Android中的基本组件
我们在开发Android程序中,与用户交互的就是由许多的组件组成。我们来了解关于基本组件的一些属性。
TextView(文本框)
TextView是用来显示文本的,可以想显示单行、多行、和带图像的文本。
TextView中的常用属性:
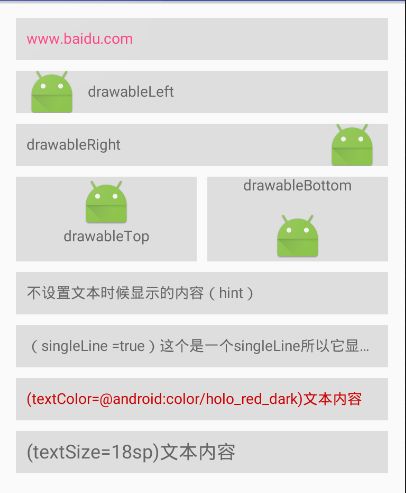
- android:autoLink 用于指定是否将固定格式的文本转为可单击的超链接。如设置为 android:autoLink=”web” 和 android:text=”www.baidu.com” 两句,则点击可直接打开百度。
- android:drawableLeft 在文本框 左侧 添加图片
- android:drawableRight 在文本框 右侧 添加图片
- android:drawableTop 在文本框 顶端 添加图片
- android:drawableBottom 在文本框 底端 添加图片
- android:gravity 设置文本框内的内容的对齐方式
- android:hint 设置当文本框内容为空时候,默认显示的内容
- android:singleLine 设置文本框只能 单行 显示,超出的部分则用…替代
- android:text 设置文本框显示的 文本内容
- android:textColor 设置文本内容的 颜色 如 #cccccc
- android:textSize 设置文本内容的 大小 如 18sp
- android:width 设置文本框的 宽度 如 100dp
- android:height 设置文本框的 高度 如 100dp
- android:lines 指定文本能显示多少行,超出的以…显示。官方现在建议单行设置为 1 ,而不建议使用上面的singleLine
- android:maxLength 设置文本最多显示的 长度 是多少
- android:maxLines 设置文本最多显示的 行数 是多少
- android:minLines 设置文本 最少 显示的 行数 是多少,此属性在 指定TextView的高度时候是显示不出阿里效果的,只有当TextView的高度为 wrap_content 时候才有效,假如我们设置值为3,那么此TextView的高度就是三行文字的高度
- android:clickable 可设置true or false 设置TextView是否可以响应点击事件。当然,前提是要在Java代码中实现了点击事件才会受此属性影响。
- 还有好多其他属性,用到的频次较少,就不多介绍了。
EditText 编辑框
用来在屏幕上显示文本输入框。 由于EditText 是TextView的子类,所以,TextView的属性同样适用于EditText。
EditText 中的特殊属性:
- android:inputType 设置文本框显示内容的类型 常用的有number(只能输数字)、numberPassword(数字密码)、textPassword(文本密码【也可以输数字】)
- android:cursorVisible 设置光标是否可见,默认为可见。
- android:textCursorDrawable 设置光标的颜色,如果设置为@null 则代表广播颜色与输入文字颜色相同。
- android:hint 当用户没有输入时候,显示的提示输入内容
- android:textColorHint 修改提示提示输入内容字体的颜色
Button 按钮
我们界面中或多或少的都要有一些按钮,当然我们的点击事件通过Button 或者 TextView 或者其他一些控件都可以实现按钮的作用。个人觉得某些时候Button并不如TextView好控制。这个就看个人喜好了。
Button的几种点击方式
Button的几种点击方式的实现与适用情况 >http://blog.csdn.net/qq_27561483/article/details/52337594
ImageButton 图片按钮
ImageButton 的继承关系图。
ImageButton是一个 图像按钮显示一个图像,可以按下,或由用户点击。
和Button的唯一区别是ImageButton只能显示图像不能显示文字,由于其继承ImageView,所以imageView中的所有属性在ImageButton中都可以使用。
RadioGroup 盛放radiobutton的容器
放在同一个RadioGroup下的若干RadioButton,选中一个RadioButton,则同组的其他RadioButton状态会全部会变为非选中状态。
我们可以看到RadioGroup继承于LinearLayout。所以它只能设方向为垂直或者水平,意味着里面的RaduoButton组件的排列方式必然是水平的或者垂直的。并且RadioGroup提供了当选中状态改变的监听 onCheckedChangeListener 和 getCheckedRadioButtonId()来获取我们选中的项。
放一段简单的代码来展示一下:
activity_test.java
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/btn_test"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="111111111111111111" />
<RadioGroup
android:id="@+id/rg_test"
android:layout_width="match_parent"
android:layout_height="60dp"
android:orientation="horizontal">
<RadioButton
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="1111" />
<RadioButton
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="2222" />
<RadioButton
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="3333" />
<RadioButton
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="4444" />
RadioGroup>
LinearLayout>然后Activity中的核心代码为
final RadioGroup mrg = (RadioGroup) findViewById(R.id.rg_test);
