BootStrapTable的TableExport数据导出插件的使用
TableExport数据导出插件的使用
要想实现表格数据的导出,我们可以使用bootstrap的扩展插件Table Export来实现我们的需求。
即:bootstrap-table-export.js
由于数据导出功能是BootStrapTable的功能的扩展,而且插件依赖于tableExport.jquery.plugin中的tableExport.js。
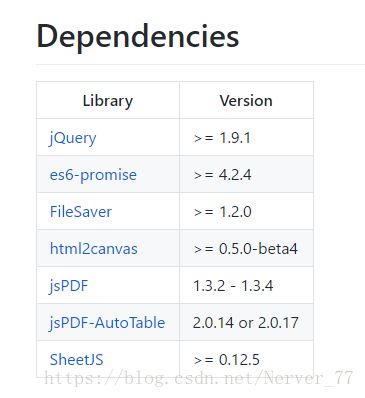
关于tableExport.jquery.plugin详情可查看:tableExport github地址
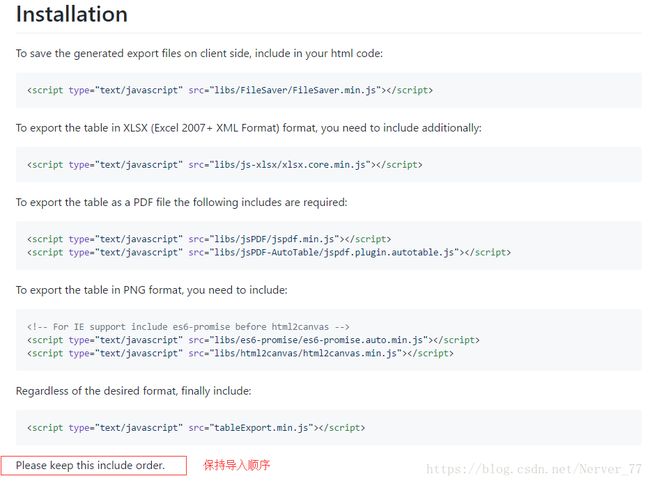
1.导入所对应js,尤其注意顺序:tableExport.js在上,bootstrap-table-export.js在下。
关于${ctxPath},模板引擎beetl中含有的参数,具体请看beetl文档。beetl官方文档
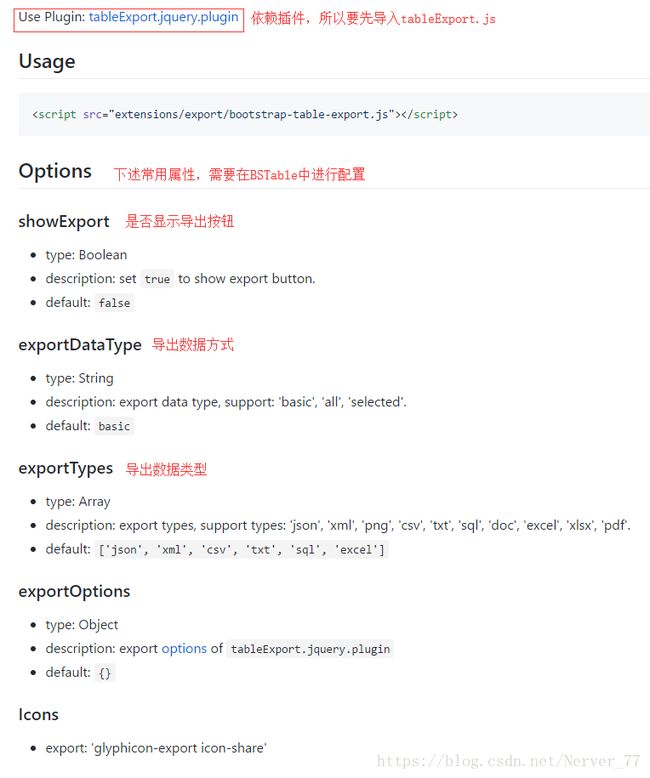
2.BsTable构建参数中添加对应属性
//是否显示导出按钮
showExport: true,
//导出表格方式(默认basic:只导出当前页的表格数据;all:导出所有数据;selected:导出选中的数据)
exportDataType: "basic",
//导出文件类型
exportTypes: ['json', 'xml', 'csv', 'txt', 'sql', 'excel']
官方说明:bootstrap-table-export官方说明
3.设置数据导出范围下拉框
4. 设置下拉框选择事件,选中后就将对应属性设置到表格exportDataType中
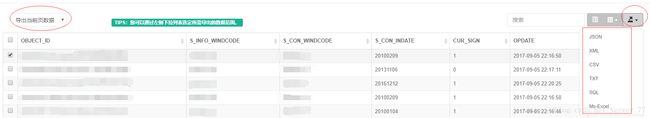
5. 测试数据导出
以CSV格式为例:选择下拉框数据导出方式,选择导出数据类型
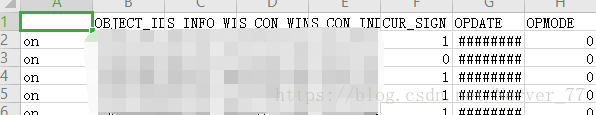
6. 导出数据多余”on”列处理
发现多余的数据列:on
解决方案:这就用到上述为提到的一个表格配置参数:exportOptions
打开bootstrap-table-export.js,定位到exportOptions,添加下述代码即可解决。
$.extend($.fn.bootstrapTable.defaults, {
showExport: false,
exportDataType: 'basic', // basic, all, selected
// 'json', 'xml', 'png', 'csv', 'txt', 'sql', 'doc', 'excel', 'powerpoint', 'pdf'
exportTypes: ['json', 'xml', 'csv', 'txt', 'sql', 'excel'],
exportOptions: {
// 导出数据去除第一列出现"on"
ignoreColumn: [0]
}
});7.关于导出文件命名问题
导出文件的命名不设置会采取默认的:tableExport.xxx命名,这个也是可以变更的。
坐标:tableExport.js
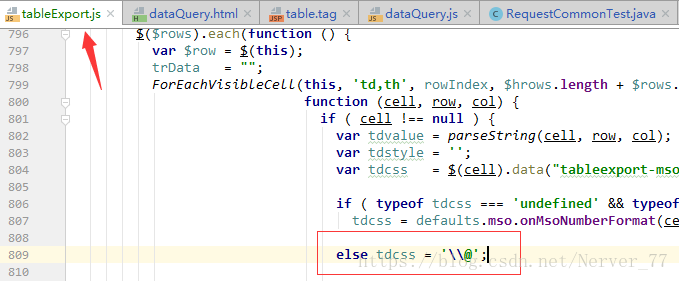
8.导出表格数据科学计数法问题
坐标:tableExport.js