flex布局的详细使用,文字加图片
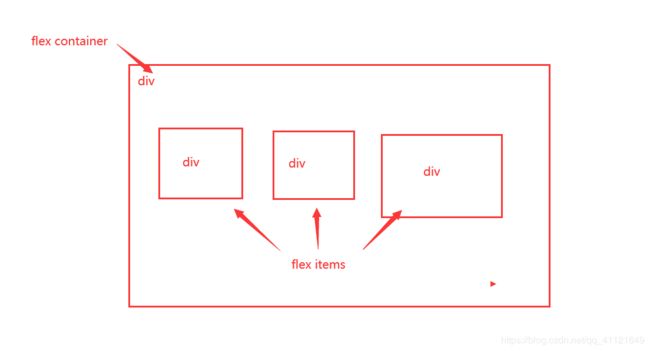
flex两个概念:flex container 、flex items

flex container指的是父容器,flex items指的是子容器。
flex布局的主轴和交叉轴
flex布局中没有x、y轴,flex布局中只有main axis(主轴),cross axis(交叉轴)。

flex container和flex items的属性
| flex container | flex items |
|---|---|
| flex-flow | flex |
| flex-direction | flex-grow |
| flex-wrap | flexbasis |
| justify-content | flex-shrink |
| align-items | order |
| align-content | align-self |
flex布局的使用
未启动flex布局:
<body>
<div class="box">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
</div>
</body>
<style type="text/css">
.box {
width: 500px;
height: 300px;
margin: 0 auto;
background-color: orange;
}
.item {
width: 100px;
height: 100px;
color: white;
}
.item1 {
background-color: red;
}
.item2 {
background-color: black;
}
.item3 {
background-color: yellow;
}
</style>
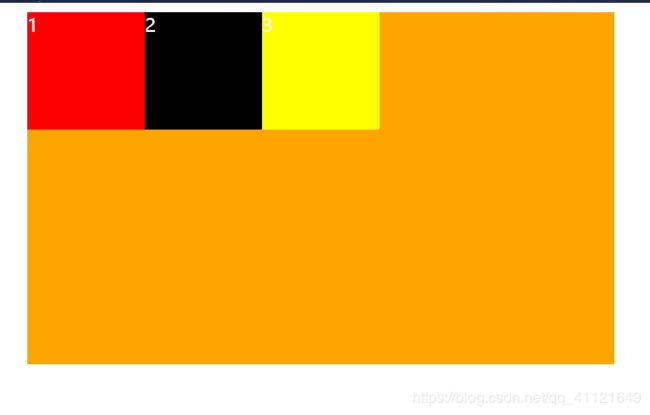
效果:

启用flex布局:

启动flex布局后会发现,里面的三个子容器会水平排布,这是默认效果。flex items默认是沿着main axis从main start开始往main end方向排布的。
flex container属性介绍
flex-direction:
默认flex-direction: row,flex-direction的作用是决定main axis的方向。上面的排布方式也是因为flex-direction: row。
flex-direction的取值有4钟:
箭头表示main axis的走向
| 取值 | 效果 |
|---|---|
| row | 从左到右 → |
| row-reverse | 从右到左← |
| column | 从左上到左下↓ |
| column-reverse | 从左下到上↑ |
比如当box样式为:
.box {
width: 500px;
height: 300px;
margin: 0 auto;
background-color: orange;
display: flex;
/在父容器中输入display: flex就是启动了flex布局/
flex-direction: row-reverse;
}
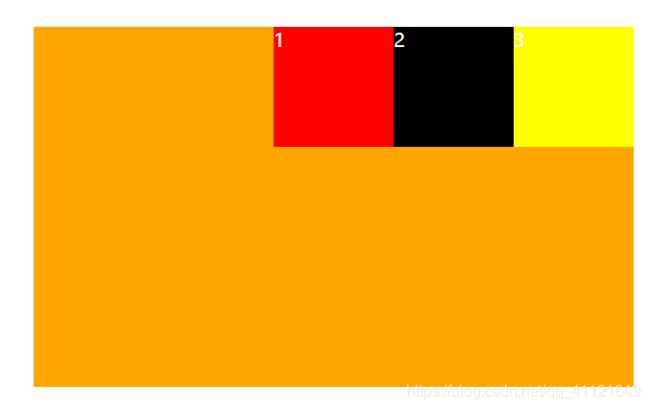
效果:

justify-content:
justify-content决定flex items在main axis上的对其方式。
justify-content的取值:
| 取值 | 效果 |
|---|---|
| flex-start | 默认方式,和main start对齐 |
| flex-end | main end对齐 |
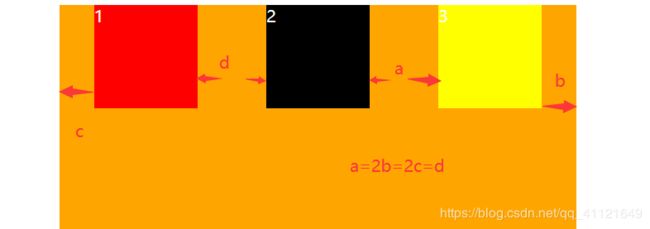
| center | 居中对齐,items会居中对齐,1和3items一边距离cross size的两边的距离相等 |
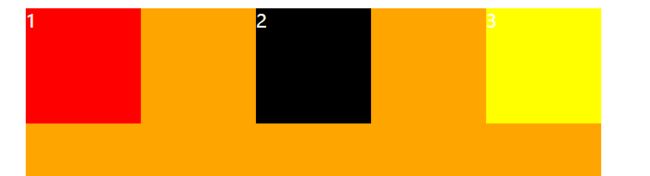
| space-between | flex items之前的距离相等,旁边靠近父容器的两个items和父容器贴在一起 |
| space-evenly |  |
| space-around |  |
align-items:
决定flex items在cross axis上的对其方式。
align-items取值:
flex-wrap:
决定是flex container单行还是多行
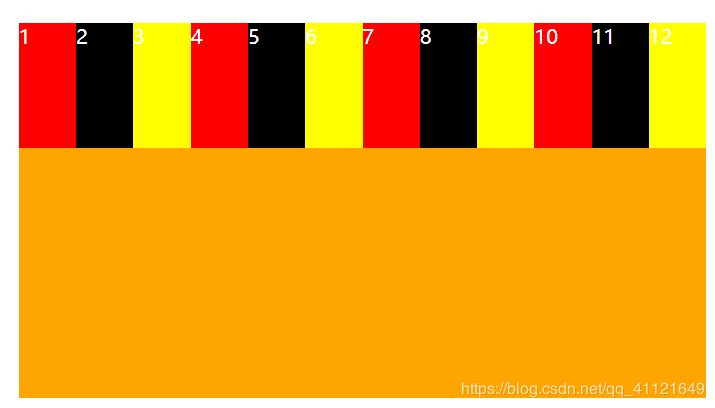
这里需要改变一下html布局:多添加几个items
在css样式中也将items的高度变回100px,.box的样式的宽度由500改成550
<body>
<div class="box">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
<div class="item item1">4</div>
<div class="item item2">5</div>
<div class="item item3">6</div>
<div class="item item1">7</div>
<div class="item item2">8</div>
<div class="item item3">9</div>
<div class="item item1">10</div>
<div class="item item2">11</div>
<div class="item item3">12</div>
</div>
</body>
<style type="text/css">
.box {
width: 550px;
height: 300px;
margin: 50px auto;
background-color: orange;
display: flex;
/*在父容器中输入display: flex就是启动了flex布局*/
flex-wrap: nowrap;
}
.item {
width: 100px;
/* height: 100px; */
color: white;
}
.item1 {
background-color: red;
height: 100px;
}
.item2 {
background-color: black;
height: 100px;
}
.item3 {
background-color: yellow;
height: 100px;
}
</style>
flex-wrap取值:
| 取值 | 效果 |
|---|---|
| nowrap | 默认单行 |
| wrap | 多行 |
| wrap-reverse | 多行,但是cross start和cross end相反 |
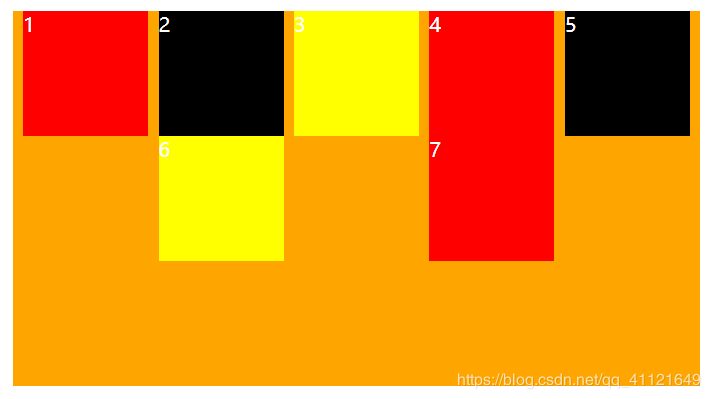
flex-flow:
flex-flow是flex-direction和flex-wrap的简写,可以简略,顺序任意.
<body>
<div class="box">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
<div class="item item1">4</div>
<div class="item item2">5</div>
<div class="item item3">6</div>
<div class="item item1">7</div>
</div>
</body>
<style type="text/css">
.box {
width: 550px;
height: 300px;
margin: 50px auto;
background-color: orange;
display: flex;
/*在父容器中输入display: flex就是启动了flex布局*/
justify-content: space-evenly;
flex-flow: row wrap;
/* align-content: flex-start; */
}
.item {
width: 100px;
/* height: 100px; */
color: white;
}
.item1 {
background-color: red;
height: 100px;
}
.item2 {
background-color: black;
height: 100px;
}
.item3 {
background-color: yellow;
height: 100px;
}
</style>

