- JavaScript系列(73)--装饰器详解
ᅟᅠ 一进制
JavaScriptjavascript开发语言ecmascript
JavaScript装饰器详解JavaScript装饰器是一个强大的语言特性,它让我们能够以声明式的方式修改类和类成员的行为。本文将深入探讨装饰器的原理、使用方法和最佳实践。装饰器基础小知识:装饰器是一种特殊类型的声明,它能够被附加到类声明、方法、访问器、属性或参数上。装饰器使用@expression形式,其中expression必须计算为一个函数。//基础装饰器语法functionreadonl
- 详解|一级建造师考试报名流程有哪些?
平地起人才
建筑java开发语言大数据物联网bigdata
这里提前给大家科普一下一级建造师考试网报流程!对于我们很多考生第一次自己想要考取一级建造师的人员,由于刚接触不久对整个报考流程不清楚。2022年,一级建筑师考试将在11月举行,注册将在9月初举行!2022年一级建造师考试网上报名流程:1、因为国家一级建造师属于国家级统考,所以不管是哪个地区均需按照自己当地相关规定时间段登录中国人事考试网进行报名。2、各省人事考试都有网上报名的入口。申请人应尽早注册
- 鸿蒙HarmonyOS APP 开发入门2--事件_鸿蒙os 按钮事件(1)
xcbyaya
程序员harmonyos华为
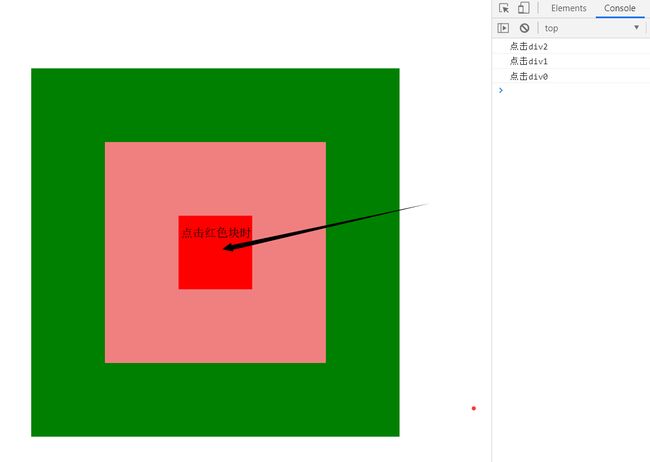
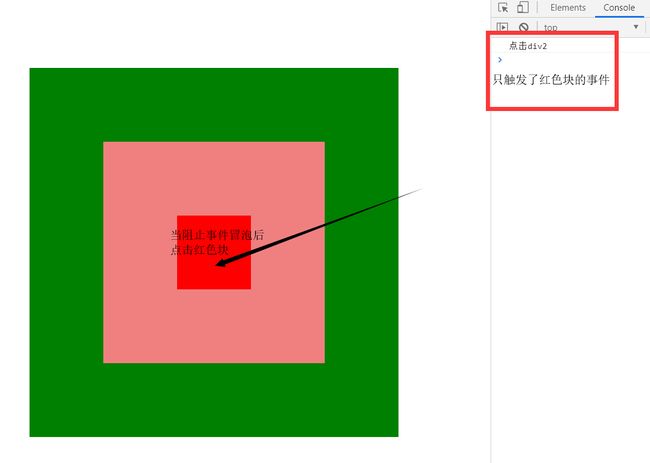
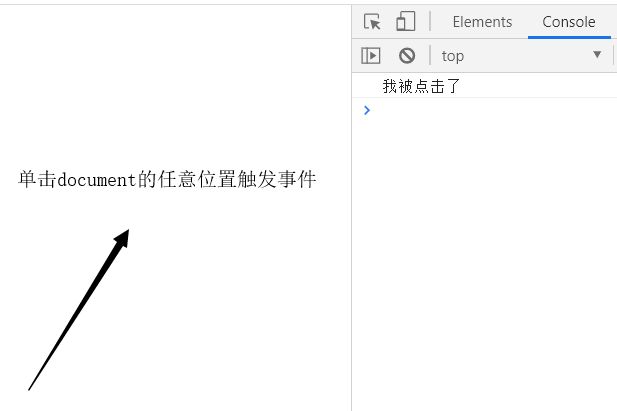
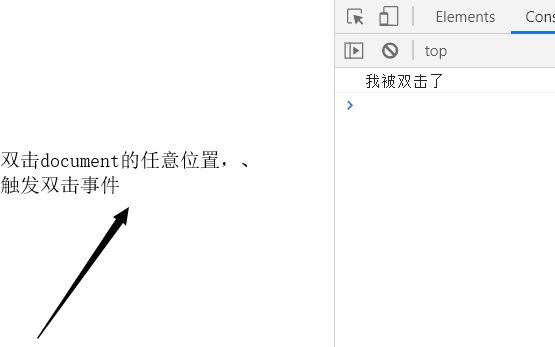
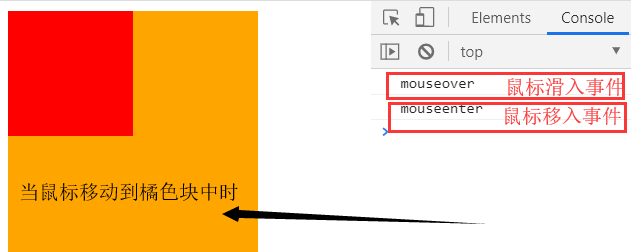
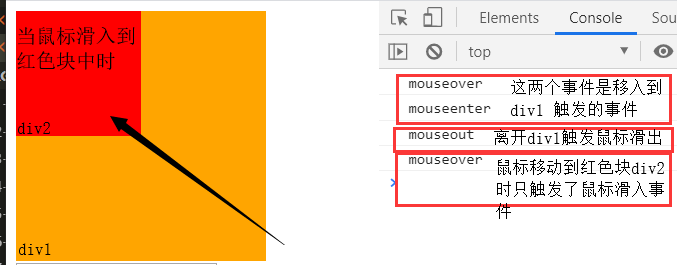
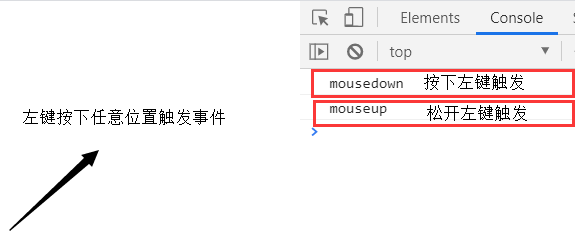
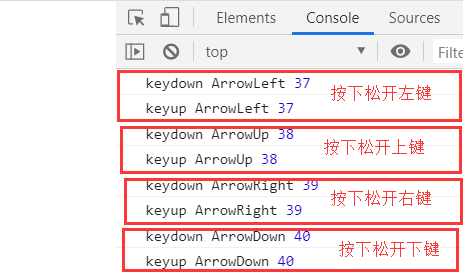
文章目录系列文章目录三、事件学习1.单击事件(常用)2.事件的四种写法3.双击事件4.长按事件5.滑动事件总结三、事件学习设计APP的时候最重要的知识就是事件,APP的组件之间的交互等,都需要通过事件来进行实现。事件就是可以被识别的操作。常见的事件有:单击、双击、长按、还有触摸事件。我们可以给文本、按钮等添加不同的事件。比如添加了单击事件之后,当我们再次点击文本、按钮,就可以运行对应的代码了。为了
- Lua 从基础入门到精通(非常详细)
gorgor在码农
Redislua开发语言
目录什么是Lua?Lua环境安装Lua基本语法注释数据类型nil(空)Booleannumber(数字)string(字符串)function(函数)userdatathreadtable(表)流程控制运算符循环详解string库Lua模块与包案例实战什么是Lua?Lua是一种轻量小巧的脚本语言,它用标准C语言编写并以源代码形式开放。这意味着什么呢?这意味着Lua虚拟机可以很方便的嵌入别的程序里,
- vue点击左边导航,右边出现页面步骤
胡桃不是夹子
前端
vue点击左边导航,右边出现页面步骤一定要import不然会出错index.jsCourse作为Homeview子路由Homeview加入点击跳转父Homeview中有RouterView(路由出口,跳转至相应路径)和RouterLink(点击跳转)跳转的页面都为Homeview子只有为el-menu-item标签时,index才会和default-active配对生效高亮:default-act
