一 前言
Web缓存大致可以分为:数据库缓存,服务器缓存(代理服务器缓存,CND缓存),浏览器缓存。而浏览器的缓存也包含很多内容:HTTP缓存,indexDB,cookie, localstroage等等。
HTTP缓存机制作为web性能优化的重要手段,作为前端或移动端开发者来说, 掌握HTTP的缓存原理应该是必须的。本文将会系统的介绍HTTP缓存机制相关的原理,以便归纳总结。
二 HTTP报文
HTTP报文就是浏览器和服务器之间通讯时发送及响应的数据块。浏览器向服务器请求数据, 发送请求报文(request), 服务器向浏览器返回数据, 返回响应报文(response)。
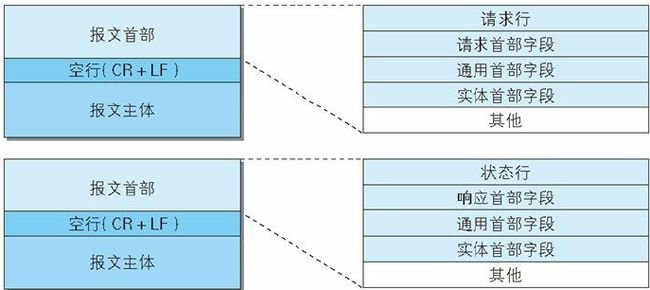
报文信息主要包含两部分:
- 报文首部
请求报文首部包含:请求行,请求首部字段,通用首部字段,实体首部字段及其他字段。
响应报文首部包含:状态行,响应首部字段,通用首部字段,实体首部字段及其他字段
- 报文主体:
报文主体主要是被发送的数据或者响应的数据。
三 缓存规则解析
3.1 缓存的分类
我们认为浏览器中存在一个缓存数据库,用于存储缓存信息。在客户端第一次请求数据时,此时缓存数据库中没有对应的缓存数据,需要请求服务器,服务器返回后,将数据缓存至缓存数据库中(如Chrome浏览器中的缓存数据库,如下图)。
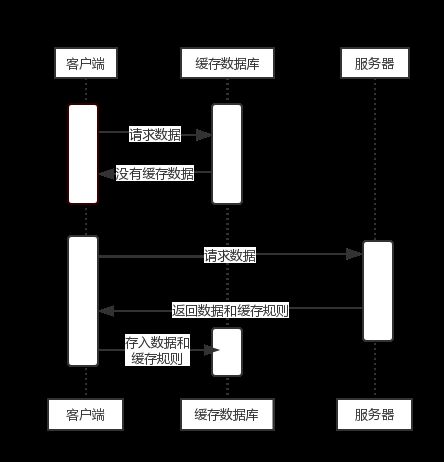
第一次请求数据时,缓存规则如下图:
HTTP缓存有多重规则,根据是否需要重新向服务器发起请求来分类:
强缓存
协商缓存
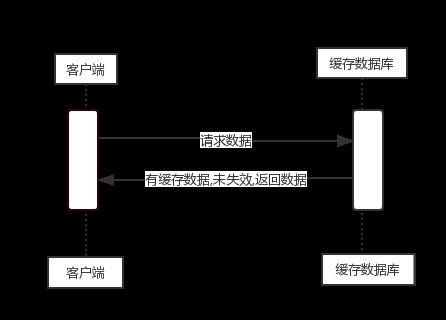
在介绍两种规则之前,先通过时序图的方式大致了解这两种规则。已存在缓存数据时,仅仅基于强制缓存,请求数据的流程如下:
- 强制缓存规则下,缓存命中:
- 强制缓存规则下,缓存未命中:
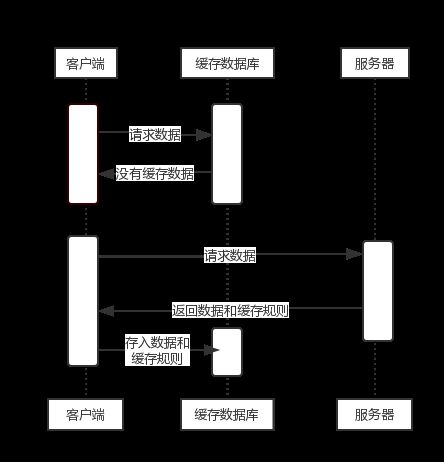
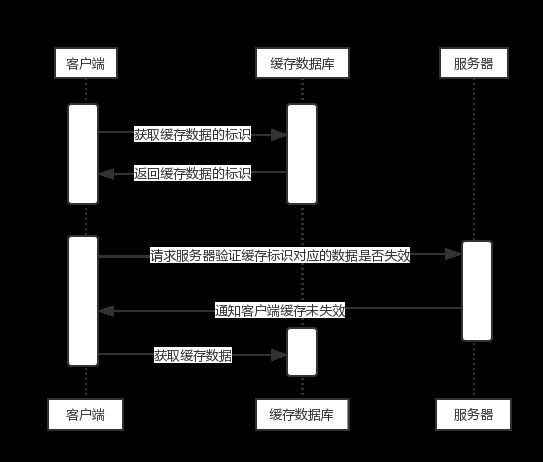
已存在缓存数据时,仅仅基于协商缓存,请求数据的流程如下:
- 协商缓存规则下,缓存命中:
-
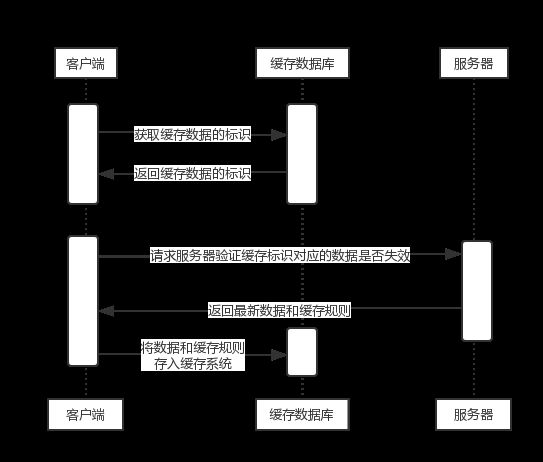
协商缓存规则下,缓存未命中:
对于缓存机制不太了解的可能会有个疑问:基于协商缓存的流程下,不管是否使用缓存,都需要向服务器发送请求,那么还用缓存干嘛,该疑问会在后续的篇章中解释。