mrg.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup radioGroup, int position) {
int allCount = radioGroup.getChildCount();
for (int i = 0; i < allCount; i++) {
RadioButton rbtn = (RadioButton) radioGroup.getChildAt(i);
if (rbtn.isChecked()) {
Toast.makeText(TestActivity.this, "选中了第" + (i + 1) + "个", Toast.LENGTH_SHORT).show();
}
}
}
});
Button mBtn = (Button) findViewById(R.id.btn_test);
mBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(TestActivity.this, "选中了" + mrg.getCheckedRadioButtonId(), Toast.LENGTH_SHORT).show();
}
});
}RadioButton 单选按钮
RadioButton默认显示一个圆形图标来显示是否被选中,并且在图标旁边可以附带一些说明性文字。用android:button=”@null” 属性可以让是否选中的圆形图标不显示。用android:checked = “true” 可以让一个RadioButton默认被选中。
RadioButton是用来实现若干个选项的单选事件,一个RadioButton如果点击选中之后,在点击是不会取消选中的,而且要将若干个RadioButton放置在一个RadioGroup容器中,才能实现单选。
根据继承关系,我们可以知道RadioButton可以使用Button的各种属性。
toggle()方法:我们调用此方法会检查RadioButton的状态然后改变其状态,当RadioButton的状态为选中状态时,此方法无效。就是说此方法可以将一个未选中的RadioButton变为选中状态,但是不能将选中的RadioButton变为未选中状态。
ToggleButton 状态开关按钮
ToggleButton(开关按钮),是一个具有选中和未选择状态的按钮,并且需要为不同的状态设置不同的显示文本。
togglebutton的常用属性
- android:disabledAlpha 设置按钮在禁止时候显示的透明度
- android:textOff 未选中时候显示的文字
android:textOn 选中时候的样子。
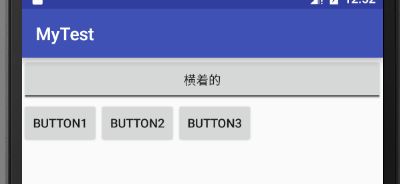
定义一个ToggleButton
activity_mian.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ToggleButton
android:id="@+id/toggleButton"
android:layout_width="match_parent"
android:layout_height="50dp"
android:disabledAlpha="0.5"
android:textOff="横着的"
android:textOn="竖着的" />
<LinearLayout
android:id="@+id/layout_show"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button1" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button2" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button3" />
LinearLayout>
LinearLayout>
MainActivity.java
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initViews();
}
private void initViews() {
final LinearLayout layout = (LinearLayout) findViewById(R.id.layout_show);
//初始化按钮
ToggleButton toggleButton = (ToggleButton) findViewById(R.id.toggleButton);
//toggleButton状态改变后的事件处理
toggleButton.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
if (b) {
layout.setOrientation(LinearLayout.VERTICAL);
} else {
layout.setOrientation(LinearLayout.HORIZONTAL);
}
}
});
}
}CheckBox 复选框

CheckBox默认显示一个方框形图标来显示是否被选中,并且在图标旁边可以附带一些说明性文字,是有两种状态的一种按钮,可以是选中状态,也可以是未选中状态。但是它是独立的,不需要放到RadioGroup中,
而我们如果要获取CheckBox的选中状态,那么我们只有一个个的初始化,然后去一个个的判断其状态。
ImageView 图像控件
ImageView是用来显示图像的一种控件。继承自View;

常用有属性有一下几种
1. android:adjustViewBounds 用于设置ImageView是否调整自己的边界去保持所显示的图片的长宽比
2. android:maxHeight 设置ImageView的最大高度,需要配合1 使用
3. android:maxWidth 设置ImageView的最大宽度,需要配合1使用
4. android:src 设置ImageVIew所显示的图像
5. android:tint 为图片着色。
6. android:scaleType 设置图片如何缩放
其中的特殊属性为 scaleType ,这个属性的可选值为:
1. matrix
2. fitXY
3. fitStart
4. fitCenter
5. fitEnd
6. center
7. centerCrop
8. centerInside
