iOS中各种风格时间轴的设计及总结
#前言
上一篇给大家总结了绘图各种画法,今天紧接着给大家在总结时间轴的各种设计,其中也用到了绘图.
##时间轴有什么作用呢?
现在在项目当中时间轴已经变得无处不在了。最典型的就是社交媒体了,像Facebook和人人网这样的SNS社区会将你的生活以时间轴的形式呈现出来,QQ,微博和Twitter也自不必说,同样以时间轴来排列信息,而移动APP Path更是以时间轴而出名。
时间轴不仅帮助用户梳理信息,更是用户交互的基础规则。
今天就给大家讲讲各种时间轴风格的不同实现.在这里先让大家看看这3种时间轴风格的整体的画面效果.

看到了整体效果后,大家可能非常关心这三种时间轴风格具体是怎么实现的,下面就给大家具体来介绍这三种时间轴具体的设计思路.
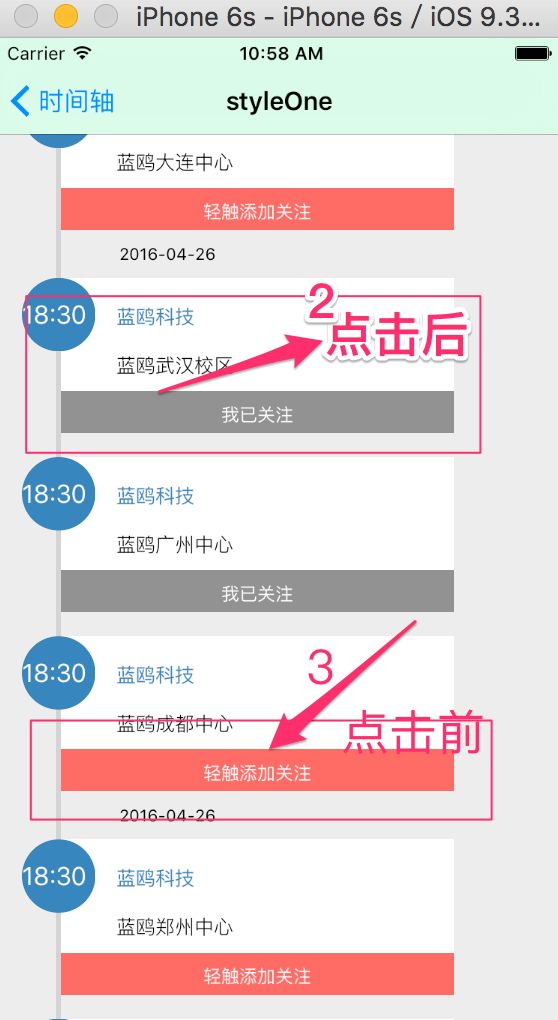
##01 StyleOne时间轴
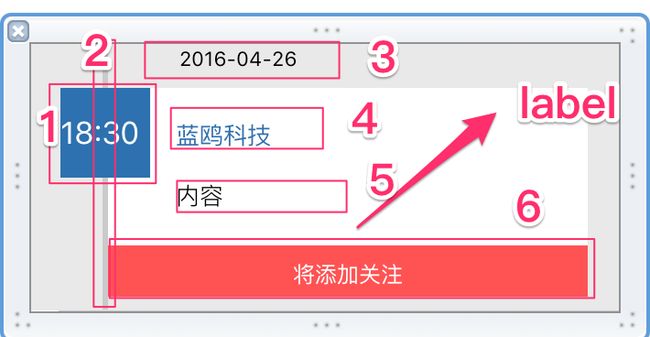
###1)自定义cell

自定义cell设置好了,现在来看一下里面关键技术点的实现.
###2)自定义cell关键代码块
TimeCourseTableViewCell.m
/*去掉上面的日期*/
- (void)deleteDate{
lbDate.hidden = YES;
CGRect timeTemp = lbTime.frame;
timeTemp.origin = CGPointMake(timeTemp.origin.x, 8);
lbTime.frame = timeTemp;
CGRect infoViewTemp = infoView.frame;
infoViewTemp.origin = CGPointMake(infoViewTemp.origin.x, 8);
infoView.frame = infoViewTemp;
}
/*设置显示的文本高度,以确定整个tableViewCell的高度,最后返回cell高度*/
- (CGFloat)setCellHeight:(NSString *)strInfo isSameDay:(BOOL)isSame{
/*如果是同一天 则去掉上面的日期*/
if (isSame) {
[self deleteDate];
}
[lbInfoContent setNumberOfLines:0]; //0行,则表示根据文本长度,自动增加行数
NSString *labelText = strInfo;
NSMutableAttributedString *attributedString = [[NSMutableAttributedString alloc] initWithString:labelText];
NSMutableParagraphStyle *paragraphStyle = [[NSMutableParagraphStyle alloc] init];
[paragraphStyle setLineSpacing:5.0f];//调整行间距
[attributedString addAttribute:NSParagraphStyleAttributeName value:paragraphStyle range:NSMakeRange(0, [labelText length])];
lbInfoContent.attributedText = attributedString;
[lbInfoContent sizeToFit]; //填充
CGRect infoContentViewTemp = infoContentView.frame;
infoContentViewTemp.size = CGSizeMake(212, lbInfoContent.frame.size.height);
infoContentView.frame = infoContentViewTemp;
/*设置手势点击位置*/
CGRect btnTemp = receiveView.frame;
btnTemp.origin = CGPointMake(0, infoContentView.frame.origin.y + infoContentView.frame.size.height + 8 );
receiveView.frame = btnTemp;
/*设置整个infoView高度*/
CGRect viewTemp = infoView.frame;
viewTemp.size = CGSizeMake(viewTemp.size.width, receiveView.frame.origin.y + receiveView.frame.size.height);
infoView.frame = viewTemp;
lbSegment.frame = CGRectMake(lbSegment.frame.origin.x, 0, 3, infoView.frame.origin.y + infoView.frame.size.height + 8);
NSLog(@"HEight %f",infoView.frame.origin.y + infoView.frame.size.height + 8);
return infoView.frame.origin.y + infoView.frame.size.height + 8;
}
/*设置圆形*/
- (void)setRidues{
lbTime.layer.cornerRadius = lbTime.frame.size.width / 2;
[lbTime.layer setMasksToBounds:YES];
}
/*设置点击阅读样式*/
- (void)setClick{
CGFloat R = (CGFloat) 128/255.0;
CGFloat G = (CGFloat) 128/255.0;
CGFloat B = (CGFloat) 128/255.0;
CGFloat alpha = (CGFloat) 1.0;
UIColor *ColorRGB = [ UIColor colorWithRed: R
green: G
blue: B
alpha: alpha
];
receiveView.backgroundColor = ColorRGB;
lbReceive.text = @"我已关注";
}
/*设置未点击阅读样式*/
- (void)setNotClick{
CGFloat R = (CGFloat) 255/255.0;
CGFloat G = (CGFloat) 83/255.0;
CGFloat B = (CGFloat) 83/255.0;
CGFloat alpha = (CGFloat) 1.0;
UIColor *ColorRGB = [ UIColor colorWithRed: R
green: G
blue: B
alpha: alpha
];
receiveView.backgroundColor = ColorRGB;
lbReceive.text = @"轻触添加关注";
}
- (void)setSelected:(BOOL)selected animated:(BOOL)animated {
[super setSelected:selected animated:animated];
}
自定cell设置好了,我们来看看控制器是如何进行调用的.
###3)方法的调用
#import "StyleOneViewController.h"
#import "TimeCourseTableViewCell.h"
@interface StyleOneViewController ()
@property (weak, nonatomic) IBOutlet UITableView *messageTableView;
@property(nonatomic,assign)int messageSum;//cell个数
@property(nonatomic,strong) NSArray *infoArray; //保存信息内容
@property (nonatomic,strong)NSMutableArray *clickArray; //记录是否已经阅读了信息 1未接收 0接收
@end
@implementation StyleOneViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.messageTableView.delegate = self;
self.messageTableView.dataSource = self;
/*tableView*/
[self setTableViewStyle];
self.messageSum = 10;
self.infoArray = @[@"蓝鸥北京中心",
@"蓝鸥上海中心",
@"蓝鸥大连中心",
@"蓝鸥武汉校区",
@"蓝鸥广州中心",
@"蓝鸥成都中心",
@"蓝鸥郑州中心",
