序言
最近笔者刚学习到OpenGLES,在这里也对所学的知识做一个总结,有不对的地方,希望大佬们拍板!
OpenGLES
在这里既然是学习OpengGLES,相信很多人会有疑问,什么是OpenGLES ? 笔者在这里先卖一个关子。细心的应该发现了,OpengGLES 和OpenGL简直太像了,难道他们有什么关系嘛?是的,OpenGL是一种应用程序编程接口,它是一种可以对图形硬件设备特性进行访问的软件库。而且它也是跨平台的。现在的主要应用领域:视频 图形图片处理,2D/3D游戏引擎开发,科学可视化,医学软件的开发,CAD(计算机辅助技术),虚拟实境(AR VR),AI人工智能。那OpenGLES是什么呢?OpenGL ES是OpenGL的子集,针对手机、PDA和游戏主机嵌入式设备而设计。笔者理解的就比较简单了——OpenGL包太大了,当运用到移动平台太消耗运行,有些又不实用,就把里面比较有用的提取出来,就诞生了OpenGLES
着色语言(Shader)
着色器(Shader)是运行在GPU上的小程序,从基本意义上来说,着色器只是一种把输入转化为输出的程序。现在我们会用一种更加广泛的形式详细解释着色器,特别是OpenGL着色器语言(GLSL)。
GLSL
着色器是使用一种叫GLSL的类C语言写成的。GLSL是为图形计算量身定制的,它包含一些针对向量和矩阵操作的有用特性。
数据类型
既然是一门自己的编程语言,肯定有一些自己的规范。GLSL中包含C等其他语言,大部门的基础数据类型为:int、float、double、Uint、bool。在GLSL也有二种容器类型,在实际运用中会使用很多,分别是向量(Vector)和矩阵(Matrix)
向量
这个笔者第一次接触在高中,没想到在这里也会运用到,哈哈。GLSL中的向量可以包含1、2、3、4个分量的容器,分量分量的类型可以是基本类型的一个
类型 含义
vecn 包含 n 个float分量的默认向量
bvecn 包含 n 个bool分量的向量
ivecn 包含 n 个int分量的向量
uvecn 包含 n 个unsigned int分量的向量
dvecn 包含 n 个double分量的向量
在一个向量的分量中,你可以通过 vec.x 这种方式获取,这里 x 是指这个向量的第一个分量。比如在4向量中(位置、颜色),可以通过 .x、.y、.z、.w(齐次坐标)、.r、.g...等来获取响应的分量的值。当然你也可以通过4个任意字母任意组合,创建一个自己想要的向量
vec4 vect = vec4(0.5f, 0.7f,1.0f,2.0f);顶点着色器
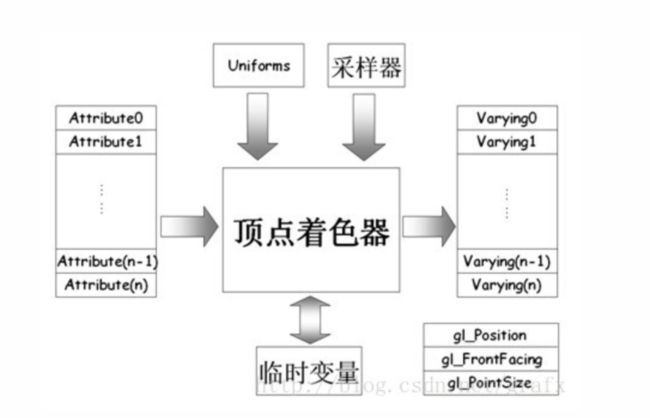
顶点着色器(vertex shader)提供顶点操作的通用可编程方法.执行顶点变换、纹理坐标变换、光照、材质等相关操作。这里就很灵活了,开发者可以根据自己的需求进行开发
uniform mat4 uMVPMatrix; //总变换矩阵
attribute vec3 aPosition; //位置
attribute vec2 aTexCoor; //纹理
varying vec2 vTextureCoord; //传入片元着色器纹理值
void main()
{ gl_Position = uMVPMatrix * vec4(aPosition,1);
vTextureCoord = aTexCoor;
}
在顶点着色器中我们能够看到三个变量uniform、attribute、varying:
uniform:该变量是外部应用程序传递给顶点着色器和片元着色器的变量.
