PyQt5 GraphicsView 显示图片-发射鼠标信号打开网站
功能介绍:(1)点击页面上的图片打开指定的网址(2)点击按钮,更换背景图
一、ui界面
关于如何打开Qt Designer进行界面设计,可参见 https://blog.csdn.net/maidu_xbd/article/details/85696510
拉入graphicsView、Push Button、Label控件进行简单的页面布局。
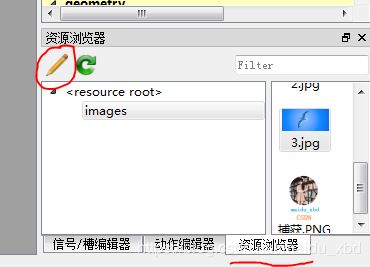
图片资源导入方式:Qt Designer右下角 资源管理器-->铅笔图标
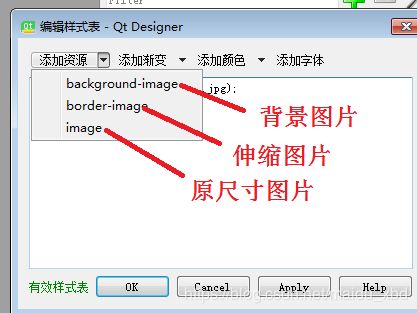
为graphicsView、Label添加背景图:在控件上右键单击选择改变样式表,可以选择控件的各种样式。为按钮添加信号与槽,添加方法见 https://blog.csdn.net/maidu_xbd/article/details/85696510
保存ui文件
二、鼠标发射信号实现及定义槽函数
在Visual Studio Code中编译ui文件为.py文件
注意:需要编译res.qrc文件为相应的py文件,否则图片获取不到。
鼠标发射信号(mousePressEvent)作用于graphicsView控件,代码实现如下:
class main(QDialog):
def __init__(self):
super(main,self).__init__()
print("Dialog is called!")
self.ui = Ui_Dialog()
self.ui.setupUi(self)
self.ui.graphicsView.mousePressEvent=self.graphicsView_clicked
def graphicsView_clicked(self,e):
webbrowser.open("blog.csdn.net/maidu_xbd")webbrowser.open("....")用于打开网页
点击Push Button实现更换Label背景图的槽函数如下:
def Btn1_clicked(self):
self.ui.label.setStyleSheet("border-image: url(:/images/1.jpg);")
def Btn2_clicked(self):
self.ui.label.setStyleSheet("border-image: url(:/images/2.jpg);")
def Btn3_clicked(self):
self.ui.label.setStyleSheet("border-image: url(:/images/3.jpg);")完整代码main.py:
from PyQt5 import QtCore, QtGui, QtWidgets
from Ui_showImg import Ui_Dialog
import webbrowser
from PyQt5.QtWidgets import *
import sys
class main(QDialog):
def __init__(self):
super(main,self).__init__()
print("Dialog is called!")
self.ui = Ui_Dialog()
self.ui.setupUi(self)
self.ui.graphicsView.mousePressEvent=self.graphicsView_clicked
def graphicsView_clicked(self,e):
webbrowser.open("blog.csdn.net/maidu_xbd")
def Btn1_clicked(self):
self.ui.label.setStyleSheet("border-image: url(:/images/1.jpg);")
def Btn2_clicked(self):
self.ui.label.setStyleSheet("border-image: url(:/images/2.jpg);")
def Btn3_clicked(self):
self.ui.label.setStyleSheet("border-image: url(:/images/3.jpg);")
if __name__ == "__main__":
app = QApplication(sys.argv)
main = main()
#显示主界面
main.show()
sys.exit(app.exec_())Ui_showImg.py如下:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'c:\Users\lenovo\Desktop\python_exer\PYQt5\显示图片\showImg.ui'
#
# Created by: PyQt5 UI code generator 5.11.3
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_Dialog(object):
def setupUi(self, Dialog):
Dialog.setObjectName("Dialog")
Dialog.resize(566, 294)
self.graphicsView = QtWidgets.QGraphicsView(Dialog)
self.graphicsView.setGeometry(QtCore.QRect(40, 30, 161, 191))
self.graphicsView.setStyleSheet("border-image: url(:/images/捕获.PNG);")
self.graphicsView.setObjectName("graphicsView")
self.label = QtWidgets.QLabel(Dialog)
self.label.setGeometry(QtCore.QRect(260, 50, 251, 131))
self.label.setStyleSheet("border-image: url(:/images/0.jpg);")
self.label.setText("")
self.label.setObjectName("label")
self.Btn1 = QtWidgets.QPushButton(Dialog)
self.Btn1.setGeometry(QtCore.QRect(260, 200, 75, 23))
self.Btn1.setStyleSheet("background-color: rgb(255, 170, 0);")
self.Btn1.setObjectName("Btn1")
self.Btn2 = QtWidgets.QPushButton(Dialog)
self.Btn2.setGeometry(QtCore.QRect(350, 200, 75, 23))
self.Btn2.setStyleSheet("background-color: rgb(170, 170, 255);")
self.Btn2.setObjectName("Btn2")
self.Btn3 = QtWidgets.QPushButton(Dialog)
self.Btn3.setGeometry(QtCore.QRect(440, 200, 75, 23))
self.Btn3.setStyleSheet("background-color: rgb(255, 0, 255);")
self.Btn3.setObjectName("Btn3")
self.retranslateUi(Dialog)
self.Btn1.clicked.connect(Dialog.Btn1_clicked)
self.Btn2.clicked.connect(Dialog.Btn2_clicked)
self.Btn3.clicked.connect(Dialog.Btn3_clicked)
QtCore.QMetaObject.connectSlotsByName(Dialog)
def retranslateUi(self, Dialog):
_translate = QtCore.QCoreApplication.translate
Dialog.setWindowTitle(_translate("Dialog", "Dialog"))
self.Btn1.setText(_translate("Dialog", "换图1"))
self.Btn2.setText(_translate("Dialog", "换图2"))
self.Btn3.setText(_translate("Dialog", "换图3"))
import res_rc