@"蓝鸥西安中心",
@"蓝鸥科技",
@"啦啦啦"];
self.clickArray = [@[@"1",
@"1",
@"1",
@"1",
@"1",
@"1",
@"1",
@"1",
@"1",
@"1"]mutableCopy];
}
#pragma mark - 设置messageTableView的背景色和去掉分割线
- (void)setTableViewStyle{
self.messageTableView.separatorStyle = UITableViewCellSeparatorStyleNone; //去掉tabelView分割线
CGFloat R = (CGFloat) 237/255.0;
CGFloat G = (CGFloat) 237/255.0;
CGFloat B = (CGFloat) 237/255.0;
CGFloat alpha = (CGFloat) 1.0;
UIColor *ColorRGB = [ UIColor colorWithRed: R
green: G
blue: B
alpha: alpha
];
[self.messageTableView setBackgroundColor:ColorRGB];
}
#pragma mark - TabelView数据源协议
//该方法指定了表格视图的行数
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
return self.messageSum;
}
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{
//按时间分组,假设这里[0,2],[3,5],[6,9]是同一天
TimeCourseTableViewCell *nib = [[[NSBundle mainBundle] loadNibNamed:@"TimeCourseTableViewCell" owner:self options:nil] lastObject];
if (indexPath.row == 0) {
return [nib setCellHeight:[self.infoArray objectAtIndex:[indexPath row]] isSameDay:NO];
}
else if (indexPath.row<3) {
return [nib setCellHeight:[self.infoArray objectAtIndex:[indexPath row]] isSameDay:YES];
}else if (indexPath.row == 3){
return [nib setCellHeight:[self.infoArray objectAtIndex:[indexPath row]] isSameDay:NO];
}else if (indexPath.row < 6){
return [nib setCellHeight:[self.infoArray objectAtIndex:[indexPath row]] isSameDay:YES];
}else if (indexPath.row == 6){
return [nib setCellHeight:[self.infoArray objectAtIndex:[indexPath row]] isSameDay:NO];
}else if (indexPath.row > 6){
return [nib setCellHeight:[self.infoArray objectAtIndex:[indexPath row]] isSameDay:YES];
}else
return 145;
}
//该方法返回单元格对象,有多少行表格,则调用多少次
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
//短工tableView
static NSString *simpleIdentify = @"TimeCourse";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:simpleIdentify];
TimeCourseTableViewCell *nib = [[[NSBundle mainBundle] loadNibNamed:@"TimeCourseTableViewCell" owner:self options:nil] lastObject];
[nib setTag:[indexPath row]];
if ([[self.clickArray objectAtIndex:[indexPath row]] isEqualToString:@"1"]) {
[nib setNotClick];
}else
[nib setClick];
[nib setRidues];
UITapGestureRecognizer *Tap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(tapGesture:)];
nib.receiveView.userInteractionEnabled = YES;
[nib.receiveView addGestureRecognizer:Tap];
if (indexPath.row == 0) {
[nib setCellHeight:[self.infoArray objectAtIndex:[indexPath row]] isSameDay:NO];
}
else if (indexPath.row<3) {
[nib setCellHeight:[self.infoArray objectAtIndex:[indexPath row]] isSameDay:YES];
}else if (indexPath.row == 3){
[nib setCellHeight:[self.infoArray objectAtIndex:[indexPath row]] isSameDay:NO];
}else if (indexPath.row < 6){
[nib setCellHeight:[self.infoArray objectAtIndex:[indexPath row]] isSameDay:YES];
}else if (indexPath.row == 6){
[nib setCellHeight:[self.infoArray objectAtIndex:[indexPath row]] isSameDay:NO];
}else if (indexPath.row > 6){
[nib setCellHeight:[self.infoArray objectAtIndex:[indexPath row]] isSameDay:YES];
}
cell = nib;
cell.selectionStyle = UITableViewCellSelectionStyleNone; //去掉提供的选中无颜色
return cell;
}
#pragma mark - TabelView代理协议
//选中事件
-(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
}
- (void)tapGesture:(UITapGestureRecognizer *)sender{
NSLog(@"接收通知");
UIView *view = sender.self.view;
TimeCourseTableViewCell *cell = (TimeCourseTableViewCell *)view.superview.superview.superview;
UILabel *lb = view.subviews[0];
NSString *str = @"轻触添加关注";
if ([lb.text isEqualToString:str]) {
[cell setClick];
[self.clickArray setObject:@"0" atIndexedSubscript:cell.tag];
}
}
就这么简单,就这样设置完了,现在我们来看看他的效果.
###3)效果展示

##02 StyleTwo时间轴
现在我们来看看第二种时间轴是怎么实现的.
###1)关键代码实现
#import "StyleTwoViewController.h"
#import "PlanLine.h"
#import
#import "ViewController.h"
@interface StyleTwoViewController ()
@end
@implementation StyleTwoViewController
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
// Custom initialization
