基于以太坊的区块链浏览器搭建
区块链目前发展很火,有很大发展前景,本文主要是在本地私有链搭建成功后,利用web3.js、AngularJS和servlet对搭建的私有链上区块信息包括地址、区块信息、交易信息等信息的展示。
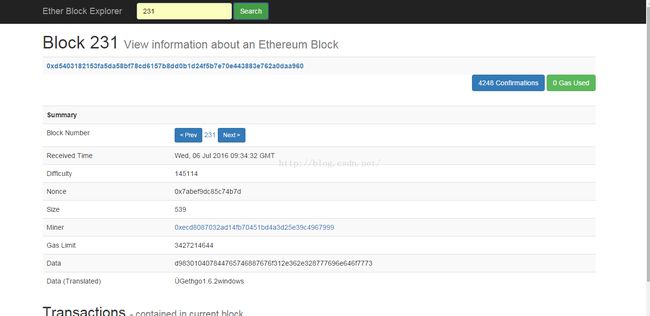
效果展示:
相关链接:web3.js api:https://github.com/ethereum/wiki/wiki/JavaScript-API#web3versionnetwork
AngularJS api:http://www.runoob.com/angularjs/angularjs-http.html
代码是包含一些后端java代码,explorer为前端代码,可直接在webstorm运行,需要注意的地方如下:
index.html需要讲Ip地址改为你自己的私有链地址:
.run(function($rootScope,$interval) {
var Web3 = require('web3');
var web3 = new Web3();
web3.setProvider(new web3.providers.HttpProvider('http://10.132.97.27:8545'));//IP地址改为你启动私有链的地址
$rootScope.web3=web3;
function sleepFor( sleepDuration ){
var now = new Date().getTime();
while(new Date().getTime() < now + sleepDuration){ /* do nothing */ }
}
var connected = false;
if(!web3.isConnected()) {
$('#connectwarning').modal({keyboard: false, backdrop: 'static'})
$('#connectwarning').modal('show')
}
});.controller('mainCtrlInit',function($rootScope, $scope, $location,$http,$q,$interval){
//$scope.menuState={show: false};
$scope.toggleMenu=function(index) {
//console.log(index);
//$scope.menuState.index=!$scope.menuState.index;
$(".closediv").removeClass("opendiv");
$(".div"+index).addClass("opendiv").slideToggle("slow");
};
$scope.blockNum = web3.eth.blockNumber;
//获取全部accounts
// datainit();
/**
getAllAddress().then(function(result){
var address_data=result;
accountinit(address_data);
});
**/
getAllTrancation().then(function(result){
$scope.transactions=result;
});
function getAllTrancation(){
var deferred = $q.defer();//声明承诺
$http.get('http://10.132.97.27:8080/ethereum/servlet/AddressAction?action=getTransaction')
.success(function(data){
deferred.resolve(data.allAddress);//请求成功
}).error(function(data){
console.log(data);
});
return deferred.promise; // 返回承诺,这里返回的不是数据,而是API
}
function getAllAddress(){
var deferred = $q.defer();//声明承诺
$http.get('http://10.132.97.27:8080/ethereum/servlet/AddressAction?action=getAddress')
.success(function(data){
deferred.resolve(data.allAddress);//请求成功
}).error(function(data){
console.log(data);
});
return deferred.promise; // 返回承诺,这里返回的不是数据,而是API
}
function accountinit(address_data){
var result=address_data;//web3.eth.accounts;
var accounts=new Array();
for(i in result){
var balance = web3.eth.getBalance(result[i]);
var balanceInEther=web3.fromWei(balance, 'ether');
var account=new Object();
account.addressId=result[i];
account.balance=balance.toNumber();
account.balanceInEther=balanceInEther.toNumber();
accounts.push(account);
}
$scope.accounts=accounts;
}
//实时刷新区块数据
$interval(function () {
var deferred = $q.defer();//声明承诺
$http.get('http://10.132.97.27:8080/ethereum/servlet/AddressAction?action=getBlockCount')
.success(function(data){
console.log("获取区块数据请求成功"+data.blockNumber);
//deferred.resolve(data.blockNumber);//请求成功
var blockstart=Number(data.blockNumber);
datainit(blockstart);
}).error(function(data){
console.log(data);
console.log("获取区块数据请求失败");
});
}, 120000);
//添加address
// datainit(1);
function datainit(blockstart){
var data=new Array();
var transactions=new Array();
var blockend=web3.eth.blockNumber;
console.log("-----"+blockstart+"========"+blockend);
for(var i=blockstart;i0){
// console.log(block.transactionArr);
transactions.push(block);
}
}
var address_data=unique(data);
//console.log(address_data);
if(blockend>blockstart){
addAddressJSON(address_data,transactions,blockend);
}
}
function replaceTrans(transactionArr){
}
//数组去重
function unique(arr) {
var result = [], hash = {};
for (var i = 0, elem; (elem = arr[i]) != null; i++) {
if (!hash[elem]) {
result.push(elem);
hash[elem] = true;
}
}
return result;
}
//将查询到的地址存入数据库
function addAddressJSON(address_data,transactions,blockend){
if(address_data.length>0){
var transactionsstr="";
var url="";
if(transactions.length>0 && transactions.length>12){
var n=transactions.length/12;
var m=transactions.length%12;
// console.log(n+"==="+m);
var h=1;
for(var i=0;i0){
var transactionsstr02=JSON.stringify(transactions.slice(12*n,transactions.length));
var uri='http://10.132.97.27:8080/ethereum/servlet/AddressAction?action=addTransaction&transactionsstr='+transactionsstr02;
$http.post(uri).success(function(){
console.log("transactionsstr保存成功==除余");
})
}
}else if(transactions.length>0 && transactions.length<12){
transactionsstr=JSON.stringify(transactions);
var url='http://10.132.97.27:8080/ethereum/servlet/AddressAction?action=addAddress&address_data='+address_data+'&blockend='+blockend+'&transactionsstr='+transactionsstr;
$http.post(url).success(function(){
console.log("address保存成功");
}).error(function(data) {
console.log("address保存失败");
});
}
var url='http://10.132.97.27:8080/ethereum/servlet/AddressAction?action=addAddress&address_data='+address_data+'&blockend='+blockend;
$http.post(url).success(function(){
console.log("address保存成功");
}).error(function(data) {
console.log("address保存失败");
});
}
}
}); 这个是初学时在GitHub上找的,后续公司内部测试开发又开发一套,链接 http://blog.csdn.net/super_wu1992/article/details/77043502,感兴趣的可以参考