自己感觉这些设置起到的作用十分的有限,fitXY是图片充满控件。fitStart,fitCenter,fitEnd 在ImageView宽和高都是满屏的情况下,他们三个属性的图片都是宽满屏,只不过图片在高度的位置有差别。center和centerInside都是图片不缩放,居中显示。centerCrop差不多也是充满控件。
Spinner 列表选择
去这个看详细>http://blog.csdn.net/qq_27561483/article/details/52390127
ListView 列表视图
去这个博文看详细的吧 >http://blog.csdn.net/qq_27561483/article/details/52337341#t2
GridView 网格视图
去这个博文看详细的吧 >http://blog.csdn.net/qq_27561483/article/details/52420012
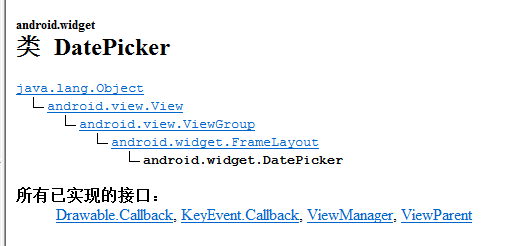
DatePicker 日期选择器
DatePicker datePicker = (DatePicker) findViewById(R.id.datePicker);
//创建一个日历获取当前具体时间
Calendar calendar = Calendar.getInstance();
year = calendar.get(Calendar.YEAR);
mouth = calendar.get(Calendar.MONTH);
day = calendar.get(Calendar.DAY_OF_MONTH);
hour = calendar.get(Calendar.HOUR_OF_DAY);
minute = calendar.get(Calendar.MINUTE);
//让datePicker首先显示当前日期
datePicker.init(year, mouth, day, new DatePicker.OnDateChangedListener() {
@Override
public void onDateChanged(DatePicker datePicker, int year, int mouth, int day) {
//TODO 获取选择的新的日期 datePicker获取到的月份是从0~11,所以给获取到的值+1,才是正常月份。
}
});TimePicker 时间选择器
TimePicker timePicker = (TimePicker) findViewById(R.id.timePicker);
timePicker.setIs24HourView(true);//设置为24小时制
//监听时间的改变
timePicker.setOnTimeChangedListener(new TimePicker.OnTimeChangedListener() {
@Override
public void onTimeChanged(TimePicker timePicker, int hourOfDay, int minute) {
//TODO 得到改变后的时间。
}
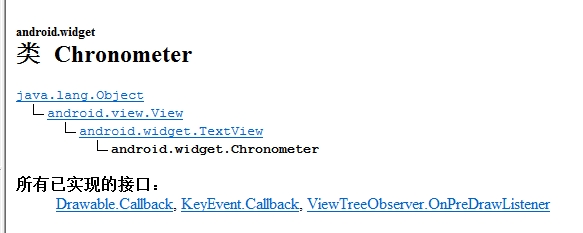
});Chronometer 计时器
final Chronometer mChrronometer = (Chronometer) findViewById(R.id.chronometer);//获取计时器组件
mChrronometer.setBase(SystemClock.uptimeMillis());//设置起始时间
mChrronometer.setFormat("用了:%s");//设置显示时间的格式。
mChrronometer.start();
mChrronometer.setOnChronometerTickListener(new Chronometer.OnChronometerTickListener() {
@Override
public void onChronometerTick(Chronometer chronometer) {
// 10秒的时候停止计时
if (SystemClock.uptimeMillis() - mChrronometer.getBase()>=10000){
mChrronometer.stop();
}
}
});时钟的显示
<AnalogClock
android:layout_width="wrap_content"
android:layout_marginTop="30dp"
android:id="@+id/top"
android:layout_centerHorizontal="true"
android:layout_height="wrap_content" />
<DigitalClock
android:id="@+id/time"
android:layout_width="wrap_content"
android:layout_below="@id/top"
android:layout_centerHorizontal="true"
android:textSize="16sp"
android:layout_height="wrap_content" />倒计时CountDownTimer类的运用。
我们做一个点击获取验证码,然后倒计时完了之后才能重新点击的样例
xml文件里面就一个TextView 就省略了。
public class MainActivity extends AppCompatActivity {
CountDownTimer timer;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initViews();
}
private void initViews() {
final TextView mText = (TextView) findViewById(R.id.text);
mText.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
timer.start();//点击启动倒计时器
mText.setEnabled(false);
}
});
/**两个参数为总时间,间隔时间,单位为毫秒*/
timer = new CountDownTimer(5 * 1000, 1 * 1000) {
@Override
public void onTick(long l) {
//差不多每秒执行一次这个方法,long型的参数为还剩多少毫秒,但是不能准确的1000的递减,有误差