self.title = @"时间轴";
}
return self;
}
- (void)viewDidLoad
{
[super viewDidLoad];
[self.navigationController setToolbarHidden:NO];
self.navigationController.navigationBar.tintColor = [UIColor blackColor];
self.navigationController.toolbar.tintColor = [UIColor blackColor];
self.a = 0;
self.y = 0;
self.photoImageViewArray = [[NSMutableArray alloc]initWithCapacity:10];
self.array = [[NSMutableArray alloc]initWithCapacity:10];
NSArray *array1 = [NSArray arrayWithObjects:@"1.jpg",@"2.jpg",@"3.jpg",@"4.jpg", nil];
for (int i = 0; i < array1.count; i++){
UIImage *image = [UIImage imageNamed:[array1 objectAtIndex:i]];
[self.array addObject:image];
}
NSArray *array4 = @[@"1月",@"2月",@"3月",@"4月",@"5月",@"6月",@"7月",@"8月",@"9月",@"10月",@"11月",@"12月"];
self.arrayMonths = [array4 copy];
int number = (int)[self.arrayMonths count];
UIImageView *backgroundImageView = [[UIImageView alloc]initWithFrame:CGRectMake(0, 0, self.view.bounds.size.width, self.view.bounds.size.height)];
[self.view addSubview:backgroundImageView];
[self makeScrollView:number];
self.imageView = [[UIImageView alloc]init];
self.imageView.frame = CGRectMake(0, 0, self.scrollView.bounds.size.width, self.scrollView.contentSize.height);
[self.scrollView addSubview:self.imageView];
self.view.backgroundColor = [UIColor whiteColor];
PlanLine *plan = [[PlanLine alloc]init];
plan.delegate = self;
[plan setImageView:self.imageView setlineWidth:5.0 setColorRed:0 ColorBlue:1 ColorGreen:0 Alp:1 setBeginPointX:60 BeginPointY:0 setOverPointX:60 OverPointY:self.scrollView.contentSize.height];
[self makeMonthButton:number];
[self makeView:number];
}
//ScrollView设置
-(void)makeScrollView:(int)number
{
self.scrollView = [[UIScrollView alloc]initWithFrame:CGRectMake(0, 60, self.view.bounds.size.width, self.view.bounds.size.height)];
self.scrollView.delegate = self;
self.scrollView.backgroundColor = [UIColor clearColor];
self.scrollView.contentSize = CGSizeMake(self.view.bounds.size.width, number*50+200);
[self.view addSubview:self.scrollView];
}
//基本设置
-(void)makeMonthButton:(int)number
{
self.monthLabelArray = [[NSMutableArray alloc]initWithCapacity:10];
self.buttonArray = [[NSMutableArray alloc]initWithCapacity:10];
for (int i = 0; i < number; i++)
{
self.monthButton = [UIButton buttonWithType:UIButtonTypeCustom];
UIImage *image = [UIImage imageNamed:@"button.png"];
[self.monthButton setImage:image forState:UIControlStateNormal];
self.monthButton.frame = CGRectMake(46, i*50, 30, 30);
self.monthButton.tag = i;
[self.monthButton addTarget:self action:@selector(openMassage:) forControlEvents:UIControlEventTouchUpInside];
[self.scrollView addSubview:self.monthButton];
[self.buttonArray addObject:self.monthButton];
self.monthlabel = [[UILabel alloc]initWithFrame:CGRectMake(0, i*50, 40, 30)];
self.monthlabel.text = [self.arrayMonths objectAtIndex:i];
self.monthlabel.font = [UIFont fontWithName:@"Noteworthy-Light" size:10];
self.monthlabel.textAlignment = 1;
self.monthlabel.backgroundColor = [UIColor clearColor];
[self.scrollView addSubview:self.monthlabel];
[self.monthLabelArray addObject:self.monthlabel];
}
}
//设置显示内容信息
-(void)makeView:(int)number
{
NSArray *infoArray = @[@"蓝鸥北京中心",
@"蓝鸥上海中心",
@"蓝鸥大连中心",
@"蓝鸥武汉中心",
@"蓝鸥广州中心",
@"蓝鸥成都中心",
@"蓝鸥郑州中心",
@"蓝鸥西安中心",
@"蓝鸥科技",
@"蓝鸥科技",
@"蓝鸥科技",
@"蓝鸥科技",
@"蓝鸥科技"];
self.massageViewArray = [[NSMutableArray alloc]initWithCapacity:10];
for (int i = 0; i < number; i++)
{
self.massageView = [[UIView alloc]initWithFrame:CGRectMake(80, i*50, 200, 30)];
self.massageView.backgroundColor = [UIColor clearColor];
self.label = [[UILabel alloc]initWithFrame:CGRectMake(0, 0, self.massageView.bounds.size.width, 30)];
self.label.textAlignment= 1;
// int x = 50+i;
NSString *str = [NSString stringWithFormat:@"蓝鸥科技 %@",infoArray[i]];
[self.label setText:str];
self.label.textColor=[UIColor colorWithRed:0.3176 green:0.902 blue:0.0549 alpha:1.0];
self.label.font = [UIFont fontWithName:@"Noteworthy-Light" size:15];
