- LeetCode 热题 100
TTXS123456789ABC
#BS_算法leetcode算法职场和发展
LeetCode热题1001.快速/归并排序快速排序归并排序2.动态规划_必考2.1多维动态规划_必考3.二叉树_必考4.链表_必考5.二分查找6.其他热门算法哈希双指针滑动窗口子串普通数组矩阵图论回溯栈堆贪心算法技巧踏踏实实连SQL几大题型。1.快速/归并排序,2.动态规划(背包爬楼),3.二叉树,4.链表反序,5.二分查找,6.其他杂七杂八(三数之和这种)。1.快速/归并排序快速排序归并排序2
- Unity UI优化总结
Don里个冬
Unity3D技术分享unityunity3dugui
UnityUI优化总结前言最近又再一次回顾总结了一下UnityUI的优化,在此作下笔记,供学习参考。核心四大问题在Unity中UI优化的核心问题就是重绘和批处理之间的平衡。虽然说可以通过一些简单的技巧单方面地减少批次或者减少重绘,但进行过一波优化之后,最终还是要面临批次和重绘的平衡问题的。常见的四大UI优化问题:1、片段着色器利用率过高(或者说GPUfill-rate填充率过高),即每个片段处理的
- 【虚拟仿真】Unity3D中如何实现让3D模型显示在UI前面
恬静的小魔龙
#Unity3DVR/AR开发unity3dui
推荐阅读CSDN主页GitHub开源地址Unity3D插件分享简书地址我的个人博客QQ群:1040082875大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。一、前言最近有小伙伴在群里问我,如何将3D模型显示在UI前面,比如这样:
- Blender渲染模糊?掌握这些技巧,提升你的渲染质量!
LhcyyVSO
Blender云渲染动画渲染blender3d3d渲染云渲染3d建模渲染农场动画渲染
随着Blender生态链越来越完善,越来越多的人开始学习Blender。然而,在使用Blender的过程中,许多小伙伴遇到了各种问题。比如:为什么blender渲染物品很糊?能让它们变得清晰吗?Blender渲染不出来,有时渲染出来了就闪退是什么原因?...下面小编就为大家解答Blender渲染中出现的一些常见问题,帮助你迅速提升渲染质量。1.为什么我的Blender渲染模糊?(1)检查“属性”面
- 《码农必备神器 Git:解锁高效开发的密码》
a小胡哦
git软件工程源代码管理bug
在软件开发的世界里,代码的管理就如同交响乐的指挥,至关重要。而Git,无疑是这个领域中最出色的指挥家之一。它以其强大的功能,帮助开发者们高效地管理代码版本,协同工作,让软件开发的过程更加顺畅。今天,就让我们一起走进Git的世界,了解它的用处、安装方法以及一些实用的操作技巧。一、Git是什么,有啥用?Git是开源分布式版本控制系统,由LinusTorvalds于2005年开发,用于高效处理大小项目的
- 从入门到精通:Postman 实用指南
a小胡哦
postmanlua测试工具
Postman是一款超棒的API开发工具,能用来测试、调试和管理API,大大提升开发效率。下面就给大家详细讲讲它的安装、使用方法,再分享些实用技巧。一、安装Postman你能在Postman官网(https://www.postman.com)下载对应版本,它支持Windows、macOS和Linux系统。Windows系统安装:下载好安装包后,直接双击运行。安装向导出现,点击“Next”,阅读并
- 开发工具篇第二讲:git使用技巧 从基础到进阶(快速入门/高阶用法/git别名/项目实战/gitLab)
程序员 jet_qi
常用开发工具gitjavarebasecherry-pick
git是一个开源的分布式版本控制系统,可以有效高速地处理从很小到非常大的项目版本管理。它是LinusTorvalds为了帮助管理Linux内核开发而开发的一个开放源码的版本控制软件,git作为版本管理工具,程序员是必须要掌握的。本文是开发工具篇第二讲:主要介绍了git的常规使用方法及在日常开发实战场景中git的应用。文章目录1、认识git2、git原理2.1、git与其他版本管理系统的主要区别2.