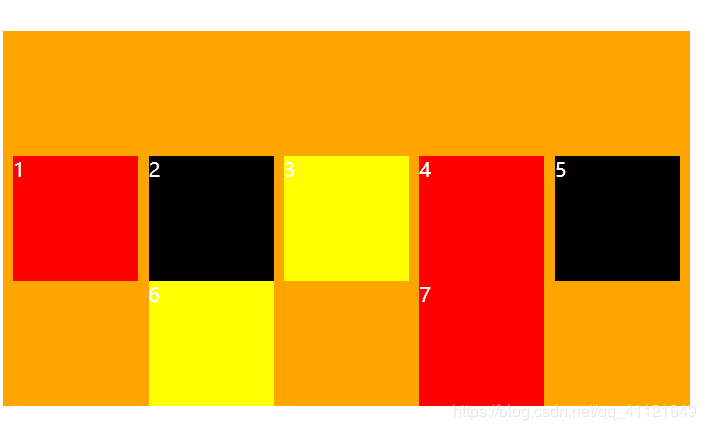
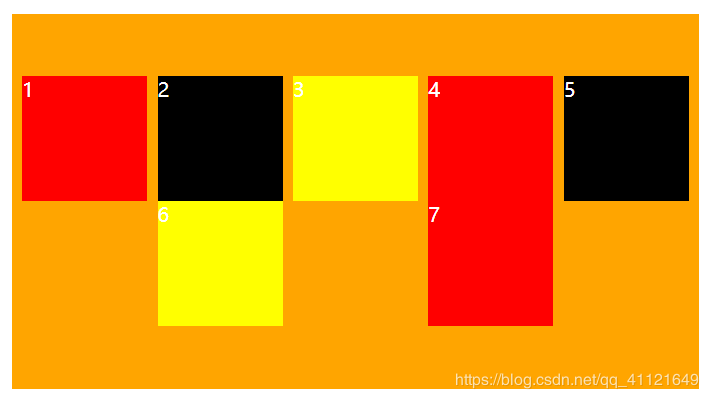
align-content:
决定多行flex items在cross axis上的对其方式,和justify-content类似
align-content取值:
| 取值 | 效果 |
|---|---|
| flex-start | 默认方式,和corss start对齐 |
| flex-end | corss end对齐 |
| center | 居中对齐,items会居中对齐,1和5items一边距离cross size的两边的距离相等,上下两边对齐 |
| space-between | 上下的flex items贴边 |
| space-evenly |  |
| space-around |  |
flex items属性介绍
order:
决定flex items的排序。
可以设置任意数值,整数,0,数值越小排在越前面。
默认0。
<body>
<div class="box">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
</div>
</body>
<style type="text/css">
.box {
width: 550px;
height: 300px;
margin: 50px auto;
background-color: orange;
display: flex;
/*在父容器中输入display: flex就是启动了flex布局*/
}
.item {
width: 100px;
/* height: 100px; */
color: white;
}
.item1 {
background-color: red;
height: 100px;
order: 15000000;
}
.item2 {
background-color: black;
height: 100px;
order: 3;
}
.item3 {
background-color: yellow;
height: 100px;
order: 10000;
}
</style>

