anjularjs 干货+ionic +百度地图
最近在做公司自己的app ,借鉴移动端开发的模式,混合开发,看了一些国内的appcan(
http://www.appcan.cn/),apicloud(http://www.apicloud.com/)也用它们的IDE 做了一些demo,感觉联网编译,各种不爽。这里不多说,自己可以去体验。最后用anjularjs,ionic 开发项目。
这里说一下我的心得体会。
配置环境,你要有配置cordova的基础,这是在cordova的基础上拓展的技术,配置这一块你可以参考(http://www.jikexueyuan.com/course/1862.html),这个极客学院的教程讲的很详细的。关于angularjs 这一块,你可以看官网文档,ionic这一块( http://www.ionicframework.com/docs/),
下面重点:
在ionic 配置项目的时候,到这一步:
$ ionic platform add ios或者是ionic platform add android
之后

在platform里面有android 或者ios ,你可以把这个项目导到adt 和xcode 里面看到,哈哈,他就是一个cordova相类似的项目,还有一个引用,
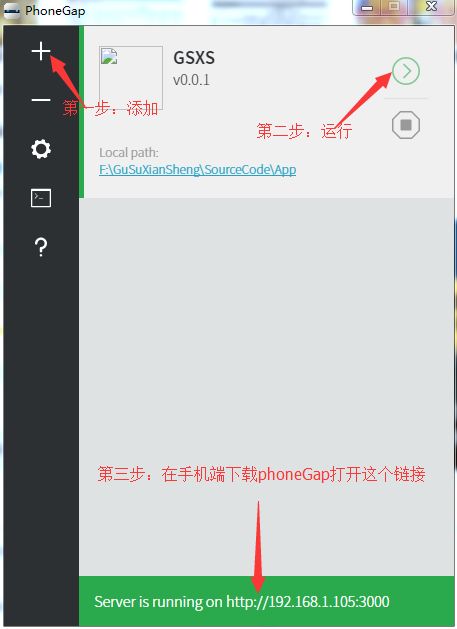
给你们一些开发时候利于开发的工具。苹果手机端何以下载phoneGap (pc端也要下载类似的应用这是下载连接 http://download.csdn.net/detail/u012922981/9254505),苹果端在下载(cordova browser),这两个都是调试工具。
下面讲解百度地图;随后附上两个demo;
我的需求:
1:定位,获取当前位置信息
2:获取周围的热点
3:可以添加自己标注的热点
下载就是这个demo:具体的许久还需要自己根据具体情况自己修改。
index.html
<html class="no-js" ng-app="bMapApp">
<head>
<meta charset="utf-8">
<title>maptitle>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="description" content="">
<meta name="keywords" content="">
<meta name="viewport"
content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<meta name="renderer" content="webkit">
<meta http-equiv="Cache-Control" content="no-siteapp"/>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=91bc04aac3d665927d8c64750da556a9">script>
<style>
body, html {
height: 100%;
margin: 0;
}
style>
head>
<body ng-controller="AngularMapCtrl">
<ng-view>
<angular-bmap>angular-bmap>
<div id="r-result" style="position:absolute;height:50%;width:80%;top:50%; left:10%; z-Index:99; ">div>
ng-view>
<script src="http://www.w3cschool.cc/try/angularjs/1.2.5/angular.min.js">script>
<script src="src/angular-bmap.js">script>
<script>
(function () {
angular.module('bMapApp', ['angularBMap'])
.config(['angularBMapProvider', function (angularBMap) {
angularBMap.setDefaultPosition(120.608447,31.349185);//设置默认中心点
}]).controller('AngularMapCtrl', ['$scope',
function ($scope) {
}]);
})();
script>
body>
html>
anjular-bmap.js
/***
* angularjs 使用指令封装百度地图
* Created by xc on 2015/6/13.
