- 微信小程序开发学习笔记①
tutgxuzyj
微信小程序学习笔记
微信小程序开发笔记①该文章是博主正在学习微信小程序时,为了让自己日后能更好地复习,也为了和大家交流做的笔记。基础前提:已经注册好微信小程序开发账户、安装好微信小程序开发平台。一、开发工具介绍点击加号创建项目即可。然后填入AppID(https://mp.weixin.qq.com/wxamp/devprofile/get_profile?token=1205105529&lang=zh_CN。开发
- 微信小程序开发学习笔记
WEXIA666
前端1024程序员节微信小程序
微信小程序开发笔记初始化项目文件说明官方文档:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html├──app.js├──app.json├──app.wxss├──pages││──index││├──index.wxml││├──index.js││├──index.json││└──
- 微信小程序开发笔记,你收藏了吗?
明眸yh
本人记性极差,所以经常总结工作中遇到的一些难题笔记,用来加深记忆,下次用到同样的问题可以直接拿来看,提高工作中的效率。此文章是工作中的笔记,描述可能不是那么清楚,有问题,大家可加我微信一起交流学习。最近在开发微信小程序,把自己在项目中经常遇到的知识点记录下来,以便下次开发的时候查看。开发小程序开发工具推荐vscode写代码,微信开发工具用于查看效果和调试。1、自定义标题栏现在UI要求越来越高,高频
- 微信小程序开发笔记 支付篇④——基于微信支付SDK实现Java后端接口使用
小康师兄
微信小程序开发笔记微信支付JavaSDKDemoWXPay
文章目录一、前文二、微信支付JavaSDK三、示例一、前文微信小程序开发笔记——导读微信支付—SDK与DEMO下载先看README.md二、微信支付JavaSDK对微信支付开发者文档中给出的API进行了封装。com.github.wxpay.sdk.WXPay类下提供了对应的方法:方法名说明microPay刷卡支付unifiedOrder统一下单orderQuery查询订单reverse撤销订单c
- 微信小程序开发笔记(三)flex布局和自适应单位rpx
宝贝啊!
什么是flex布局在上一篇博客里,笔者在hello.wxss里使用了display:flex;。什么是flex呢?flex布局是W3c组织在2009年提出的一个新的布局方案,其宗旨是让页面的布局样式更加简单,并且可以很好地支持响应式布局。这并不是小程序所独有的技术,它本身是CSS语法的一部分。只不过早期时候,主流的浏览器对flex布局的支持并不完善,造成了开发者并不知道与这种布局方式的存在或者使用
- 微信小程序开发笔记——构建npm
吾寄人间
一些前端工作上的笔记npm微信小程序前端
微信小程序开发笔记——构建npm在使用微信小程序开发工具开发项目的时候,会遇到需要使用一些npm进行管理的包,这时我们就需要在项目中构建npm以进行使用。以下博文将会帮助你在自己的项目中构建npm:官方构建npm的全流程官方文档地址:微信小程序——npm支持1.版本支持小程序基础库:2.2.1以上,可以在小程序中通过调用wx.getSystemInfo或wx.getSystemInfoSync获取
- 微信小程序开发笔记⑤——事件、音频(音乐)组件、movable-area组件和cover-view组件
ww0peo
微信小程序笔记
事件官网描述https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/event.html在小程序中存在两种事件,分别是冒泡事件和非冒泡事件:冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递。bind事件bind事件属于冒泡事件view1view
- 微信小程序开发笔记—获取颜色十六进制值
太陈抱不动
微信小程序开发微信小程序
获取颜色十六进制值十六进制颜色代码是在软件中设定颜色的代码,可以先查询以下目标颜色的RGB值,然后将三个值均转换成十六进制即是目标颜色的十六进制值。转换这里可以使用电脑计算器中的程序员模式。比如目标颜色为香芋紫,查询得知该颜色的RGB值分别为R:200,G:180,B:235。利用计算器,先将200转换成十六进制,如下图所示:在DEC一栏输入十进制值,HEX一栏就会显示对应的十六进制值,这样将三个