self.label.backgroundColor = [UIColor clearColor];
[self.scrollView addSubview:self.massageView];
[self.massageView addSubview:self.label];
[self.massageViewArray addObject:self.massageView];
[self.massageView setUserInteractionEnabled:NO];
}
}
-(void)openMassage:(id)sender
{
UIButton *button = (UIButton *)sender;
self.c = (int)button.tag;
//移除功能
if (self.b!=0)
{
[self.photoImageViewArray makeObjectsPerformSelector:@selector(removeFromSuperview)];
[self.photoImageViewArray removeAllObjects];
[self.animationImageView removeFromSuperview];
[self.AddimageView removeFromSuperview];
[self.textView removeFromSuperview];
}
self.b++;
//时间段线段
self.y = (int)button.tag;
PlanLine *plan = [[PlanLine alloc]init];
self.AddimageView = [[UIImageView alloc]initWithFrame:CGRectMake(0, 0, self.scrollView.bounds.size.width, self.scrollView.contentSize.height)];
[plan setImageView:self.AddimageView setlineWidth:5.0 setColorRed:255 ColorBlue:0 ColorGreen:0 Alp:1 setBeginPointX:60 BeginPointY:button.tag*50+30 setOverPointX:60 OverPointY:(button.tag + 1 )*50+200];
self.animation1 = [CATransition animation];
self.animation1.delegate =self;
self.animation1.duration = 2.0f;
self.animation1.timingFunction = UIViewAnimationCurveEaseInOut;
self.animation1.type = kCATransitionMoveIn;
self.animation1.subtype = kCATransitionReveal;
[self.AddimageView.layer addAnimation:self.animation1 forKey:@"animation"];
[self.AddimageView setUserInteractionEnabled:NO];
[self.scrollView addSubview:self.AddimageView];
//实例化弹出界面
[[self.massageViewArray objectAtIndex:button.tag] setFrame:CGRectMake(80, button.tag*50, 200, 200)];
CATransition *animation = [CATransition animation];
animation.delegate =self;
animation.duration = 2.0f;
animation.timingFunction = UIViewAnimationCurveEaseInOut;
animation.type = kCATransitionMoveIn;
animation.subtype = kCATransition;
[[[self.massageViewArray objectAtIndex:button.tag] layer] addAnimation:animation forKey:@"animation"];
[[self.massageViewArray objectAtIndex:button.tag] setUserInteractionEnabled:YES];
UIView *view = [self.massageViewArray objectAtIndex:button.tag];
[view.layer setShadowColor:[UIColor blackColor].CGColor];
[view.layer setShadowOffset:CGSizeMake(10, 10)];
[view.layer setShadowOpacity:0.5];
view.backgroundColor = [UIColor purpleColor];
UITapGestureRecognizer *singleTap = [[UITapGestureRecognizer alloc]initWithTarget:self action:@selector(gotoNext)];
[view addGestureRecognizer:singleTap];
[[self.buttonArray objectAtIndex:button.tag] setFrame:CGRectMake(46, button.tag*50, 30, 30)];
[[self.monthLabelArray objectAtIndex:button.tag] setFrame:CGRectMake(5, button.tag*50, 40, 30)];
//图片实例化显示
for (int i = 0; i < self.array.count; i++){
self.massageImageView = [[UIImageView alloc]initWithFrame:CGRectMake(0+i*50, 100, self.massageView.bounds.size.width/4, 75)];
[self.massageImageView setImage:[self.array objectAtIndex:i]];
[[self.massageViewArray objectAtIndex:button.tag] addSubview:self.massageImageView];
[self.photoImageViewArray addObject:self.massageImageView];
}
//动画视图
self.textView = [[UITextView alloc]initWithFrame:CGRectMake(0, 30, (self.massageView.bounds.size.width)-50, 70)];
self.textView.text = @"了解查看详情信息,请点击...";
self.textView.textColor=[UIColor redColor];
self.textView.textAlignment = 1;
self.textView.userInteractionEnabled = NO;
[[self.massageViewArray objectAtIndex:button.tag] addSubview:self.textView];
//动画窗口
self.animationImageView = [[UIImageView alloc]initWithFrame:CGRectMake(self.massageView.bounds.size.width/2+50, 30, self.massageView.bounds.size.width/2-50, 70)];
[self.animationImageView setAnimationImages:self.array];
[self.animationImageView setAnimationDuration:10];
// [animationImageView setAlpha:0.5];
[self.animationImageView setAnimationRepeatCount:0];
[self.animationImageView startAnimating];
[[self.massageViewArray objectAtIndex:button.tag] addSubview:self.animationImageView];
//位置调整 分上下 注意!!!!