对于两种不同的缓存规则,强制缓存如果生效,不需要在和服务器交互,而对比缓存不管是否生效都需要和服务器交互;两种缓存规则可以同时存在,但强制缓存优先级高于协商缓存,即当强制缓存生效时,直接执行缓存,不需要再执行协商缓存。
3.2 强制缓存
强制缓存,在缓存数据未失效的情况下,可以直接使用缓存数据,那么浏览器是如何判断缓存数据是否失效呢?在没有缓存数据的时候,浏览器向服务器请求数据时,服务器会将数据和缓存规则一并返回,缓存规则信息包含在响应header中。
对于强制缓存来说,响应header中会有两个字段来标明失效规则:Expires/Cache-Control。
Expires
Expires值为服务器端返回的到期时间,即下一次请求时,请求时间小于服务器端返回的时间,就直接使用缓存数据。不过Expires是HTTP1.0中规定的字段,现在浏览器均默认使用HTTP1.1,所以他的作用基本可以忽略。另一个问题,到期时间是服务器生成的,但是客户端的时间有可能和服务器的时间存在误差,这会导致缓存命中的误差。所以HTTP1.1的版本使用Cache-Control代替。
Cache-Control
Cache-Control是通用首部字段,通用首部字段是指,请求报文和响应报文双方都会使用的首部,Cache-Control取值有很多,最常见的有:
private:客户端可以缓存
public: 客户端和服务器都可以缓存
max-age=xxx:缓存的内容将在xxx秒后失效
no-cache:需要使用协商缓存来验证缓存数据
no-store:所有内容都不回缓存,强制缓存和协商缓存都不会触发。
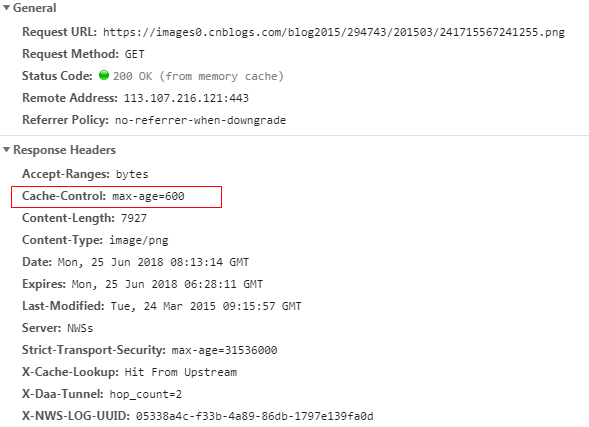
如:
该请求Cache-Control仅仅指定了max-age,所以默认为private,缓存时间为600s。
3.3 协商缓存
协商缓存,需要进行比较判断是否可以使用缓存。浏览器第一次请求数据时,服务器会将缓存标识与数据一起返回给客户端,客户端将二者备份至缓存数据库中。再次请求数据时,客户端将备份的缓存标识发送给服务器,服务器根据缓存标识进行判断,判断成功后,返回304状态码,通知客户端比较成功,可以使用缓存数据
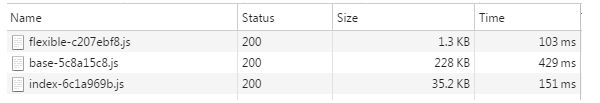
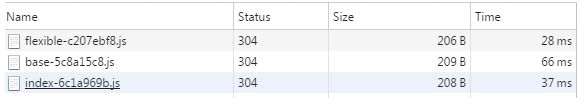
第一次访问:
再次访问:
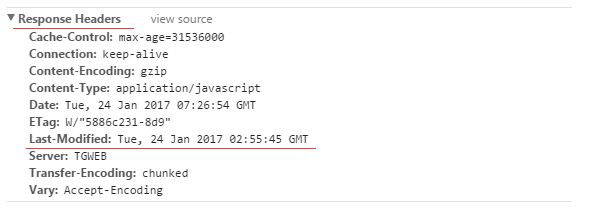
在协商缓存生效时,状态码为304,并且报文大小和请求时间大大减少。原因是服务端在进行标识比较后,只返回header部分,通过状态码通知客户端使用缓存,不再需要将报文主体部分返回给客户端。
对于协商缓存来说,缓存标识的传递是需要着重理解,他在请求header和响应header之间传递。一共分为两种标识传递:
Last-Modified / If-Modified-Since
-
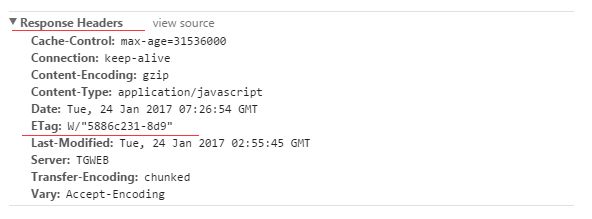
Last-Modified: 服务器在响应请求时,告诉浏览器资源的最后修改时间。
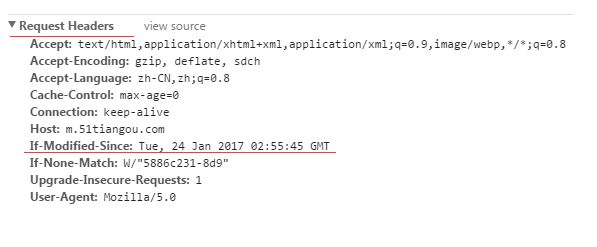
If-Modified-Since
再次请求服务器时,通过此字段通知服务器上次请求时,服务器返回的资源最后修改时间。服务器收到请求后发现有头If-Modified-Since 则与被请求资源的最后修改时间进行比对。
若资源的最后修改时间大于If-Modified-Since,说明资源又被改动过,则响应整片资源内容,返回状态码200;若资源的最后修改时间小于或等于If-Modified-Since,说明资源无新修改,则响应HTTP 304,告知浏览器继续使用所保存的cache。
Etag /If-None-Match
优先级高于Last-Modified / If-Modified-Since
- Etag:
服务器响应请求时,告诉浏览器当前资源在服务器的唯一标识(生存规则由服务器决定)。
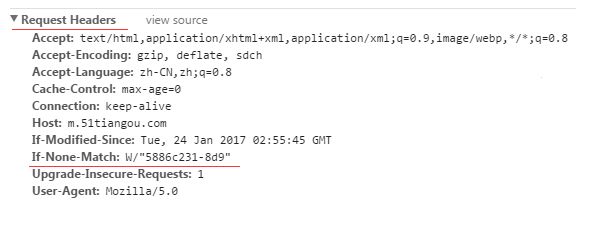
- If-None-Match:
再次请求服务器时,通过此字段通知服务器客户段缓存数据的唯一标识。服务器收到请求后发现有头If-None-Match 则与被请求资源的唯一标识进行比对,不同,说明资源又被改动过,则响应整片资源内容,返回状态码200;相同,说明资源无新修改,则响应HTTP 304,告知浏览器继续使用所保存的cache。
四 总结
对于强制缓存,服务器通知浏览器一个缓存时间,在缓存时间内,下次请求,直接用缓存,不在时间内,执行比较缓存策略。
对于协商缓存,将缓存信息中的Etag和Last-Modified通过请求发送给服务器,由服务器校验,返回304状态码时,浏览器直接使用缓存。
HTTP缓存的流程大致如下图所示:
参考:
彻底弄懂HTTP缓存机制及原理