- 微信小程序开发笔记—记事本
太陈抱不动
微信小程序开发微信小程序小程序微信
文章目录一、前言二、实现效果1、添加日记2、保存日记3、查看日记详情4、删除日记三、程序实现1、日记主页面程序1.1、.wxml文件1.2、.wxss文件1.3、.ts文件2、添加日记页面程序2.1、.wxml文件2.2、.wxss文件2.3、.ts文件3、日记详情页页面程序3.1、.wxml文件3.2、.wxss文件3.3、.ts文件四、详细设计1、添加日记1.1、获取输入文字1.2、保存输入内
- 微信小程序开发笔记 进阶篇④——getPhoneNumber 获取用户手机号码(小程序云)
小康师兄
微信小程序开发笔记微信小程序前端小程序云获取手机号getPhoneNumber
文章目录一、前言二、前端代码wxml三、前端代码js四、云函数五、程序流程一、前言微信小程序开发笔记——导读大部分微信小程序开发者都会有这样的需求:获取小程序用户的手机号码。但是,因为小程序用户的手机号码属于重要信息,为了安全,所以需要如下一系列较为复杂的方法和步骤。我前期主要通过小程序云的方法获取用户手机号码,后面因为微信政策变更,小程序云不再提供免费版本,最低每月也要收费19元。所以,我才转用
- 微信小程序开发笔记(六) 网络请求
HappyGhh
断断续续的我又回来了,虽然没几个人看,但是呢自己总要有点仪式感。主要是最近又写了一个小程序,发现写完vue回头写微信小程序简直顺畅的不得了,比我直接用Android切过去可真的好太多了。OK,废话停止,正文开始...官方文档微信小程序-网络前提:已在微信公众平台==》开发==》开发管理==》服务器域名request合法域名中配置请求的基础域名。还有uploadFile合法域名、socket合法域名
- 微信小程序开发笔记持续更新中...
Jabo
前言 小程序已经火了一段时间了,各大厂商也纷纷推出自己的小程序。想想前端好难啊,天天都要面对新知识,不学习就要掉队,这些天整理公司的小程序项目发现好多点又忘记了~~~心塞塞。所以痛定思痛写做些笔记吧,供大家参考也自己总结下。1、导入 这里我觉得有必要理解几个概念export、exportdefault、module.eports的区别不过多的解释看module.exports和exports,
- 微信小程序开发笔记 支付篇⑤——基于WxJava实现微信支付SpringBoot后端接口的使用
小康师兄
微信小程序开发笔记微信支付JavaSpringBootWxJava
文章目录一、前文二、依赖三、属性3.1application.yml3.2WxPayProperties四、配置Config五、应用Controller六、PostMan调试6.1统一下单6.1查询订单(正常)6.1查询订单(异常)七、其他一、前文WxJava-微信开发JavaSDK(开发工具包)weixin-java-pay-demo-基于WxJava和SpringBoot构建,演示微信支付后端
- 微信小程序开发笔记 进阶篇③——onfire.js事件订阅和发布在微信小程序中的使用
小康师兄
微信小程序开发笔记javascript微信小程序onfire订阅发布
文章目录一、onfire.js介绍二、API介绍三、实例应用四、onfire源码五、实例源码一、onfire.js介绍一个简单实用的事件订阅和发布的库。onfire.js的github地址二、API介绍函数说明on(eventName,callback,context)订阅eventName事件,当事件触发时,回调callbackone(eventName,callback,context)订阅e
- 微信小程序开发笔记 进阶篇④——基于iconfont快速实现icon图标显示
小康师兄
微信小程序开发笔记微信小程序小程序前端
文章目录一、iconfont素材网二、iconfont项目设置三、微信小程序项目配置四、全部源码一、iconfont素材网进入iconfont素材网挑选想要的素材,加入购物车点击右上角购物车图标,将图标添加至项目二、iconfont项目设置项目设置,勾选base64生成代码,下载至本地有用的是iconfont.css三、微信小程序项目配置iconfont.wxss就是iconfont.cn网站下载
