shields 徽标_响应标题和徽标–提示和陷阱
响应式Web设计的概念已经渗透到整个Web中,并成为前端开发人员的必备条件。 在现代世界中,不可否认响应式设计的价值,但是要完全理解如何正确设计响应式布局存在一些困难。
该主题可能会持续进行,因为网站上有如此众多的独特区域,但是专注于各个元素可以帮助您更好地理解用户的目标以及如何通过响应式设计实现这些目标。
我想介绍标题,徽标和导航菜单的 设计技巧 ,因为它们与响应式设计有关。 在将这些建议应用于您自己的工作时,请采纳这些建议,并确保在设计界面时要牢记用户行为。
较薄的导航栏
在大屏幕上,通常有很大的标题,甚至带有多层链接层的超大标题也是正常的。 但是较小的屏幕没有相同的空间,应根据需要进行限制。
由于本机移动应用程序通常具有固定的标头 ,因此这也是响应式设计中的常见做法。 固定的标头在较小的设备上也应缩小 :这为内容留出了更多空间,但仍使读者可以直接访问标头和导航。
以全尺寸显示器和移动设备上的Cartoon Brew布局为例。
在600px的断点处,导航缩小到页面上高度的一半。 这会使徽标和可单击的导航菜单都变小,但它们与相对屏幕空间成正比 。
还要考虑,卡通啤酒在移动屏幕上有一个下拉框作为响应菜单。 这意味着它在打开时会在页面上覆盖内容 ,因此为此留出足够的空间很重要。
在Jacksonville Art Walk网站上可以找到类似的示例。 顶部导航栏在滚动时保持固定,但在较小的设备上缩小 。 这对于响应式设计更好,因为导航栏越薄,则在较小的移动屏幕上会留出更多的内容空间 。
导航栏中的每个链接在文本链接上都有一个相关的图标。 在宽屏显示器上看起来不错,但是对于较小的屏幕来说太详细了。
Art Walk导航会变为一个下拉菜单,该菜单在770px断点附近具有固定链接。 图标在下拉菜单中隐藏,因为它们太小且在较小的设备上过于狭窄。
在设计响应式标题时,请始终在设计导航栏时考虑整个屏幕空间 。 如果您不希望标题保持固定,那完全没问题,但您仍可能希望将其缩小一些以节省页面顶部的空间。
图标化徽标
大多数徽标都包含一些文字和图标或图形来代表品牌。 这意味着您可以始终将这种徽标图标化 (是一个真实的词 ), 直到其完整版本的符号 。
这对于响应标题是一种强大的技术,因为始终没有足够的空间容纳完整的徽标。 您确实失去了全尺寸徽标的浮华和魅力,但这就是您可能需要为干净的响应式布局付出的代价。
查看Web Designer新闻的徽标,并查看其在调整浏览器大小时的变化。
也许并不是每个人在初次访问该网站时都会识别该图标,但是由于有了模式识别,这并不是一个大问题。
人们已经在Internet上停留了很长时间,才知道页面的左上角通常是为徽标保留的。 网站图标中也使用了这个粉红色的小图标,因此很容易得出一些结论,而无需深入研究该站点。
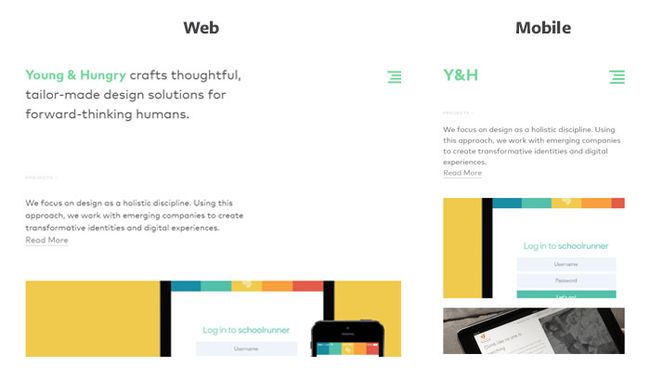
