关于前端你应该知道的几件事
文章来源于我对知乎的一个相关问题的回答。
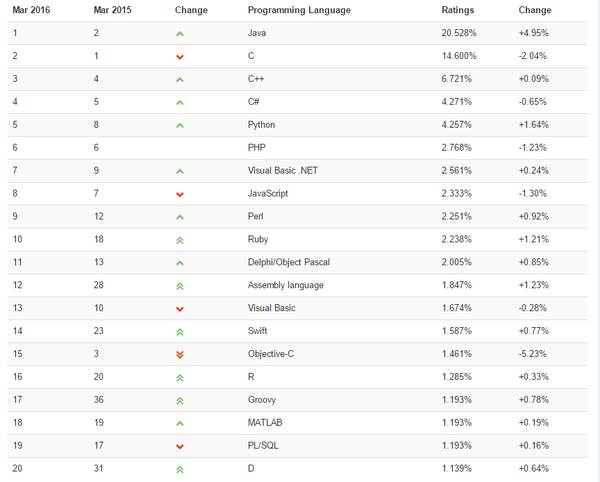
JavaScript是最流行的编程语言,除此还有Java。
<img src="https://pic1.zhimg.com/310cf78d3ca9aa520f38a6a307aeb730_b.png" data-rawwidth="730" data-rawheight="599" class="origin_image zh-lightbox-thumb" width="730" data-original="https://pic1.zhimg.com/310cf78d3ca9aa520f38a6a307aeb730_r.png">
如Tiobe所说:
<img src="https://pic4.zhimg.com/8ef6d66b8baa643d42a14095566550df_b.png" data-rawwidth="864" data-rawheight="695" class="origin_image zh-lightbox-thumb" width="864" data-original="https://pic4.zhimg.com/8ef6d66b8baa643d42a14095566550df_r.png">

JavaScript才是编程语言里面的IE,JavaScript在最近几年才在追赶主流。
<img src="https://pic3.zhimg.com/9a982f55376b0000814a4c9b1cb64e9e_b.jpg" data-rawwidth="963" data-rawheight="452" class="origin_image zh-lightbox-thumb" width="963" data-original="https://pic3.zhimg.com/9a982f55376b0000814a4c9b1cb64e9e_r.jpg">

所以JavaScript有ES6,微软有Chakra:
<img src="https://pic2.zhimg.com/ab4179b669d17858efe36959ef28f025_b.png" data-rawwidth="1460" data-rawheight="797" class="origin_image zh-lightbox-thumb" width="1460" data-original="https://pic2.zhimg.com/ab4179b669d17858efe36959ef28f025_r.png">

一个好的前端工程师,必须也是一个好的后端工程师。
一个好的前端工程师,必须也是一个好的后端工程师。
一个好的前端工程师,必须也是一个好的后端工程师。
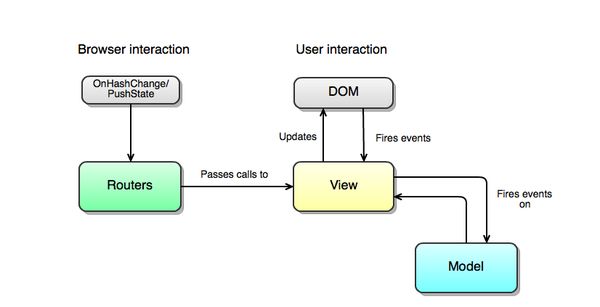
因为像Backbone这种框架的思想就是来自于后端:
<img src="https://pic3.zhimg.com/f30f62236f241e854a007a925c7af216_b.png" data-rawwidth="826" data-rawheight="423" class="origin_image zh-lightbox-thumb" width="826" data-original="https://pic3.zhimg.com/f30f62236f241e854a007a925c7af216_r.png">Angular的MVVM也是来自于后端
 Angular的MVVM也是来自于后端
Angular的MVVM也是来自于后端
<img src="https://pic3.zhimg.com/22eeecfcf7a05c7b493dba60af824b72_b.png" data-rawwidth="600" data-rawheight="293" class="origin_image zh-lightbox-thumb" width="600" data-original="https://pic3.zhimg.com/22eeecfcf7a05c7b493dba60af824b72_r.png">

