WPF中的Data Binding调试指南
点击蓝字“大白技术控”关注我哟
加个“星标★”,每日良时,好文必达!
![]()
WPF中的Data Binding如何Debug?
大家平时做WPF开发,相信用Visual studio的小伙伴比较多。XAML代码曾经在某些特殊版本的Visual Studio中是可以加断点进行调试的,不过目前多数版本都不支持在XAML加断点来调试。
那如果自己需要绑定的 Property 没生效,该怎么去检测或Debug排查问题呢?下面大白给出几种自己用过的方法,本人的开发环境是 Win10专业版x64 + Visual Studio 2019专业版v16.2.2,以下内容中给出了详细步骤的方法都亲测有效。
方法1: 修改注册表 + 修改config文件
在注册表中增加一个选项,
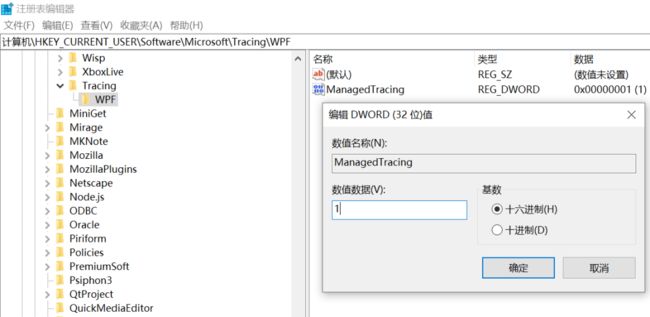
具体做法是,在目录HKEY_CURRENT_USER\Software\Microsoft中创建文件夹Tracing, 然后在其里面创建子文件夹WPF,然后新建一个DWORD(32位)值ManagedTracing,将其值设置为1.
 注册表
注册表
也可以将下面的文件另存为 trace.reg,然后双击进行设置。
Windows Registry Editor Version 5.00
[HKEY_CURRENT_USER\Software\Microsoft\Tracing\WPF]
"ManagedTracing"=dword:00000001
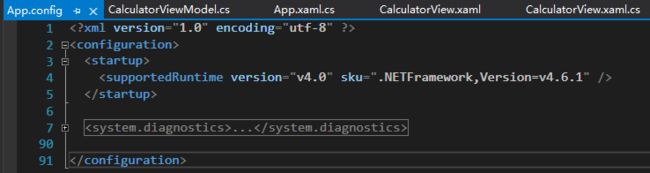
接下来,需要在你的Project的能影响 .exe.config生成的那个 .config文件下加入折叠区域的内容:
 App.config
App.config
由于我这边相关的config文件就是App.config,所以只需在App.config中加入该内容。
图中折叠的部分如下:
设置好后,你build这个wpf项目后,当启动Debug时,在其相应的debug目录下会多出一个 BindingTrace.log文件,比如, 我这边的内容上这样的:
 WPF binding - 日志文件
WPF binding - 日志文件
我配置监听器(listener)时,将debug的信息设置成了.log格式,与.txt格式相比其优势是: 当用vs code打开时,自带高亮,看起来比较爽。
当然也有小伙伴希望将Trace信息导出为xml,也可以的,只需将加入内容开头部分的:
改为:
即可。
那么,此时在其相应的debug目录下会多出一个 BindingTrace.xml文件,我这边的内容上这样的:
 BindingTrace.xml
BindingTrace.xml
参考:
https://systemscenter.ru/scsm_authoringtool.en/html/b24efd85-0ced-48ea-8ecc-d816c789bae2.htm
https://www.cnblogs.com/furenjun/archive/2011/08/01/2123983.html
WPF Tutorial | Debug DataBinding Issues
https://www.wpftutorial.net/DebugDataBinding.html
45-DebuggingDataBinding · bstollnitz/old-wpf-blog
https://github.com/bstollnitz/old-wpf-blog/tree/master/45-DebuggingDataBinding
方法2: 在XAML中设置TraceLevel + 在xaml中需要debug的View对应的 .xaml.cs文件中启用WPF Trace
该方法适用于 .NET framework 3.5以后(包括 .NET core)的WPF project.
首先需要给该View的xaml文件的某个节点加入PresentationTraceSources.TraceLevel="High",
我这边直接在这个view的根节点PresentationTraceSources.TraceLevel="High",结果如下:
此时,我们还需要在目标View的对应的 .xaml.cs文件中启用WPF Trace.