- 基于deepseek api和openweather 天气API实现Function Calling技术讲解
匹马夕阳
AI技术ai人工智能
以下是一个结合DeepSeekAPI和OpenWeatherAPI的完整FunctionCalling示例,包含意图识别、API调用和结果整合:importrequestsimportjsonimportos#配置API密钥(从环境变量获取)DEEPSEEK_API_KEY=os.getenv("DEEPSEEK_API_KEY")OPENWEATHER_API_KEY=os.getenv("OP
- DICOM标准详解
浩瀚之水_csdn
三维图像dcm
DICOM(DigitalImagingandCommunicationsinMedicine)标准是医学图像和相关信息的数字图像通信的国际标准。以下是DICOM标准的详细内容:一、概述DICOM标准由医学图像处理和通信的专业组织DICOM标准委员会(DICOMStandardsCommittee)负责维护和更新。它定义了医学影像设备(如X射线、CT扫描、MRI等)生成、存储、传输和显示的规范,以
- 【HarmonyOS实战开发】鸿蒙左右拖动切换图片效果实现
代码改变世界996
前端鸿蒙安卓harmonyos华为android鸿蒙前端
介绍本示例使用滑动手势监听,实时调整左右两侧内容显示区域大小和效果。通过绑定gesture事件中的PanGesture平移手势,实时获取拖动距离。当拖动时,实时地调节左右两个Image组件的宽度,从而成功实现左右拖动切换图片效果的功能。效果图预览●更多鸿蒙最新技术知识点,请移步前往小编:https://gitee.com/使用说明点击中间按钮进行左右拖动切换图片。实现思路本例涉及的关键特性和实现方
- 基于 LLM 的智能运维 Agent 系统设计与实现
LLM教程
人工智能embeddingLLMpython大模型Agent智能体
摘要本文详细介绍了一个基于大语言模型(LLM)的智能运维Agent系统的设计与实现。该系统采用多Agent协同的架构,通过事件驱动的方式实现了自动化运维流程。系统集成了先进的AI能力,能够实现故障自动诊断、预测性维护、知识沉淀等核心功能。一、运维Agent架构设计在设计智能运维Agent系统时,我们采用了模块化和事件驱动的架构思想,将复杂的运维场景分解为多个独立的能力域,并通过消息总线实现各组件的
- 架构设计中的消息队列和事件驱动通信
AI大模型应用之禅
DeepSeekR1&AI大模型与大数据计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
背景介绍在现代软件系统架构设计中,消息队列和事件驱动通信已成为构建灵活、可扩展和高可用系统的基石。随着云计算和微服务架构的普及,系统之间的通信变得日益复杂,消息队列和事件驱动模式提供了有效管理和处理异步通信需求的方式。消息队列概述消息队列是一种用于存储消息的数据结构,通常用于在发送者和接收者之间传递数据。消息队列允许消息在发送后立即处理其他事务,而接收者在方便时消费这些消息。这种异步处理方式提高了
- 事件驱动架构促进LLM应用的解耦与扩展
AI天才研究院
AI人工智能大模型DeepSeekDeepSeekRL强化学习agentagi推理模型智能驾驶javapythonjavascriptkotlingolang架构人工智能大厂程序员硅基计算碳基计算认知计算生物计算深度学习神经网络大数据AIGCAGILLM系统架构设计软件哲学程序员实现财富自由
