
<div fxHide fxShow.gt-sm>div>意味着默认情况下,上述元素将被隐藏,并且只在视口大小大于移动设备上显示。
<div fxShow fxHide.md >div>means the the above element will be shown by default and ONLY hidden on viewport sizes == md mediaQuery ranges.
意味着上述元素将默认显示,并且仅隐藏在视口大小== md mediaQuery范围上。
ngClass详解
@angular/flex-layout ngClass指令是@angular/common ngClass的子类
Standard class Features
Developers using the class selector should note that classname assignments with this selector (and its responsive versions) are destructive and will overwrite any existing classnames in use.
For example:
<div class="class0" class.xs="class1 class2">div>By default the div will have only the class0 classname assigned.
When the xs breakpoint activates, then the div will have class1 and class2 assigned but not class0.
When the xs breakpoint deactivates, then the div will only have the class0 name assigned.
Standard ngClass Features
Traditionally ngClass adds and removes CSS classes on an HTML element:
The CSS classes are updated as follows, depending on the type of the expression evaluation:
string - the CSS classes listed in the string (space delimited) are added,
Array - the CSS classes declared as Array elements are added,
Object - keys are CSS classes that get added when the expression given in the value evaluates to a truthy value, otherwise they are removed.
<some-element [ngClass]="stringExp|arrayExp|objExp">...some-element>
<some-element ngClass="first second"> some-element>
<some-element [ngClass]="['first', 'second']"> some-element>
<some-element [ngClass]="{'first': true, 'second': true, 'third': false}"> some-element>
<some-element [ngClass]="{'class1 class2 class3' : true}"> some-element>Responsive Features
The Flex-Layout ngClass adds responsive features to also add/remove CSS classes; but only for activated breakpoints.
Example #1:
<some-element ngClass="first second"
[ngClass.xs]="{'first':false, 'third':true}"> some-element>
For `xs`, the above ^ will:
* remove the class='first',
* keep the class='second', and
* add the class='third'
Example #2:
<some-element
[ngClass]="['first', 'second']"
ngClass.gt-xs="third" > some-element>
Here ^, for `sm` or larger viewport sizes the resulting
host element's class will == 'third'.
Example #3:
<some-element
[ngClass]="{'class1 class2 class3' : true}"
[ngClass.md]="{'class1' : false, 'class4 class5':true}">
some-element>Merging Classes
Note that the default classes (specified by class=”” and ngClass=”…” will be preserved (and merged) into other activation class lists UNLESS the breakpoint has specified that a default class should be removed:
Below the class first is used for all mediaQuery activations except for ‘xs’ (mobile) where it is explicitly removed;
<some-element
ngClass="first"
[ngClass.xs]="{'first':false, 'third':true}">
some-element>ngStyle详解
The @angular/flex-layout ngStyle directive is a subclass of the @angular/common ngStyle directive.
Standard Features
Traditionally ngStyle updates an HTML element inline styles (highest specificity):
The styles are updated according to the value of the expression evaluation:
keys are style names with an optional . suffix (ie ‘top.px’, ‘font-style.em’),
values are the values assigned to those properties (expressed in the given unit).
"color:red; font-size:12pt;"
[ngStyle]="{'font-style': styleExp}">
...
"{'max-width.px': widthExp}">
...
"objExp">
...
Responsive Features
The Flex-Layout ngClass adds responsive features to also add/remove CSS styles for activated breakpoints.
"font-size:12px; color:black; text-align:left;"
[style.sm]="{'font-size': '16px', color: '#a63db8', 'text-align': 'center'}"
ngStyle.md="font-size: 24px; color : #0000ff; text-align: right;">
...
"{'max-width.px': widthExp}">
...
"objExp">
...
Merging Styles
Note that the default styles (specified by style=”” or ngStyle=”…”) will be preserved (and merged) into other activation class lists UNLESS the breakpoint has specified that a style should be removed (using a null value)
Below the font size and colors are changed for ‘sm’ and ‘md’ breakpoints. Yet for ‘md’, the text-align style remains the same as the default === ‘left’. Deactivations of ‘sm’ or ‘md’ breakpoints to other breakpoints will result in only the default styles being re-applied.
"font-size:12px; color:black; text-align:left;"
[style.sm]="{'font-size': '16px', color: '#a63db8'}"
ngStyle.md="font-size: 24px; color : #0000ff; text-align: right;">
...