你需要了解的内容
-Chrome扩展文件
- Chrome扩展文件以.crx为后缀名,在Google Chrome扩展官方网站下载扩展时,Chrome会将.crx文件下载到Chrome的Application Data文件夹的User Data\Temp下,一般是C:\Documents and Settings*User*\Local Settings\Application Data\Google\Chrome\User Data\Temp,安装完成或者取消安装,该文件就会被删除。.crx实际上是一个压缩文件,使用解压文件打开这个文件就可以看到其中的文件目录,下图中是“关灯看视频”扩展的截图:
- 因此可以认为,我们实际上就是写一个Web应用,然后将按照Chrome的规定将一个快捷方式放在Chrome工具栏上。
2、Browser Actions(扩展图标) - 把Browser Actions翻译成扩展图标不是很准确,但它的功能就是把你的应用显示在Chrome工具栏上。我们在上面看到一个文件manifest.json,就是使用这个文件来把相应的图标和其他参数注册到Browser Actions。比如下图中就是EverNote的扩展图标。
3、Page Actions(地址栏图标)
- 如果你熟悉一些Chrome插件的话,你一定会发现有些扩展的图标不是显示在地址栏的右边,而是显示在地址内部右方,这就是Page Actions地址栏图标。
- 可以看出上面中有三个Page Actions,图中我标出的是Chrome添加书签,现在你就会发现其实这个也是Chrome的扩展,只不是它是直接内置在Chrome的。
- Page Actions与Browser Actions的区别就是Page Actions不是随时都是显示的,必须在特定的页面中这个功能才能使用。因此在开发中注意:如果不是全部页面中都能使用的功能请使用Page Actions方式。
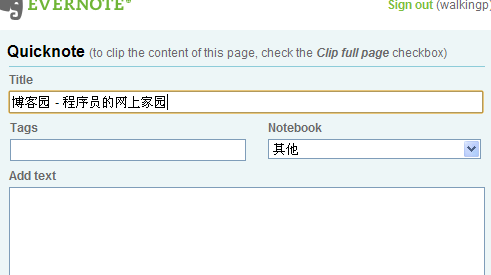
4、popup弹出窗口
popup属于Browser Actions,当点击图标时出现这个窗口,可以在里面放置任何html元素,它的宽度是自适应的。当然,这个弹出窗口不会被Chrome拦截的:)
如下图中是evernote的popup窗口:
5、Background Pages后台页面
这个窗口不会显示,它是扩展程序的后台服务,它会一直保持运行。比如在一些需要数据保存程序中,如果当前用户关闭popup,就需要Background Pages来进行相应的操作。
实践
- 自动统计禅道的周统计,上周遗留
- popup.html中popup.js发送统计信息给d.js,d.js统计好数据后在返回给popup.js
- manifest.json是配置文件
{
"name": "Long Extension Title",
"short_name": "Short Name",
"version": "1.0.0",
"manifest_version": 2,
"description": "Description of the Extension",
"icons": {
"128": "16.png"
},
"browser_action": {
"default_icon": "16.png",
"default_title": "",
"default_popup": "popup.html"
},
"background": {
"scripts": ["background.js"]
},
"content_scripts": [{
"matches": ["http://182.254.228.211:9099/*"],
"js": ["d.js","jquery.js"],
"run_at": "document_end"
}],
"permissions": [
"tabs",
"http://182.254.228.211:9099/"
],
"web_accessible_resources": ["popup.js"]
}
- popup.js主要是针对于popup.html中的元素操作,其中chrome.tabs.sendMessage是发送一个类似于广播的信息出去 d.js 是实际操作页面元素的脚本
- popup.js代码:
document.addEventListener('DOMContentLoaded', function () {
document.querySelector('#weekAddBug').addEventListener('change', changeHandler);
document.querySelector('#WeekRsoleBug').addEventListener('change', changeHandler);
document.querySelector('#lastWeekNoBug').addEventListener('change', changeHandler);
document.querySelector('#noRsoleBug').addEventListener('change', changeHandler);
document.querySelector('#resoleBug').addEventListener('change', changeHandler);
});
function changeHandler(){
//Do Something...maybe another function showAlert(), for instance
if(document.getElementById("weekAddBug").checked){
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {
chrome.tabs.sendMessage(tabs[0].id, {startDate: $("#tbStartDate").val(),BugType:"weekAddBug"}, function(response) {