该变量一般用来表示:变换矩阵,材质,光照参数和颜色等信息。
attribute:该变量只能在顶点着色器中使用,不能在片元着色器中使用。一般用来表示矩阵、光照参数、纹理采样器等。
varying:变量是从顶点着色器传递到片元着色器的数据变量。在此需要注意的是,在顶点着色器中和片元着色器中必须相同。(说白了就是在顶点着色器中得到变换的值,传给片元着色器)
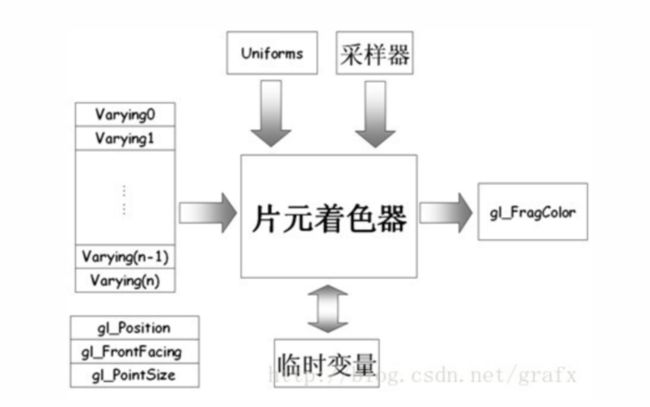
片元着色器
片元着色器(fragment shader)实现了一个通用的可编程操作片段的方法。此片元着色器的主要功能为根据接收的记录片元纹理坐标的易变变量中的纹理坐标,调用texture2D内建函数从采样器中进行纹理采样,得到此片元的颜色值。最后,将采样到的颜色值传给gl_FragColor内建变量,完成片元的着色。
precision mediump float;
varying vec2 vTextureCoord; //从顶点接收的纹理值
uniform sampler2D sTexture; //采样器
void main(){
gl_FragColor= texture2D(sTexture, //采样器:对纹理进行采样的
vTextureCoord); //纹理坐标
}
在这段代码中,最后将通过采样器将值传给gl_FragColor内建变量中。片元着色器可执行纹理的访问、颜色的汇总、雾等操作。
在上面的顶点着色器中,相信很多小伙伴会发现一遍变量gl_Position 和gl_FragColor,没有声明就在使用,肯定很困惑。笔者刚开始学也一样,下面给大家分析
内建变量
就是在OpenGL ES中内部定义的量(笔者是这样理解的),内建变量分为二种:顶点着色器中的变量和片元着色器中的变量。着色器通过内建变量同这些固定功能进行通信,内建变量具有全局作用域。
顶点着色器
顶点着色器中有gl_Position,gl_PointSize等
gl_Position :只能用在顶点着色器中,在正常的顶点着色器中,都应该给该变量传一个值,可以在运行时传入一个新值,也可以读取他的值,这个值可以用在顶点处理开始之后的图元装配,剪裁,剔除和其他操作图元的固定功能上。如果顶点着色器已经执行,但是并没有写入gl_Position,那么gl_Position的值是未定义的。
gl_PointSize :只能用在顶点语言中,顶点着色器用它来写入将要光栅化的点的尺寸,单位是像素。
片元着色器
片元着色器中有gl_FragColor、gl_FragData、gl_FragCoord、gl_FrontFacing、gl_PointCoord等
在介绍片元着色器之前先介绍一个关键字discard,这个关键字当执行时,会discard命令会导致丢弃片元(这个笔者也没用过,只是知道)
gl_FragColor:片元着色器中的可写变量,为了指明随后固定功能管线要用到的片元颜色值
gl_FragData:片元着色器中的可写变量,变量值是一个数组。gl_FragData[n]写入数据时为了指明后续固定功能管线要使用的片元数据n。
如果着色器静态地给gl_FragColor赋值,那么它就不会给gl_FragData的任何元素赋值。如果着色器静态地给gl_FragData的任何元素赋值,那么它就不会给gl_FragColor赋值。也就是说,着色器不会同时给gl_FragColor和gl_FragData变量都赋值。
gl_FragCoord:片元着色器中的只读变量,它保存了片元相对窗口的坐标位置:x, y, z, 1/w。这个值是顶点处理产生片元后固定功能内插图元的结果。
gl_FrontFacing:片元着色器的内建只读变量,如果片元属于一个当前图元,那么这个值就为true。这个变量的一个用法就是来模拟两面光,通过选择由顶点着色器计算的两个颜色中的一个。
gl_PointCoord:片元着色器的内建只读变量,它的值是当前片元所在点图元的二维坐标。点的范围是0.0到1.0。如果当前的图元不是一个点,那么从gl_PointCoord读出的值是未定义的。
讲到这里,相信小伙伴对着色器有初始的认识了。在最后,笔者给讲解一下着色器整个的渲染过程,为方便小伙伴更好的理解
可编程管线的编程阶段(着色器运行流程)
1.顶点数据:这里就是基本的顶点数据
2.顶点着色器:接收顶点数据,单独处理每个顶点
3.细分着色器:描述物体的形状,在管线中生成新的几何体,处理(平顺)模型,生成最终状态。在细分着色器中分为二步:细分控制着色器和细分计算着色器
4.几何着色器:对所有的图像进行修改,改变几何图元的类型,或者放弃掉所有的图元
5.图元设置:是图形软件包中用来描述各种图形元素的函数,对图形函数的操作
6.裁剪:裁剪掉视口之外的绘制
7.光栅化:将输入图元的数学描述,转换为与屏幕位置对应的像素片元(实际位置坐标转化为图像的过程)
8.片元着色器:片元颜色以及深度值,然后传递到片元测试和混合模板
9.效果