注意,Dash 只适用于查询一些代码的含义和使用方法,就像英语词典一样,只能当做工具来使用。千万不要用背词典学英语的方式来使用 Dash 。
困境
作为一名伪「程序猿」,在学习的过程中经常会出现看不懂的代码,比如:
- 各种符号:
||,<<,&&,|= - 各种HTML 标签:
,, - 各种 ruby 指令:
before_action,belongs_to,scope
怎么破?用谷歌当然是个不错的解决方案,但是谷歌搜索的时候指向的答案多是 stackoverflow 上面的问答,有时候知识会比较零散。如果想要标准的答案,必须上官网检索才行,费时费力。
我知道你在想什么,因为我也是这么想的:“要是有一个专用的搜索引擎能查找这些答案就好了。”这两天看到群里的小伙伴么推荐了 Dash,于是就下载下来研究一番,发现果然是神器。废话不多说,下面介绍安装和使用方法:
安装和配置
强烈建议跟着以下步骤实际操作一遍,原因你懂得!
1、下载安装
前往官网(https://kapeli.com/dash) ,直接点击硕大的 Download 按钮下载到你的 Mac 上。然后傻瓜式安装。
2、安装词典
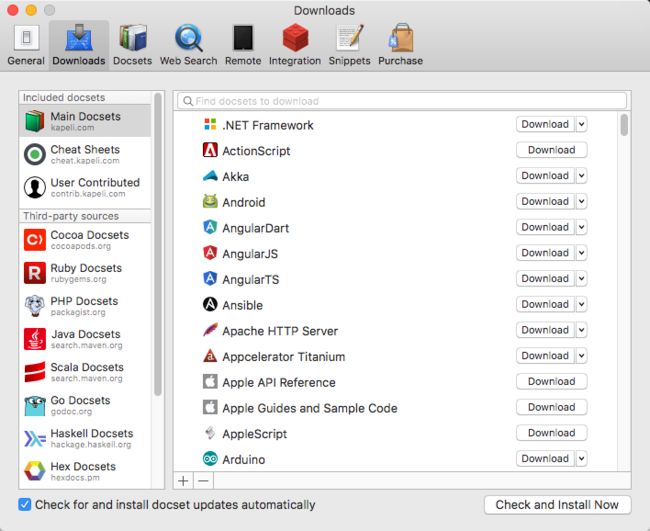
首次打开 Dash 会提示你下载词典,界面如下:
