前端面试题—css盒子模型
面试官:请说说你对与css盒子模型的理解。
我们回答的时候应该分为以下三点来说
- 盒子模型的概念
- 盒子模型的组成
- 盒子模型的分类
盒模型的概念
盒子模型(box model)。网页中,每一个元素都占有一定的空间,无论是div、h1~h6、还是p,都可以看成是盒子。
盒子模型的概念可以结合我们日常生活中的“箱子”来理解,日常生活中所见的“箱子”可以装一些物品,而我们这里说到的盒模型,同样也可以放一些内容。
盒模型的组成
一个元素占有空间的大小由几个部分构成,其中包括
- 元素的内容(content),
- 元素的内边距(padding),内容与边框之间的距离
- 元素的边框(border),
- 元素的外边距(margin),边框与外部元素之间的距离
四个部分,这四个部分一起构成了盒子模型。
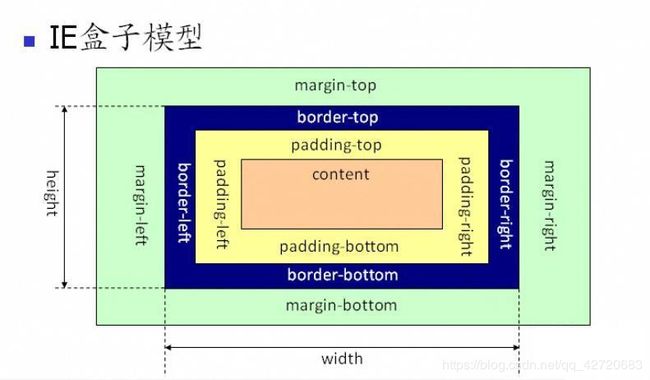
盒子模型示意图如下:
其中 padding、margin 又细分为上、右、下、左四个方向:
Padding:
Padding-top:上内边距
Padding-right:右内边距
Padding-bottom:下内边距
Padding-left:左内边距
Margin:
Margin-top:上外边距
Margin-right:右外边距
Margin-bottom:下外边距
Margin-left:左外边距
对于padding、margin的取值 (注意:不允许取负值)
一、不赋值
默认情况下为0,也就是不会有内外边距
二、赋值
1.一个值时
Padding:10px; 四个内边距都为10px
2.两个值时
Padding:10px 20px; 上下内边距为10px,左右内边距为20px
3.三个值时
Padding:10px 20px 30px;上10px,左右20px,下30px
4.四个值时
Padding:10px 20px 30px 40px;上右下左分别为10 20 30 40
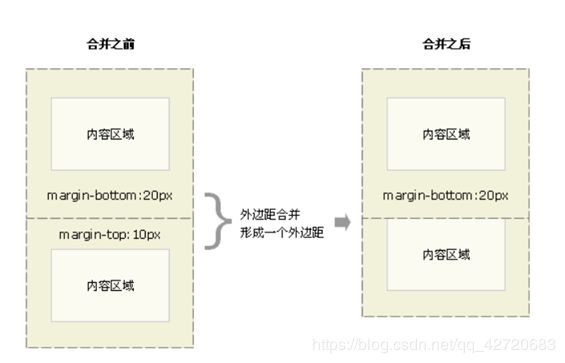
注意: margin重叠,也叫 margin塌陷
标准文档流中,两个盒子,分别有上下外边距,竖直方向的margin不叠加,只取较大的值作为margin(水平方向的margin是可以叠加的)。
margin叠加
上下两个盒子的距离不是30px;而是20px
原理图:
另外:margin这个属性,本质上描述的是兄弟和兄弟之间的距离; 最好不要用这个marign表达父子之间的距离。
如果向设置父子之间的距离,我们最好使用父元素的padding。
border:
设置边框的宽度:Border-width
设置边框的样式: Border-style
设置边框的颜色: Border-color 颜色如果不写,默认为黑色
border-syle有多种取值,常见的为:
solid dotted double dashed ; 分别代表实线、点状线、双线、虚线
简写: border:1px solid red; ------- > 边框为1px、红色的实线
盒模型的分类(最重要的部分)
盒模型分为 : W3C标准盒子 、IE盒子
说到盒子的分类,在这之前,我们要知道什么是box-sizing,引用W3C网站上的定义
box-sizing 属性允许您以特定的方式定义匹配某个区域的特定元素。
简单来说就是可以通过box-sizing的取值来切换盒模型,它的取值可以为content-box、border-box;
box-sizing的默认属性是content-box。
下面就介绍content-box与border-box;
W3C标准盒子(content-box):又称内容盒子,是指块元素box-sizing属性为content-box的盒模型。一般在现代浏览器中使用的都是正常盒模型content-box。它所说的width一般只包含内容,不包含padding与margin,并且盒子的大小会以内容优先,自动扩展,子元素可以撑开父元素.
可以理解为现实生活中的气球,大小可以随内容的变化而变化。
在这种盒模型下,我们所说的元素的 width ,实际上只包含 content
盒子总宽度 = margin + border + padding + width
IE盒子(border-box):又称怪异盒模型(边框盒子),是指块元素box-sizing属性为border-box的盒模型。一般在IE浏览器中默认为这种怪异盒模型,但是由于其自身的特殊性,手机页面中也有使用怪异盒模型。怪异盒模型中,父元素的盒模型确定,子元素无法撑开父元素的盒模型。
可以理解为现实生活中的铁箱子,大小不能被内容改变。
在这种盒模型下,我们所说的元素的 width ,实际上包含了 content + padding + border
盒子总宽 = margin + width
说完两种盒模型的区别,现在我们可以通过实例来看看它们的具体的不同
demo:
一个盒子模型如下:margin:20px,border:10px,padding:10px;width:200px;height:50px;
现计算出两种盒子模型下盒子的宽高。
W3C标准盒子:
盒子占用空间的宽高:(在浏览器页面所占空间)
Width = 200 + 10*2 + 10*2 + 20*2 = 280 px;
Height = 50 + 10*2 + 10*2 + 20*2 = 130 px;
盒子实际宽高:
Width = 200 + 10*2 + 10*2 = 240 px;
Height = 50 + 10*2 + 10*2 = 90 px;
IE盒子:
盒子占用空间的宽高:(在浏览器页面所占空间)
Width = 200 + 20*2 = 240 px;
Height = 50 + 20*2 = 90 px;
盒子实际宽高:
Width = 200 px;
Height = 50 px;
由数据可以看出,同样的数据下,border-box是比content-box要小的。
显示效果:
--------本文完--------