- 微信小程序开发笔记 基础篇①——微信小程序navigationBarTitleText导航栏标题设置
小康师兄
微信小程序开发笔记navigationBarTitleText微信小程序wx
微信小程序navigationBarTitleText导航栏标题设置全局设置app.json"window":{"navigationBarTextStyle":"black","navigationBarTitleText":"******","navigationBarBackgroundColor":"#F8F8F8","backgroundColor":"#F8F8F8"},静态设置app
- 微信小程序开发笔记。持续更新
weiweilong
一、页面布局position:relative;相对布局。使用top、left、bottom、right。position:absolute;绝对布局。display:flex;flex-direction:row;左右布局。z-index层级关系。position:relative生效。假如text需要垂直居中显示先给text添加一个view,在view中样式设置display:flex;jus
- 微信小程序开发笔记(二)——新建一个小程序项目
程序媛啊啊啊
微信小程序
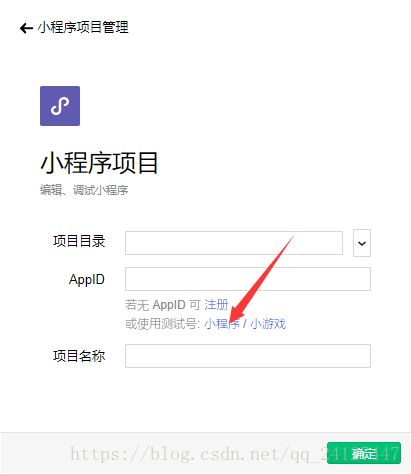
一、下载微信开发者工具点击微信开发者工具下载网址到微信开发者工具网址,根据自己的设备选择合适的版本。二、打开微信开发者工具1、选择小程序——点击新增。(页面还会显示之前导入或者新建的项目,也可以通过管理按钮进行删除操作)2、按照提示添写页面内容。目录:可以选择在桌面新建一个空的文件夹AppID:可以写自己注册好小程序的AppID或者使用测试号3、点击新建,微信开发者工具进入开发环境并且基本的代码目
- 【微信小程序开发笔记】--偶遇js深拷贝与浅拷贝问题
_lafen
小程序
微信小程序开发笔记(一)–偶遇深拷贝与浅拷贝问题js文件/***选择数据--checkbox复选框监听事件value值|需要上传的数据|不需要上传的数据*/checkboxChange:function(e){//不需要上传的数据varnoNeedToUpLoad=newArray()//需要上传的数据varneedToUpLoad=newArray()//删除后需要上传的数据varfUpLoad
- 微信小程序开发笔记②——页面生命周期函数和基础组件
ww0peo
微信小程序笔记
微信小程序页面的生命周期下面是每个页面都存在的生命周期函数,在特定的时期就会进行回调,我们可以在函数中写上自己的逻辑代码实现我们想要的功能。如果我们新创建了一个页面,在js文件中我们可以看见所有的生命周期函数Page({/***页面的初始数据*/data:{},/***生命周期函数--监听页面加载*/onLoad:function(options){//第一次完整打开小程序页面时},/***生命周
- 微信小程序开发笔记
大道自然_6760
最近几天在做微信小程序方面的研究,记录一下过程的点滴。给data里的内容赋值在onLoad方法为data中定义的变量赋值,直接使用=号是不起作用的。需要使用setData方法this.setData({activities:api.getActivities("11",function(data){console.log("getActivities"+data);})})创建底部或顶部标题栏ap
- 微信小程序开发-----初体验(笔记)
其实都没有_8881
微信小程序开发笔记(持续更新)1.项目中所用到的data可以在index.js的pagedata下设置2.wxml--------------->html标记对比------------>----------->文本Bindtap----------->onclick{{motto}}--------->数据3.条件判断{{msg}}另一个条件4.数据遍历Page({arr:[{'name':'张
- 微信小程序开发笔记(一)--设置透明按钮
带着面具的熊
微信小程序