在页面右侧找到你需要的词典点击"Download"即可。对于全栈营的小伙伴们,推荐下载以下这些词典:
- Bootstrap3 和 Bootstrap4
- CSS 和 Sass
- Ruby 和 Ruby2
- Ruby on Rails 3、4、5
- JavaScript
- HTML
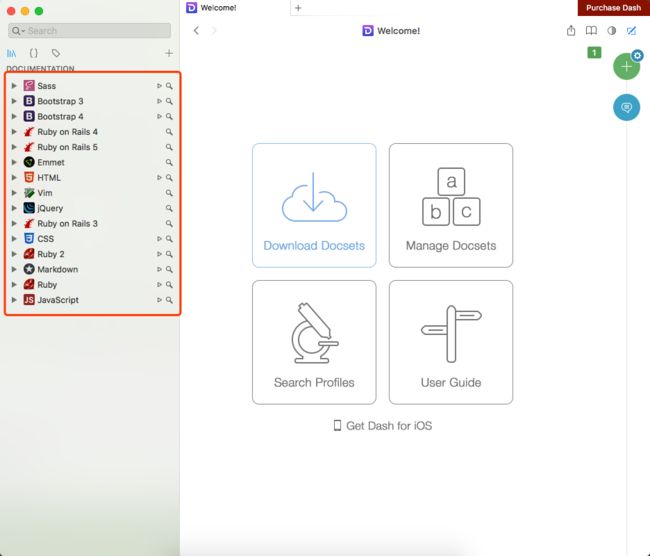
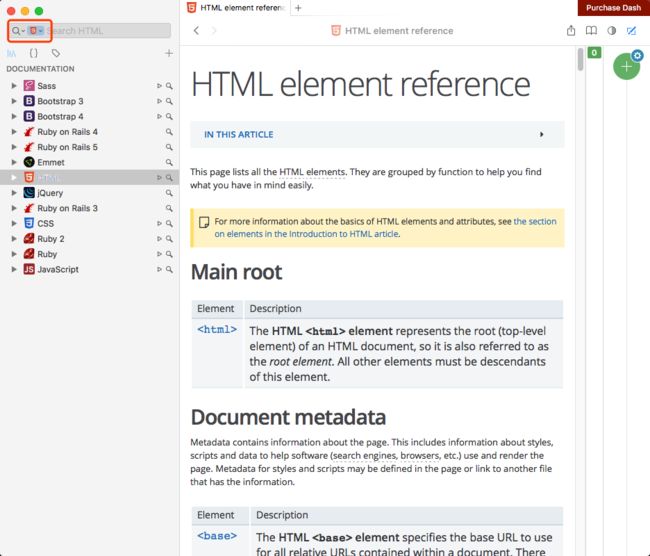
安装好后,再重新打开 Dash 会显示如下界面,注意下图红框处显示的就是我们已经安装的词典。
以上就是一些基本的配置,配置完成后就可以使用了。
使用方法
1、查词
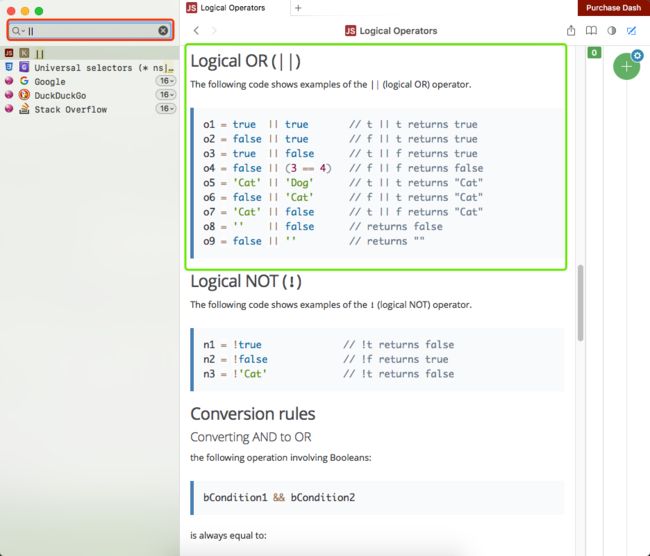
非常简单,直接在搜索框中输入关键词即可,比如我们想要知道||符号的意思,我们就直接在搜索框(下图红框)中输入"||",然后页面右侧就会出现结果,并且还贴心的给出了使用例子(下图绿框)。
2、精准查词
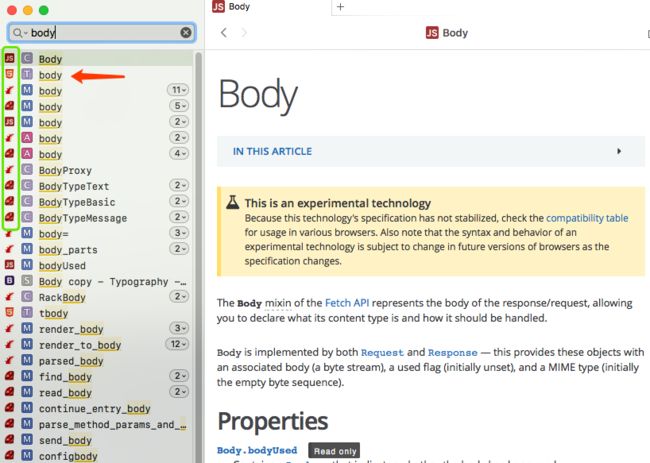
比如我们搜索 HTML 中的标签是什么意思,直接搜索关键词 body会出现下图这样的结果,并不是我们想要的的结果。
这里我们有两个解决方案:
第一种:直接在结果中选择对应的行数。
注意看上图绿色框中的小图标。第二个小图标是 HTML5 的图标,我们要找的也是 HTML 里面的 body,所以我们直接点击。结果如下:
第二种:事先选定好只在 HTML 中搜索。
先双击HTML 词典,搜索框上面就会出现 HTML 小图标,表示现在只搜索 HTML 字典(见下图红框处),然后再搜索关键词,就只会在 HTML 中搜索。
3、多结果筛选
对一般关键词的查询都能精准地返回结果,但是如果有些关键词在不同的地方有不同的用处,就会出现很多结果的情况。比如我们想要搜索 Ruby 中的 scope 是什么意思以及怎么用。
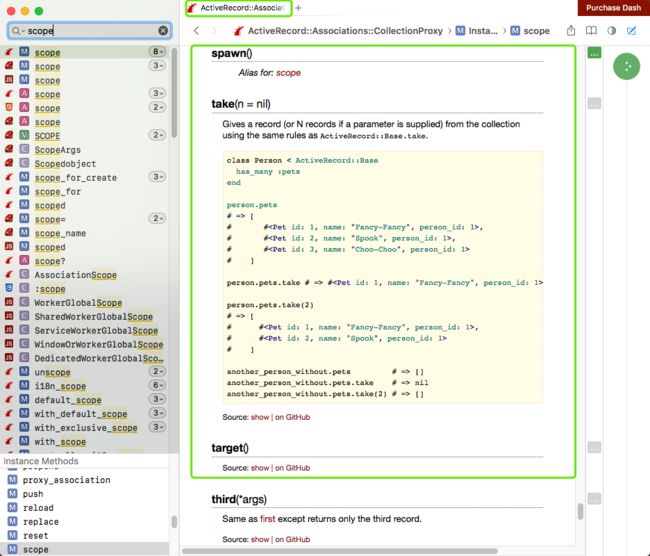
我们输入 scope 出现的是这样的结果,注意页面右侧好像跟我们想要了解的 scope 没啥关系。遇到这总情况,一定要淡定。
我们注意到搜索结果右侧有一个小按钮(下图红框处)。
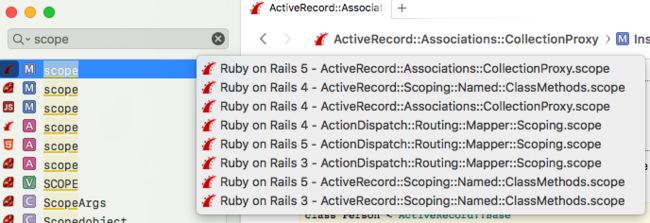
点击展开后会是这样:
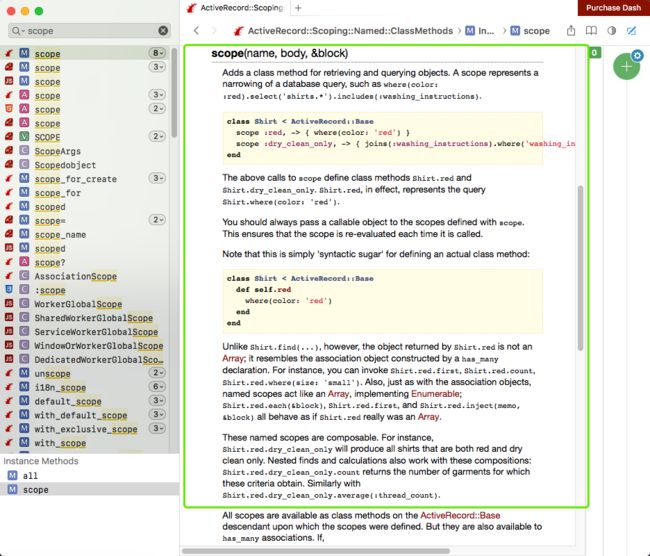
我们点击第二个,结果会长这样:
这才是我们想要了解的 scope 用法对吧,为什么要这么选择呢?