事件驱动架构概述1.1.1事件驱动架构的定义事件驱动架构(Event-DrivenArchitecture,EDA)是一种软件架构模式,它基于事件来驱动应用程序的运行。在这种架构中,事件被视为数据传输的基本单位,它们可以由系统内部或外部的源生成,并触发相应的处理逻辑。事件可以是一个用户操作、系统状态变更、硬件设备信号或其他任何可以由系统感知和响应的信息。事件驱动架构的核心思想是将系统的行为与事件分
- 深入理解 C# 中的事件机制
静宜程
c#
前言:对于搞.net的朋友来说,经常会遇到关于事件和委托的问题:事件与委托有什么关系?事件的本质是什么?委托的本质又是什么?由于.net做了大量的封装,对于初学者,这两个概念确实不怎么好理解。事件是用户与应用程序交互的基础,它是回调机制的一种应用。举个例子,当用户点击按钮时,我们希望弹出一句“您好”;这里的【点击】就是一个事件;那么回调就是我们注册一个方法,当用户点击时,程序自动执行这个方法去响应
- Linux(WSL/Ubuntu)vscode配置C++调试环境与相关问题
力行128
linuxubuntuvscodec++
步骤:先cmake编译得到可执行的二进制文件,将生成的二进制文件添加到launch.json的"program":处。可用的json文件如下,根据自己程序更改:tasks.json(编译器构建设置)launch.json(调试器设置)c_cpp_properties.json(编译器路径和IntelliSense设置)1.launch.json注:需要将可执行文件填到launch的program处
- spiking neural network概念学习
Zaгathustra
科研工作深度学习神经网络机器学习
我们认为,SNNs最大的优势在于其能够充分利用基于时空事件的信息。今天,我们有相当成熟的神经形态传感器,来记录环境实时的动态改变。这些动态感官数据可以与SNNs的时间处理能力相结合,以实现超低能耗的计算。在此类传感器中使用SNNs主要受限于缺乏适当的训练算法,从而可以有效地利用尖峰神经元的时间信息。实际上就精度而言,在大多数学习任务中SNNs的效果仍落后于第二代的深度学习。很明显,尖峰神经元可以实
- 李志军老师操作系统实验
JHFeng_white&black
ubuntulinux运维
李志军老师操作系统实验_环境搭建准备工作宿主机:macOSMonterey12.2.1虚拟机:我选择的虚拟机是vmwarefusionpro(之前用的是免费版本的vmwarefusion,但是安装了ubuntu后发现始终安装不了vmwaretools)ubuntu18.04.6,这里附上我的网盘链接链接:https://pan.baidu.com/s/1bHpi-PWaqJSUAM_7BXPaLQ
- 简化版奇异值分解(SVD)方法详解
DuHz
数理统计学知识机器学习人工智能算法信息与通信信号处理
简化版奇异值分解(SVD)方法详解奇异值分解(SVD)是一个强大的矩阵分解工具,广泛应用于数据降维、图像压缩、机器学习等领域。然而,对于大规模数据或高维矩阵,计算和存储的开销非常大,因此提出了多种简化版的SVD方法。这些简化版方法在保证解的精度的同时,能够显著减少计算量和内存占用。本文将详细介绍几种简化版SVD方法,包括经济型SVD、随机化SVD、增量SVD、分块SVD和偏最小二乘法(PLS),并
- 私有AI对话系统实战:基于Ollama+OpenWebUI的DeepSeek-R1本地化部署手把手教学(可共享访问)
Developer-YC
DeekSeek-R1大模型解读与实战教学人工智能pythonjavagithubnode.js语言模型后端