//点击处上面的
if (button.tag == 0){
NSLog(@"asdasd");
}
else{
for (int i = 0; i < button.tag; i++){
[[self.massageViewArray objectAtIndex:i] setFrame:CGRectMake(80, 0+i*50, 200, 30)];
[[self.massageViewArray objectAtIndex:i] setBackgroundColor:[UIColor clearColor]];
[[self.massageViewArray objectAtIndex:i] setUserInteractionEnabled:NO];
[[self.buttonArray objectAtIndex:i] setFrame:CGRectMake(46, 0+i*50, 30, 30)];
[[self.monthLabelArray objectAtIndex:i] setFrame:CGRectMake(5, 0+i*50, 40, 30)];
}
[[self.massageViewArray objectAtIndex:button.tag-1] setFrame:CGRectMake(80, (button.tag-1)*50, 200, 30)];
[[self.buttonArray objectAtIndex:button.tag-1] setFrame:CGRectMake(46, (button.tag-1)*50, 30, 30)];
[[self.monthLabelArray objectAtIndex:button.tag-1] setFrame:CGRectMake(5, (button.tag-1)*50, 40, 30)];
}
//点击处下面的
for (int i = (int)button.tag + 1; i < [self.massageViewArray count]; i++)
{
[[self.massageViewArray objectAtIndex:i] setFrame:CGRectMake(80, 200+i*50, 200, 30)];
[[self.massageViewArray objectAtIndex:i] setBackgroundColor:[UIColor clearColor]];
[[self.massageViewArray objectAtIndex:i] setUserInteractionEnabled:NO];
UIView *view = [self.massageViewArray objectAtIndex:i];
CABasicAnimation *positionAnim=[CABasicAnimation animationWithKeyPath:@"position"];
[positionAnim setFromValue:[NSValue valueWithCGPoint:CGPointMake(view.center.x, view.center.y-200)]];
[positionAnim setToValue:[NSValue valueWithCGPoint:CGPointMake(view.center.x, view.center.y)]];
[positionAnim setDelegate:self];
[positionAnim setTimingFunction:[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut]];
[positionAnim setDuration:0.5f];
[view.layer addAnimation:positionAnim forKey:@"positon"];
[view setCenter:CGPointMake(view.center.x, view.center.y)];
[[self.buttonArray objectAtIndex:i] setFrame:CGRectMake(46, 200+i*50, 30, 30)];
UIButton *button = [self.buttonArray objectAtIndex:i];
CABasicAnimation *positionAnim1=[CABasicAnimation animationWithKeyPath:@"position"];
[positionAnim1 setFromValue:[NSValue valueWithCGPoint:CGPointMake(button.center.x, button.center.y-200)]];
[positionAnim1 setToValue:[NSValue valueWithCGPoint:CGPointMake(button.center.x, button.center.y)]];
[positionAnim1 setDelegate:self];
[positionAnim1 setTimingFunction:[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut]];
[positionAnim1 setDuration:0.5f];
[button.layer addAnimation:positionAnim1 forKey:nil];
[button setCenter:CGPointMake(button.center.x, button.center.y)];
[[self.monthLabelArray objectAtIndex:i] setFrame:CGRectMake(5, 200+i*50, 40, 30)];
UILabel *label1 = [_monthLabelArray objectAtIndex:i];
CABasicAnimation *positionAnim2=[CABasicAnimation animationWithKeyPath:@"position"];
[positionAnim2 setFromValue:[NSValue valueWithCGPoint:CGPointMake(label1.center.x, label1.center.y-200)]];
[positionAnim2 setToValue:[NSValue valueWithCGPoint:CGPointMake(label1.center.x, label1.center.y)]];
[positionAnim2 setDelegate:self];
[positionAnim2 setTimingFunction:[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut]];
[positionAnim2 setDuration:0.5f];
[label1.layer addAnimation:positionAnim2 forKey:@"positon"];
[label1 setCenter:CGPointMake(label1.center.x, label1.center.y)];
}
}
/*!
* @brief 点击跳转下一个控制器
*/
-(void)gotoNext
{
kkViewController *kk = [[kkViewController alloc]initWithNibName:nil bundle:nil];
kk.uTag = self.c;
[self.navigationController pushViewController:kk animated:YES];
}
@end
好了,代码写完了,我们来看一下具体的效果
###2)效果展示

好了,样式2的时间轴弄完了,我们来看看样式3的时间轴的实现.