**微信小程序开发笔记(1)–设置透明按钮`一个菜鸟的学习笔记如有错误轻点喷谢谢在学习微信小程序时遇到想做一个完全透明的按钮确认提交`一开始在微信公众平台的组件里发现属性里有plain可以使按钮透明使用后发现背景会透明但是有边框`确认提交`即使在wxss里设置border也去除不了.okbtn{width:240rpx;height:90rpx;text-align:center;line-hei
- 微信小程序开发笔记4—— IntersectionObserver 用法详解
袁杰Jerry
前端微信小程序微信小程序踩坑指南微信小程序
博客更新地址啦~,欢迎访问:https://jerryyuanj.github.io/看微信文档时看到这个很有趣的api,但是官方的文档和例子关于这个api的介绍都是很让人失望的,所以花了点时间了解了以下这个方法,做个记录,供参考。简介首先,我的理解是,这是一个观察器(废话),它用来监测目标对象与某个参照物的相交情况。什么是相交情况?通俗的说,就是两个区域有重叠(公共区域)了,类似与数学中的交集,
- 微信小程序开发笔记——wsdchong
wsdchong之小马过河
学习理解前端学习
微信小程序开发笔记一、小程序简介小程序起源于微信的webview;此类API最初是提供给腾讯内部一些业务使用,很多外部开发者发现后,照葫芦画瓢,逐渐成为微信中网页的事实标准。2015年初,微信发布了一整套网页开发工具包,称为JS-SDK,开发了拍摄、录音、语音识别、二维码、地图等几十个API。给所有web开发者打开了一扇全新的窗户。网页开发者需要面对的环境是各式各样的浏览器,PC端需要面对IE、C
- 微信小程序开发笔记⑬——窗口监控、动态设置导航栏、动态设置tabBar、动态设定背景颜色、页面滚动和动画制作
ww0peo
微信小程序笔记
窗口监听官方描述https://developers.weixin.qq.com/miniprogram/dev/api/ui/window/wx.onWindowResize.html监控窗口的大小时候发生了变化窗口监听操作/***窗口大小改变监听事件*/window:function(){wx.onWindowResize((result)=>{console.log(res)})},动态设置
- 微信小程序开发笔记(1.3)云数据库的使用
发量充足的小姚
微信小程序
微信小程序开发笔记(1.3)微信云数据库的使用前言数据的导入与导出数据库的基本操作增删改查前言微信小程序云开发主要包括云数据库和云函数的使用。虽然小程序端也可以直接使用云数据库,但是有一些方法是只在云函数中支持的。but,云函数我还没有怎么使用过,因此本篇的代码仅适用于小程序端。官方文档:微信官方文档-数据库数据的导入与导出云开发提供的是一个文档型数据库,里面存储的是JSON格式的数据。里面的每一
- 微信小程序开发笔记--07
我有甜甜
小程序开发
1、用户登录/注册功能的实现该小程序提供登录/注册功能,输入用户名和密码点击登录,注册时系统首先判断输入手机号码是否正确,如果不正确则提示“输入号码不能为空”,“手机号格式不正确”或者“手机号已被注册”,若输入信息正确,则连接发送验证码的接口。注册后登录成功则显示个人信息界面,否则提示用户名或密码错误。该功能位于“设置”版块中的“切换账号”模块内。图1用户登录/注册该模块主要包括两个部分:(1)登
- 微信小程序开发笔记--03
我有甜甜
小程序开发
WXML提供模板(template)竖版1.主界面//list.jsnewslist:[{id:1,title:"《逆流而上的你》马丽搭档潘粤明都市轻喜剧",img:"../../photos/1.jpg",cTime:"2019-2-1015:25"},{id:2,title:"《天真派武林外传》迷你版的同福客栈",img:"../../photos/2.jpg",cTime:"2019-2-1
- 微信小程序开发笔记--05
我有甜甜
小程序开发
列表页面加载更多文章/*pages/list/list.wxss*/.loadmore{text-align:center;margin:10px;color:rgb(126,124,124);font-size:16px;}加载更多//list.js//获取应用实例constapp=getApp()Page({data:{newslist:[],lastid:0},loadDate:functi
- 枚举的构造函数中抛出异常会怎样
bylijinnan
javaenum单例
首先从使用enum实现单例说起。
为什么要用enum来实现单例?
