快应用官方IDE使用说明
各位小伙伴,大家千呼万唤的快应用官方IDE上线喽!以下是快应用开发工具使用说明文档,快来和我一起熟悉一下吧~
开发工具下载地址:https://www.quickapp.cn/docCenter/post/95
如果是新建快应用项目,请看【1】;如果是开发已有的快应用工程,请看 【2】和 【3】
【1.1】新建快应用工程
【i】按钮栏的 + 号(也可以【文件】→【创建快应用工程】菜单打开,创建快应用工程页面 ; 或者通过快捷键打开显示所有命令窗口(mac:fn+F1,Windows:ctrl+shift+p),然后输入 "hap: Set up a new hap project",并执行该命令),然后会如图1.1
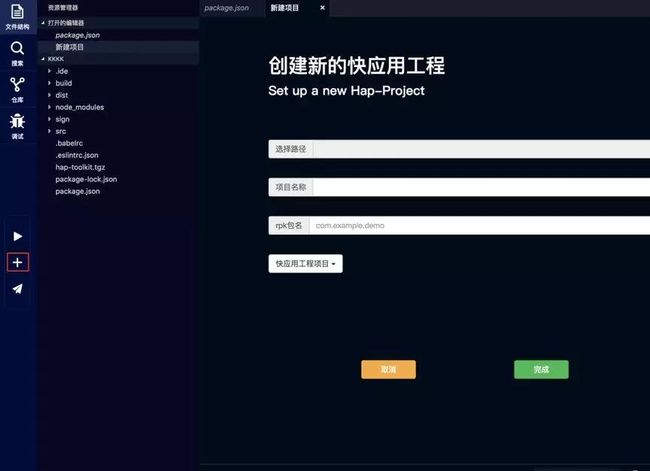
【图1.1】
【ii】 然后按页面提示操作,选择路径,指定工程存放的目录。输入项目名称和rpk包名,rpk包名格式如:"org.xxx.demo / com.xxx.demo"。
【iii】 选择创建工程的类型,目前版本只支持创建快应用工程。
【iv】 点击完成,IDE会自动打开新创建的工程。
【1.2】快速调试
【i】准备一台手机,并打开快应用工程。
【ii】 将手机用USB连接上电脑, 并确保手机已经再开发者模式里面打开了MTP文件传输和USB调试。手机连接请参考第5点 手机USB DEBUG。
【iii】 按下F5( mac下需要同时按下fn键, 如果有设置的话) (或者按按钮面板上的三角按钮,如图1.2.1所示, 或者在调试面板安绿色的小三角)。
【图1.2.1】
【iv】 如果手机没有安装快应用环境,会自动帮手机安装上相应的环境。请在手机操作,允许安装。安装完成后,需要给快应用引擎授权,如图1.2.2 所示。授权完成后,在IDE上点击继续调试,如图1.2.3
