原始echarts 例子
http://echarts.baidu.com/echarts2/doc/example/tree1.html
原始图对应echarts 配置
option = {
title : {
text: '手机品牌',
subtext: '线、节点样式'
},
tooltip : {
trigger: 'item',
formatter: "{b}: {c}"
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : false,
series : [
{
name:'树图',
type:'tree',
orient: 'horizontal', // vertical horizontal
rootLocation: {x: 100, y: '60%'}, // 根节点位置 {x: 'center',y: 10}
nodePadding: 20,
symbol: 'circle',
symbolSize: 40,
itemStyle: {
normal: {
label: {
show: true,
position: 'inside',
textStyle: {
color: '#cc9999',
fontSize: 15,
fontWeight: 'bolder'
}
},
lineStyle: {
color: '#000',
width: 1,
type: 'broken' // 'curve'|'broken'|'solid'|'dotted'|'dashed'
}
},
emphasis: {
label: {
show: true
}
}
},
data: [
{
name: '手机',
value: 6,
symbolSize: [90, 70],
symbol: 'image://http://www.iconpng.com/png/ecommerce-business/iphone.png',
itemStyle: {
normal: {
label: {
show: false
}
}
},
children: [
{
name: '小米',
value: 4,
symbol: 'image://http://pic.58pic.com/58pic/12/36/51/66d58PICMUV.jpg',
itemStyle: {
normal: {
label: {
show: false
}
}
},
symbolSize: [60, 60],
children: [
{
name: '小米1',
symbol: 'circle',
symbolSize: 20,
value: 4,
itemStyle: {
normal: {
color: '#fa6900',
label: {
show: true,
position: 'right'
},
},
emphasis: {
label: {
show: false
},
borderWidth: 0
}
}
},
{
name: '小米2',
value: 4,
symbol: 'circle',
symbolSize: 20,
itemStyle: {
normal: {
label: {
show: true,
position: 'right',
formatter: "{b}"
},
color: '#fa6900',
borderWidth: 2,
borderColor: '#cc66ff'
},
emphasis: {
borderWidth: 0
}
}
},
{
name: '小米3',
value: 2,
symbol: 'circle',
symbolSize: 20,
itemStyle: {
normal: {
label: {
position: 'right'
},
color: '#fa6900',
brushType: 'stroke',
borderWidth: 1,
borderColor: '#999966',
},
emphasis: {
borderWidth: 0
}
}
}
]
},
{
name: '苹果',
symbol: 'image://http://www.viastreaming.com/images/apple_logo2.png',
symbolSize: [60, 60],
itemStyle: {
normal: {
label: {
show: false
}
}
},
value: 4
},
{
name: '华为',
symbol: 'image://http://market.huawei.com/hwgg/logo_cn/download/logo.jpg',
symbolSize: [60, 60],
itemStyle: {
normal: {
label: {
show: false
}
}
},
value: 2
},
{
name: '联想',
symbol: 'image://http://www.lenovo.com.cn/HomeUpload/Home001/6d94ee9a20140714.jpg',
symbolSize: [100, 40],
itemStyle: {
normal: {
label: {
show: false
}
}
},
value: 2
}
]
}
]
}
]
};
重点数据是加背景那几个
实际html代码
对应数据 ajax 交互后台
先是数据库
CREATE TABLE IF NOT EXISTS `his_zupu_data` (
`symbol` varchar(220) NOT NULL DEFAULT 'image://http://pic.58pic.com/58pic/12/36/51/66d58PICMUV.jpg',
`id` smallint(12) NOT NULL AUTO_INCREMENT,
`user_id` smallint(12) DEFAULT NULL COMMENT '用户ID',
`pid` smallint(12) NOT NULL DEFAULT '1' COMMENT '对应上级人物id',
`pname` varchar(22) NOT NULL DEFAULT '上级关系姓名' COMMENT '对应上级关系人物的姓名',
`rela_id` smallint(12) DEFAULT '0' COMMENT '对应关系 0=》家人 1=》朋友 2=》同事 3=》其他',