这篇文章(
http://javarevisited.blogspot.sg/2012/07/why-enum-singleton-are-better-in-java.html)阐述了三个理由:
1.enum单例简单、容易,只需几行代码:
public enum Singleton {
INSTANCE;
- CMake 教程
aigo
C++
转自:http://xiang.lf.blog.163.com/blog/static/127733322201481114456136/
CMake是一个跨平台的程序构建工具,比如起自己编写Makefile方便很多。
介绍:http://baike.baidu.com/view/1126160.htm
本文件不介绍CMake的基本语法,下面是篇不错的入门教程:
http:
- cvc-complex-type.2.3: Element 'beans' cannot have character
Cb123456
springWebgis
cvc-complex-type.2.3: Element 'beans' cannot have character
Line 33 in XML document from ServletContext resource [/WEB-INF/backend-servlet.xml] is i
- jquery实例:随页面滚动条滚动而自动加载内容
120153216
jquery
<script language="javascript">
$(function (){
var i = 4;$(window).bind("scroll", function (event){
//滚动条到网页头部的 高度,兼容ie,ff,chrome
var top = document.documentElement.s
- 将数据库中的数据转换成dbs文件
何必如此
sqldbs
旗正规则引擎通过数据库配置器(DataBuilder)来管理数据库,无论是Oracle,还是其他主流的数据都支持,操作方式是一样的。旗正规则引擎的数据库配置器是用于编辑数据库结构信息以及管理数据库表数据,并且可以执行SQL 语句,主要功能如下。
1)数据库生成表结构信息:
主要生成数据库配置文件(.conf文
- 在IBATIS中配置SQL语句的IN方式
357029540
ibatis
在使用IBATIS进行SQL语句配置查询时,我们一定会遇到通过IN查询的地方,在使用IN查询时我们可以有两种方式进行配置参数:String和List。具体使用方式如下:
1.String:定义一个String的参数userIds,把这个参数传入IBATIS的sql配置文件,sql语句就可以这样写:
<select id="getForms" param
- Spring3 MVC 笔记(一)
7454103
springmvcbeanRESTJSF
自从 MVC 这个概念提出来之后 struts1.X struts2.X jsf 。。。。。
这个view 层的技术一个接一个! 都用过!不敢说哪个绝对的强悍!
要看业务,和整体的设计!
最近公司要求开发个新系统!
- Timer与Spring Quartz 定时执行程序
darkranger
springbean工作quartz
有时候需要定时触发某一项任务。其实在jdk1.3,java sdk就通过java.util.Timer提供相应的功能。一个简单的例子说明如何使用,很简单: 1、第一步,我们需要建立一项任务,我们的任务需要继承java.util.TimerTask package com.test; import java.text.SimpleDateFormat; import java.util.Date;
- 大端小端转换,le32_to_cpu 和cpu_to_le32
aijuans
C语言相关
大端小端转换,le32_to_cpu 和cpu_to_le32 字节序
http://oss.org.cn/kernel-book/ldd3/ch11s04.html
小心不要假设字节序. PC 存储多字节值是低字节为先(小端为先, 因此是小端), 一些高级的平台以另一种方式(大端)
- Nginx负载均衡配置实例详解
avords
[导读] 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。负载均衡先来简单了解一下什么是负载均衡,单从字面上的意思来理解就可以解 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。
负载均衡
先来简单了解一下什么是负载均衡
- 乱说的
houxinyou
框架敏捷开发软件测试
从很久以前,大家就研究框架,开发方法,软件工程,好多!反正我是搞不明白!