- AIGC遇上Stable Diffusion:当创意邂逅精准,绘梦成真之旅
DTcode7
AI生产力AIAIGCstablediffusionAI生产力前沿
AIGC遇上StableDiffusion:当创意邂逅精准,绘梦成真之旅AIGC:创意的魔杖,还是技术的魔法?基本概念与魔法起源作用说明:从想象到像素的跨越StableDiffusion实战演练:像素炼金术士的秘籍案例一:像素画师初体验案例二:风格迁移的魔法深入探索:多维度功能使用实战开发技巧与避坑指南技巧一:性能优化避坑:图像模糊或失真安全防范:避免生成有害内容结语:未来已来,梦想无界在这个数字
- 如何编写自动关机的代码
Maysheeo
c#
一、写在前面的话大家好,我是Maysheeo。很开心能和大家分享如何编写自动关机代码的实用技巧。无论是为了节省电力、定时管理设备,还是完成自动化任务,自动关机功能都非常实用。本教程旨在教授Windows系统的自动关机代码。并提供代码示例以及提示。即使你是编程小白,也可以轻松上手!二、Windows系统实现方法本文将以VSCode2022版本作为演示app,以C作为编程语言。1.新建一个.C后缀结尾
- Git 深度解析 —— 从基础到进阶
Exhausted、
gitelasticsearch大数据搜索引擎git
目录1.Git基础概念1.1版本控制(VersionControl)1.2分布式版本控制(DistributedVersionControl)1.3核心概念1.4Git工作流程2.Git常用命令2.1初始化仓库2.2添加文件2.3提交修改2.4查看状态2.5查看历史记录2.6切换分支2.7创建分支2.8合并分支2.9克隆仓库2.10推送修改2.11拉取更新3.Git进阶技巧3.1Git撤销操作3.
- huggingface/pytorch-image-models
GarryLau
ML&DLpytorchpythonhuggingface
huggingface/pytorch-image-models1.使用技巧1.1.训练指令单卡:pythontrain.py--pretrained--input-size3224224--mean000--std111--batch-size128--validation-batch-size128--color-jitter-prob0.2--grayscale-prob0.2--gauss
- 深入理解C# 异步编程与async/await机制
lichangjun2017
c#数据库javac语言
前言在现代应用程序开发中,异步编程已经成为提高性能、响应速度的重要手段。特别是在处理I/O密集型任务时,如网络请求、文件读写等,使用异步编程能够避免阻塞线程,提高应用程序的运行效率。在本文中,我们将深入了解C#中的async和await关键字,掌握异步编程的基础和实战技巧。一、为什么需要异步编程?在传统的同步编程中,应用程序在执行某些耗时任务(如文件读取或网络请求)时,会阻塞当前线程,直到任务完成
- 深度揭秘 DeepSeek:2025 最新版,带你从 0 基础到熟练运用
小白教程
AI写作人工智能AIGC
文章目录前言一、deepseek使用技巧大全下载二、使用步骤1.准备篇:快速上手DeepSeekAI平台2.基础对话篇:有效提问与魔法指令3.效率飞跃篇:文件处理与代码生成4.场景实战篇:解决真实世界问题5.高手进化篇:专业生产力工具6.自我学习能力提升7.编程教练篇:代码入门与面试准备8.创作进阶篇:小说创作与视频脚本总结前言这是一篇关于DeepSeekAI平台使用指南的文章,主要介绍了从注册到
- Docker 入门与实战:从安装到容器管理的完整指南
X_taiyang18
docker容器
Docker入门与实战:从安装到容器管理的完整指南简介在现代软件开发中,容器化技术已经成为不可或缺的一部分。而Docker作为容器化领域的领头羊,以其轻量级、高效和跨平台的特性,深受开发者们的喜爱。本文将带你从零开始,逐步掌握Docker的安装、配置以及日常使用技巧,并结合实际案例为你提供一份详实的Docker使用指南。无论你是初学者还是有一定经验的开发者,都能从中受益!目录**Docker入门与
- 设计模式 - 代理模式
菜鸟小码
设计模式设计模式代理模式
首先,欢迎各位来到我的博客!本文深入理解设计模式原理、应用技巧、强调实战操作,提供代码示例和解决方案,适合有一定编程基础并希望提升设计能力的开发者,帮助读者快速掌握并灵活运用设计模式。如有需要请大家订阅我的专栏【设计模式】哟!我会定期更新相关系列的文章文章目录引言一、代理模式的基本概念二、代理模式的实现1.定义Subject接口2.实现RealSubject3.实现Proxy4.客户端代码三、代理
- HarmonyOS Next 界面开发新特性与技巧
harmonyos
本文旨在深入探讨华为鸿蒙HarmonyOSNext系统(截止目前API12)中界面开发相关技术细节,基于实际开发实践进行总结。主要作为技术分享与交流载体,难免错漏,欢迎各位同仁提出宝贵意见和问题,以便共同进步。本文为原创内容,任何形式的转载必须注明出处及原作者。一、ArkUI框架在HarmonyOSNext中的演进(一)发展历程ArkUI框架从最初的版本一路走来,在HarmonyOSNext中实现
- N年CSS开发总结的20条CSS开发技巧,适合高手新手小白!!