引言:为什么选择本地部署大模型?在数据隐私日益重要的今天,云端AI服务的局限性逐渐显现——敏感信息泄露风险、网络延迟依赖、定制化能力不足。而通过**Ollama(模型管理框架)和OpenWebUI(可视化交互工具)**的组合,开发者可以轻松实现大模型(如DeepSeek-R1)的本地部署,兼顾性能与安全。本文将以DeepSeek-R1为例,详解从环境配置到实战应用的全流程。一、工具与模型简介1.O
- 使用Wiki.js配置LDAP认证的编程学习
飘逸徜徉在自由的云端
javascript学习前端编程学习
在本文中,我们将探讨如何使用Wiki.js配置LDAP认证。LDAP(轻量级目录访问协议)是一种常用的用于身份验证和授权的协议,它可以让我们将用户凭据存储在中央目录服务器上,以便在不同的应用程序中进行身份验证。Wiki.js是一款功能强大的开源知识管理和文档协作平台,它提供了许多扩展功能,其中之一就是支持LDAP认证。通过配置LDAP认证,我们可以让用户使用他们在LDAP服务器上的凭据登录Wiki
- 建筑物损坏程度分割数据集labelme格式2816张5类别
FL1623863129
数据集深度学习
数据集格式:labelme格式(不包含mask文件,仅仅包含jpg图片和对应的json文件)图片数量(jpg文件个数):2816标注数量(json文件个数):2816标注类别数:5标注类别名称:["minor-damage","destroyed","un-classified","major-damage","no-damage"]每个类别标注的框数:minor-damagecount=1371
- Wiki.js 集成 Artalk 评论系统配置指南
运维小弟| srebro.cn
知识库知识库wiki.jswikijs
Wiki.js集成Artalk评论系统配置指南一、Artalk核心优势开源性质采用MIT许可证的自托管评论系统,支持全平台集成数据控制评论数据存储在自有服务器,避免第三方服务依赖轻量化架构Go语言开发的后端服务,内存占用低于50MB二、DockerCompose部署方案部署文件docker-compose.yamlversion:'3.8'services:artalk:image:artalk/
- Vue 2 路由指南:从基础到高级
鸡吃丸子
vue.js前端javascript前端框架
注意:对于代码看不清的部分,用鼠标选中就能看到了,背景颜色和字体颜色过于接近,我也不知道怎么调,只能这样子先看着了一、VueRouter是什么?VueRouter是Vue.js官方的路由管理器,它允许你在单页面应用中通过不同的URL显示不同的组件。VueRouter与Vue.js核心深度集成,提供了声明式的路由定义、嵌套路由、动态路由、导航守卫等功能,帮助开发者构建复杂的单页面应用。二、安装与配置
- kamailio中的PV,PV Headers,App Lua,Dialog,UUID,Dianplan等模块的讲解
狂爱代码的码农
VOIP那些事luakamailio
课程总结今天的课程围绕Kamailio模块和SIP服务器类型展开,详细讲解了多个核心模块的功能、参数和使用方法,并深入探讨了SIP中B2BUA和ProxyServer的区别与应用场景。以下是今天课程的主要内容总结:今日主题Kamailio模块与SIP服务器类型详解重要知识点总结模块/主题重要知识点备注PV模块-伪变量的定义与使用-pv_isset、pv_unset、is_int等函数的使用伪变量用
- 根据deepseek模型微调训练自动驾驶模型及数据集的思路
ywfwyht
自动驾驶深度学习人工智能自动驾驶人工智能机器学习
