学成在线项目学习记录(后端部分)
工作了将近半年的时间,回顾这半年来发现自己基本上都在混日子,因为自己所在的是一个外包公司,然后每天都是让我修改一些问题单,基本上也没写多少代码,也就是最近才开始需求开发,然而因为开发环境的问题,而耽搁到现在还没开始;最近突然间意识到自己不能在这样下去了,再不学习真的就废了,于是开始练习黑马的学成在线项目;讲道理这个项目还是不错的,运用的技术也比较新的,spring boot和spring cloud是未来的趋势,里面还有很多的技术都很不错,又因为自己现在是后端开发,前端的基本上不太熟悉,所以我只总结后端的学习记录;决定了每天下班后都学习一段时间,然后再把学习总结记录下来。
2019/8/26 学习记录
在这之前我基本上已经把前三天的内容学习完了,这里大致总结一下:
第一天:主要讲的是环境的搭建以及CMS服务
环境的搭建没什么可说的,只有照着步骤来基本没啥问题,特别需要注意的就是复制的问题,我有几次因为从PDF中复制的内容的格式有问题而耽误了很长的时间,所以复制的时候一定要看清楚了;
1、CMS是什么 ? CMS (Content Management System)即内容管理系统,不同的项目对CMS的定位不同,比如:一个在线教育网 站,有些公司认为CMS系统是对所有的课程资源进行管理,而在早期网站刚开始盛行时很多公司的业务是网站制 作,当时对CMS的定位是创建网站,即对网站的页面、图片等静态资源进行管理。
2、CMS有哪些类型? 上边也谈到每个公司对每个项目的CMS定位不同,CMS基本上分为:针对后台数据内容的管理、针对前端页面的 管理、针对样式风格的管理等 。比如:一个给企业做网站的公司,其CMS系统主要是网站页面管理及样式风格的 管理。
3、本项目CMS的定位是什么? 本项目作为一个大型的在线教育平台,对CMS系统的定位是对各个网站(子站点)页面的管理,主要管理由于运营 需要而经常变动的页面,从而实现根据运营需要快速进行页面开发、上线的需求。
CMS采用MongoDB数据库存储CMS页面信息,CMS选用Mongodb的原因如下:
1、Mongodb是非关系型数据库,存储Json格式数据 ,数据格式灵活。
2、相比课程管理等核心数据CMS数据不重要,且没有事务管理要求。
第二天:主要讲的是Vue.js的使用
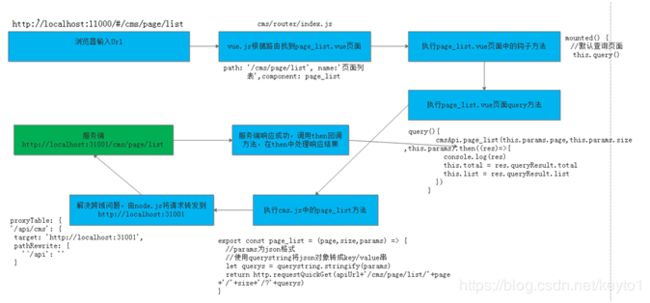
前端的内容不做总结,这里说一下前后端请求响应流程小结:
1、在浏览器输入前端url
2、前端框架vue.js根据url解析路由,根据路由找到page_list.vue页面
3、首先执行page_list.vue中的钩子方法
4、在钩子方法中调用query方法。
5、在query方法中调用cms.js中的page_list方法
6、cms.js中的page_list方法通过axios请求服务端接口
7、采用proxyTable解决跨域问题,node.js将请求转发到服务端(http://localhost:31001/cms/page/list)
8、服务端处理,将查询结果响应给前端
9、成功响应调用then方法,在then方法中处理响应结果,将查询结果赋值给数据模型中的total和list变量。
10、vue.js通过双向数据绑定将list数据渲染输出。
第三天:开始讲解了基础的crud操作
因为自己已经比较熟练的使用spring data jpa,在学习spring data mongodb后发现他们有很多的相似之处,当然也有不同的地方:
mongodb的模糊查询较特殊:
//页面名称模糊查询,需要自定义字符串的匹配器实现模糊查询
ExampleMatcher exampleMatcher = ExampleMatcher.matching().withMatcher("pageAliase", ExampleMatcher.GenericPropertyMatchers.contains());
if (StringUtils.isNotEmpty(queryPageRequest.getPageAliase())) {
cmsPage.setPageAliase(queryPageRequest.getPageAliase());
}
Example example = Example.of(cmsPage, exampleMatcher);
Page all = cmsPageRepository.findAll(example, pageable);
另外mongodb的findById()返回的是Optional对象:
Optional
if(optional.isPresent()){
return optional.get();
}
异常的处理:
1、在Service方法中的编码顺序是先校验判断,有问题则抛出具体的异常信息,最后执行具体的业务操作,返回成 功信息。
2、在统一异常处理类中去捕获异常,无需controller捕获异常,向用户返回统一规范的响应信息。
具体的流程请参考我写的另一篇博客:https://blog.csdn.net/keyto1/article/details/100068346