align-self:
默认:auto,遵从flex container设置的align-items
stretch、flex-start、flex-end、center、baseline效果一样。
flex-grow:
.item {
width: 100px;
/* height: 100px; */
color: white;
}
.item1 {
background-color: red;
height: 100px;
flex-grow: 1;
}
.item2 {
background-color: black;
height: 100px;
flex-grow: 1;
}
.item3 {
background-color: yellow;
height: 100px;
}
设置flex-grow前:

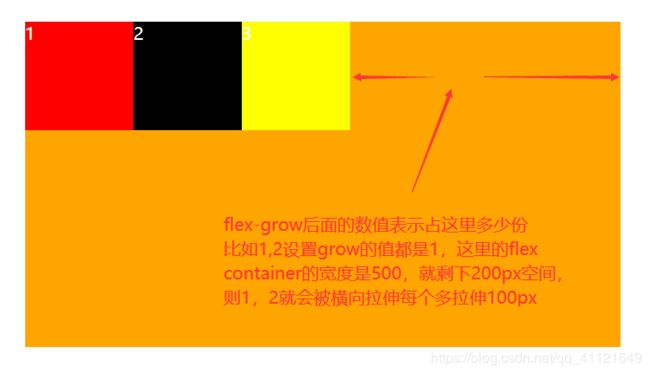
设置flex-grow后:

解释:

flex-shrink:
在.box样式中
.box {
width: 500px;
height: 300px;
margin: 50px auto;
background-color: orange;
display: flex;
/*在父容器中输入display: flex就是启动了flex布局*/
}
.item {
width: 250px;
/* height: 100px; */
color: white;
}
效果:

添加 flex-wrap: wrap;

解释:

flex-shrink的用法和flex-grow一样。
flex-basis:
用来设置flex、items在main axis方向上的base size, 默认值:auto。
决定flex items最终base size的因素,优先级高到低:
- max-width、max-height、min-width、min-height。
- flex-basis。
- width、height。
- 内容本身的size。
<body>
<div class="box">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
</div>
</body>
<style type="text/css">
.box {
width: 500px;
height: 300px;
margin: 50px auto;
background-color: orange;
display: flex;
/*在父容器中输入display: flex就是启动了flex布局*/
}
.item {
width: 100px;
/* height: 100px; */
color: white;
}
.item1 {
background-color: red;
height: 100px;
flex-basis: 300px;
}
.item2 {
background-color: black;
height: 100px;
}
.item3 {
background-color: yellow;
height: 100px;
}
</style>

flex:
flex是flex-grow、flex-sgrink、flex-basis的简写,属性可以指定1个,2个,3个值。
单值语法:
一个无单位的值会被认为flex-grow的值。
一个有效单位的宽度值,会被认为flex-basis。
关键字:none,auto,initial。
双值语法:
第一个值必须是:
无单位数,认为是flex-grow。
第二个值必须是:
一个无单位数:认为是flex-shrink。
一个有效单位宽度:认为是flex-basis。
三值语法:
第一个值必须是无单位数,认为是flex-grow。
第二个值必须是无单位数,认为是flex-shrink。
第三个值必须是有效单位宽度,认为是flex-basis。