// Enable WPF tracing
PresentationTraceSources.Refresh();
PresentationTraceSources.DataBindingSource.Listeners.Add(new ConsoleTraceListener());
PresentationTraceSources.DataBindingSource.Switch.Level = SourceLevels.All;
此时,在Output(输出窗口)就可以看到数据绑定的相关信息了。
 Output窗口
Output窗口
可能有人会好奇output中的红色字体是怎么来的,vs的output默认是黑色。
其实安装一个vs插件VSColorOutput就好了,传送门:
https://marketplace.visualstudio.com/items?itemName=MikeWard-AnnArbor.VSColorOutput .
当然,你还可以在此时启用"诊断工具",位置是:调试 -> 窗口 -> 显示诊断工具,配合起来用起来更爽喔~
 VS中显示诊断工具
VS中显示诊断工具
方法3: Visual Studio 2019 (16.4之后的版本)安装 XAML binding extension
这个VS插件由微软XAML团队推出,看起来像是实现了方法1或方法2的自动化。
XAML binding extension for Visual Studio 2019 下载地址:
https://marketplace.visualstudio.com/items?itemName=PeterSpa.XamlBinding
相关代码已开源:
spadapet/xaml-binding-tool: XAML binding error window in a Visual Studio 2019 extension
https://github.com/spadapet/xaml-binding-tool
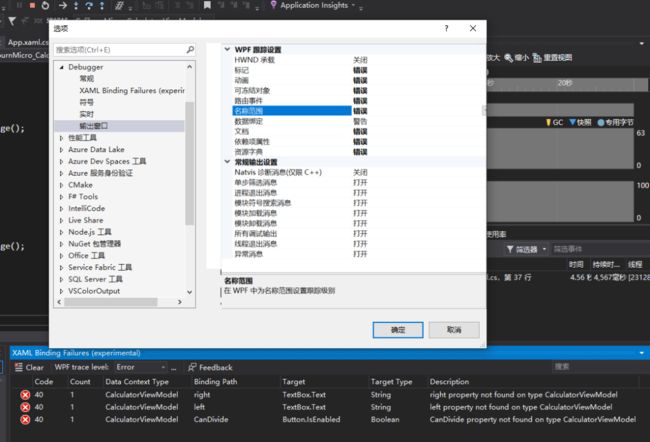
当安装好这个插件时,重启VS就可以用了,debug时,调试窗口中会多一个选项"XAML binding failures (experimental)"。点击该选项,debug相关窗口中会显示Data binding的详细信息。
 XAML binding failures (experimental)
XAML binding failures (experimental)
此时,WPF trace level附近的...还可以点击进行设置。
 XAML binding插件 设置
XAML binding插件 设置
方法4: 使用第三方debug工具
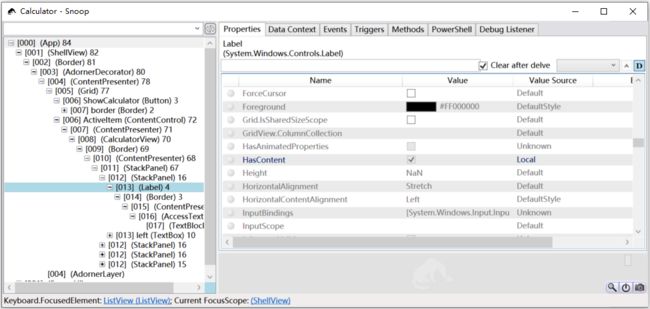
首推Snoop,这个工具大概2006年就出来了,历史悠久,最初由微软Blend团队的Pete Blois开发,功能也异常强大,而且目前也一直有Cory Plotts 等人负责维护和更新。
 Snoop主界面
Snoop主界面
左上角支持filter,属性或层级很多时,可以快速定位目标节点。
Snoop中的Tree, Properties, Data Context均支持filter(过滤搜索),而Properties和Data Context都可以打断点。
当某个属性的值改变时,整个属性的背景更改为黄色高亮一秒钟,以吸引用户注意。
Snoop允许你查看您在应用程序中指定的事件列表。当你单击元素时,你可以看到哪些元素受到影响,并查看哪个(方法或任何人)处理了该点击。Hanlded的事件以绿色显示。这是Snoop提供的查看隧道和事件冒泡传递之间的区别的强有力方法,特别是当这些事件处理得太快或根本不处理,它们如何影响您的可视化元素。
当出现binding error时,可以选择应用程序右侧的属性,然后右键单击以深入了解绑定或绑定表达式,以便给出更详细的错误说明。
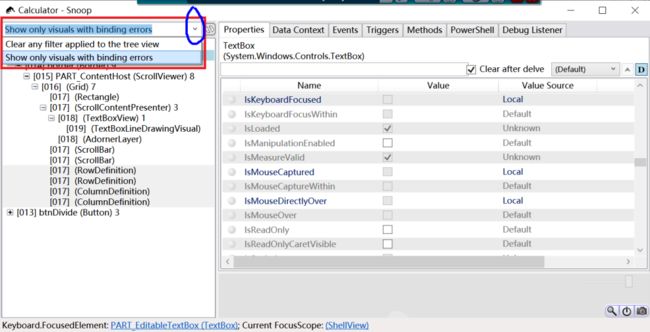