##03 StyleOne时间轴
###1)自定义时间轴的视图实现
myView.m
-(void)drawRect:(CGRect)rect{//重写drawRect方法 绘制图形
//绘制中间的竖线
CGContextRef ctf=UIGraphicsGetCurrentContext();
CGContextSetLineWidth(ctf, 1);
CGContextSetRGBStrokeColor(ctf, 0, 0, 0, 1);
CGPoint aPoints[2];
aPoints[0]=CGPointMake(WIDTH/2,SP_W(10));
aPoints[1]=CGPointMake(WIDTH/2, self.frame.size.height-SP_W(10));
CGContextAddLines(ctf, aPoints, 2);
CGContextDrawPath(ctf, kCGPathStroke);
//绘制最上面的原点
CGContextAddArc(ctf, aPoints[0].x,SP_W(4),SP_W(4), 0, 2*M_PI, 0);
CGContextSetRGBFillColor(ctf, 1, 1, 1, 1);
CGContextDrawPath(ctf, kCGPathFillStroke);
//绘制最下面的原点
CGContextAddArc(ctf, aPoints[0].x,self.frame.size.height-SP_W(5),SP_W(5), 0, 2*M_PI, 0);
CGContextSetRGBFillColor(ctf, 1, 1, 1, 1);
CGContextDrawPath(ctf, kCGPathFillStroke);
//绘制中线上的原点和链接线
for(int i=0;i<_msgModelArray.count;i++){
MsgModel * model=[_msgModelArray objectAtIndex:i];
//绘制中线上的链接线
CGPoint startPoint;
CGPoint endPoint;
if(i%2==0){
CGContextMoveToPoint(ctf, WIDTH/2, SP_W(60)+SP_W(60)*i);
CGContextAddLineToPoint(ctf, WIDTH/2-(WIDTH/2-SP_W(50)), SP_W(60)+SP_W(60)*i);
CGContextSetLineWidth(ctf, 1);
CGContextSetRGBStrokeColor(ctf, 0, 0, 0, 1);
CGContextDrawPath(ctf, kCGPathStroke);
startPoint.x=WIDTH/2;
startPoint.y=SP_W(60)+SP_W(60)*i;
endPoint.x=WIDTH/2-(WIDTH/2-SP_W(50));
endPoint.y=SP_W(60)+SP_W(60)*i;
//绘制末尾圆点后的图片
NSString * imageStr1=[NSString stringWithFormat:@"%02d",i+1];
UIImageView * image=[[UIImageView alloc]initWithFrame:CGRectMake(endPoint.x-SP_W(20), endPoint.y-8, SP_W(15), SP_W(15))];
image.image=[UIImage imageNamed:imageStr1];
[self addSubview:image];
//绘制详细说明信息
//地址
if(![model.address isEqualToString:@""]){
UIImageView * imageAdd=[[UIImageView alloc]initWithFrame:CGRectMake(endPoint.x-SP_W(20), endPoint.y+SP_W(20), SP_W(15), SP_W(15))];
imageAdd.image=[UIImage imageNamed:@"address"];
[self addSubview:imageAdd];
UILabel * addLab=[[UILabel alloc]initWithFrame:CGRectMake(CGRectGetMaxX(imageAdd.frame)+SP_W(5), endPoint.y+SP_W(20), WIDTH/2, SP_W(20))];
addLab.text=model.address;
[addLab sizeToFit];
[self addSubview:addLab];
}
//目的
if([model.address isEqualToString:@""]&&![model.motive isEqualToString:@""]){
UIImageView * imageMotive=[[UIImageView alloc]initWithFrame:CGRectMake(endPoint.x-SP_W(20), endPoint.y+SP_W(20), SP_W(15), SP_W(15))];
imageMotive.image=[UIImage imageNamed:@"book"];
[self addSubview:imageMotive];
UILabel * motiveLab=[[UILabel alloc]initWithFrame:CGRectMake(CGRectGetMaxX(imageMotive.frame)+SP_W(5), endPoint.y+SP_W(20), WIDTH/2, SP_W(20))];
motiveLab.text=model.motive;
[motiveLab sizeToFit];
[self addSubview:motiveLab];
}else if(![model.address isEqualToString:@""]){
UIImageView * imageMotive=[[UIImageView alloc]initWithFrame:CGRectMake(endPoint.x-SP_W(20), endPoint.y+SP_W(40), SP_W(15), SP_W(15))];
imageMotive.image=[UIImage imageNamed:@"book"];
[self addSubview:imageMotive];
UILabel * motiveLab=[[UILabel alloc]initWithFrame:CGRectMake(CGRectGetMaxX(imageMotive.frame)+SP_W(5), endPoint.y+SP_W(40), WIDTH/2, SP_W(20))];
motiveLab.text=model.motive;
[motiveLab sizeToFit];
[self addSubview:motiveLab];
}
//时间
if([model.address isEqualToString:@""]&&[model.motive isEqualToString:@""]&&![model.date isEqualToString:@""]){
UIImageView * imageDate=[[UIImageView alloc]initWithFrame:CGRectMake(endPoint.x-SP_W(20), endPoint.y+SP_W(20), SP_W(15), SP_W(15))];
imageDate.image=[UIImage imageNamed:@"date"];
[self addSubview:imageDate];
UILabel * dateLab=[[UILabel alloc]initWithFrame:CGRectMake(CGRectGetMaxX(imageDate.frame)+SP_W(5), endPoint.y+SP_W(20), WIDTH/2, SP_W(20))];
dateLab.text=model.date;
[dateLab sizeToFit];
[self addSubview:dateLab];
}else if (![model.address isEqualToString:@""]&&[model.motive isEqualToString:@""]&&![model.date isEqualToString:@""]){
UIImageView * imageDate=[[UIImageView alloc]initWithFrame:CGRectMake(endPoint.x-SP_W(20), endPoint.y+SP_W(40), SP_W(15), SP_W(15))];