*/
(function (window, angular) {
'use strict';
var angularMapModule = angular.module('angularBMap', []);
angularMapModule.provider('angularBMap', mapService);//定位服务
angularMapModule.directive('angularBmap', mapDirective);//定位指令
/*
* 定位相关服务
*/
function mapService() {
//基础配置
this.default_position = new BMap.Point(120.61146,31.344791);//地图默认中心点
/**
* 设置地图默认中心点
* @param lng
* @param lat
* @returns {mapService}
*/
this.setDefaultPosition = function (lng, lat) {
this.default_position = new BMap.Point(lng, lat);
return this;
};
//返回的服务
this.$get = BMapService;
BMapService.$inject = ['$q', '$timeout'];
function BMapService($q, $timeout) {
var map,//全局可用的map对象
default_position = this.default_position;//默认中心点
return {
initMap: initMap,//初始化地图
getMap: getMap,//返回当前地图对象
geoLocation: geoLocation,//获取当前位置
geoLocationAndCenter: geoLocationAndCenter,//获取当前位置,并将地图移动到当前位置
drawMarkers: drawMarkers,//添加兴趣点
drawMarkersAndSetOnclick: drawMarkersAndSetOnclick//添加兴趣点同时添加点击事件
};
/**
* 获取map对象
* @alias getMap
*/
function getMap() {
if (!map) {
map = new BMap.Map('bMap');//地图对象
}
return map;
}
/**
* 初始化地图
* @constructor
*/
function initMap() {
var defer = $q.defer();
$timeout(function () {
getMap().centerAndZoom(default_position, 14);
defer.resolve();
});
return defer.promise;
}
/**
* 调用百度地图获取当前位置
* @constructor
*/
function geoLocation() {
var defer = $q.defer(), location = new BMap.Geolocation();//百度地图定位实例
location.getCurrentPosition(function (result) {
if (this.getStatus() === BMAP_STATUS_SUCCESS) {
//定位成功,返回定位地点和精度
defer.resolve(result);
} else {
defer.reject('不能获取位置');
}
}, function (err) {
defer.reject('定位失败');
});
return defer.promise;
}
/**
* 获取当前位置,并将地图移动到当前位置
* @constructor
*/
function geoLocationAndCenter() {
var defer = $q.defer();
geoLocation().then(function (result) {
getMap().panTo(result.point);
var marker = new BMap.Marker(result.point);
var myGeo = new BMap.Geocoder();
// 根据坐标得到地址描述
myGeo.getLocation(new BMap.Point(result.point.lng,result.point.lat), function(results){
if (results)
{
console.log(results);
alert(results.address);
}
});
// 绘制地图菜场marker
var local = new BMap.LocalSearch("苏州",
{renderOptions: {map: map,autoViewport: true},pageCapacity: 8});
local.searchNearby("菜场", "姑苏区");
// 获取列表 菜场
var options = { onSearchComplete: function(results){
if (local.getStatus() == BMAP_STATUS_SUCCESS){
// 判断状态是否正确
var s = [];
for (var i = 0; i < results.getCurrentNumPois(); i ++){
s.push(results.getPoi(i).title + ", " + results.getPoi(i).address);
}
document.getElementById("r-result").innerHTML = s.join("
");
}
}
};
var local = new BMap.LocalSearch(map, options);
// local.search("菜市场");
local.searchNearby("菜场", "姑苏区");
getMap().addOverlay(marker);
defer.resolve(result);
}, function (err) {
//定位失败
getMap().panTo(default_position);
var marker = new BMap.Marker(default_position);
getMap().addOverlay(marker);
defer.reject('定位失败');
});
return defer.promise;
}
/**
* 向地图添加兴趣点(marker)
* @param markers
*/
function drawMarkers(markers) {
var _markers = [],//待添加的兴趣点列表
defer = $q.defer(),
point,//当前添加的坐标点
_length,//数组长度
_progress;//当前正在添加的点的索引
$timeout(function () {
//判断是否含有定位点
if (!markers) {
defer.reject('没有传入兴趣点');
return;
}
//传入了参数
if (!angular.isArray(markers)) {
//传入的不是array
if (markers.loc) {
_markers.push(markers);
} else {
defer.reject('获取不到loc对象信息');
}
} else {
if (markers[0].loc) {
_markers = markers;
} else {
defer.reject('获取不到loc对象信息');
}
}
_length = _markers.length - 1;
angular.forEach(_markers, function (obj, index) {
_progress = index;
if (angular.isObject(obj.loc)) {
point = new BMap.Point(obj.loc.lng, obj.loc.lat);
} else if (angular.isString(obj.loc)) {
point = new BMap.Point(obj.loc.split(',')[0], obj.loc.split(',')[1]);
} else {
_progress = '第' + index + '个兴趣点loc对象不存在或格式错误,只支持object和string';
}
var marker = new BMap.Marker(point);
getMap().addOverlay(marker);
defer.notify(_progress);