在Snoop的左上角,有一个下拉框可以打开,然后选择"Show only Visuals with binding Errors"以查看应用程序所具有的可视数据绑定错误列表。
 设置"Show only Visuals with binding Errors"
设置"Show only Visuals with binding Errors"
Snoop 的一个众所周知的功能是能够识别数据绑定问题。当看到组件是否绑定正确时,我通常只是尝试一下,看看它是否有效。如果无效,我转向 Visual Studio 调试模式下的output窗口。如果无法立即看到该值,我会这样做:将 Snoop 附加(Attach)到我的应用,并从应用程序树视图上方的搜索/筛选器栏中选择"Show only visuals with binding errors"选项。
Attach和Debug的步骤如下:
以管理员权限启动snoop
在代码里面的合适地方加上断点
Ctrl + F5 运行项目
重现需要debug的界面
调试 -> Debug -> 附加到进程(Attach)
然后在snoop上依次点:
Refresh按钮, Snoop按钮(望远镜),借助filter找需要inspect的目标元素,接下来 debug就比较顺畅了。
还可以使用它来显示任何具有绑定错误(Binding error)的控件(就像word中的拼写检查一样):
 Snoop 中的绑定错误会
红色高亮显示
Snoop 中的绑定错误会
红色高亮显示
也有小伙伴在用或WPF Inspector,不过这个工具好久没更新了。
WPF Inspector 这个项目之前是在CodePlex上的,后来没人维护了,目前有人手动fork到github上,但没见任何更新。
还有小伙伴用 Mole这个Visual Studio 插件,对于这个插件,Snoop的维护者Cory Plotts等人也有参与喔,有兴趣的朋友可以去试试~
Mole for Visual Studio插件下载:
Mole for VS 2015 is installed from the Visual Studio Marketplace
https://visualstudiogallery.msdn.microsoft.com/1d05cb44-8686-496b-9af3-4ed3deed3596.
Mole for VS 2017 is installed from the Visual Studio Marketplace
https://marketplace.visualstudio.com/items?itemName=KarlShifflettkdawg.MoleforVisualStudio2017.
Mole for VS 2019 is installed from the Visual Studio Marketplace
https://marketplace.visualstudio.com/items?itemName=KarlShifflettkdawg.MoleforVisualStudio2019.
 mole
mole
其他方法:
将
Binding改为x:Binding后进行调试增加一个
ValueConverter,调用它进行调试
这两种方法本人不太熟悉,有兴趣的可以自己找相关资料去试试哈~ 有问题欢迎留言交流~
End
欢迎各位读者加入 .NET技术交流群,在公众号后台回复“加群”或者“学习”即可。
![]()
零基础玩视频号?创作运营变现,你要的干货都在这了!
C#刷遍Leetcode面试题系列连载(1) - 入门与工具简介
雷军1994年写的代码,经典老古董~????
这个春节的红包封面新姿势(第二波)!
![]()
文末彩蛋
微信后台回复“asp”,给你:一份全网最强的ASP.NET学习路线图。
回复“cs”,给你:一整套 C# 和 WPF 学习资源!
回复“core”,给你:2019年dotConf大会上发布的.NET core 3.0学习视频!
回复“so”,给你:一套给力的 超级搜索力视频 课程!
![]()
转发至朋友圈,是对我最大的支持。
在看+分享,人间真情 ![]()