imageDate.image=[UIImage imageNamed:@"date"];
[self addSubview:imageDate];
UILabel * dateLab=[[UILabel alloc]initWithFrame:CGRectMake(CGRectGetMaxX(imageDate.frame)+SP_W(5), endPoint.y+SP_W(20), WIDTH/2, SP_W(40))];
dateLab.text=model.date;
[dateLab sizeToFit];
[self addSubview:dateLab];
}else if (![model.address isEqualToString:@""]&&![model.motive isEqualToString:@""]&&![model.date isEqualToString:@""]){
UIImageView * imageDate=[[UIImageView alloc]initWithFrame:CGRectMake(endPoint.x-SP_W(20), endPoint.y+SP_W(60), SP_W(15), SP_W(15))];
imageDate.image=[UIImage imageNamed:@"date"];
[self addSubview:imageDate];
UILabel * dateLab=[[UILabel alloc]initWithFrame:CGRectMake(CGRectGetMaxX(imageDate.frame)+SP_W(5), endPoint.y+SP_W(60), WIDTH/2, SP_W(20))];
dateLab.text=model.date;
[dateLab sizeToFit];
dateLab.textColor=[UIColor grayColor];
dateLab.font=[UIFont systemFontOfSize:14];
[self addSubview:dateLab];
}
}else{
CGContextMoveToPoint(ctf, WIDTH/2, SP_W(60)+SP_W(60)*i);
CGContextAddLineToPoint(ctf, WIDTH/2+(WIDTH/2-SP_W(50)), SP_W(60)+SP_W(60)*i);
CGContextSetLineWidth(ctf, 1);
CGContextSetRGBStrokeColor(ctf, 0, 0, 0, 1);
CGContextDrawPath(ctf, kCGPathStroke);
startPoint.x=WIDTH/2;
startPoint.y=SP_W(60)+SP_W(60)*i;
endPoint.x=WIDTH/2+(WIDTH/2-SP_W(50));
endPoint.y=SP_W(60)+SP_W(60)*i;
//绘制末尾圆点后的图片
NSString * imageStr1=[NSString stringWithFormat:@"%02d",i+1];
UIImageView * image=[[UIImageView alloc]initWithFrame:CGRectMake(endPoint.x+SP_W(5), endPoint.y-8, SP_W(15), SP_W(15))];
image.image=[UIImage imageNamed:imageStr1];
[self addSubview:image];
//地址
if(![model.address isEqualToString:@""]){
UIImageView * imageAdd=[[UIImageView alloc]initWithFrame:CGRectMake(startPoint.x+SP_W(20), endPoint.y+SP_W(20), SP_W(15), SP_W(15))];
imageAdd.image=[UIImage imageNamed:@"address"];
[self addSubview:imageAdd];
UILabel * addLab=[[UILabel alloc]initWithFrame:CGRectMake(CGRectGetMaxX(imageAdd.frame)+SP_W(5), endPoint.y+SP_W(20), WIDTH/2, SP_W(20))];
addLab.text=model.address;
[addLab sizeToFit];
[self addSubview:addLab];
}
//目的
if([model.address isEqualToString:@""]&&![model.motive isEqualToString:@""]){
UIImageView * imageMotive=[[UIImageView alloc]initWithFrame:CGRectMake(startPoint.x+SP_W(20), endPoint.y+SP_W(20), SP_W(15), SP_W(15))];
imageMotive.image=[UIImage imageNamed:@"book"];
[self addSubview:imageMotive];
UILabel * motiveLab=[[UILabel alloc]initWithFrame:CGRectMake(CGRectGetMaxX(imageMotive.frame)+SP_W(5), endPoint.y+SP_W(20), WIDTH/2, SP_W(20))];
motiveLab.text=model.motive;
[motiveLab sizeToFit];
[self addSubview:motiveLab];
}else if(![model.address isEqualToString:@""]){
UIImageView * imageMotive=[[UIImageView alloc]initWithFrame:CGRectMake(startPoint.x+SP_W(20), endPoint.y+SP_W(40), SP_W(15), SP_W(15))];
imageMotive.image=[UIImage imageNamed:@"book"];
[self addSubview:imageMotive];
UILabel * motiveLab=[[UILabel alloc]initWithFrame:CGRectMake(CGRectGetMaxX(imageMotive.frame)+SP_W(5), endPoint.y+SP_W(40), WIDTH/2, SP_W(20))];
motiveLab.text=model.motive;
[motiveLab sizeToFit];
[self addSubview:motiveLab];
}
//时间
if([model.address isEqualToString:@""]&&[model.motive isEqualToString:@""]&&![model.date isEqualToString:@""]){
UIImageView * imageDate=[[UIImageView alloc]initWithFrame:CGRectMake(startPoint.x+SP_W(20), endPoint.y+SP_W(20), SP_W(15), SP_W(15))];
imageDate.image=[UIImage imageNamed:@"date"];
[self addSubview:imageDate];
UILabel * dateLab=[[UILabel alloc]initWithFrame:CGRectMake(CGRectGetMaxX(imageDate.frame)+SP_W(5), endPoint.y+SP_W(20), WIDTH/2, SP_W(20))];
dateLab.text=model.date;
[dateLab sizeToFit];
[self addSubview:dateLab];
}else if (![model.address isEqualToString:@""]&&[model.motive isEqualToString:@""]&&![model.date isEqualToString:@""]){