【图1.2.2】
【图1.2.3】
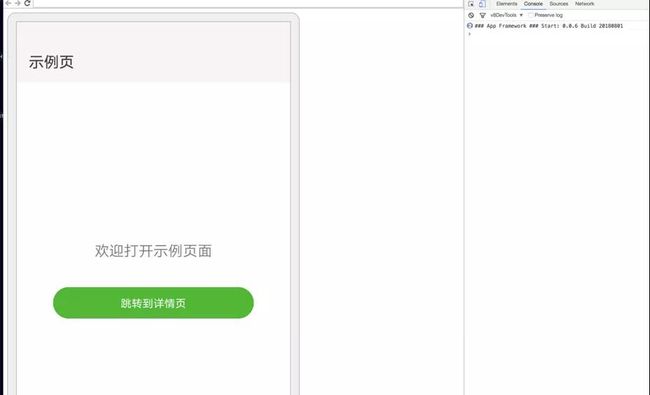
【v】然后IDE会自动运行相关命令(npm run watch 和 npm run server),并打开chrome浏览器的调试页面,如图1.2.4所示。 如果对页面有修改,只需要保存您的文件即可, 调试器会自动帮你刷新页面。如果调试过程中遇到问题,请参考开发者工具常见问题(https://www.quickapp.cn/docCenter/post/96)。
【图1.2.4】
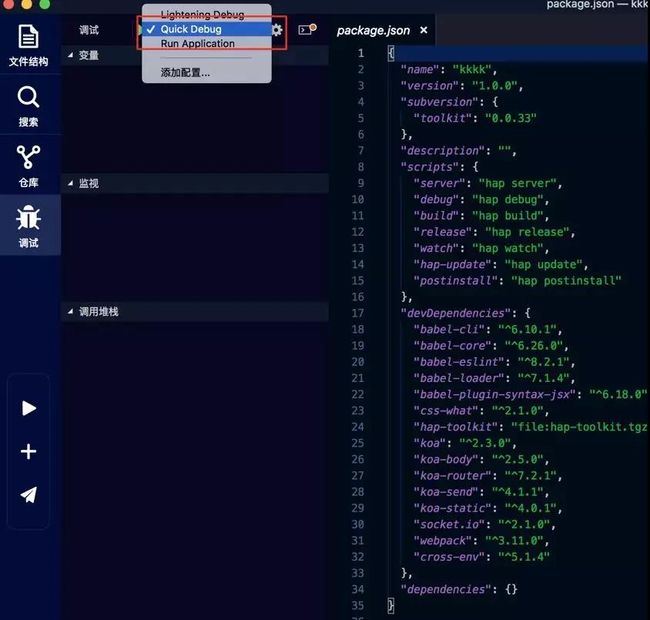
【vi】使用 lightening debug 并不会每次都执行npm install 以加速调试, 如果想保证每次调试之前都安装依赖,可以在调试面板选择 quick debug,然后按F5进行调试, 如图1.2.5所示
【图1.2.5】
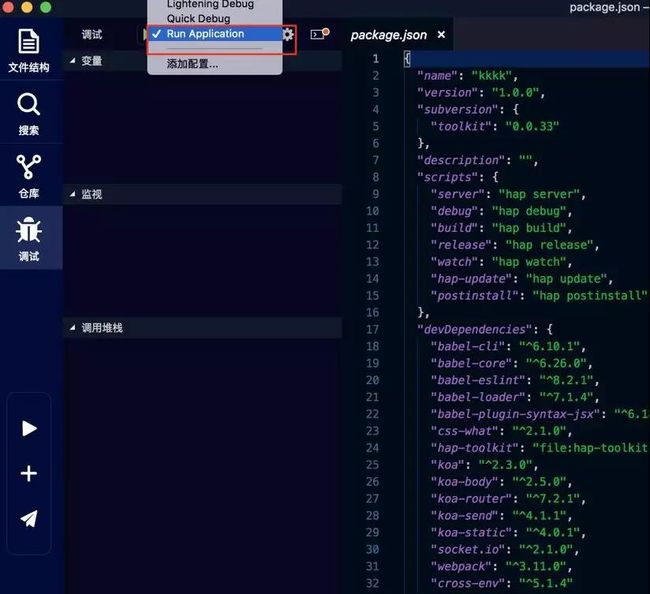
【vii】如果不想进行调试,只想运行看看效果, 请选择Run Application , 然后按下F5进行调试。如图1.2.6所示
【图1.2.6】
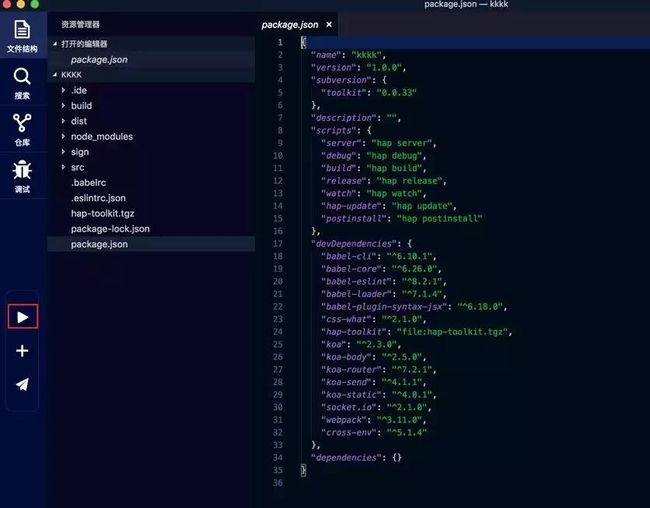
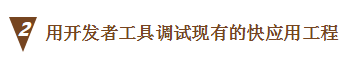
【i】使用打开功能打开工程的文件夹, 如图2.1.1所示
【图2.1.1】
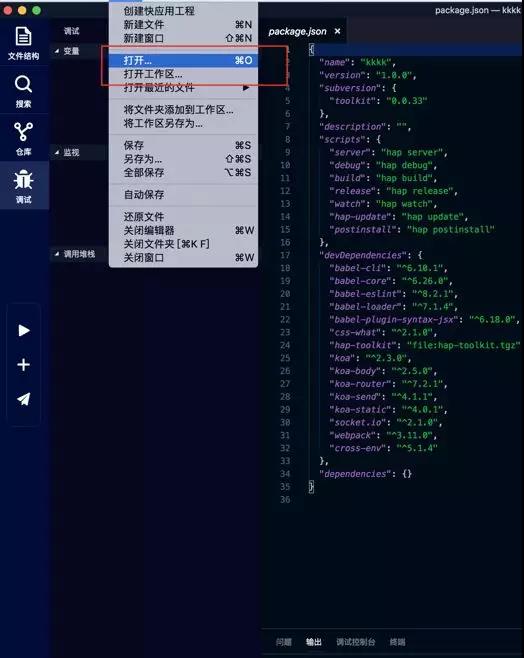
