基于Chrome浏览器的前端调试
文章目录
- 使用浏览器window对象的alert()方法
- 打开浏览器控制台设置断点
- debugger 代码
- 利用Chrome控制台输出
- console.log()
- console.table()
- console.time() 和console.timeEnd() 测试执行的时间
- console.trace() 查看函数调用堆栈
- 自定义输出样式
- 压缩后js文件的测试
使用浏览器window对象的alert()方法
最原始也是最为简单的前端调试方式,使用浏览器的window对象的alert()方法,弹出对话框显示需要调试的变量的值。
var s = "Chrome调试";
window.alert(s); //调用window的alert()方法
alert(s);//省略window对象,直接调用方法
使用alert()方法调试,如果通过调用多次alert()方法调式有多个变量,则需要手动关闭前面的窗口,后面的才能显示,对于多变量、复杂调试效率较低。
打开浏览器控制台设置断点
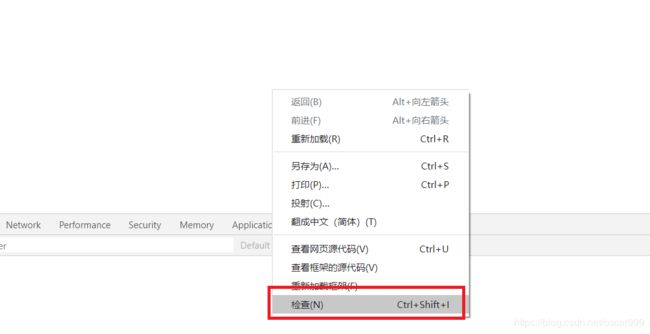
现在大多数浏览器都默认提供了开发工具,可以在浏览器中直接调试JS的代码。Chrome的开发工具应该是属于最好用的开发工具之一了。调出Chrome的开发工具的方法有以下几种:
debugger 代码
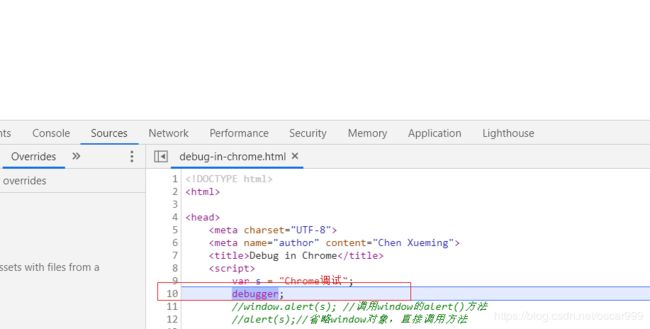
在JavaScript代码中加上debugger语句,在开发工具窗口开启的状况下, 代码执行到这句就会停下。
debugger;
效果如下:

这非常适合代码量较多的复杂项目中,快速定位需要调试的代码段。但需要注意, 如果是正式发布的时候, 需要将这些调试的代码移除。
利用Chrome控制台输出
console是Chrome等浏览器提供的控制台对象,调用该对象的 console.log()方法可以在开发工具控制台中输出。类似后端的控制台输出和日志,该对象提供了不同级别的调试输出,包括:
- console.info()
- console.debug()
- console.warn()
- console.error()
console.log()
在html中加入以下代码:
console.log("通用信息");
console.info("Info 级别信息");
console.debug("Debug 调试级别信息");
console.warn("Warn 警告级别信息");
console.error("Error错误级别信息");
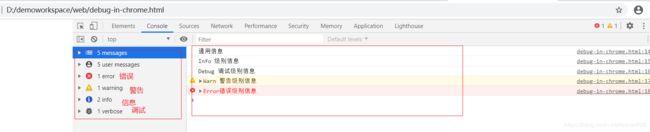
在Chrome中打开开发工具,进入Console标签页,输出效果如下图:

- 左边区块会统计各种类型输出
- 右边显示各种级别的具体信息以及在代码文件中的位置
- 右上角会显示错误信息和警告信息的数目
console.table()
JSONArray的数据通过console.table()可以以表格显示在控制台中,比如以下代码:
var generals = [{
"id": 101,
"kingdomId": 1,
"name": "刘备"
}, {
"id": 102,
"kingdomId": 1,
"name": "关羽"
}];
console.table(generals);
console.time() 和console.timeEnd() 测试执行的时间
console.time() 和console.timeEnd()成对出现用来测量代码段执行的时间。测试示例如下:
console.time('My Timer');
var items = [];
for(var i = 0; i < 1000000; i++){
items.push({index: i});
}
console.timeEnd('My Timer');
console.trace() 查看函数调用堆栈
console.trace() 用来查看函数的调用堆栈。 示例代码和效果如下:
function func1(){
func2();
}
function func2(){
func3();
}
function func3(){
console.log("this is func3 call by func2, func2 call by func1");
console.trace("func3 trace");
}
func1();
自定义输出样式
如果对控制台的信息输出有更高的要求,也可以自定义输出的样式,比如:
console.log('%c %s','color: red; background-color: black','My Message'); //黑底红字
- %c, 对应样式
- %s, 输出的消息
压缩后js文件的测试
出于性能的考虑,某些网站或是框架的JS文件会进行编译压缩。压缩后的文件没有了换行,基本无法调试,比如Ext JS框架的文件 ext-all.js 。在浏览器的控制台中点击源码按钮 {}可以重新格式化这个文件,比如:

点击后的效果如下: