3-读书笔记----iOS开发指南:从零基础到App Store上架--iOS表视图
表视图是iOS开发中使用最频繁的视图。
在表视图中,分节、分组和索引等功能使我们所展示的数据看起来更规整、更有条理。
了解表视图中的一些概念、相关类、表视图的分类、单元格的组成和样式以及表视图的两个协议——UITableViewDelegate委托和UITableViewDataSource数据源。
概念
表头视图(table header view)。表视图最上边的视图,用于展示表视图的信息,例如表视图刷新信息,
如图4-2所示。
表脚视图(table footer view)。表视图最下边的视图,用于展示表视图的信息,例如表视图分页时显示“更
多”等信息,如图4-2所示。
单元格(cell)。它是组成表视图每一行的单位视图。
节(section)。它由多个单元格组成,有节头(section header)和节脚(section footer)。节头。节的头,描述节的信息,如图4-3所示,文字左对齐。
节脚。节的脚,也可描述节的信息和声明,如图4-3所示,文字居中对齐。
iOS中的表视图主要分为普通表视图和分组表视图
普通表视图。主要用于动态表,而动态表一般在单元格数目未知的情况下使用。
分组表视图。一般用于静态表,用来进行界面布局,它会将表分成很多“孤岛”,这个“孤岛”由一些类 似的单元格组成。静态表一般用于控件的界面布局
此外,在表视图中还可以带有索引列、选择列和搜索栏等
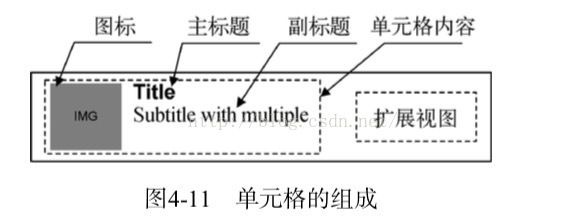
单元格的组成和样式
单元格由图标、标题和扩展视图等组成。

数据源协议与委托协议
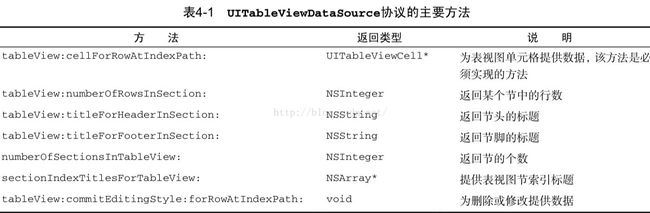
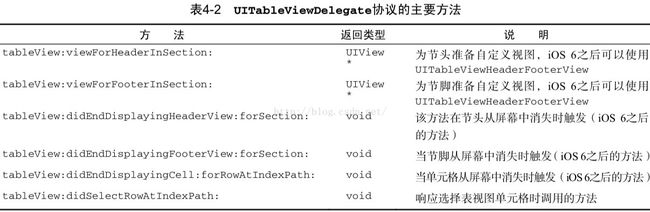
表视图UITableView 的数据源协议是UITableViewDataSource,委托协议是UITableViewDelegate
UITableViewDataSource协 议中的主要方法如表所示,其中必须要实现的方法有tableView:numberOfRowsInSection:和tableView: cellForRowAtIndexPath:。

UITableViewDelegate协议主要用来设定表视图中节头和节脚的标题,并响应一些动作事件

自定义单元格
添加搜索栏
添加索引
索引的正确使用原则如下所示。
索引标题不能与显示的标题完全一样。如果与要显示的标题一致,索引就变得毫无意义,如图4-37所示。
索引标题应具有代表性,能代表一个数据集合。如图4-38所示,索引标题A下有一系列符合要求的数据。
如果采用了索引列表视图,一般情况下就不再使用扩展视图。索引列表视图与扩展视图并存的时候,两者
会存在冲突。当点击索引标题时,很容易点击到扩展视图。
在静态表中可以不实现数据源和委托协议的方法。
修改单元格
删除和插入单元格,表视图一旦进入删除和插入状态,单元格的左边就会出现一个“编辑控件”
移动单元格,在表视图中,单元格的顺序可以重新排列,书中将其称为移动单元格
表视图 UI设计模式
表视图中的两个UI设计模式——分页模式和下拉刷新(Pull-to-Refresh)模式,这两种模式已经成为移动平台开发的标准.
分页模式是先请求少量数据,根据触发方式的不同,请求分为主动请求和被动请求。
主动请求模式
自动发出的,并且一般在表视图的表脚会出现活动指示器,请求结束后活动指示器会隐藏起来。
被动请求模式
表视图的表脚中会显示出一个响应点击事件的控件。这个控件一般是一个按钮,按钮标签一般会设为“更多”。当点击“更多”按钮时,应用会向服务器请求,请求结束后,“更多”按钮会隐藏起来。
下拉刷新是重新刷新表视图或列表,以便重新加载数据,这种模式广泛用于移动平台。下拉刷新与分页相反,当翻动屏幕到顶部时,再往下拉屏幕,程序就开始重新请求数据,此时表视图的表头部分会出现活动指示器,请求结束后表视图表头消失。
小结
在本章中,首先我们对表视图有了整体的认识,了解了表视图的组成、表视图类的构成、表视图的分类以及表视图的两个重要协议(委托协议和数据源协议),接着讨论了如何实现简单表视图和分节表视图,以及表视图中索引、搜索栏、分组的用法,然后学习了如何对表视图单元格进行删除、插入、移动等操作,最后向大家介绍了表视图UI设计模式方面的内容。