Webpack4系列教程(五) 图片相关配置
写在前面
在这篇博客中,我将会你介绍图片处理部分的相关配置
基础配置
CSS中引入图片需要使用file-loader
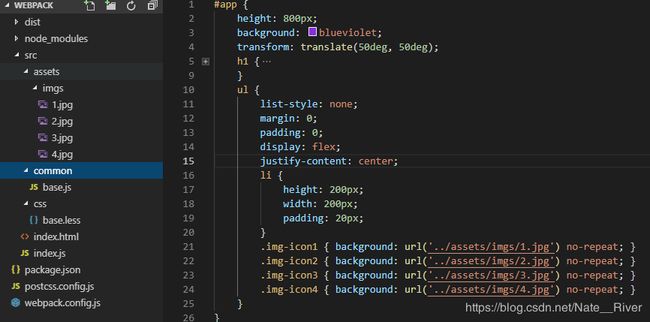
首先我们把一些图片放在src/assets/imgs目录下,并且引入这些图片

然后我们配置一条rule:图片文件交给file-loader处理
{
loader: 'file-loader',
options: {
outputPath: 'assets/imgs',
useRelativePath: true
}
}
Base64 编码
当图片很小的时候我们可以将图片转换为base64嵌入到css文件中,以减少http请求次数
在处理图片和进行base64编码的时候,需要使用url-loader
我们配置一条rule:图片文件交给url-loader处理
{
loader: 'file-loader',
options: {
outputPath: 'assets/imgs',
useRelativePath: true
}
}
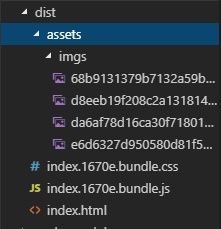
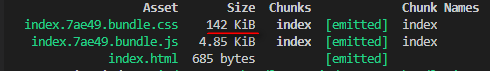
执行打包后dist目录结构如下

图片文件全部被打包到了css文件中

css文件达到了142kb,这显然不是我们想要的,我们希望体积小的图片转换为base64,体积更大的还是以图片格式保存
我们修改下rule
{
loader: 'url-loader',
options: {
outputPath: 'assets/imgs',
useRelativePath: true,
limit: 20000 //当图片小于20kb时会转换成base64
}
}
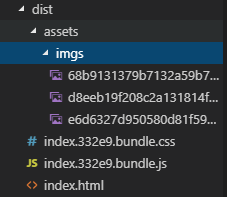
执行打包后dist目录结构如下,一张图片被转换成base64,三张以图片格式输出

压缩图片
使用image-webpack-loader进行图片的压缩
配置如下
{
test: /\.jpg$/,
use: [
{
loader: 'url-loader',
options: {
name: '[name].min.[ext]'
outputPath: 'assets/imgs',
useRelativePath: true,
limit: 5000 //当压缩后的图片小于5kb时会转换成base64
}
},
{
loader: 'image-webpack-loader',
options: {
optimizationLevel: 7,
interlaced: false
}
}
]
}
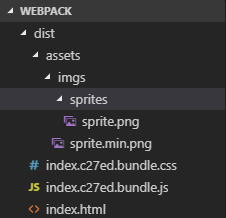
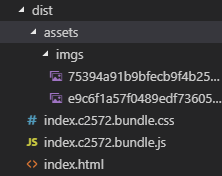
执行打包后dist目录结构如下,两张图片被转换成base64,两张以图片格式输出

雪碧图
使用postcss-sprites进行图片的压缩
将项目中需要用到的icon合并到一张图以减少图片资源的请求次数
修改postcss.config.js文件,配置如下
module.exports = {
plugins: [
require('postcss-sprites')({
spritePath: 'dist/assets/imgs/sprites'
}),
require('autoprefixer')({
"browsers": [
"defaults",
"not ie < 11",
"last 2 versions",
"> 1%",
"iOS 7",
"last 3 iOS versions"
]
})
]
};