Retrofit2的POST请求MultiPart与FormUrlEncoded
前言
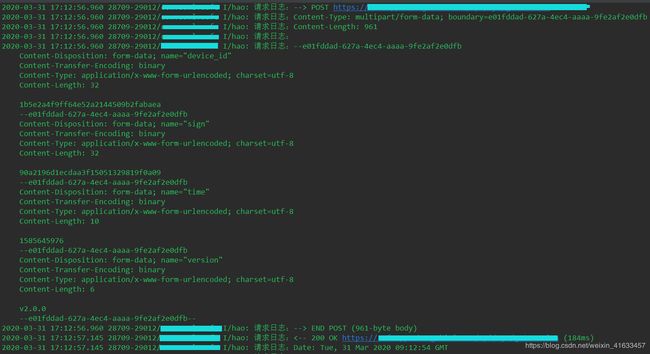
最近在项目里使用了Retrofit2 + Rxjava框架封装网络请求,照着网上的教程一步步搭建起来,顺利地完成了网络请求模块的工作,同时通过okhttp3提供的logging拦截器打印出的请求与服务器回复日志,也是正常的参数与数据,但不知为何日志显示得很长很详细,如下图(还没截完),通过抓包工具看到的参数key也是很长很详细的key,这就令人疑惑了,究竟是为什么呢?

解决疑问
通过向同事取经和网上学习,大概知道可能是请求头的 Content-Type 导致的,那何为Content-Type?
- Content-Type 实体头部用于指示资源的MIME类型 media type。MediaType 即是Internet Media Type,互联网媒体类型,也叫做MIME类型,在Http协议消息头中,使用Content-Type来表示具体请求中的媒体类型信息。
由图可知,项目中的请求头Content-Type的值为 multipart/form-data,这是一种非常常见的 POST 数据提交的方式,我们在使用表单上传文件时就需要使用到这种方式。那我的项目请求里不需要上传文件啊,只是简单的键值对表单请求,故只能到 Retrofit POST请求相关设置的代码段中查找原因,找到了以下代码:
@Multipart
@POST("Sys/getVersion")
Observable<JsonObject> getNewVersion(@PartMap Map<String, RequestBody> versionBody);
调用以上接口方法之前,对参数做了以下设置:
public Map<String, RequestBody> getRequestBody(Map<String, String> paramsMap) {
Map<String, RequestBody> requestBodyMap = new TreeMap<>();
for (String key : paramsMap.keySet()) {
RequestBody requestBody = RequestBody.create(MediaType.parse("multipart/form-data"),
Objects.requireNonNull(paramsMap.get(key) == null ? "" : paramsMap.get(key)));
requestBodyMap.put(key, requestBody);
}
return requestBodyMap;
}
这里使用到了RequestBody,经过学习Retrofit2的注解说明,才知道原来上面的 @Multipart 和 @PartMap 注解配合 Map
@FormUrlEncoded
@POST("Sys/getVersion")
Observable<JsonObject> getNewVersion(@FieldMap Map<String, String> versionBody);
这样也不再需要将请求的Map
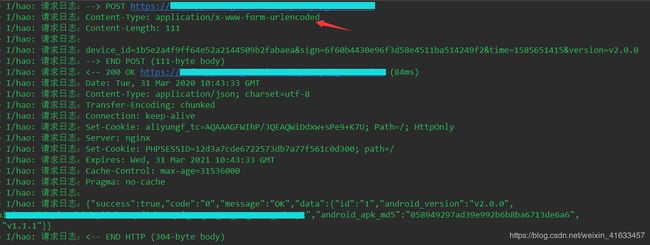
 可以看出,请求日志是不是简短了许多,而且请求头的Content-Type的值也变成了 application/x-www-form-urlencoded,这是 @FormUrlEncoded 注解的作用,提交的数据按照 key1=val1&key2=val2 的方式进行编码,key 和 val 都进行了 URL 转码。另外,我们也可以看到响应头的Content-Type的值为 application/json; charset=utf-8,这说明服务器的返回结果是JSON字符串,所以当我们请求参数的格式是JSON字符串的时候,也是应用这个值,在请求接口处加上请求头,如:
可以看出,请求日志是不是简短了许多,而且请求头的Content-Type的值也变成了 application/x-www-form-urlencoded,这是 @FormUrlEncoded 注解的作用,提交的数据按照 key1=val1&key2=val2 的方式进行编码,key 和 val 都进行了 URL 转码。另外,我们也可以看到响应头的Content-Type的值为 application/json; charset=utf-8,这说明服务器的返回结果是JSON字符串,所以当我们请求参数的格式是JSON字符串的时候,也是应用这个值,在请求接口处加上请求头,如:
@Headers({"Content-Type: application/json","Accept: application/json"})
@POST("Sys/getVersion")
Observable<JsonObject> getNewVersion(@Body RequestBody info);
当构造 RequestBody 的时候,也需要为请求体设置MIME类型:
RequestBody body=RequestBody.create(MediaType.parse("application/json; charset=utf-8"), "json字符串");
最后
本文主要是记录自己使用Retrofit2的时候遇到的问题,区分其POST数据提交的请求方式 @MultiPart 与 @FormUrlEncoded 注解,同时意外的发现简单键值表单也可以使用多文件上传方式提交请求,只是没必要罢了。
本文到此结束,如有错误之处,还望批评指出!
参考文档:
你真的会用Retrofit2吗?Retrofit2完全教程
Content-Type四种常见取值
Http请求中Content-Type
Retrofit进行post提交json数据