if (index === _length) {
defer.resolve();
}
});
});
return defer.promise;
}
/**
* 默认点击事件
* @param obj
*/
function markerClick() {
getMap().panTo(this.point);
alert(1);
}
/**
* 向地图添加兴趣点同时添加点击事件
* @param markers
* @param onClick
* @returns {*}
*/
function drawMarkersAndSetOnclick(markers, onClick) {
var _markers = [],//待添加的兴趣点列表
defer = $q.defer(),
point,//当前添加的坐标点
_length,//数组长度
_progress,//当前正在添加的点的索引
_onClick;//点击事件函数
if (onClick) {
_onClick = onClick;
} else {
_onClick = markerClick;
}
$timeout(function () {
//判断是否含有定位点
if (!markers) {
defer.reject('没有传入兴趣点');
return;
}
//传入了参数
if (!angular.isArray(markers)) {
//传入的不是array
if (markers.loc) {
_markers.push(markers);
} else {
defer.reject('获取不到loc对象信息');
}
} else {
if (markers[0].loc) {
_markers = markers;
} else {
defer.reject('获取不到loc对象信息');
}
}
_length = _markers.length - 1;
angular.forEach(_markers, function (obj, index) {
_progress = index;
if (angular.isObject(obj.loc)) {
point = new BMap.Point(obj.loc.lng, obj.loc.lat);
} else if (angular.isString(obj.loc)) {
point = new BMap.Point(obj.loc.split(',')[0], obj.loc.split(',')[1]);
} else {
_progress = '第' + index + '个兴趣点loc对象不存在或格式错误,只支持object和string';
}
var marker = new BMap.Marker(point);
marker.obj = obj;
marker.addEventListener('click', _onClick);
getMap().addOverlay(marker);
defer.notify(_progress);
if (index === _length) {
defer.resolve();
}
});
});
return defer.promise;
}
}
}
/***
* 地图指令
*/
mapDirective.$inject = ['angularBMap'];
function mapDirective(angularBMap) {
return {
restrict: 'EAC',
replace: true,
scope: true,
template: '',
link: mapLink,
controller: mapController
};
/**
* link
* @constructor
* @param scope
* @param element
* @param attr
* @param ctrl
*/
function mapLink(scope, element, attr, ctrl) {
ctrl.initMap();
ctrl.geoLocationAndCenter().then(function (result) {
//定位成功
console.log(result);
}, function (err) {
//定位失败
console.info(err);
});
var markers = [
{loc: {lng: 120.608447, lat: 31.349185}},
{lod: '120.608447,31.349185'},
{loc: '120.617142,31.336141'},
{lod: '120.612111,31.342741'},
{loc: '120.612111,31.342741'}
];
ctrl.drawMarkersAndSetOnclick(markers).then(function (result) {
console.log('兴趣点添加完成');
}, function (err) {
console.log(err);
}, function (progress) {
console.log(progress);
});
}
/**
* controller
* @constructor
* @type {string[]}
*/
function mapController() {
this.geoLocation = angularBMap.geoLocation;//定位
this.initMap = angularBMap.initMap;//初始化
this.geoLocationAndCenter = angularBMap.geoLocationAndCenter;//获取当前定位并移动到地图中心
this.drawMarkers = angularBMap.drawMarkers;//添加兴趣点
this.drawMarkersAndSetOnclick = angularBMap.drawMarkersAndSetOnclick;//添加兴趣点同时添加点击事件
}
}
})(window, window.angular); myGeo.getLocation(new BMap.Point(result.point.lng,result.point.lat), function(results){
if (results)
{
console.log(results);
alert(results.address);
}
});
// 绘制地图菜场marker
var local = new BMap.LocalSearch("苏州",
{renderOptions: {map: map,autoViewport: true},pageCapacity: 8});
local.searchNearby("菜场", "姑苏区");
// 获取列表 菜场
var options = { onSearchComplete: function(results){
if (local.getStatus() == BMAP_STATUS_SUCCESS){
// 判断状态是否正确
var s = [];
for (var i = 0; i < results.getCurrentNumPois(); i ++){
s.push(results.getPoi(i).title + ", " + results.getPoi(i).address);
}
document.getElementById("r-result").innerHTML = s.join("
");
}
}
};
var local = new BMap.LocalSearch(map, options);
// local.search("菜市场");
local.searchNearby("菜场", "姑苏区");这一块就是重点了,根据自己的需要适当拓展。 百度地图api:http://developer.baidu.com/map/index.php?title=jsextreme/guide/service
下面是混合开发的一些工具及框架:
http://ask.dcloud.net.cn/docs/#http://ask.dcloud.net.cn/question/1219
http://www.dcloud.io/mui.html
这个也是混合式开发的(https://crosswalk-project.org/)
许多的东西都需要自己体会,
anjularjs 百度地图demo:(http://download.csdn.net/detail/u012922981/9254669)
正在开发项目做技术储备,看到一个哥们写的里面有demo去下就可以了这是网址,
: http://ionichina.com/topic/5641b891b903cba630e25f10