您不必总是依靠图形来实现这种浓缩徽标技术。 Young And Hungry的标题使用亮绿色的文字作为徽标,最终凝结为文字“ Y&H”。
如果品牌商标不容易识别为单个字母,则可能无法在每个网站上都使用此功能。 但是,这表明可以将徽标简化为图形和文本,并且两种变体在较小的屏幕上占用的空间都较小。
处理全屏背景
许多目标网页使用全屏背景吸引更多关注。 这是一项强大的技术,但通常在大型显示器上效果最佳。
那么如何在较小的屏幕上处理呢? 通常,设计人员要么将背景图像移出某个断点,要么将图像本身重新对齐以适合窗口。
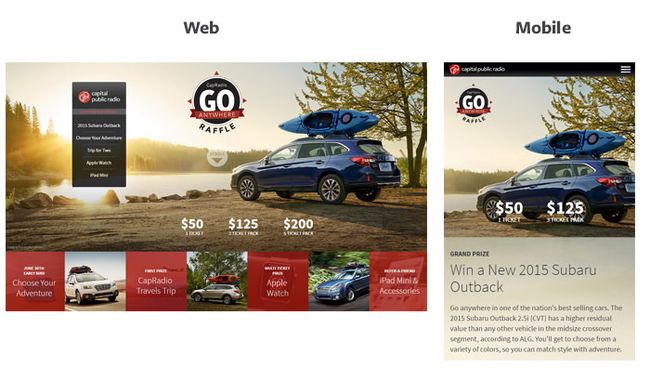
Cap Radio Raffle在其主页上使用此技术。 无论屏幕大小调整了多少,背景图像始终使焦点保持可见。
这种解决方案通常需要一些CSS定位,但是当您掌握它时,它确实很简单。 始终保持焦点在视野中,并调整图像容器的大小以适合设备。
除了出于美学原因的大背景之外,您还可以将大图像用于页面内容。 Mashable的首页将特色图片背景用作覆盖整个布局的热门新闻。
它们的响应式布局在保持中心焦点的同时压缩了图像 。 这样做很困难,因为故事发生变化时,特色图像也会发生变化,因此必须精心策划照片。 如果设计得当,Mashable的解决方案仍然是一种处理博客和杂志版面的全屏照片的好方法。
简化导航
为较小的屏幕进行改装时, 请在导航中保留尽可能多的链接 ,并使其易于访问 。 这意味着,如果您具有多层下拉菜单,则可能需要放弃一些链接。
尽管如果您有正确的策略,仍然可以使所有下拉列表保持完整。 例如, Kidscreen使用带有小箭头图标的弹出菜单,这些箭头图标指示响应菜单中的子链接。
许多人反对汉堡菜单,但我已经开始接受它作为冗长的导航菜单的必要项目。 它简单有效,并且已被大多数智能手机用户广泛理解为“菜单按钮”。
实际上,很难找到不依赖于三栏式汉堡菜单的响应式网站。 CyberChimps是一个很好的例子,它使用垂直下拉列表而不是滑入式。
CyberChimps的导航结构被重新排列以向下滑动到页面顶部。 菜单从上方放下,其中包含用于链接的大块元素 。
单击更多区域并使用较大的链接文本 ,导航页面的过程变得更加简单。 力求在您的整个响应式标头中遵循这一理念,您的设计将得到大幅改善。
建立你自己的
掌握了这些技巧后,便可以轻松构建可用的响应头。 尽管有很多工具可以帮助您,但真正理解的唯一方法是通过练习。
因此,请随身携带这些技术,然后开始构建网站! 我还列出了一些其他的响应标头资源,您可以在下面查看。
- 创建基本的移动CSS响应式导航菜单 (teamtreehouse.com)
- 自适应网站标题的最佳做法 (ux.stackexchange.com)
- 如何使标题图像正确响应? (stackoverflow.com)
翻译自: https://www.hongkiat.com/blog/responsive-headers-logo-tips-pitfalls/