console.log(response.farewell);
});
});
chrome.tabs.executeScript({
file: 'd.js'
});
}
if(document.getElementById("WeekRsoleBug").checked){
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {
chrome.tabs.sendMessage(tabs[0].id, {startDate: $("#tbStartDate").val(),BugType:"WeekRsoleBug"}, function(response) {
console.log(response.farewell);
});
});
chrome.tabs.executeScript({
file: 'd.js'
});
}
if(document.getElementById("lastWeekNoBug").checked){
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {
chrome.tabs.sendMessage(tabs[0].id, {startDate: $("#tbStartDate").val(),BugType:"lastWeekNoBug",endDate:$("#tbEndDate").val()}, function(response) {
console.log(response.farewell);
});
});
chrome.tabs.executeScript({
file: 'd.js'
});
}
if(document.getElementById("noRsoleBug").checked){
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {
chrome.tabs.sendMessage(tabs[0].id, {BugType:"noRsoleBug"}, function(response) {
console.log(response.farewell);
});
});
chrome.tabs.executeScript({
file: 'd.js'
});
}
if(document.getElementById("resoleBug").checked){
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {
chrome.tabs.sendMessage(tabs[0].id, {BugType:"resoleBug"}, function(response) {
console.log(response.farewell);
});
});
chrome.tabs.executeScript({
file: 'd.js'
});
}
}
- d.js中的代码
chrome.runtime.onMessage.addListener(
function(request, sender, sendResponse) {
console.log(sender.tab ?
"from a content script:" + sender.tab.url :
"from the extension");
if (request.BugType == "weekAddBug"){
weekAddFindBug(request.startDate);
sendResponse({farewell: "新增Bug统计"});
}
if (request.BugType == "WeekRsoleBug"){
WeekRsoleBug(request.startDate);
sendResponse({farewell: "本周实解Bug统计"});
}
if (request.BugType == "lastWeekNoBug") {
lastWeekNoBug(request.startDate, request.endDate);
sendResponse({farewell: "上周遗留Bug统计"});
}
if (request.BugType == "noRsoleBug"){
noRsoleBug();
sendResponse({farewell: "没有解决总数Bug统计"});
}
if (request.BugType == "resoleBug"){
resoleBug();
sendResponse({farewell: "解决总数Bug统计"});
}
});
//本周新增
function weekAddFindBug(d)
{
//d:"2015-10-9"
$("#bysearchTab").click();
setTimeout(1000);
$("#searchmore").click();
//创建日期
$("#field2 option").eq(27).attr("selected", "selected");
//创建日期选择条件
$("#operator2 option").eq(3).attr("selected", "selected");
//创建的具体日期
$("#value2").val(d);
$("#value5").val("");
$("#submit").click();
}
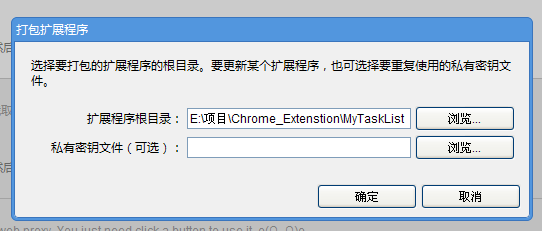
如何打包chrome插件
- 打开chrome浏览器的开发中选项,点击“打包扩展程序…”,弹出打包选择文件窗口,在扩展程序根目标中找到我们建立的文件夹,私有密码文件第一次不用选择。点击确定,它会在根文件夹同一级生成XXX.crx和XXX.pem,XXX.pem是程序签名文件。把XXX.crx拖进Chrome窗体内,就会把这个应用XXX插件安装在Chrome里。
更多参考
- 我的源码
- 这里有更详细的教程