10个每个开发人员都喜欢的JavaScript模式
英文 | https://medium.com/javascript-in-plain-english/top-10-javascript-patterns-every-developers-like-fa79b5400cc1
翻译 | web前端开发(ID:web_qdkf)
1、构造器模式
在面向对象的编程语言中,构造函数是一种特殊的方法,用于在为其分配了内存后初始化新创建的对象。在JavaScript中,几乎所有东西都是对象,我们最常对对象构造函数感兴趣。
例如,由于对象构造函数用于创建特定类型的对象,因此准备对象以供使用和接受参数时,构造函数可在首次创建对象时用来设置成员属性和方法的值。
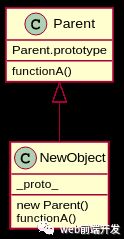
如我们所见,JavaScript不支持类的概念,因此在构造函数内部,此关键字引用正在创建的新对象并重新访问对象创建,基本的构造函数可能如下所示:
function Car(model, year, miles) { this.model = model; this.year = year; this.miles = miles;}// Usage:var bmw = new Car('M4', '2019', '1000');
2、moModuleattern
模块是任何健壮的应用程序体系结构中不可或缺的一部分,通常有助于保持项目代码单元的清晰分离和组织实现模块有多种选择。
这些包括:
对象文字符号
模块模式
AMD模块
CommonJS模块
ECMAScript Harmony模块
对象文字:
var newObject = { variableKey:variableValue, functionKey:function(){ //… }};
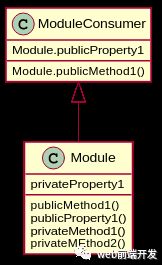
模块模式:
让我们开始通过创建一个独立的模块来研究Module模式的实现。
var testModule = (function() { var counter = 0; return { incrementCounter: function() { return ++counter; }, resetCounter: function() { counter = 0; } };})();// Usage:testModule.incrementCounter();testModule.resetCounter();
3、显示模块模式
显示模块可以做的一件事是,当我们要从另一个对象调用一个公共方法或访问公共变量时,避免重复主对象的名称。
var myRevealingModule = (function() { var privateVariable = 'not okay', publicVariable = 'okay'; function privateFun() { return privateVariable; }function publicSetName(strName) { privateVariable = strName; }function publicGetName() { privateFun(); }return { setName: publicSetName, message: publicVariable, getName: publicGetName };})();//Usage:myRevealingModule.setName('Marvin King');
4、单例模式
这样就知道了Singleton模式,因为它将类的实例化限制为单个对象。单例不同于静态类,因为我们可以延迟其初始化。通常,因为它们需要一些在初始化期间可能不可用的信息。对于不知道先前引用它们的代码,它们没有提供易于检索的方法。让我们看一下单例的结构:
var singletonPattern = (function() { var instance; function init() { // Singleton function privateMethod() { console.log('privateMethod'); } var privateVariable = 'this is private variable'; var privateRandomNumber = Math.random(); return { publicMethod: function() { console.log('publicMethod'); }, publicProperty: 'this is public property', getRandomNumber: function() { return privateRandomNumber; } }; }return { // Get the singleton instance if one exists // or create if it doesn't getInstance: function() { if (!instance) { instance = init(); } return instance; } };})();// Usage:var single = singletonPattern.getInstance();
5、观察者模式
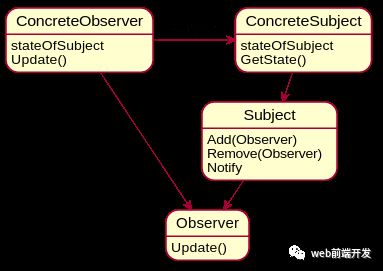
观察者是一种设计模式,其中对象根据观察者维护对象列表,并自动将状态的任何更改通知它们。
学科
维护观察者列表,添加或删除观察者的设施
观察者
为需要通知受试者状态变化的对象提供更新的接口
具体主题
向状态观察者广播通知,存储具体观察者的状态
具体观察者
存储对ConcreteSubject的引用,为观察者实现更新的接口,以确保状态与主题一致
function ObserverList() { this.observerList = [];}ObserverList.prototype.Add = function(obj) { return this.observerList.push(obj);};ObserverList.prototype.Empty = function() { this.observerList = [];};ObserverList.prototype.Count = function() { return this.observerList.length;};ObserverList.prototype.Get = function(index) { if (index > -1 && index < this.observerList.length) { return this.observerList[index]; }};//...
