Android基础布局之ConstraintLayout
Android基础之布局ConstraintLayout
Google I/O 2016 上发布了 ConstraintLayout,据说很强大,那就一探究竟吧!
gradle配置
compile 'com.android.support.constraint:constraint-layout:1.0.0-beta2' 阅读前提:熟悉四大基础布局
一、位置控制
- 8个边界控制属性
注:最左边表示可移动的最左边,左边表示View的左边边界
app:layout_constraintLeft_toLeftOf
app:layout_constraintLeft_toRightOf 我最左边的位置 在别人的右边 下面的意思类似
app:layout_constraintRight_toRightOf
app:layout_constraintRight_toLeftOf
app:layout_constraintTop_toTopOf
app:layout_constraintTop_toBottomOf
app:layout_constraintBottom_toBottomOf
app:layout_constraintBottom_toTopOf不明白没关系,看例子。
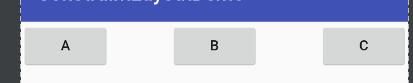
* 例如:
<Button
app:layout_constraintLeft_toRightOf="@+id/bt_a"
app:layout_constraintRight_toLeftOf="@+id/bt_c"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="B"/>
如上图中,最左边和最右边的位置已经确定,B出现在A和C中间,但是如果我不想在中间怎么办(比如说我想靠右一点)
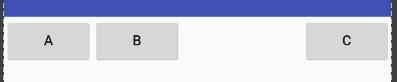
- 这里引入2个偏移属性
layout_constraintHorizontal_bias(水平方向偏移)(范围0-1)
layout_constraintVertical_bias(垂直方向偏移)(范围0-1) app:layout_constraintHorizontal_bias="0" app:layout_constraintHorizontal_bias="0.5" app:layout_constraintHorizontal_bias="0.7" app:layout_constraintHorizontal_bias="1" 总结:(明白了吗?不明白请继续看图),
1.通过8个边界约束属性可以固定View的最左边、最右边、最上面、最下面的位置
2.通过设置偏移属性,可以控制View在边界范围移动,最左边是0,最右边是1,中间是0.5
3.当设置了边界约束属性后,View会自动出现在中间,也就是说,默认的偏移属性是0.5
二、大小控制
- 先介绍两个布局大小控制属性
layout_constraintHorizontal_weight //水平方向上比重,类似线性布局
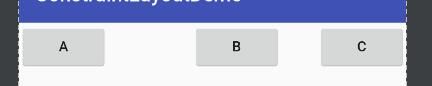
layout_constraintVertical_weight //垂直方向上比重,类似线性布局下面我将用ConstraintLayout来模仿一个水平方向的线性布局的例子
完整布局文件:
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:ignore="MissingConstraints">
<Button
android:id="@+id/bt_a"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="A"
app:layout_constraintHorizontal_weight="1"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toLeftOf="@id/bt_b"/>
<Button
android:id="@+id/bt_b"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="B"
app:layout_constraintHorizontal_weight="1"
app:layout_constraintLeft_toRightOf="@id/bt_a"
app:layout_constraintRight_toLeftOf="@id/bt_c"/>
<Button
android:id="@+id/bt_c"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="C"
app:layout_constraintHorizontal_weight="1"
app:layout_constraintRight_toRightOf="parent"/>
android.support.constraint.ConstraintLayout>结论:
1.实现水平方向线性布局,所有的View都必须设置左右边界控制属性,而且相互控制
2.实现比重大小控制,必须设置layout_width=”0dp”
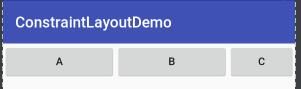
如图布局(能看懂基本上说明你已经掌握了比重控制)
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:ignore="MissingConstraints">
<TextView
android:background="#0f0"
android:id="@+id/bt_a"
android:layout_width="0dp"
android:layout_height="0dp"
android:text="A"
app:layout_constraintBottom_toTopOf="@id/bt_b"
app:layout_constraintHorizontal_weight="1"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toLeftOf="@id/bt_b"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_weight="1"/>
<TextView
android:background="#0f0"
android:id="@+id/bt_b"
android:layout_width="0dp"
android:layout_height="0dp"
android:text="B"
app:layout_constraintBottom_toTopOf="@id/bt_c"
app:layout_constraintHorizontal_weight="1"
app:layout_constraintLeft_toRightOf="@id/bt_a"
app:layout_constraintRight_toLeftOf="@id/bt_c"
app:layout_constraintTop_toBottomOf="@id/bt_a"
app:layout_constraintVertical_weight="1"/>
<TextView
android:background="#0f0"
android:id="@+id/bt_c"
android:layout_width="0dp"
android:layout_height="0dp"
android:text="C"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_weight="1"
app:layout_constraintLeft_toRightOf="@id/bt_b"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/bt_b"
app:layout_constraintVertical_weight="1"/>
android.support.constraint.ConstraintLayout>三、位置控制补充
绝对坐标:父布局左上角默认为(0,0),这个坐标是是相对于父布局左上角的坐标
layout_editor_absoluteX 绝对坐标x
layout_editor_absoluteY 绝对坐标y当设置了左边界控制属性,x绝对坐标失效,请使用基础布局的(layout_marginLeft替代)
当设置了上边界控制属性,y绝对坐标失效,请使用基础布局的(layout_marginTop替代)
因此,,绝对坐标。。不好适配,也不好控制。差评。
另外附上一张
Android Studio 超智能的控制设置图,如下