mText.setText(String.valueOf((l-1)/1000));
}
@Override
public void onFinish() {
//设置的总时间结束后执行此方法
mText.setEnabled(true);
mText.setText("可以点我了");
}
};
}
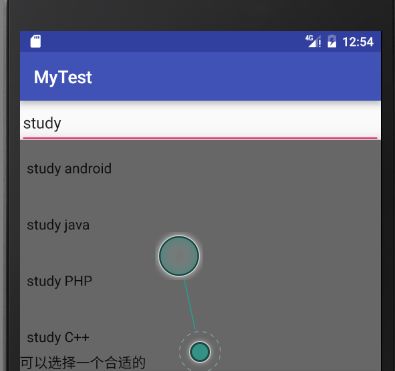
}AutoCompleteTextView 自动完成文本框
用来实现当用户输入一定的字符后,显示一个下拉菜单,供用户选择。当用户选择后,将用户选择的内容自动填入到文本框中。
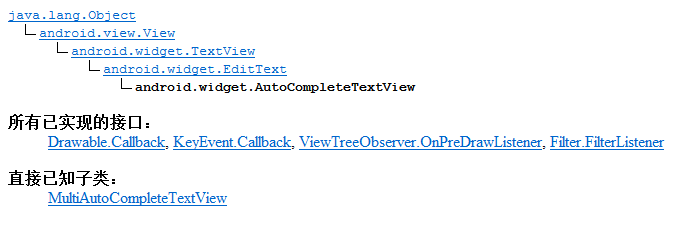
我们看到AutoCompleteTextView 继承自EditText,所以其可以使用EditText的各种属性。
而AutoCompeteTextView自己常用的属性有:
1. android:completionHint 给弹出的菜单指定标题
2. android:completionThreshold 指定用户至少输入几个字符才显示提示
3. android:dropDownHeight 指定弹出框的高度
4. android:dropDownWidth 指定弹出框的宽
4. android:dropDownHorizontalOffset 指定弹出框的水平偏移量,默认与文本左对齐
5. android:dropDownVerticalOffset 指定垂直偏移量,默认紧跟文本框
6. android:popupBackground 指定弹出框的背景颜色
看看实例:
xml代码为
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<AutoCompleteTextView
android:id="@+id/autotext"
android:layout_width="match_parent"
android:layout_height="50dp"
android:completionThreshold="2"
android:completionHint="可以选择一个合适的"
android:popupBackground="#666666" />
LinearLayout>java代码为:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initViews();
}
private void initViews() {
AutoCompleteTextView mAutoText = (AutoCompleteTextView) findViewById(R.id.autotext);
String [] str = new String[]{"study android","study java","study PHP","study C++","study IOS","study C语言"};
ArrayAdapter mAdapter = new ArrayAdapter<>(this,android.R.layout.simple_dropdown_item_1line,str);
mAutoText.setAdapter(mAdapter);
}
} 这样 一个简单的AutoCompleteTextView就实现了。
效果:

ProgressBar 进度条
当我们在后台进行耗时操作的时候,一般会给一个ProgressBar来提示用户执行的进度
progressBar的常用属性:
1. android:max 设置进度条的最大值
2. android:progress 设置已完成的进度值
3. android:progressDrawable 设置设置进度条的绘制形式
进度条的风格:
1. ?android:attr/progressBarStyleHorizontal 细长的水平进度条
2. ?android:attr/progressBarStyleLarge 大圆形进度条
3. ?android:attr/progressBarStyleSmall 小圆形进度条
4. @android:style/Widget.ProgressBar.Large 大跳跃,旋转画面的进度条
5. @android:style/Widget.ProgressBar.Small 小跳跃,旋转画面的进度条
6. @android:style/Widget.ProgressBar.Horizontal 粗水平长条进度条
看个实例:
xml代码
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ProgressBar
android:id="@+id/progressbar1"
style="@android:style/Widget.ProgressBar.Horizontal"
android:layout_width="match_parent"
android:layout_height="50dp"
android:max="100" />
<ProgressBar
android:id="@+id/progressbar2"
style="?android:attr/progressBarStyleLarge"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
LinearLayout>java代码
public class MainActivity extends AppCompatActivity {
private int progressStatus = 0;//定义一个变量来接收完成进度
ProgressBar mProgressBar1;
Handler mHandler;//声明一个发消息的Handler
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initViews();
mHandler = new Handler() {
@Override
public void handleMessage(Message msg) {
if (msg.what == 1) {
//设置进度
mProgressBar1.setProgress(progressStatus);
} else {
//已完成
mProgressBar1.setVisibility(View.GONE);
}
}
};
}
private void initViews() {
mProgressBar1 = (ProgressBar) findViewById(R.id.progressbar1);