`rela_rela` varchar(12) NOT NULL DEFAULT '家人' COMMENT '对应人物关系',
`name` varchar(12) NOT NULL,
`value` varchar(12) NOT NULL DEFAULT '2',
`path` varchar(220) NOT NULL DEFAULT '0' COMMENT '对应关系path',
`photo_` varchar(80) NOT NULL DEFAULT '/html_css/Public/img/example.png',
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=13 ;
--
-- 转存表中的数据 `his_zupu_data`
--
INSERT INTO `his_zupu_data` (`symbol`, `id`, `user_id`, `pid`, `pname`, `rela_id`, `rela_rela`, `name`, `value`, `path`, `photo_`) VALUES
('image://http://www.010beijing.com/html_css/Public/img/example.png', 1, 1, 0, '上级关系姓名', 0, '家人', '张三山(FRIEND)', '2', '0', '/html_css/Public/img/example.png'),
('image://http://www.010beijing.com/html_css/Public/img/example.png', 6, 2, 1, '上级关系姓名', 3, '其他', '张四山(FRIEND)', '2', '0-1', '/html_css/Public/img/example.png'),
('image://http://www.010beijing.com/html_css/Public/img/example.png', 7, 1, 1, '上级关系姓名', 1, '朋友', '李三山(FAMILY)', '2', '0-1', '/html_css/Public/img/example.png'),
('image://http://www.010beijing.com/html_css/Public/img/example.png', 8, 3, 6, '上级关系姓名', 0, '家人', '李四山(FAMILY)', '2', '0-1-6', '/html_css/Public/img/example.png'),
('image://http://www.010beijing.com/html_css/Public/img/example.png', 9, 1, 7, '上级关系姓名', 0, '家人', '王老五(COO-W)', '2', '0-1-7', '/html_css/Public/img/example.png'),
('image://http://www.010beijing.com/html_css/Public/img/example.png', 10, 3, 8, '上级关系姓名', 0, '家人', '王老六(COO-W)', '2', '0-1-6-8', '/html_css/Public/img/example.png'),
('image://http://www.010beijing.com/html_css/Public/img/example.png', 11, 1, 9, '上级关系姓名', 2, '同事', 'tom(OTHER)', '2', '0-1-6', '/html_css/Public/img/example.png'),
('image://http://www.010beijing.com/html_css/Public/img/example.png', 12, 3, 10, '上级关系姓名', 2, '同事', 'tom2(OTHER)', '2', '0-1-7', '/html_css/Public/img/example.png');
数据库说明---
其实就是递归取到上一级的关系者,只是需要加一个中间层,告诉是朋友家人同事等关系里的哪一种;
两种思路实现---一个是大家用的加pid;只是处理起来需要两次循环;
还有一种是在数据库加上path----> 查的时候直接like path就可以了;
id name pid path 1 电脑 0 0 2 手机 0 0 3 笔记本 1 0-1 4 超级本 3 0-1-3 5 游戏本 3 0-1-3
path字段记录了从根分类到上一级父类的路径,用id+'-'表示。
这种方式,假设我们要查询电脑下的所有后代分类,只需要一条sql语句:
select id,name,path from category where path like (select concat(path,'-',id,'%') as path from category where id=1);
+----+-----------+-------+ | id | name | path | +----+-----------+-------+ | 3 | 笔记本 | 0-1 | | 4 | 超级本 | 0-1-3 | | 5 | 游戏本 | 0-1-3 | +----+-----------+-------+
(这是csdn还是哪的大神给的两种无限分类,地址忘了,有需要可以百度“”“两种方式实现PHP+Mysql无限分类”)
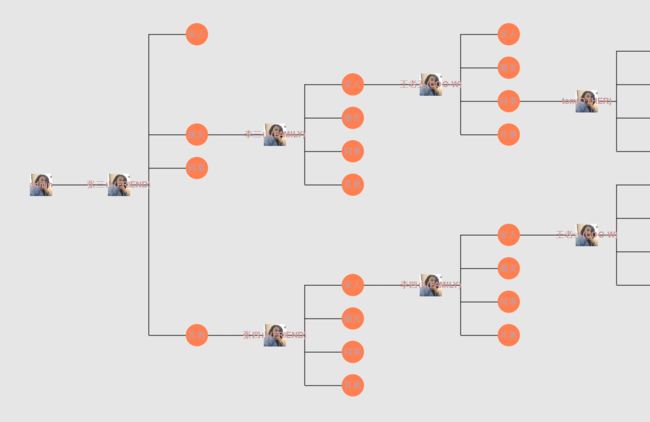
ajax需要的数据形式