以下是使用DeepSeek模型微调训练自动驾驶模型的详细步骤和代码示例。本流程假设你已有自动驾驶领域的数据集(如驾驶指令、传感器数据等),并基于PyTorch框架实现。Step1:环境准备#安装依赖库pipinstalltorchtransformersdatasetsnumpypandasStep2:数据准备假设数据集格式为JSON,包含输入文本(传感器/场景描述)和输出控制指令://data/
- Open3D C++系列教程 (七)继承窗口类
吉拉尔
Open3D-GUIc++开发语言guiopen3d
Open3DC++系列教程(七)继承窗口类前置:Open3DC++系列教程(一)环境搭建Open3DC++系列教程(二)第一个GUI窗口Open3DC++系列教程(三)关于程序异常退出的探讨Open3DC++系列教程(四)动画Tick事件Open3DC++系列教程(五)创建菜单栏Open3DC++系列教程(六)菜单栏-文件拾取在之前的几节中介绍了直接在main中使用gui::Window和gui:
- 使用 MySQL 从 JSON 字符串提取数据
m0_66323401
面试学习路线阿里巴巴mysqljsonoracle
使用MySQL从JSON字符串提取数据在现代数据库管理中,JSON格式因其灵活性而广泛使用。然而,当数据存储在JSON中时,我们经常需要将其转换为更易于处理的格式。本篇文章将通过一个具体的SQL查询示例,展示如何从存储在MySQL中的JSON字符串提取数据并重新格式化。1.背景知识JSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式,易于阅读和编写,同时也易于机器
- 领域驱动设计(DDD)是什么?——从理论到实践的全方位解析
小胡说技书
Java+SSM+DBjava领域驱动设计(DDD)架构领域模型微服务
文章目录一、引言二、核心概念与定位2.1DDD定义与核心理念2.2DDD关键元素三、底层原理与技术细节3.1领域模型与普适语言3.1.1领域模型3.1.2普适语言(UbiquitousLanguage)3.2战术设计模式详解3.2.1实体、值对象、聚合与领域服务3.2.2无状态函数在领域服务中的应用3.2.3工厂与仓储模式3.3战略设计:限界上下文与防腐层3.3.1限界上下文(BoundedCon
- 视频通讯使用SIP协议详解
大王算法
C/C++开发实战365算法SIPc++
一、Sip协议简介SIP(SessionInitiationProtocol,会话初始协议)是由IETF(InternetEngineeringTaskForce,因特网工程任务组)制定的多媒体通信协议。广泛应用于CS(CircuitSwitched,电路交换)、NGN(NextGenerationNetwork,下一代网络)以及IMS(IPMultimediaSubsystem,IP多媒体子系统
- 解决Deepseek服务器繁忙的两种高效方案:本地部署与平替平台实测
小真—
自然语言处理ai人工智能
近期爆火的Deepseek访问量激增频繁出现服务器繁忙提示,严重影响工作效率。本人实测了两种有效解决方案,整理了出这份保姆级指南。方案一:本地化部署核心优势说白了就是模型部署在自己本地,只有自己一个人用了没人挤了,但是对电脑硬件要求高部署步骤详解环境准备系统要求:Linux/Windows10+(推荐Ubuntu20.04)硬件配置:NVIDIA显卡(显存≥8GB)、内存≥16GB安装依赖:Pyt
- Flux架构:构建可预测的Web应用状态管理体系
阿珊和她的猫
架构前端
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。文章
- opencv全面详解教程
听忆.
