如今,我们仅使用CSS3就可以做到这一点。
过去,我们需要图像或一堆JavaScript代码行才能产生简单的过渡效果。
CSS3 真的很强大 。
在本教程中,我们将向您展示如何使用CSS3简单地创建具有各种过渡效果的图像标题。
浏览器支持
该字幕将在很大程度上取决于转换和过渡属性,而变换和过渡属性是相对较新的功能,因此,明智地注意顺利运行该字幕所需的浏览器支持。
以下是已经支持转换和过渡的浏览器:
Internet Explorer 10+(尚未发布)
Firefox 6+
铬13+
Safari 3.2+
歌剧11+
现在,让我们开始教程。
HTML结构
每个图像都有不同的标题样式。
我们有6张图片;
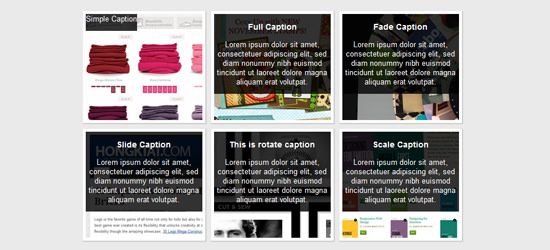
Simple Caption
Full Caption
Lorem ipsum dolor sit amet, consectetuer adipiscing elit,sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Fade Caption
Lorem ipsum dolor sit amet, consectetuer adipiscing elit,sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Slide Caption
Lorem ipsum dolor sit amet, consectetuer adipiscing elit,sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
This is rotate caption
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Free Style Caption
Lorem ipsum dolor sit amet,consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
基本CSS
在对任何元素进行样式设置之前,使用此CSS重置重置所有属性并为其提供默认样式值始终是一个好的开始,因此所有浏览器都将呈现相同的结果(可能是IE6)。
但是,不要忘记在head标签内添加链接样式以在文件中应用样式规则。
样式将在style.css文件中分开,因此我们HTML文件看起来很整洁。
好的,让我们开始设计元素的样式,从html标签和主包装ID开始:
html { background-color: #eaeaea; }
#mainwrapper {
font: 10pt normal Arial, sans-serif;
height: auto;
margin: 80px auto 0 auto;
text-align: center;
width: 660px;
}
图像框样式
这将使通过div的所有内部对象被隐藏。
注意,我们还添加了溢出:隐藏属性;
这些框将使用向左浮动并排显示。
我们在包含图像的框中应用一些通用样式。
我们还将在框内的每个图像上声明transition属性,以防稍后需要图像转换。
#mainwrapper .box {
border: 5px solid #fff;
cursor: pointer;
height: 182px;
float: left;
margin: 5px;
position: relative;
overflow: hidden;
width: 200px;
-webkit-box-shadow: 1px 1px 1px 1px #ccc;
-moz-box-shadow: 1px 1px 1px 1px #ccc;
box-shadow: 1px 1px 1px 1px #ccc;
}
#mainwrapper .box img {
position: absolute;
left: 0;
-webkit-transition: all 300ms ease-out;
-moz-transition: all 300ms ease-out;
-o-transition: all 300ms ease-out;
-ms-transition: all 300ms ease-out;
transition: all 300ms ease-out;
}
字幕共同风格
与其使用opacity属性,我们不使用RGBA色彩模式,将alpha通道设置为0.8,以使标题看起来有点透明而不会影响其中的文本。
标题将具有一些常见的样式以及过渡属性。
#mainwrapper .box .caption {
background-color: rgba(0,0,0,0.8);
position: absolute;
color: #fff;
z-index: 100;
-webkit-transition: all 300ms ease-out;
-moz-transition: all 300ms ease-out;
-o-transition: all 300ms ease-out;
-ms-transition: all 300ms ease-out;
transition: all 300ms ease-out;
left: 0;
}
字幕1
为了解决这个问题,标题的固定高度为30px,我们将其底部位置设置为-30px,以将其隐藏在图片下方。
当我们将鼠标悬停在图像上方时,标题将从底部出现。
第一个字幕将具有通常用于字幕的简单过渡效果。
#mainwrapper .box .simple-caption {
height: 30px;
width: 200px;
display: block;
bottom: -30px;
line-height: 25pt;
text-align: center;
}字幕2
第二种类型具有图像/框尺寸的完整宽度和高度(200x200px),并且过渡就像滑动门效果一样,只是它会从顶部滑动到底部。
#mainwrapper .box .full-caption {
width: 170px;
height: 170px;
top: -200px;
text-align: left;
padding: 15px;
}字幕3
因此,我们为其初始状态添加了不透明度:0。
第三个字幕将具有褪色效果。
#mainwrapper .box .fade-caption, #mainwrapper .box .scale-caption {
opacity: 0;
width: 170px;
height: 170px;
text-align: left;
padding: 15px;
}字幕4
第四个标题将从左向右滑动,因此我们将左侧的200px(左:200px)固定为其初始位置。
** Caption 4: Slide **/
#mainwrapper .box .slide-caption {
width: 170px;
height: 170px;
text-align: left;
padding: 15px;
left: 200px;
}标题5
它更像是通过旋转来改变位置。
旋转的不仅是字幕,还包括图像。
第五字幕将具有旋转效果。
因此,我们添加了-180度旋转的transform属性,除非您更喜欢旋转显示器以阅读标题。
#mainwrapper #box-5.box .rotate-caption {
width: 170px;
height: 170px;
text-align: left;
padding: 15px;
top: 200px;
-moz-transform: rotate(-180deg);
-o-transform: rotate(-180deg);
-webkit-transform: rotate(-180deg);