{"data":[{"id":"1","pid":"0","name":"\u5f20\u4e09\u5c71(FRIEND)","value":"2","symbol":"image:\/\/http:\/\/www.010beijing.com\/html_css\/Public\/img\/example.png","rela_id":"0","children":[{"name":"\u5bb6\u4eba","symbol":"circle"},{"name":"\u670b\u53cb","symbol":"circle","children":[{"id":"7","pid":"1","name":"\u674e\u4e09\u5c71(FAMILY)","value":"2","symbol":"image:\/\/http:\/\/www.010beijing.com\/html_css\/Public\/img\/example.png","rela_id":"1","children":[{"name":"\u5bb6\u4eba","symbol":"circle","children":[{"id":"9","pid":"7","name":"\u738b\u8001\u4e94(COO-W)","value":"2","symbol":"image:\/\/http:\/\/www.010beijing.com\/html_css\/Public\/img\/example.png","rela_id":"0","children":[{"name":"\u5bb6\u4eba","symbol":"circle"},{"name":"\u670b\u53cb","symbol":"circle"},{"name":"\u540c\u4e8b","symbol":"circle","children":[{"id":"11","pid":"9","name":"tom(OTHER)","value":"2","symbol":"image:\/\/http:\/\/www.010beijing.com\/html_css\/Public\/img\/example.png","rela_id":"2","children":[{"name":"\u5bb6\u4eba","symbol":"circle"},{"name":"\u670b\u53cb","symbol":"circle"},{"name":"\u540c\u4e8b","symbol":"circle"},{"name":"\u5176\u4ed6","symbol":"circle"}]}]},{"name":"\u5176\u4ed6","symbol":"circle"}]}]},{"name":"\u670b\u53cb","symbol":"circle"},{"name":"\u540c\u4e8b","symbol":"circle"},{"name":"\u5176\u4ed6","symbol":"circle"}]}]},{"name":"\u540c\u4e8b","symbol":"circle"},{"name":"\u5176\u4ed6","symbol":"circle","children":[{"id":"6","pid":"1","name":"\u5f20\u56db\u5c71(FRIEND)","value":"2","symbol":"image:\/\/http:\/\/www.010beijing.com\/html_css\/Public\/img\/example.png","rela_id":"3","children":[{"name":"\u5bb6\u4eba","symbol":"circle","children":[{"id":"8","pid":"6","name":"\u674e\u56db\u5c71(FAMILY)","value":"2","symbol":"image:\/\/http:\/\/www.010beijing.com\/html_css\/Public\/img\/example.png","rela_id":"0","children":[{"name":"\u5bb6\u4eba","symbol":"circle","children":[{"id":"10","pid":"8","name":"\u738b\u8001\u516d(COO-W)","value":"2","symbol":"image:\/\/http:\/\/www.010beijing.com\/html_css\/Public\/img\/example.png","rela_id":"0","children":[{"name":"\u5bb6\u4eba","symbol":"circle"},{"name":"\u670b\u53cb","symbol":"circle"},{"name":"\u540c\u4e8b","symbol":"circle","children":[{"id":"12","pid":"10","name":"tom2(OTHER)","value":"2","symbol":"image:\/\/http:\/\/www.010beijing.com\/html_css\/Public\/img\/example.png","rela_id":"2","children":[{"name":"\u5bb6\u4eba","symbol":"circle"},{"name":"\u670b\u53cb","symbol":"circle"},{"name":"\u540c\u4e8b","symbol":"circle"},{"name":"\u5176\u4ed6","symbol":"circle"}]}]},{"name":"\u5176\u4ed6","symbol":"circle"}]}]},{"name":"\u670b\u53cb","symbol":"circle"},{"name":"\u540c\u4e8b","symbol":"circle"},{"name":"\u5176\u4ed6","symbol":"circle"}]}]},{"name":"\u670b\u53cb","symbol":"circle"},{"name":"\u540c\u4e8b","symbol":"circle"},{"name":"\u5176\u4ed6","symbol":"circle"}]}]}]}]}
对应数组形式
array(1) {
["data"] => array(1) {
[0] => array(7) {
["id"] => string(1) "1"
["pid"] => string(1) "0"
["name"] => string(17) "张三山(FRIEND)"
["value"] => string(1) "2"
["symbol"] => string(65) "image://http://www.010beijing.com/html_css/Public/img/example.png"
["rela_id"] => string(1) "0"
["children"] => array(4) {
[0] => array(2) {
["name"] => string(6) "家人"
["symbol"] => string(6) "circle"
}
[1] => array(3) {
["name"] => string(6) "朋友"
["symbol"] => string(6) "circle"
["children"] => array(1) {
[0] => &array(7) {
["id"] => string(1) "7"
["pid"] => string(1) "1"
["name"] => string(17) "李三山(FAMILY)"
["value"] => string(1) "2"
["symbol"] => string(65) "image://http://www.010beijing.com/html_css/Public/img/example.png"
["rela_id"] => string(1) "1"
["children"] => array(4) {
[0] => array(3) {
["name"] => string(6) "家人"
["symbol"] => string(6) "circle"
["children"] => array(1) {
[0] => &array(7) {
["id"] => string(1) "9"
["pid"] => string(1) "7"
["name"] => string(16) "王老五(COO-W)"
["value"] => string(1) "2"
["symbol"] => string(65) "image://http://www.010beijing.com/html_css/Public/img/example.png"
["rela_id"] => string(1) "0"
["children"] => array(4) {
[0] => array(2) {
["name"] => string(6) "家人"
["symbol"] => string(6) "circle"
}
[1] => array(2) {
["name"] => string(6) "朋友"
["symbol"] => string(6) "circle"
}
[2] => array(3) {
["name"] => string(6) "同事"
["symbol"] => string(6) "circle"
["children"] => array(1) {
[0] => &array(7) {
["id"] => string(2) "11"
["pid"] => string(1) "9"
["name"] => string(10) "tom(OTHER)"
["value"] => string(1) "2"
["symbol"] => string(65) "image://http://www.010beijing.com/html_css/Public/img/example.png"
["rela_id"] => string(1) "2"
["children"] => array(4) {
[0] => array(2) {
["name"] => string(6) "家人"
["symbol"] => string(6) "circle"
}
[1] => array(2) {
["name"] => string(6) "朋友"
["symbol"] => string(6) "circle"
}
[2] => array(2) {
["name"] => string(6) "同事"
["symbol"] => string(6) "circle"
}
[3] => array(2) {
["name"] => string(6) "其他"
["symbol"] => string(6) "circle"
}
}
}
}
}
[3] => array(2) {
["name"] => string(6) "其他"
["symbol"] => string(6) "circle"
}
}
}
}
}
[1] => array(2) {
["name"] => string(6) "朋友"
["symbol"] => string(6) "circle"
}
[2] => array(2) {
["name"] => string(6) "同事"
["symbol"] => string(6) "circle"
}
[3] => array(2) {
["name"] => string(6) "其他"
["symbol"] => string(6) "circle"
}
}
}
}
}
[2] => array(2) {
["name"] => string(6) "同事"
["symbol"] => string(6) "circle"
}
[3] => array(3) {
["name"] => string(6) "其他"
["symbol"] => string(6) "circle"
["children"] => array(1) {
[0] => &array(7) {
["id"] => string(1) "6"
["pid"] => string(1) "1"
["name"] => string(17) "张四山(FRIEND)"
["value"] => string(1) "2"
["symbol"] => string(65) "image://http://www.010beijing.com/html_css/Public/img/example.png"
["rela_id"] => string(1) "3"
["children"] => array(4) {
[0] => array(3) {
["name"] => string(6) "家人"
["symbol"] => string(6) "circle"
["children"] => array(1) {
[0] => &array(7) {
["id"] => string(1) "8"
["pid"] => string(1) "6"
["name"] => string(17) "李四山(FAMILY)"