【ii】如果之前没有用IDE进行过开发和调试, 需要把IDE的环境配置到工程目录里头。请在快应用面板上点击更新工程按钮, 如图 2.1.2所示
【图2.1.2】
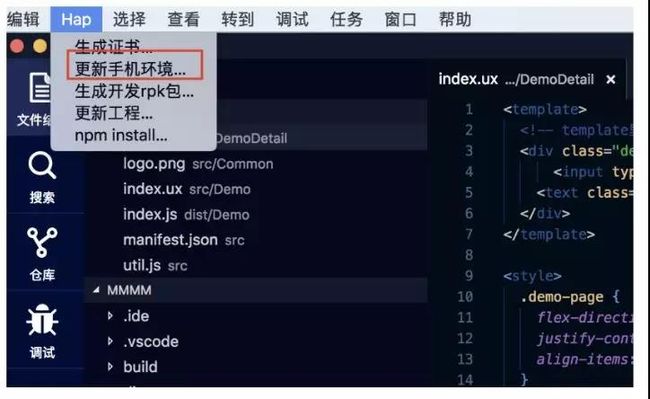
【i】打开快应用面板, 点击安装快应用apk, 强制升级, 如图3.1.1所示
【图3.1.1】
【ii】然后打开快应用工程, 按F5调试即可。流程跟快速开发里面的调试流程一样
【4.1】生成证书
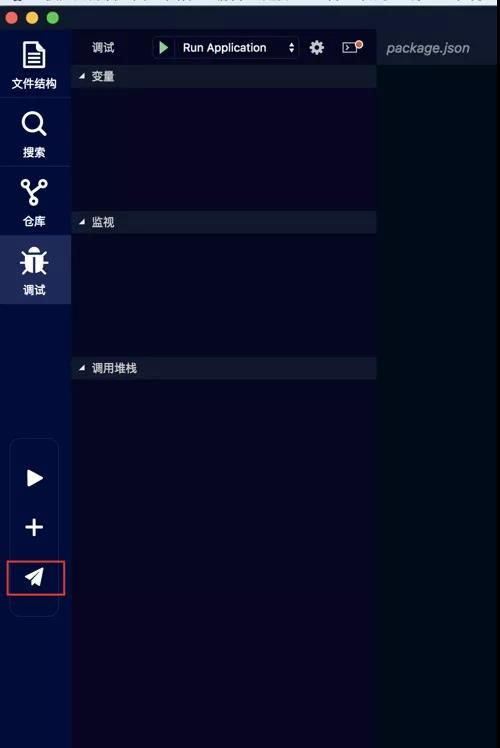
发布快应用之前, 需要生成证书。 请点击快应用面板的生成证书, 然后按提示输入所需信息。如图4.1.1所示
【图4.1.1】
【4.2】生成发布用RPK
点击发布rpk包按钮, 生成成功的话会弹出对应的文件夹。如图4.2.1所示
【图4.2.1】
【i】 开启手机MTP传输, 类似下图 5.1.1
【图5.1.1】
【ii】开启手机MTP传输, 可能需要用户授权,点击允许授权按钮即可。
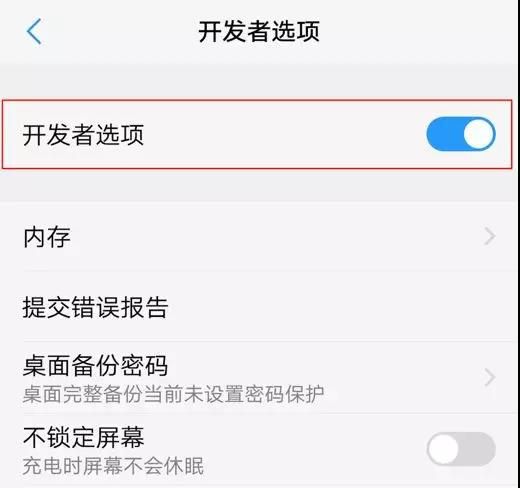
【iii】在开发者面板里面开启开发者选项, 类似下图 5.1.2
【图5.1.2】
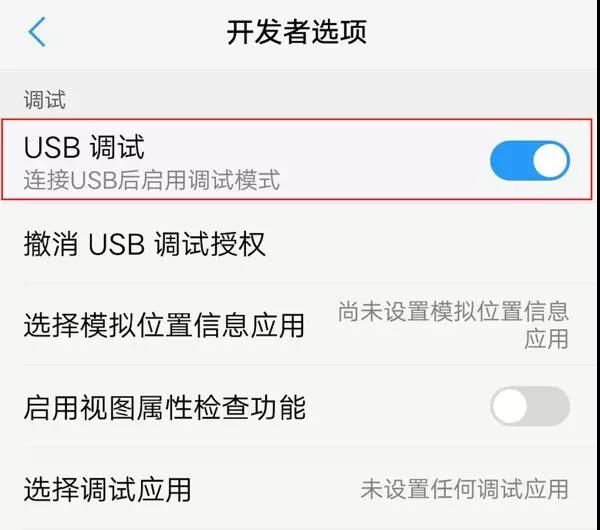
【iv】开发者面板里头开启USB调试, 类似下图 5.1.3
【图5.1.3】
版权声明:本文为博主原创文章,未经博主允许不得转载。 https://mp.weixin.qq.com/s/C0vJ7cGHdMUOkZ5mnUnQ3Q
联系我们:
快应用官网地址:https://www.quickapp.cn/
快应用论坛地址:https://bbs.quickapp.cn/
快应用订阅号