这两天看好多人研究敏捷模型,瀑布模型!也没太搞明白.
不过感觉和程序开发语言差不多,
瀑布就是顺序,敏捷就是循环.
瀑布就是需求、分析、设计、编码、测试一步一步走下来。而敏捷就是按摸块或者说迭代做个循环,第个循环中也一样是需求、分析、设计、编码、测试一步一步走下来。
也可以把软件开发理
- 欣赏的价值——一个小故事
bijian1013
有效辅导欣赏欣赏的价值
第一次参加家长会,幼儿园的老师说:"您的儿子有多动症,在板凳上连三分钟都坐不了,你最好带他去医院看一看。" 回家的路上,儿子问她老师都说了些什么,她鼻子一酸,差点流下泪来。因为全班30位小朋友,惟有他表现最差;惟有对他,老师表现出不屑,然而她还在告诉她的儿子:"老师表扬你了,说宝宝原来在板凳上坐不了一分钟,现在能坐三分钟。其他妈妈都非常羡慕妈妈,因为全班只有宝宝
- 包冲突问题的解决方法
bingyingao
eclipsemavenexclusions包冲突
包冲突是开发过程中很常见的问题:
其表现有:
1.明明在eclipse中能够索引到某个类,运行时却报出找不到类。
2.明明在eclipse中能够索引到某个类的方法,运行时却报出找不到方法。
3.类及方法都有,以正确编译成了.class文件,在本机跑的好好的,发到测试或者正式环境就
抛如下异常:
java.lang.NoClassDefFoundError: Could not in
- 【Spark七十五】Spark Streaming整合Flume-NG三之接入log4j
bit1129
Stream
先来一段废话:
实际工作中,业务系统的日志基本上是使用Log4j写入到日志文件中的,问题的关键之处在于业务日志的格式混乱,这给对日志文件中的日志进行统计分析带来了极大的困难,或者说,基本上无法进行分析,每个人写日志的习惯不同,导致日志行的格式五花八门,最后只能通过grep来查找特定的关键词缩小范围,但是在集群环境下,每个机器去grep一遍,分析一遍,这个效率如何可想之二,大好光阴都浪费在这上面了
- sudoku solver in Haskell
bookjovi
sudokuhaskell
这几天没太多的事做,想着用函数式语言来写点实用的程序,像fib和prime之类的就不想提了(就一行代码的事),写什么程序呢?在网上闲逛时发现sudoku游戏,sudoku十几年前就知道了,学生生涯时也想过用C/Java来实现个智能求解,但到最后往往没写成,主要是用C/Java写的话会很麻烦。
现在写程序,本人总是有一种思维惯性,总是想把程序写的更紧凑,更精致,代码行数最少,所以现
- java apache ftpClient
bro_feng
java
最近使用apache的ftpclient插件实现ftp下载,遇见几个问题,做如下总结。
1. 上传阻塞,一连串的上传,其中一个就阻塞了,或是用storeFile上传时返回false。查了点资料,说是FTP有主动模式和被动模式。将传出模式修改为被动模式ftp.enterLocalPassiveMode();然后就好了。
看了网上相关介绍,对主动模式和被动模式区别还是比较的模糊,不太了解被动模
- 读《研磨设计模式》-代码笔记-工厂方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 工厂方法模式:使一个类的实例化延迟到子类
* 某次,我在工作不知不觉中就用到了工厂方法模式(称为模板方法模式更恰当。2012-10-29):
* 有很多不同的产品,它
- 面试记录语
chenyu19891124
招聘
或许真的在一个平台上成长成什么样,都必须靠自己去努力。有了好的平台让自己展示,就该好好努力。今天是自己单独一次去面试别人,感觉有点小紧张,说话有点打结。在面试完后写面试情况表,下笔真的好难,尤其是要对面试人的情况说明真的好难。
今天面试的是自己同事的同事,现在的这个同事要离职了,介绍了我现在这位同事以前的同事来面试。今天这位求职者面试的是配置管理,期初看了简历觉得应该很适合做配置管理,但是今天面
- Fire Workflow 1.0正式版终于发布了
comsci
工作workflowGoogle
Fire Workflow 是国内另外一款开源工作流,作者是著名的非也同志,哈哈....