transform: rotate(-180deg);
}
#mainwrapper .box .rotate {
width: 200px;
height: 400px;
-webkit-transition: all 300ms ease-out;
-moz-transition: all 300ms ease-out;
-o-transition: all 300ms ease-out;
-ms-transition: all 300ms ease-out;
transition: all 300ms ease-out;
}字幕6
在本节中,我们将使其有所不同。
但是,在前面的字幕中,其内部的文本实际上将与.caption过渡偏移一起显示。
最后的字幕将进行比例转换。
因此,我们在文本上添加了transition-delay,在本例中为h4和p标签。
过渡转换完成后,文本将出现。
#mainwrapper .box .scale-caption h4, #mainwrapper .box .scale-caption p {
position: relative;
left: -200px;
width: 170px;
-webkit-transition: all 300ms ease-out;
-moz-transition: all 300ms ease-out;
-o-transition: all 300ms ease-out;
-ms-transition: all 300ms ease-out;
transition: all 300ms ease-out;
}
#mainwrapper .box .scale-caption h4 {
-webkit-transition-delay: 300ms;
-moz-transition-delay: 300ms;
-o-transition-delay: 300ms;
-ms-transition-delay: 300ms;
transition-delay: 300ms;
}
#mainwrapper .box .scale-caption p {
-webkit-transition-delay: 500ms;
-moz-transition-delay: 500ms;
-o-transition-delay: 500ms;
-ms-transition-delay: 500ms;
transition-delay: 500ms;
}
让他们动起来
在以下部分中,我们将在将鼠标悬停在图像或框上时定义标题的行为。
字幕行为1:显示。
为了解决这一问题,我们使用了transform属性,下面CSS代码告诉标题将其权重的100%移动到顶部。
对于第一个标题,当我们将鼠标悬停在框上时,我们希望它从底部显示。
#mainwrapper .box:hover .simple-caption {
-moz-transform: translateY(-100%);
-o-transform: translateY(-100%);
-webkit-transform: translateY(-100%);
transform: translateY(-100%);
}
如果您没有意识到对translateY负值,那么您可能需要先阅读本教程以获得更多见解。
字幕行为2:将其向下移动。
因此,我们对translateY具有积极价值。
相反,第二个字幕将从顶部向下移动。
#mainwrapper .box:hover .full-caption {
-moz-transform: translateY(100%);
-o-transform: translateY(100%);
-webkit-transform: translateY(100%);
transform: translateY(100%);
}字幕行为3:淡入。
当该框处于悬停状态时,标题的不透明度将变为1,使其可见,并且由于我们在caption类中添加了transition属性,因此过渡应该顺利进行。
第三字幕实际上是最简单的字幕。
#mainwrapper .box:hover .fade-caption {
opacity: 1;
}字幕行为4:将其向左滑动。
因此,这里有2个CSS声明。
正如我们之前提到的,该标题将向左滑动,但是图像也会向右滑动。
注意,我们现在使用translateX,因为我们希望幻灯片从右向左水平移动。
下面CSS代码指示,当我们将鼠标悬停在框上时,标题将向左滑动其宽度的100%。
#mainwrapper .box:hover .slide-caption {
background-color: rgba(0,0,0,1) !important;
-moz-transform: translateX(-100%);
-o-transform: translateX(-100%);
-webkit-transform: translateX(-100%);
opacity: 1;
transform: translateX(-100%);
}
当我们将鼠标悬停在框上时,图像将向左滑动。
#mainwrapper .box:hover img#image-4 {
-moz-transform: translateX(-100%);
-o-transform: translateX(-100%);
-webkit-transform: translateX(-100%);
transform: translateX(-100%);
}字幕行为5:旋转字幕。
当此框悬停时,包含图片和标题的div将逆时针旋转-180,以隐藏图片并显示标题。
此字幕与其他字幕不同,因为它不会从左右移动,而是会旋转。
/** Rotate Caption :hover Behaviour **/
#mainwrapper .box:hover .rotate {
background-color: rgba(0,0,0,1) !important;
-moz-transform: rotate(-180deg);
-o-transform: rotate(-180deg);
-webkit-transform: rotate(-180deg);
transform: rotate(-180deg);
}字幕行为6:按比例放大。
当框处于悬停状态时,图像将比其初始尺寸放大140%(1.4)。
该字幕将结合多种变换效果。
#mainwrapper .box:hover #image-6 {
-moz-transform: scale(1.4);
-o-transform: scale(1.4);
-webkit-transform: scale(1.4);
transform: scale(1.4);
}
因此,文本将同时从左向右滑动。
下面CSS代码告诉文本移至其初始位置。
并且,如果您在标题6 标题下看到了上方CSS,则我们将文本隐藏了200px。
#mainwrapper .box:hover .scale-caption h4,
#mainwrapper .box:hover .scale-caption p {
-moz-transform: translateX(200px);
-o-transform: translateX(200px);
-webkit-transform: translateX(200px);
transform: translateX(200px);
}摘要
但是,请继续尝试这些新功能,因为这是我们将来构建网页的方式。
尽管这些CSS功能很酷,但是由于我们前面提到的浏览器支持限制,它还没有广泛应用。
学分
本教程中的图像缩略图取自以下网站(截图):
一本书
档案馆
视频博客
洪吉
问候农场
马克·埃科
翻译自: https://www.hongkiat.com/blog/css3-image-captions/