机器学习深度学习计算机视觉人工智能
opencv全面详解教程1.OpenCV简介2.安装OpenCV2.1使用pip安装(适用于Python)2.2通过conda安装2.3从源码编译(高级)3.OpenCV基本操作3.1读取和显示图像3.2保存图像3.3视频处理4.图像处理操作4.1调整大小和裁剪4.2颜色空间转换4.3图像平滑(滤波)4.4边缘检测5.形态学操作6.特征检测与匹配6.1角点检测(Harris)6.2SIFT、SUR
- mondb入手
木zi_鸣
mongodb
windows 启动mongodb 编写bat文件,
mongod --dbpath D:\software\MongoDBDATA
mongod --help 查询各种配置
配置在mongob
打开批处理,即可启动,27017原生端口,shell操作监控端口 扩展28017,web端操作端口
启动配置文件配置,
数据更灵活
- 大型高并发高负载网站的系统架构
bijian1013
高并发负载均衡
扩展Web应用程序
一.概念
简单的来说,如果一个系统可扩展,那么你可以通过扩展来提供系统的性能。这代表着系统能够容纳更高的负载、更大的数据集,并且系统是可维护的。扩展和语言、某项具体的技术都是无关的。扩展可以分为两种:
1.
- DISPLAY变量和xhost(原创)
czmmiao
display
DISPLAY
在Linux/Unix类操作系统上, DISPLAY用来设置将图形显示到何处. 直接登陆图形界面或者登陆命令行界面后使用startx启动图形, DISPLAY环境变量将自动设置为:0:0, 此时可以打开终端, 输出图形程序的名称(比如xclock)来启动程序, 图形将显示在本地窗口上, 在终端上输入printenv查看当前环境变量, 输出结果中有如下内容:DISPLAY=:0.0
- 获取B/S客户端IP
周凡杨
java编程jspWeb浏览器
最近想写个B/S架构的聊天系统,因为以前做过C/S架构的QQ聊天系统,所以对于Socket通信编程只是一个巩固。对于C/S架构的聊天系统,由于存在客户端Java应用,所以直接在代码中获取客户端的IP,应用的方法为:
String ip = InetAddress.getLocalHost().getHostAddress();
然而对于WEB
- 浅谈类和对象
朱辉辉33
编程
类是对一类事物的总称,对象是描述一个物体的特征,类是对象的抽象。简单来说,类是抽象的,不占用内存,对象是具体的,
占用存储空间。
类是由属性和方法构成的,基本格式是public class 类名{
//定义属性
private/public 数据类型 属性名;
//定义方法
publ
- android activity与viewpager+fragment的生命周期问题
肆无忌惮_
viewpager
有一个Activity里面是ViewPager,ViewPager里面放了两个Fragment。
第一次进入这个Activity。开启了服务,并在onResume方法中绑定服务后,对Service进行了一定的初始化,其中调用了Fragment中的一个属性。
super.onResume();
bindService(intent, conn, BIND_AUTO_CREATE);
- base64Encode对图片进行编码
843977358
base64图片encoder
/**
* 对图片进行base64encoder编码
*
* @author mrZhang
* @param path
* @return
*/
public static String encodeImage(String path) {
BASE64Encoder encoder = null;
byte[] b = null;
I
- Request Header简介
aigo
servlet
当一个客户端(通常是浏览器)向Web服务器发送一个请求是,它要发送一个请求的命令行,一般是GET或POST命令,当发送POST命令时,它还必须向服务器发送一个叫“Content-Length”的请求头(Request Header) 用以指明请求数据的长度,除了Content-Length之外,它还可以向服务器发送其它一些Headers,如:
- HttpClient4.3 创建SSL协议的HttpClient对象
alleni123
httpclient爬虫ssl
public class HttpClientUtils
{
public static CloseableHttpClient createSSLClientDefault(CookieStore cookies){
SSLContext sslContext=null;
try
{
sslContext=new SSLContextBuilder().l
- java取反 -右移-左移-无符号右移的探讨
百合不是茶
位运算符 位移
取反:
在二进制中第一位,1表示符数,0表示正数
byte a = -1;
原码:10000001
