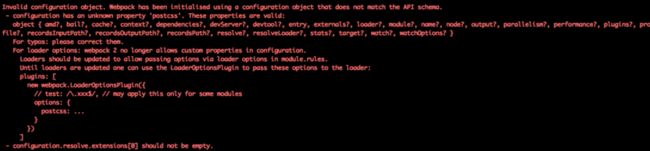
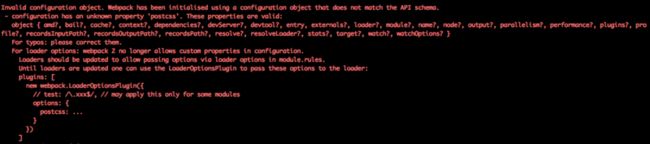
webpack1.x项目配置,在更新webpack版本时出现的问题解决
resolve:{
// 引入文件不写后缀名配置
extensions:['', '.js','.jsx']
}
配置时 extensions 第一个参数不能是空,改为 extensions:['.js','.jsx']
问题二:
配置postcss有误,webpack2.0以上不再允许配置自定义属性,需要再plugin中定义
修改前
postcss: [
require('autoprefixer') //调用autoprefixer插件,例如 display: flex
]
修改后
在 plugin中新增
new webpack.LoaderOptionsPlugin({
options: {
postcss: function () {
return [autoprefixer];
}
}
})
问题三:
webpack-dev-server配置不再有colors属性
devServer: {
// colors: true, //终端中输出结果为彩色
historyApiFallback: true, //不跳转,在开发单页应用时非常有用,它依赖于HTML5 history API,如果设置为true,所有的跳转将指向index.html
inline: true, //实时刷新
hot: true // 使用热加载插件 HotModuleReplacementPlugin
}问题四:
module: {
loaders: [
{ test: /\.(js|jsx)$/, exclude: /node_modules/, loader: 'babel' },
{ test: /\.less$/, exclude: /node_modules/, loader: 'style!css!postcss!less' },
{ test: /\.css$/, exclude: /node_modules/, loader: 'style!css!postcss' },
{ test: /\.(png|gif|jpg|jpeg|bmp)$/i, loader:'url-loader?limit=5000' }, // 限制大小5kb
{ test: /\.(png|woff|woff2|svg|ttf|eot)($|\?)/i, loader:'url-loader?limit=5000'} // 限制大小小于5k
]
}修改后:
module: {
loaders: [
{ test: /\.(js|jsx)$/, exclude: /node_modules/, loader: 'babel-loader' },
{ test: /\.less$/, exclude: /node_modules/, loader: 'style-loader!css-loader!postcss-loader!less-loader' },
{ test: /\.css$/, exclude: /node_modules/, loader: 'style-loader!css-loader!postcss-loader' },
{ test: /\.(png|gif|jpg|jpeg|bmp)$/i, loader:'url-loader?limit=5000' }, // 限制大小5kb
{ test: /\.(png|woff|woff2|svg|ttf|eot)($|\?)/i, loader:'url-loader?limit=5000'} // 限制大小小于5k
]
}问题五:

postcss配置有误,更换引入的方式,创建postcss.config.js文件,添加代码如下:
var autoprefixer = require('autoprefixer');
module.exports = {
plugins: {
'autoprefixer': {browsers: 'last 5 version'}
}
}在webpack2.6版本 可以通过直接在webpack.config.js中添加如下代码使用:
plugins: [
new webpack.LoaderOptionsPlugin({
options: {
postcss: function(){
return [
require("autoprefixer")({
browsers: ['ie>=8','>1% in CN']
})
]
}
}
})
]
至此,更新了webpack以后执行npm start(看自己配置是怎样的,package.json的scripts配置),应该就可以跑起来了,有什么不对的地方,望指教。