官方网站是 http://www.fireflow.org
经过大家努力,Fire Workflow 1.0正式版终于发布了
正式版主要变化:
1、增加IWorkItem.jumpToEx(...)方法,取消了当前环节和目标环节必须在同一条执行线的限制,使得自由流更加自由
2、增加IT
- Python向脚本传参
daizj
python脚本传参
如果想对python脚本传参数,python中对应的argc, argv(c语言的命令行参数)是什么呢?
需要模块:sys
参数个数:len(sys.argv)
脚本名: sys.argv[0]
参数1: sys.argv[1]
参数2: sys.argv[
- 管理用户分组的命令gpasswd
dongwei_6688
passwd
NAME: gpasswd - administer the /etc/group file
SYNOPSIS:
gpasswd group
gpasswd -a user group
gpasswd -d user group
gpasswd -R group
gpasswd -r group
gpasswd [-A user,...] [-M user,...] g
- 郝斌老师数据结构课程笔记
dcj3sjt126com
数据结构与算法
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<
- yii2 cgridview加上选择框进行操作
dcj3sjt126com
GridView
页面代码
<?=Html::beginForm(['controller/bulk'],'post');?>
<?=Html::dropDownList('action','',[''=>'Mark selected as: ','c'=>'Confirmed','nc'=>'No Confirmed'],['class'=>'dropdown',])
- linux mysql
fypop
linux
enquiry mysql version in centos linux
yum list installed | grep mysql
yum -y remove mysql-libs.x86_64
enquiry mysql version in yum repositoryyum list | grep mysql oryum -y list mysql*
install mysq
- Scramble String
hcx2013
String
Given a string s1, we may represent it as a binary tree by partitioning it to two non-empty substrings recursively.
Below is one possible representation of s1 = "great":
- 跟我学Shiro目录贴
jinnianshilongnian
跟我学shiro
历经三个月左右时间,《跟我学Shiro》系列教程已经完结,暂时没有需要补充的内容,因此生成PDF版供大家下载。最近项目比较紧,没有时间解答一些疑问,暂时无法回复一些问题,很抱歉,不过可以加群(334194438/348194195)一起讨论问题。
----广告-----------------------------------------------------
- nginx日志切割并使用flume-ng收集日志
liyonghui160com
nginx的日志文件没有rotate功能。如果你不处理,日志文件将变得越来越大,还好我们可以写一个nginx日志切割脚本来自动切割日志文件。第一步就是重命名日志文件,不用担心重命名后nginx找不到日志文件而丢失日志。在你未重新打开原名字的日志文件前,nginx还是会向你重命名的文件写日志,linux是靠文件描述符而不是文件名定位文件。第二步向nginx主
- Oracle死锁解决方法
pda158
oracle
select p.spid,c.object_name,b.session_id,b.oracle_username,b.os_user_name from v$process p,v$session a, v$locked_object b,all_objects c where p.addr=a.paddr and a.process=b.process and c.object_id=b.
- java之List排序
shiguanghui
list排序
在Java Collection Framework中定义的List实现有Vector,ArrayList和LinkedList。这些集合提供了对对象组的索引访问。他们提供了元素的添加与删除支持。然而,它们并没有内置的元素排序支持。 你能够使用java.util.Collections类中的sort()方法对List元素进行排序。你既可以给方法传递
- servlet单例多线程
utopialxw
单例多线程servlet
转自http://www.cnblogs.com/yjhrem/articles/3160864.html
和 http://blog.chinaunix.net/uid-7374279-id-3687149.html
Servlet 单例多线程
Servlet如何处理多个请求访问?Servlet容器默认是采用单实例多线程的方式处理多个请求的:1.当web服务器启动的