UIImageView * imageDate=[[UIImageView alloc]initWithFrame:CGRectMake(startPoint.x+SP_W(20), endPoint.y+SP_W(40), SP_W(15), SP_W(15))];
imageDate.image=[UIImage imageNamed:@"date"];
[self addSubview:imageDate];
UILabel * dateLab=[[UILabel alloc]initWithFrame:CGRectMake(CGRectGetMaxX(imageDate.frame)+SP_W(5), endPoint.y+SP_W(20), WIDTH/2, SP_W(40))];
dateLab.text=model.date;
[dateLab sizeToFit];
[self addSubview:dateLab];
}else if (![model.address isEqualToString:@""]&&![model.motive isEqualToString:@""]&&![model.date isEqualToString:@""]){
UIImageView * imageDate=[[UIImageView alloc]initWithFrame:CGRectMake(startPoint.x+SP_W(20), endPoint.y+SP_W(60), SP_W(15), SP_W(15))];
imageDate.image=[UIImage imageNamed:@"date"];
[self addSubview:imageDate];
UILabel * dateLab=[[UILabel alloc]initWithFrame:CGRectMake(CGRectGetMaxX(imageDate.frame)+SP_W(5), endPoint.y+SP_W(60), WIDTH/2, SP_W(20))];
dateLab.text=model.date;
[dateLab sizeToFit];
dateLab.textColor=[UIColor grayColor];
dateLab.font=[UIFont systemFontOfSize:14];
[self addSubview:dateLab];
}
}
//绘制末尾的圆点
CGContextAddArc(ctf, endPoint.x, endPoint.y, SP_W(2), 0, 2*M_PI, 0);
CGContextSetFillColorWithColor(ctf,model.color.CGColor);
CGContextDrawPath(ctf, kCGPathFill);
//绘制中线上的原点
CGContextAddArc(ctf, WIDTH/2, SP_W(60)+SP_W(60)*i, SP_W(4), 0, 2*M_PI, 0);
CGContextSetRGBFillColor(ctf, 1, 1, 1, 1);
CGContextDrawPath(ctf, kCGPathFillStroke);
//绘制中线上的原点内的小圆点
CGContextAddArc(ctf, WIDTH/2, SP_W(60)+SP_W(60)*i, SP_W(3), 0, 2*M_PI, 0);
UIColor * color=[_colorArray objectAtIndex:i]; CGContextSetFillColorWithColor(ctf,color.CGColor);
CGContextDrawPath(ctf, kCGPathFill);
}
}
-(instancetype)initWithFrame:(CGRect)frame{
self=[super initWithFrame:frame];
if(self){
self.backgroundColor=[UIColor clearColor];
_colorArray=[NSArray arrayWithObjects:[UIColor colorWithPatternImage:[UIImage imageNamed:@"圆线01"]], [UIColor colorWithPatternImage:[UIImage imageNamed:@"圆线02"]], [UIColor colorWithPatternImage:[UIImage imageNamed:@"圆线03"]], [UIColor colorWithPatternImage:[UIImage imageNamed:@"圆线04"]], [UIColor colorWithPatternImage:[UIImage imageNamed:@"圆线05"]], [UIColor colorWithPatternImage:[UIImage imageNamed:@"圆线01"]], [UIColor colorWithPatternImage:[UIImage imageNamed:@"圆线02"]], [UIColor colorWithPatternImage:[UIImage imageNamed:@"圆线03"]], [UIColor colorWithPatternImage:[UIImage imageNamed:@"圆线04"]], [UIColor colorWithPatternImage:[UIImage imageNamed:@"圆线05"]], [UIColor colorWithPatternImage:[UIImage imageNamed:@"圆线01"]], [UIColor colorWithPatternImage:[UIImage imageNamed:@"圆线02"]], nil];
}
return self;
}
@end
###2)方法调用
StyleThreeViewController.m
- (void)viewDidLoad {
[super viewDidLoad];
[self initData];
}
-(void)initData{
//设置时间格式
NSDateFormatter* dateFormat = [[NSDateFormatter alloc] init];//实例化一个NSDateFormatter对象
[dateFormat setDateFormat:@"yyyy-MM-dd HH:mm"];//设定时间格式,这里可以设置成自己需要的格式
NSString *dataString = [dateFormat stringFromDate:[NSDate date]];
myView=[[MyView alloc]init];
MsgModel * model=[[MsgModel alloc]init];
model.address=@"蓝鸥科技";
model.motive=@"蓝鸥广州中心";
model.date=dataString;
model.color=[UIColor redColor];
myView.msgModelArray=@[model,model,model,model,model,model,model,model,model,model,model,model];
}
-(void)viewWillAppear:(BOOL)animated{
scrollView=[[UIScrollView alloc]initWithFrame:CGRectMake(0, -70, WIDTH, HEIGHT)];
scrollView.backgroundColor=RGBACOLOR(240, 240, 240, 1);
dataPiker=[[UIView alloc]initWithFrame:CGRectMake(0, 0, WIDTH, SP_W(60))];
myView.frame=CGRectMake(0,SP_W(65), WIDTH, SP_W(60)*myView.msgModelArray.count+65);
scrollView.contentSize=CGSizeMake(0, SP_W(60)*(myView.msgModelArray.count+2)+SP_W(30));
[scrollView addSubview:dataPiker];
[scrollView addSubview:myView];
[self.view addSubview:scrollView];
}
最后我们来看看效果展示.
###3)效果展示
##总结
现在来总结一下,其实设置时间轴是非常简单的,用的知识也是在我们熟知范围之内的,例如:绘图,自定义cell等.
源码下载地址:http://download.csdn.net/detail/baihuaxiu123/9502795