反码:11111110
补码:11111111
//异或: 00000000
byte b = -2;
原码:10000010
反码:11111101
补码:11111110
//异或: 00000001
- java多线程join的作用与用法
bijian1013
java多线程
对于JAVA的join,JDK 是这样说的:join public final void join (long millis )throws InterruptedException Waits at most millis milliseconds for this thread to die. A timeout of 0 means t
- Java发送http请求(get 与post方法请求)
bijian1013
javaspring
PostRequest.java
package com.bijian.study;
import java.io.BufferedReader;
import java.io.DataOutputStream;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.HttpURL
- 【Struts2二】struts.xml中package下的action配置项默认值
bit1129
struts.xml
在第一部份,定义了struts.xml文件,如下所示:
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts
- 【Kafka十三】Kafka Simple Consumer
bit1129
simple
代码中关于Host和Port是割裂开的,这会导致单机环境下的伪分布式Kafka集群环境下,这个例子没法运行。
实际情况是需要将host和port绑定到一起,
package kafka.examples.lowlevel;
import kafka.api.FetchRequest;
import kafka.api.FetchRequestBuilder;
impo
- nodejs学习api
ronin47
nodejs api
NodeJS基础 什么是NodeJS
JS是脚本语言,脚本语言都需要一个解析器才能运行。对于写在HTML页面里的JS,浏览器充当了解析器的角色。而对于需要独立运行的JS,NodeJS就是一个解析器。
每一种解析器都是一个运行环境,不但允许JS定义各种数据结构,进行各种计算,还允许JS使用运行环境提供的内置对象和方法做一些事情。例如运行在浏览器中的JS的用途是操作DOM,浏览器就提供了docum
- java-64.寻找第N个丑数
bylijinnan
java
public class UglyNumber {
/**
* 64.查找第N个丑数
具体思路可参考 [url] http://zhedahht.blog.163.com/blog/static/2541117420094245366965/[/url]
*
题目:我们把只包含因子
2、3和5的数称作丑数(Ugly Number)。例如6、8都是丑数,但14
- 二维数组(矩阵)对角线输出
bylijinnan
二维数组
/**
二维数组 对角线输出 两个方向
例如对于数组:
{ 1, 2, 3, 4 },
{ 5, 6, 7, 8 },
{ 9, 10, 11, 12 },
{ 13, 14, 15, 16 },
slash方向输出:
1
5 2
9 6 3
13 10 7 4
14 11 8
15 12
16
backslash输出:
4
3
- [JWFD开源工作流设计]工作流跳跃模式开发关键点(今日更新)
comsci
工作流
既然是做开源软件的,我们的宗旨就是给大家分享设计和代码,那么现在我就用很简单扼要的语言来透露这个跳跃模式的设计原理
大家如果用过JWFD的ARC-自动运行控制器,或者看过代码,应该知道在ARC算法模块中有一个函数叫做SAN(),这个函数就是ARC的核心控制器,要实现跳跃模式,在SAN函数中一定要对LN链表数据结构进行操作,首先写一段代码,把
- redis常见使用
cuityang
redis常见使用
redis 通常被认为是一个数据结构服务器,主要是因为其有着丰富的数据结构 strings、map、 list、sets、 sorted sets
引入jar包 jedis-2.1.0.jar (本文下方提供下载)
package redistest;
import redis.clients.jedis.Jedis;
public class Listtest
- 配置多个redis
dalan_123
redis
配置多个redis客户端
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi=&quo
- attrib命令
dcj3sjt126com
attr
attrib指令用于修改文件的属性.文件的常见属性有:只读.存档.隐藏和系统.