YOLO大师
csshtmlhtml5
文章目录经过一晚上的努力,我写下了这篇文章,总结了我这几年在CSS开发中的想法。CSS的全称是CascadingStyleSheets,这意味这CSS是级联的样式表。你可以通过看看这个关于CSS级联的精彩网站(有测验!)来了解更多的技巧。现在大量的通过游戏来学习CSS的网站已经开始火爆,flex布局:https://flexboxfroggy.com/Grid布局:https://cssgridg
- Linux 查看文件的超强命令集合与实用技巧大揭秘
疯狂的键盘侠
linuxlinux
Linux查看文件的超强命令集合与实用技巧大揭秘在Linux系统这片广阔天地里,查看文件内容是日常操作中最频繁的任务之一。无论是排查系统故障、分析日志,还是研读配置文档,掌握多样化的文件查看命令及技巧,都能让你如虎添翼,迅速定位所需信息。今天,就为大家呈上这份精心整理的Linux查看文件命令与技巧指南。一、基础查看命令cat:全称concatenate,简单直接,用于查看文本文件内容并输出到终端。
- 运营推广活动怎么替换网址
ddd_c1n
经验分享
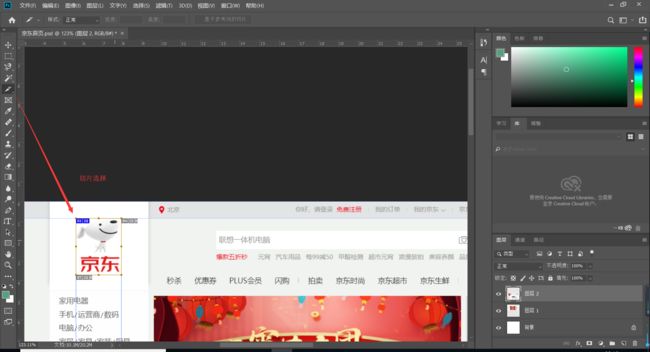
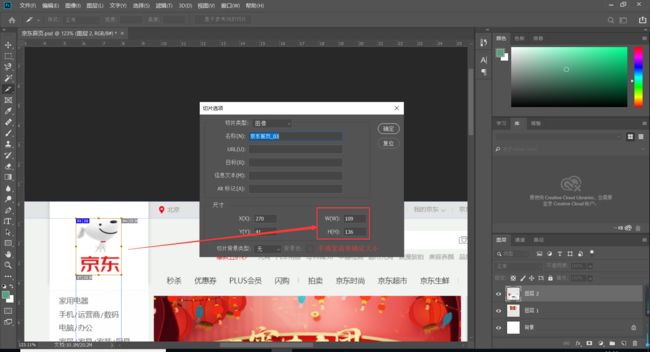
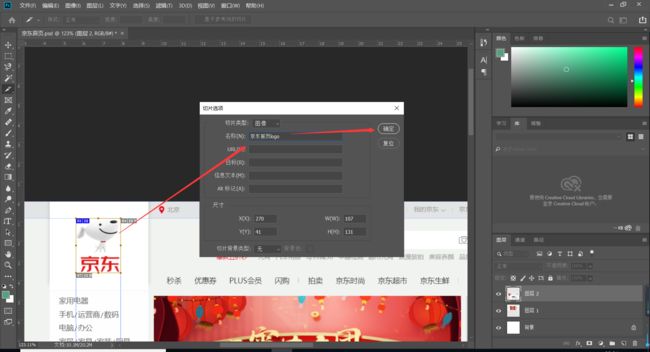
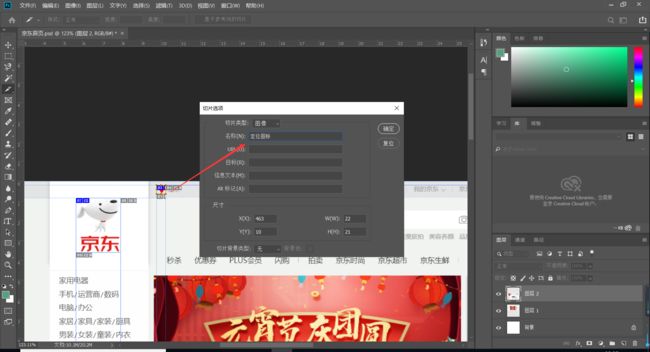
在运营推广活动时,我们常常会面临这样的情况:根据用户反馈、市场表现,或者突然出现的新策略,需要对活动页面进行调整。这时候,替换网址就成了一个关键问题。如果没有合适的方法,每次替换网址都要重新投放所有渠道,那工作量简直难以想象。今天就给大家分享一个超实用的技巧——利用短链接工具随时替换网址,让你的运营推广工作轻松不少!那么,如何使用短链接工具来替换网址呢?这里以C1N短网址为例,给大家详细介绍一下操
- matlab绘图相关技巧记录
猪猪虾的业余生活
matlab操作小技巧matlab
1.matlabfo循环在一个figure上画图,实时清空上一次绘图fori=1:5:1800ione_view=prj(:,:,i);[judge,position]=JudgeView(one_view);figure(1);holdon;h1=plot(one_view);title(['view:',num2str(i)])xlabel("channelnumber");ylabel("p
- DeepSeek 脱单秘籍,速看!
工程师焱记
AIGCdeepseek
今天是2025-02-14,也就是情人节当天,不如用AI来脱单,说干就干。以下内容为deepseek给出的建议:形象管理:第一印象决胜法则外在提升:快速打理发型、搭配简约有质感的服装(如浅色系毛衣+大衣)。女生可化淡妆突出气色,男生保持面部清爽,避免邋遢。细节加分:喷淡香水(如柑橘调或木质香),携带小巧伴手礼(如巧克力或书签)以备见面时赠予对方。高效沟通:打破尴尬的黄金技巧幽默破冰:“听说今天全城