t.start();
//圆形的progressBar
ProgressBar mProgressBar2 = (ProgressBar) findViewById(R.id.progressbar2);
}
/**
* 创建一个线程
*/
Thread t = new Thread(new Runnable() {
@Override
public void run() {
while (true) {
progressStatus = doSomething();
Message msg = new Message();
if (progressStatus < 100) {
msg.what = 1;
} else {
msg.what = 2;
}
mHandler.sendMessage(msg);
}
}
});
/**
* 模拟一个耗时操作
*/
private int doSomething() {
progressStatus += Math.random() * 10;
try {
Thread.sleep(200);
} catch (InterruptedException e) {
e.printStackTrace();
}
return progressStatus;
}
}
SeekBar 拖动条
例如我们在设置音量,亮度等值的时候,都是用了拖动条来实现的。

SeekBar允许我们改变拖动滑块的外观,可以使用android:thumb 属性实现。此属性值为一个drawable对象
写一个实例代码看看:
定义一个seekbar
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/tv_show_now"
android:layout_width="match_parent"
android:gravity="center"
android:text="当前值为50"
android:layout_height="50dp" />
<SeekBar
android:id="@+id/seekbar"
android:layout_width="match_parent"
android:layout_height="20dp"
android:max="100"
android:progress="50"
android:thumb="@mipmap/ic_launcher" />
LinearLayout>
java代码中对其进行监听和处理滑动后的结果
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initViews();
}
private void initViews() {
final TextView mShow = (TextView) findViewById(R.id.tv_show_now);
SeekBar seekBar = (SeekBar) findViewById(R.id.seekbar);
seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean b) {
mShow.setText("当前值为"+progress);
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
System.out.println("开始滑动------------");
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
System.out.println("停止滑动>>>>>>>>>");
}
});
}
}
RatingBar 星级评分条
和seekbar原理差不多,只不过ratingbar是通过星星来表示进度的。一般用于对服务的评分等。
比较常用的xml属性有:
1. android:isIndicator 指定此星级评分条是否允许用户改变,true为不允许改变
2. android:numStars 指定ratingbar一共有几个星
3. android:rating 设置ratingbar默认显示的星级
4. android:stepSize 设置每次最少改变多少星,默认为0.5
星级评分条还有几个比较常用的方法
1. getRating() 获取选中了几个星
2. getStepSize() 获取每次最少要改变多少星
3. getProgress() 获取进度,值为 1和2 的乘积。
看个实例:
定义一个RatingBar
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<RatingBar
android:id="@+id/ratingBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:numStars="5"
android:rating="3"
android:stepSize="1" />
<TextView
android:id="@+id/tv_show_detail"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
LinearLayout>
java代码中监听RatingBar的改变,获取改变后的值
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initViews();
}
private void initViews() {
final TextView showDetail = (TextView) findViewById(R.id.tv_show_detail);
RatingBar ratingBar = (RatingBar) findViewById(R.id.ratingBar);
ratingBar.setOnRatingBarChangeListener(new RatingBar.OnRatingBarChangeListener() {
@Override
public void onRatingChanged(RatingBar ratingBar, float rating, boolean b) {
//这里的rating就是我们每次改变后选中的星级
showDetail.setText("getRating()=" + ratingBar.getRating() +
"\n getStepSize()=" + ratingBar.getStepSize() + "\n getProgress"