当主题需要将一些有趣的事情通知观察者时,它会向观察者广播通知(包括与通知主题相关的特定数据)
当我们不再希望特定观察者通过其注册的主题来通知其更改时,该主题可以将其从观察者列表中删除。将来,我将更多地讨论如何在JavaScript中广泛使用观察者的功能。
6、中介者模式
如果系统之间组件之间的直接关系过多。该组件就是可以通过控件进行通信的中心点了。中介体模式通过确保组件而不是彼此明确引用来促进松散耦合。
var mediator = (function() { var topics = {}; var subscribe = function(topic, fn) { if (!topics[topic]) { topics[topic] = []; } topics[topic].push({ context: this, callback: fn }); return this; };// publish/broadcast an event to the rest of the application var publish = function(topic) { var args; if (!topics[topic]) { return false; } args = Array.prototype.slice.call(arguments, 1); for (var i = 0, l = topics[topic].length; i < l; i++) { var subscription = topics[topic][i]; subscription.callback.apply(subscription.content, args); } return this; }; return { publish: publish, subscribe: subscribe, installTo: function(obj) { obj.subscribe = subscribe; obj.publish = publish; } };})();
7、原型模式
使用Prototype模式的好处之一是,我们已经利用JavaScript原生提供的原型优势,而不是尝试模仿其他语言的功能。让我们看一下模式示例。
var myCar = { name: 'bmw', drive: function() { console.log('I am driving!'); }, panic: function() { console.log('wait, how do you stop this thing?'); }};//Usages:var yourCar = Object.create(myCar);console.log(yourCar.name); //'bmw'
8、工厂模式
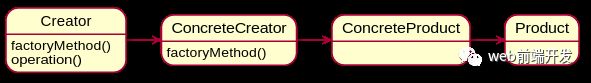
Factory可以提供用于创建对象的通用接口,我们可以在其中指定希望创建的工厂对象的类型。
请参见下图。
function Car(options) { this.doors = options.doors || 4; this.state = options.state || 'brand new'; this.color = options.color || 'silver';}
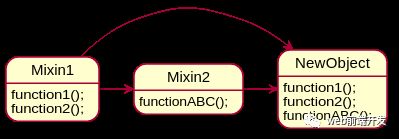
9、Mixin模式
混合类是提供功能的类,这些功能可以由子类或子类组轻松继承以进行功能复用。
var Person = function(firstName, lastName) { this.firstName = firstName; this.lastName = lastName; this.gender = 'male';};var clark = new Person('Clark', 'kent');var Superhero = function(firstName, lastName, powers) { Person.call(this.firstName, this.lastName); this.powers = powers;};SuperHero.prototype = Object.create(Person.prototype);var superman = new Superhero('Clark', 'Kent', ['flight', 'heat-vision']);console.log(superman); //output personal attributes as well as power
在这种情况下,超级英雄能够用特定于其对象的值覆盖任何继承的值。
10、装饰器模式
装饰器是一种结构设计模式,旨在促进代码重用。与Mixins相似,它们可以被认为是对象子类化的另一种可行选择。传统上,装饰器提供了将行为动态添加到系统中现有类的功能。这个是装饰器本身不该有的基本功能。让我们看看它市如何在JavaScript中进行工作的。
function MacBook() { this.cost = function() { return 997; }; this.screenSize = function() { return 11.6; };}// Decorator 1function Memory(macbook) { var v = macbook.cost(); macbook.cost = function() { return v + 75; };}// Decorator 2function Engraving(macbook) { var v = macbook.cost(); macbook.cost = function() { return v + 200; };}// Decorator 3function Insurance(macbook) { var v = macbook.cost(); macbook.cost = function() { return v + 250; };}var mb = new MacBook();Memory(mb);Engraving(mb);Insurance(mb);mb.cost(); // 1522
所有模式都可能不适用于一个项目,并且某些项目可能会受益于Observer模式提供的去耦收益。也就是说,一旦我们牢牢掌握了设计模式及其最适合的解决特定问题的技巧的话,将它集成到我们的应用程序体系结构中变得更加容易。
![]()
![]()