因为我们想要了解的 scope 其实是输入 ClassMethods 的一种,所以我们要选择相应的结果,其实最后两个也是可以的,分别是 Ruby on Rails 3和5中的 scope 的用法,其实返回的结果都是一样的。
4、设置 Alfred 快捷键(可选项)
对于安装了 Alfred 且付费了的小伙伴,我们还有一个更快捷的方法来使用 Dash。具体操作如下:
打开 Dash 的设置。找到”intergration”选项卡。
里面有一个 Alfred图标,双击它,会弹出导入 workflow 的对话框。点击“import“就可以导入。
导入完成后,直接在 Alfred 里面输入 dash 关键词(注意 dash 后面有空格)直接就能调用 Dash 并弹出结果。更加优化了查询步骤。
5、Atom 快捷查询
能看到这里的都是真爱,必须给福利,哈哈。只要你有 Atom 编辑器,就可以直接快速查询。方法如下:
Step1:安装 dash 插件
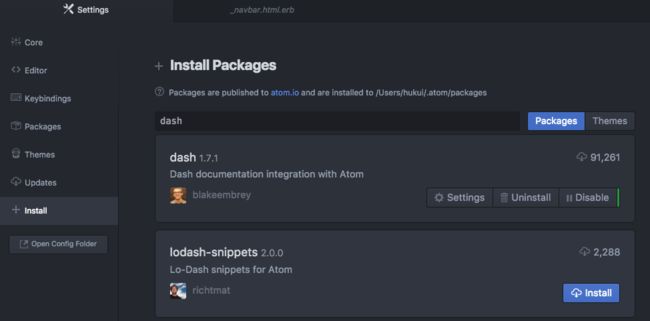
Atom 插件里面搜索 dash 并安装:
Step2:使用方法
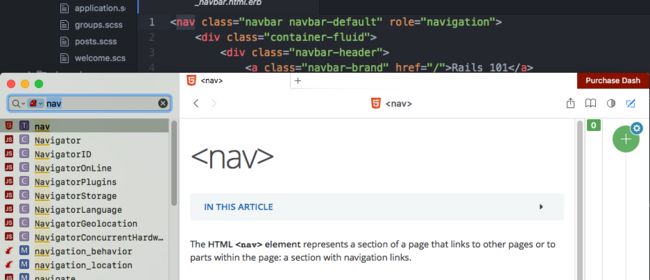
选中关键词,然后按Ctrl+H即可弹出查询窗口。比如选中了 nav,然后Ctrl+H,结果如下,是不是超级方便?
6、注册问题
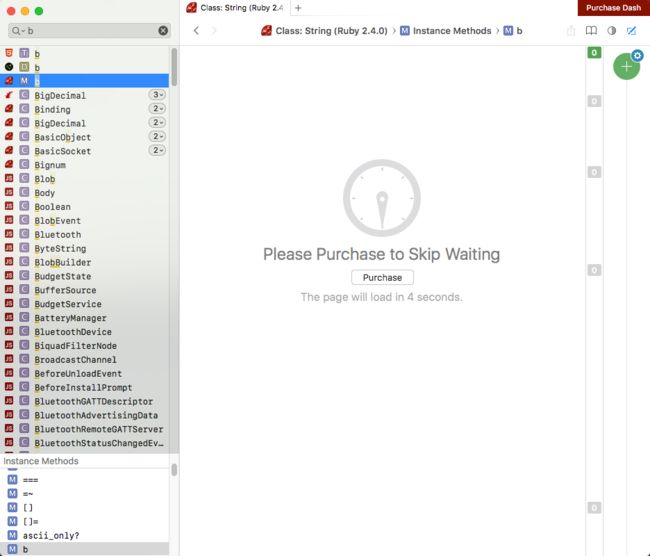
不注册虽然可以使用 Dash 的所有功能,但是经常会出现提示,倒数几秒才会出现结果,经济条件宽裕的小伙伴建议购买正版,也不贵,$24.99,折合人民币两百块。
写在最后
如果我有写的不对的地方,欢迎批评指正,有任何问题也可以互相讨论。你可以通过微信联系到我。