只读属性是指文件只可以做读的操作.不能对文件进行写的操作.就是文件的写保护.
存档属性是用来标记文件改动的.即在上一次备份后文件有所改动.一些备份软件在备份的时候会只去备份带有存档属性的文件.
- Yii使用公共函数
dcj3sjt126com
yii
在网站项目中,没必要把公用的函数写成一个工具类,有时候面向过程其实更方便。 在入口文件index.php里添加 require_once('protected/function.php'); 即可对其引用,成为公用的函数集合。 function.php如下:
<?php /** * This is the shortcut to D
- linux 系统资源的查看(free、uname、uptime、netstat)
eksliang
netstatlinux unamelinux uptimelinux free
linux 系统资源的查看
转载请出自出处:http://eksliang.iteye.com/blog/2167081
http://eksliang.iteye.com 一、free查看内存的使用情况
语法如下:
free [-b][-k][-m][-g] [-t]
参数含义
-b:直接输入free时,显示的单位是kb我们可以使用b(bytes),m
- JAVA的位操作符
greemranqq
位运算JAVA位移<<>>>
最近几种进制,加上各种位操作符,发现都比较模糊,不能完全掌握,这里就再熟悉熟悉。
1.按位操作符 :
按位操作符是用来操作基本数据类型中的单个bit,即二进制位,会对两个参数执行布尔代数运算,获得结果。
与(&)运算:
1&1 = 1, 1&0 = 0, 0&0 &
- Web前段学习网站
ihuning
Web
Web前段学习网站
菜鸟学习:http://www.w3cschool.cc/
JQuery中文网:http://www.jquerycn.cn/
内存溢出:http://outofmemory.cn/#csdn.blog
http://www.icoolxue.com/
http://www.jikexue
- 强强联合:FluxBB 作者加盟 Flarum
justjavac
r
原文:FluxBB Joins Forces With Flarum作者:Toby Zerner译文:强强联合:FluxBB 作者加盟 Flarum译者:justjavac
FluxBB 是一个快速、轻量级论坛软件,它的开发者是一名德国的 PHP 天才 Franz Liedke。FluxBB 的下一个版本(2.0)将被完全重写,并已经开发了一段时间。FluxBB 看起来非常有前途的,
- java统计在线人数(session存储信息的)
macroli
javaWeb
这篇日志是我写的第三次了 前两次都发布失败!郁闷极了!
由于在web开发中常常用到这一部分所以在此记录一下,呵呵,就到备忘录了!
我对于登录信息时使用session存储的,所以我这里是通过实现HttpSessionAttributeListener这个接口完成的。
1、实现接口类,在web.xml文件中配置监听类,从而可以使该类完成其工作。
public class Ses
- bootstrp carousel初体验 快速构建图片播放
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
img{
border: 1px solid white;
box-shadow: 2px 2px 12px #333;
_width: expression(this.width > 600 ? "600px" : this.width + "px");
_height: expression(this.width &
- SparkSQL读取HBase数据,通过自定义外部数据源
superlxw1234
sparksparksqlsparksql读取hbasesparksql外部数据源
关键字:SparkSQL读取HBase、SparkSQL自定义外部数据源
前面文章介绍了SparSQL通过Hive操作HBase表。
SparkSQL从1.2开始支持自定义外部数据源(External DataSource),这样就可以通过API接口来实现自己的外部数据源。这里基于Spark1.4.0,简单介绍SparkSQL自定义外部数据源,访
- Spring Boot 1.3.0.M1发布
wiselyman
spring boot
Spring Boot 1.3.0.M1于6.12日发布,现在可以从Spring milestone repository下载。这个版本是基于Spring Framework 4.2.0.RC1,并在Spring Boot 1.2之上提供了大量的新特性improvements and new features。主要包含以下:
1.提供一个新的sprin