1)filter: grayscale(100%) // 灰度100%
2)filter: blur(5px) // 模糊5px
3)filter: brightness(300%) // 3倍亮度
4)filter: contrast(200%) // 200%对比度
5)filter: saturate(200%) //200%饱和度
6)filter: hue-rotate(180deg) // 色相旋转180度
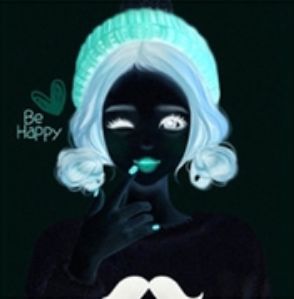
7)filter: invert(100%) // 100%反色
8)filter: opacity(50%) // 50%透明度
9)filter: drop-shadow(10px 5px 5px #f00) // 阴影
10)filter: sepia(70%) // 褐色程度70%
参考:https://juejin.im/post/5df3a049f265da33f8652882