ES6也是来自于后端语言进化出来的。
<img src="https://pic2.zhimg.com/60c99b88ffb0aa1bc90076a528c0213d_b.jpg" data-rawwidth="475" data-rawheight="365" class="origin_image zh-lightbox-thumb" width="475" data-original="https://pic2.zhimg.com/60c99b88ffb0aa1bc90076a528c0213d_r.jpg">

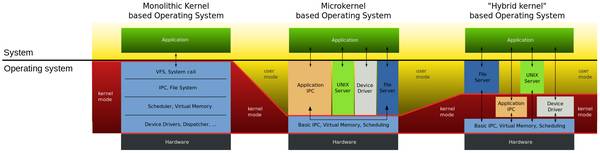
Component不是一个新鲜的概念,除此还有微服务。
<img src="https://pic4.zhimg.com/b0c957fa8c9634fdb3dc5c02442adf1b_b.jpg" data-rawwidth="638" data-rawheight="359" class="origin_image zh-lightbox-thumb" width="638" data-original="https://pic4.zhimg.com/b0c957fa8c9634fdb3dc5c02442adf1b_r.jpg">

<img src="https://pic4.zhimg.com/80d47b770dc90fe14f7fac2f44f31403_b.png" data-rawwidth="2000" data-rawheight="511" class="origin_image zh-lightbox-thumb" width="2000" data-original="https://pic4.zhimg.com/80d47b770dc90fe14f7fac2f44f31403_r.png">

当你把前后端分离时,你就会发现你们之前只有接口。
如果你体会不了后端的问题,那么你就是在扯淡。
<img src="https://pic4.zhimg.com/2261496bac4851753d2d5a1c2708151b_b.png" data-rawwidth="420" data-rawheight="257" class="content_image" width="420">

没有实现前后端分离的React,就是个坑。
<img src="https://pic3.zhimg.com/36331c8e3397ff5ec8685652076a4e7e_b.png" data-rawwidth="600" data-rawheight="167" class="origin_image zh-lightbox-thumb" width="600" data-original="https://pic3.zhimg.com/36331c8e3397ff5ec8685652076a4e7e_r.png">

因为很多人把React写成了 ASP.NET 。
Node.js作为构建工具比起后台Server更流行。
<img src="https://pic2.zhimg.com/e3f9f5f051fc851aef94bc91b9f0f5b1_b.png" data-rawwidth="600" data-rawheight="300" class="origin_image zh-lightbox-thumb" width="600" data-original="https://pic2.zhimg.com/e3f9f5f051fc851aef94bc91b9f0f5b1_r.png">
 未来的网站可以没有后台,但是不能没有前台。
未来的网站可以没有后台,但是不能没有前台。
<img src="https://pic4.zhimg.com/6775a44bf8e7d1e90a4aa58b8caada57_b.png" data-rawwidth="690" data-rawheight="300" class="origin_image zh-lightbox-thumb" width="690" data-original="https://pic4.zhimg.com/6775a44bf8e7d1e90a4aa58b8caada57_r.png">

其实iOS、Android、WP都属于前端的范畴。
<img src="https://pic2.zhimg.com/0e7f34e974c2d7f0cf725dfab0dffc6d_b.jpg" data-rawwidth="1920" data-rawheight="1080" class="origin_image zh-lightbox-thumb" width="1920" data-original="https://pic2.zhimg.com/0e7f34e974c2d7f0cf725dfab0dffc6d_r.jpg">

更多前后端的历史可以参见: RePractise前端篇: 前端演进史 修改
还可以关注我的微信公众号获取
![]()