["value"] => string(1) "2"
["symbol"] => string(65) "image://http://www.010beijing.com/html_css/Public/img/example.png"
["rela_id"] => string(1) "0"
["children"] => array(4) {
[0] => array(3) {
["name"] => string(6) "家人"
["symbol"] => string(6) "circle"
["children"] => array(1) {
[0] => &array(7) {
["id"] => string(2) "10"
["pid"] => string(1) "8"
["name"] => string(16) "王老六(COO-W)"
["value"] => string(1) "2"
["symbol"] => string(65) "image://http://www.010beijing.com/html_css/Public/img/example.png"
["rela_id"] => string(1) "0"
["children"] => array(4) {
[0] => array(2) {
["name"] => string(6) "家人"
["symbol"] => string(6) "circle"
}
[1] => array(2) {
["name"] => string(6) "朋友"
["symbol"] => string(6) "circle"
}
[2] => array(3) {
["name"] => string(6) "同事"
["symbol"] => string(6) "circle"
["children"] => array(1) {
[0] => &array(7) {
["id"] => string(2) "12"
["pid"] => string(2) "10"
["name"] => string(11) "tom2(OTHER)"
["value"] => string(1) "2"
["symbol"] => string(65) "image://http://www.010beijing.com/html_css/Public/img/example.png"
["rela_id"] => string(1) "2"
["children"] => array(4) {
[0] => array(2) {
["name"] => string(6) "家人"
["symbol"] => string(6) "circle"
}
[1] => array(2) {
["name"] => string(6) "朋友"
["symbol"] => string(6) "circle"
}
[2] => array(2) {
["name"] => string(6) "同事"
["symbol"] => string(6) "circle"
}
[3] => array(2) {
["name"] => string(6) "其他"
["symbol"] => string(6) "circle"
}
}
}
}
}
[3] => array(2) {
["name"] => string(6) "其他"
["symbol"] => string(6) "circle"
}
}
}
}
}
[1] => array(2) {
["name"] => string(6) "朋友"
["symbol"] => string(6) "circle"
}
[2] => array(2) {
["name"] => string(6) "同事"
["symbol"] => string(6) "circle"
}
[3] => array(2) {
["name"] => string(6) "其他"
["symbol"] => string(6) "circle"
}
}
}
}
}
[1] => array(2) {
["name"] => string(6) "朋友"
["symbol"] => string(6) "circle"
}
[2] => array(2) {
["name"] => string(6) "同事"
["symbol"] => string(6) "circle"
}
[3] => array(2) {
["name"] => string(6) "其他"
["symbol"] => string(6) "circle"
}
}
}
}
}
}
}
}
}
后台php处理
用的thinkPHP框架,版本,3.2
public function display_data() {
// 取到族谱所有数据
$data_all = D('zupu_data')->field('id,pid,name,value,symbol,rela_id')->select();
}
$tree = array();
//第一步,将分类id作为数组key,并创建children单元
foreach($data_all as $category){
$tree[$category['id']] = $category;
$tree[$category['id']]['children'] = array(
0=>array('name'=>'家人','symbol'=>'circle'),
1=>array('name'=>'朋友','symbol'=>'circle'),
2=>array('name'=>'同事','symbol'=>'circle'),
3=>array('name'=>'其他','symbol'=>'circle'),
);
}
//第二部,利用引用,将每个分类添加到父类children数组中,这样一次遍历即可形成树形结构。
foreach ($tree as $k=>$item) {
if ($item['pid'] != 0) {
$tree[$item['pid']]['children'][$item['rela_id']]['children'][] = &$tree[$k];
}
}
$new_new=array();
$new_new['data'][]=$tree[1];
//dump($new_new);
echo json_encode($new_new);