删格系统最初的用法来源于书记,每本书的间距出血等制定好以后,便要开始在内页制定删格系统,这样才能让书籍中繁密的字体看起来舒适并且工整。后来,互联网诞生以后,删格系统同样的被用在了网页和手机端界面排版。在 sketch的运用中删格排版有6大要素:
1.栅格的最小单位
2.屏幕总宽度
3.列数
4.列宽
5.水槽
6.安全边距
栅格的最小单位:
最小单位是需要优先定好的,因为后面的所有规则都基于它来制定。
下图就是在sketch设置栅格大小的页面:
这里再简单介绍一下:pc端常用最小单位是10,移动端常用最小单位是3、4、5,不过这些也不是固定的,还是那句话,能解决工作上的实际问题就是正确的。
屏幕总宽度:
做界面设计会先依附于一个尺寸,由于内容的多少是不确定的,所以高度我们没有办法定死,但内容区的宽度是可以定的,sketch给我们的默认屏幕宽度是960,网页设计中最受欢迎的一个尺寸:
列数:
简单来说就是整个界面纵向被分为几栏,sketch默认帮我们分为12列,这是网页端的常用分法,移动端一般是6等分。
列宽:
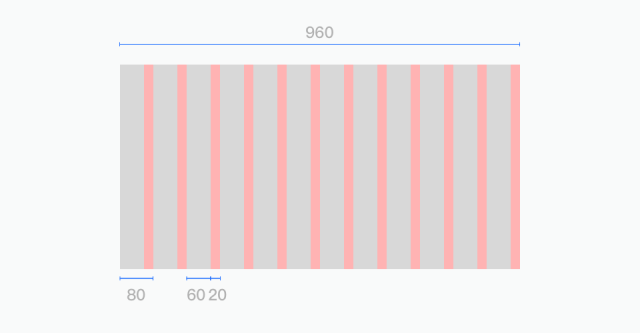
当960宽度的界面被纵向12等分后,我们可以轻易的计算出每一份的宽度是80,而这80的宽度其实又包含两个内容,一个是列宽,一个是水槽,如下图:
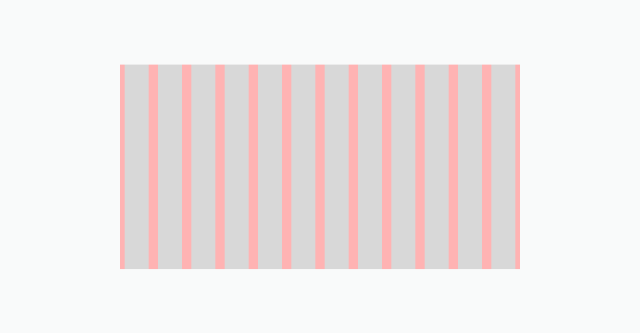
每一条灰色区域都是我们所说的一条列宽,sketch的默认列宽是60:
水槽(间隔):
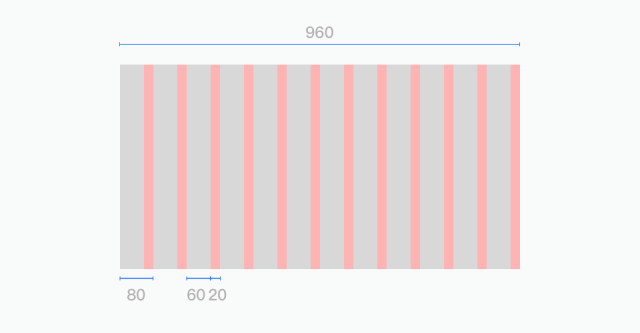
灰色区域是列宽,所以红色区域自然就是水槽(间隔)了。
毕竟界面内容之间是需要间隔的,不可能都堆在一起,所以水槽的作用就是将内容更规范的区分开来。
安全边距:
做app界面的时候,我们都会设置一个屏幕安全边距,因为当信息帖在屏幕边上的时候,不仅会影响可读性,也会影响美观度。网页端同样也会有一个安全边距,它是如何来的呢?
还是这张图:
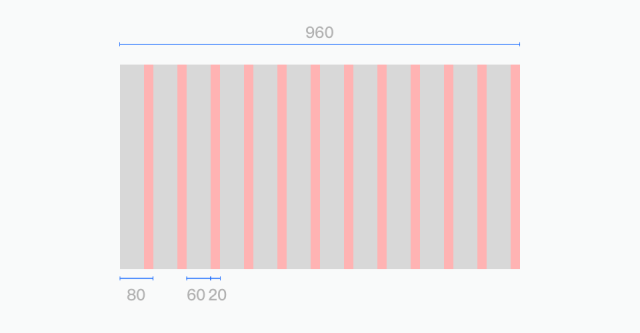
我们看上图,屏幕的最右侧是一个水槽,说明右侧是有安全边距的(一个水槽的宽度),而屏幕左边没有空隙,那我们是不是可以将最右侧的水槽分成两份,拿一份放置最左侧?如下图:
当然是可以的,因为sketch已经帮我们做好了这个设置选项,如下图
至于栅格的颜色、形式也可以自己调整,设置选项里都有。
以上就是栅格系统的基本认知及基础六要素,只有透彻的理解了这些基础概念,才有可能将栅格系统更好的运用起来。