- 每天五分钟深度学习框架pytorch:搭建谷歌的Inception网络模块
每天五分钟玩转人工智能
深度学习框架pytorch深度学习pytorch网络人工智能机器学习Inception
本文重点前面我们学习了VGG,从现在开始我们将学习谷歌公司推出的GoogLeNet。当年ImageNet竞赛的第二名是VGG,而第一名就是GoogLeNet,它的模型设计拥有很多的技巧,这个model证明了一件事:用更多的卷积,更深的层次可以得到更好的结构GoogLeNet的网络结构如图所示就是GoogLeNet的网络结构,在这个网络结构中我们可以看到红色框起来的地方,他就是Inception块,
- AIGC从入门到实战:揭秘 Midjourney 的提示词写作技巧
AI架构设计之禅
DeepSeekR1&大数据AI人工智能Python入门实战计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
AIGC从入门到实战:揭秘Midjourney的提示词写作技巧作者:禅与计算机程序设计艺术/ZenandtheArtofComputerProgramming1.背景介绍1.1问题的由来随着人工智能技术的飞速发展,人工智能生成内容(AIGC)逐渐成为可能。AIGC指的是利用人工智能技术自动生成文本、图像、音乐等内容。在AIGC领域,Midjourney是一个备受关注的技术,它能够根据用户输入的提示
- 使用 Docker 部署 RabbitMQ 的详细指南
m0_74824552
面试学习路线阿里巴巴dockerrabbitmq容器
使用Docker部署RabbitMQ的详细指南在现代应用程序开发中,消息队列系统是不可或缺的一部分。RabbitMQ是一个流行的开源消息代理软件,它实现了高级消息队列协议(AMQP)。本文将详细介绍如何使用Docker部署RabbitMQ,并提供一些配置和管理的技巧。1.前期准备在开始之前,请确保您的系统上已经安装了Docker。如果尚未安装,可以参考Docker官方文档或我写的前面一篇文章Cen
- (Oracle)SQL优化技巧(一):分页查询
姜豆豆耶
#SQL优化oraclesqldba数据库
目录分页查询框架分页查询注意事项有序/无序分页事务带来的影响分页查询与索引排序字段索引实验组合索引实验利用ROWNUM进行分页查询的方法在各版本都是适用的,11g,12c,19c都可以使用该方法哦。在分享分页查询方法之前,需要先聊下ROWNUM,这玩意儿要是聊不清楚,那这个方法就不太好理解。伪列ROWNUM是Oracle的一个伪列,并不真实存在于表结构中。行号ROWNUM作用记录是返回结果集中的每
- SQLite Select 语句详解
wjs2024
开发语言
SQLiteSelect语句详解SQLite是一个轻量级的数据库管理系统,以其简洁的设计和高效的性能被广泛应用于各种场景。在SQLite中,SELECT语句是用于查询数据库中的数据的命令。本文将详细介绍SQLite的SELECT语句,包括其基本语法、常用功能以及高级技巧。基本语法SQLite的SELECT语句的基本语法如下:SELECTcolumn1,column2,...FROMtable_na