+ (ratingBar.getStepSize() * ratingBar.getRating()) + "\n float v = " + rating);
}
});
}
}TabHost 选项卡
//要写一篇专门介绍TabHost+tabWidget+FragmeLayout 、RadioGroup+ViewPager+Fragment、TabLayout+Fragment的实现一个多标签页面。
详细介绍的传送门 >http://blog.csdn.net/qq_27561483/article/details/52425969
ImageSwitcher 图像切换器
用于实现类似与Window 照片查看器的那种上一张,下一张的图片切换功能
activity_mian.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<Button
android:id="@+id/btn_last"
android:layout_width="wrap_content"
android:text="-"
android:layout_height="200dp" />
<ImageSwitcher
android:id="@+id/imageSwitcher"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="200dp"/>
<Button
android:id="@+id/btn_next"
android:text="+"
android:layout_width="wrap_content"
android:layout_height="200dp" />
LinearLayout>
MainActivity.java
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
private ImageSwitcher mSwitcher;
//定义一个图片数组
private int[] image = new int[]{R.drawable.a000, R.drawable.a111, R.drawable.a222, R.drawable.a333, R.drawable.a444, R.drawable.a555};
private int index = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initViews();
}
private void initViews() {
//初始化控件
Button mLast = (Button) findViewById(R.id.btn_last);
Button mNext = (Button) findViewById(R.id.btn_next);
mSwitcher = (ImageSwitcher) findViewById(R.id.imageSwitcher);
//设置进入,和退出的动画
mSwitcher.setInAnimation(AnimationUtils.loadAnimation(this,android.R.anim.fade_in));
mSwitcher.setOutAnimation(AnimationUtils.loadAnimation(this,android.R.anim.fade_out));
//实例化一个显示内容的控件
mSwitcher.setFactory(new ViewSwitcher.ViewFactory() {
@Override
public View makeView() {
//生成一个ImageView 这里必须是FrameLayout的宽高,用LienarLayout或者ViewGroup的都会报错
ImageView mImage = new ImageView(MainActivity.this);
mImage.setLayoutParams(new FrameLayout.LayoutParams(FrameLayout.LayoutParams.MATCH_PARENT, FrameLayout.LayoutParams.MATCH_PARENT));
mImage.setScaleType(ImageView.ScaleType.FIT_XY);
return mImage;
}
});
//设置ImageSwitcher显示哪一张图片
mSwitcher.setImageResource(image[index]);
mLast.setOnClickListener(this);
mNext.setOnClickListener(this);
}
@Override
public void onClick(View view) {
switch (view.getId()){
//根据点击的不同的按钮,控制ImageSwitcher显示不同的图片
case R.id.btn_last:
if (index<=0){
Toast.makeText(MainActivity.this, "已经是第一张了", Toast.LENGTH_SHORT).show();
return;
}
mSwitcher.setImageResource(image[--index]);
break;
case R.id.btn_next:
if (index>=image.length){
Toast.makeText(MainActivity.this, "已经是最后一张了", Toast.LENGTH_SHORT).show();
return;
}
mSwitcher.setImageResource(image[++index]);
break;
default:
break;
}
}
}
Gallery 画廊视图
去这个博文看详细的吧 >http://blog.csdn.net/qq_27561483/article/details/52420333
Toast 消息提示框
去这个博文看详细的吧 >http://blog.csdn.net/qq_27561483/article/details/52332880
Notification 在状态栏上显示通知
去这个博文看详细的吧 >http://blog.csdn.net/qq_27561483/article/details/52332669
AlertDialog 对话框
去这个博文看详细的吧 >http://blog.csdn.net/qq_27561483/article/details/52264801