使用百度地图API这么简单的嘛
使用百度地图API这么简单的嘛
哎最终还是变成了前端程序员。。。
最近项目上要求加上百度地图定位 --之前就只有高德地图
然后就去百度地图官网学习啦,里面提供的代码实例太全啦我都不用敲代码啦。
我们只需要跟着开发指南一步一步往下走即可–
如果你是第一次使用百度地图那么你需要
访问官网 哈哈哈这不是废话嘛,如果你够细心的话我想你看完官网的开发指南就不需要看我下面的内容了…
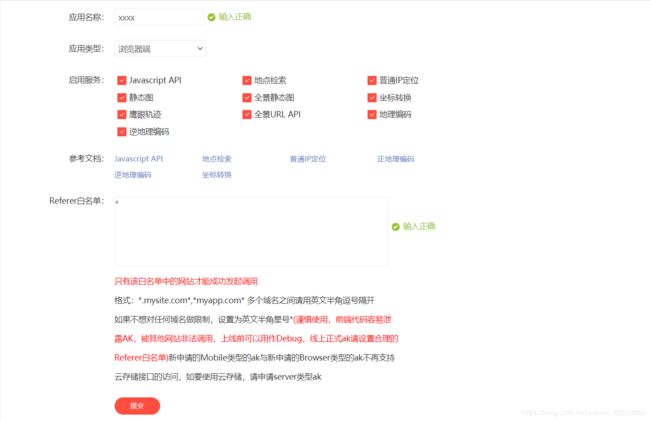
当时没有仔细看下面给出的提示,试了好久不知道Referer该填什么,为此创建了好几个ak。然后仔细阅读了一遍发现只要填 * 就可以了。【我是自己测试所以使用的 * ,该怎么填根据实际需求来就可以了】

下面就是使用啦^_^
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>百度地图</title>
<style type="text/css">
/*设置容器样式
设置容器样式大小,使地图充满整个浏览器窗口*/
html{height:100%}
body{height:100%;margin:0px;padding:0px}
#mapdiv{height:100%}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=3.0&ak=你的密匙"></script>
<script type="text/javascript" src="../js/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
// 创建地图实例
var map = new BMap.Map("mapdiv");
// 初始化地图,设置中心点坐标和地图级别
map.centerAndZoom("苏州", 11);
//启动滚轮缩放
map.enableScrollWheelZoom(true);
//添加常用控件
map.addControl(new BMap.NavigationControl()); //平移控件
map.addControl(new BMap.ScaleControl()); //比例尺
map.addControl(new BMap.OverviewMapControl()); //缩放地图
})
</script>
</head>
<body>
<div id="mapdiv"></div>
</body>
</html>
添加坐标覆盖物
function addMarker(longitude, latitude) {
var point = new BMap.Point(longitude,latitude);
var marker = new BMap.Marker(point);
bmap.addOverlay(marker);
}
事件
mouseover
鼠标移动到覆盖物上触发的事件
marker.addEventListener("mouseover",function () {
var label = new BMap.Label("日期 : 2020-6-14
",{
offset:new BMap.Size(-50,30)
});
//自定义样式
label.setStyle({
color:"red",
fontSize : "12px"
});
marker.setLabel(label);
});
mouseout
鼠标从覆盖物上移走触发的事件
marker.addEventListener("mouseout",function () {
bmap.removeOverlay(marker.getLabel());
});
click
鼠标点击覆盖物触发的事件
marker.addEventListener("click",function () {
window.location.href = "http://www.baidu.com";
})
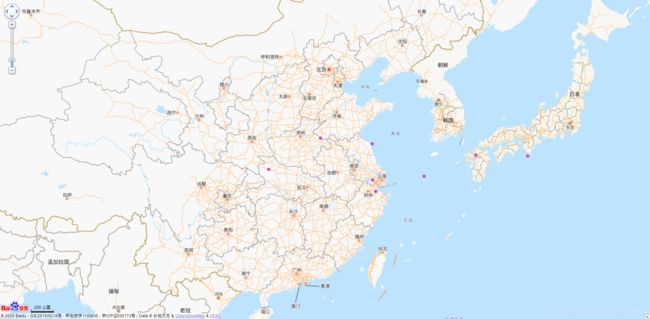
海量点
function massPoint() {
var points = new Array();
points.push(new BMap.Point(120.58531600000003,34.212386));
points.push(new BMap.Point(130.58531600000003,33.292386));
points.push(new BMap.Point(110.58531600000003,32.123566));
points.push(new BMap.Point(125.58531600000003,31.571236));
points.push(new BMap.Point(115.58531600000003,34.681236));
points.push(new BMap.Point(135.58531600000003,33.218686));
points.push(new BMap.Point(120.91823123000003,30.298886));
points.push(new BMap.Point(120.62342234266303,31.268916));
var options = {
size: BMAP_POINT_SIZE_SMALL,
color: '#d340c3'
};
var pointCollection = new BMap.PointCollection(points,options);
bmap.addOverlay(pointCollection);
}
完整代码
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>百度地图</title>
<style type="text/css">
/*设置容器样式
设置容器样式大小,使地图充满整个浏览器窗口*/
html{height:100%}
body{height:100%;margin:0px;padding:0px}
#mapdiv{height:100%}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=3.0&ak=你的密匙"></script>
<script type="text/javascript" src="../js/jquery.min.js"></script>
<script type="text/javascript">
var bmap;
$(function () {
// 创建地图实例
bmap = new BMap.Map("mapdiv");
// 初始化地图,设置中心点坐标和地图级别
bmap.centerAndZoom("苏州", 11);
//启动滚轮缩放
bmap.enableScrollWheelZoom(true);
//添加常用控件
bmap.addControl(new BMap.NavigationControl()); //平移控件
bmap.addControl(new BMap.ScaleControl()); //比例尺
bmap.addControl(new BMap.OverviewMapControl()); //缩放地图
addMarker(120.58531600000003,31.298886);
//massPoint();
});
function addMarker(longitude, latitude) {
var point = new BMap.Point(longitude,latitude);
var marker = new BMap.Marker(point);
bmap.addOverlay(marker);
//添加鼠标移动到覆盖物上的事件
marker.addEventListener("mouseover",function () {
var label = new BMap.Label("日期 : 2020-6-14
",{
offset:new BMap.Size(-50,30)
});
label.setStyle({
color:"red",
fontSize : "12px"
});
marker.setLabel(label);
});
//鼠标移开清除Label
marker.addEventListener("mouseout",function () {
bmap.removeOverlay(marker.getLabel());
});
//设置标注点击事件
marker.addEventListener("click",function () {
window.location.href = "http://www.baidu.com";
})
}
function massPoint() {
var points = new Array();
points.push(new BMap.Point(120.58531600000003,34.212386));
points.push(new BMap.Point(130.58531600000003,33.292386));
points.push(new BMap.Point(110.58531600000003,32.123566));
points.push(new BMap.Point(125.58531600000003,31.571236));
points.push(new BMap.Point(115.58531600000003,34.681236));
points.push(new BMap.Point(135.58531600000003,33.218686));
points.push(new BMap.Point(120.91823123000003,30.298886));
points.push(new BMap.Point(120.62342234266303,31.268916));
var options = {
size: BMAP_POINT_SIZE_SMALL,
color: '#d340c3'
};
var pointCollection = new BMap.PointCollection(points,options);
bmap.addOverlay(pointCollection);
}
</script>
</head>
<body>
<div id="mapdiv"></div>
</body>
</html>
开发中需要多多查看百度地图api提供的参考类…
小菜鸡加油。。。加油