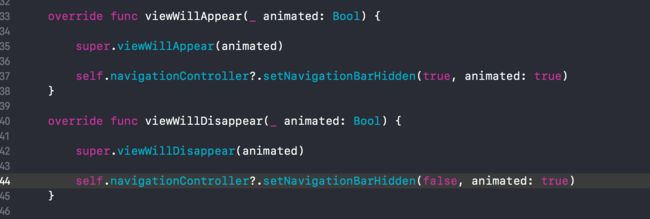
IOS正确解决隐藏nabber后push、pop闪黑问题
只需要在页面添加这样的代码就可以解决 (ps: 看我最新一篇文章,里面有demo关于这个问题的)
iphonex 导航栏适配
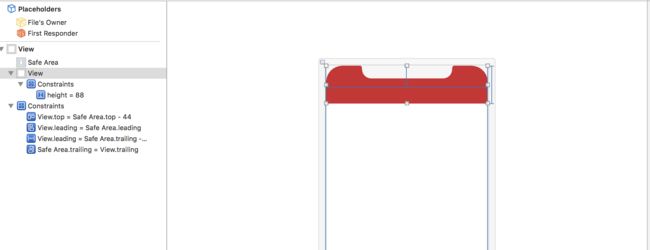
1.第一种。就是导航栏隐藏。自定义假的view。我这里做的就是对于跳转到某个界面。然后把它的导航栏隐藏。写入假的导航栏,自定义view 的约束。这里是用自定义view相对于安全区域而言加的约束。
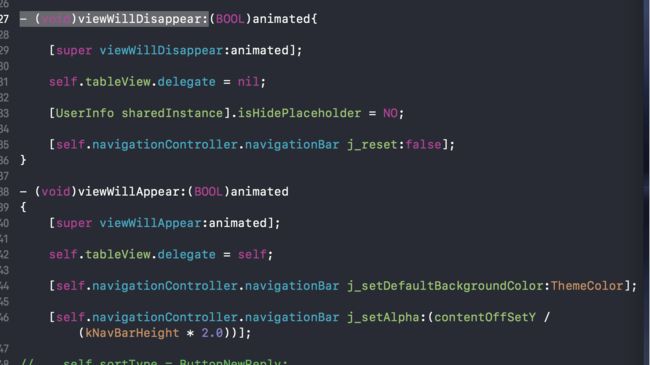
2.第二种。设置导航栏透明度。
主要就是通过设置导航栏的透明度来创建它的假象。改变tableview 的frame。让它一开始就往上偏移导航栏的高度
最关键的代码还是对导航栏的扩展。其实就是在导航栏底部自己画一个view加进去。然后改变这个view的透明度来显示导航栏的颜色。当导航栏不为透明时。把这个view移除。展示导航栏自己的颜色。
import UIKit
var UIViewControllerOverlayKey: UInt8 = 0
extension UINavigationBar {
var overlay: UIView? {
get{
return objc_getAssociatedObject(self, &UIViewControllerOverlayKey
) as? UIView
}
set{
objc_setAssociatedObject(self, &UIViewControllerOverlayKey, newValue, objc_AssociationPolicy.OBJC_ASSOCIATION_RETAIN_NONATOMIC)
}
}
func j_setDefaultBackgroundColor( _ backgroundColor: UIColor ) {
self.j_reset()
if self.overlay == nil {
self.barTintColor = ThemeColor.j_changeFromTranslucent()
self.isTranslucent = true
self.setBackgroundImage(UIImage(), for: .default)
self.shadowImage = UIImage()
self.overlay = UIView(frame: CGRect(x: 0, y: 0, width: kWidth, height: kNavBarHeight))
self.subviews.first?.insertSubview(self.overlay!, at: 0)
}
self.overlay?.backgroundColor = backgroundColor
self.j_setAlpha(0)
}
func j_setAlpha( _ alpha: CGFloat ) {
self.overlay?.alpha = alpha
}
func j_reset( _ isTranslucent: Bool = false ) {
if !isTranslucent {
self.isTranslucent = false
self.setBackgroundImage(UIImage.j_image(with: ThemeColor), for: .default)
}
self.barTintColor = ThemeColor
self.overlay?.removeFromSuperview()
self.overlay = nil
}
}
这个demo虽然不是主要讲解这个导航栏的。但是我里面都实现了这个功能
demo 地址: https://github.com/zhuhaiyan/AsyndisplayDemo
如果有问题。可以加我QQ交流。我是小白。还望多多赐教。QQ: 2287611141