- DeepSeek与ChatGPT:AI语言模型的全面对决
四念处茫茫
AI人工智能chatgpt语言模型
DeepSeek与ChatGPT:AI语言模型的全面对决引言:AI语言模型的时代浪潮一、认识DeepSeek与ChatGPT(一)DeepSeek:国产新星的崛起(二)ChatGPT:AI界的开拓者二、DeepSeek与ChatGPT使用指南(一)DeepSeek使用全攻略1.多种使用途径介绍2.功能使用技巧(二)ChatGPT使用秘籍1.访问与使用流程三、深度剖析:功能大比拼(一)文本创作能力(
- d2-crud-plus 使用小技巧(八)—— 分页旁边添加功能按钮(添加批量删除按钮)
xuelong-ming
d2-crud-plus前端
需求在分页模块左边添加一个批量删除按钮,取消表格左上方的批量删除按钮。逻辑效果代码...
- PyInstaller在Linux环境下的打包艺术
黑金IT
pythonlinux运维服务器
PyInstaller是一款强大的工具,能够将Python应用程序及其所有依赖项打包成独立的可执行文件,支持Windows、macOS和Linux等多个平台。在Linux环境下,PyInstaller打包的可执行文件具有独特的特点和优势。本文将详细介绍PyInstaller在Linux环境下的应用,包括安装、准备项目、打包过程、打包后的可执行文件、常见问题与解决方法、进阶技巧、案例分析以及总结与展
- 分享一些处理复杂HTML结构的经验
数据小爬虫@
html前端
在处理复杂HTML结构时,尤其是使用Java爬虫和Jsoup进行数据抓取时,以下是一些实用的经验和技巧,可以帮助你更高效地解析和提取数据:1.缩小解析范围对于复杂的HTML结构,尽量缩小解析范围,只解析所需的元素。使用CSS选择器来定位所需的元素,而不是对整个文档进行解析。2.使用Jsoup的选择器功能Jsoup提供了强大的选择器功能,可以用来处理嵌套的DOM元素。例如,你可以使用select方法
- 算法 单链的创建与删除
换个号韩国红果果
c算法
先创建结构体
struct student {
int data;
//int tag;//标记这是第几个
struct student *next;
};
// addone 用于将一个数插入已从小到大排好序的链中
struct student *addone(struct student *h,int x){
if(h==NULL) //??????
- 《大型网站系统与Java中间件实践》第2章读后感
白糖_
java中间件
断断续续花了两天时间试读了《大型网站系统与Java中间件实践》的第2章,这章总述了从一个小型单机构建的网站发展到大型网站的演化过程---整个过程会遇到很多困难,但每一个屏障都会有解决方案,最终就是依靠这些个解决方案汇聚到一起组成了一个健壮稳定高效的大型系统。
看完整章内容,
- zeus持久层spring事务单元测试
deng520159
javaDAOspringjdbc
今天把zeus事务单元测试放出来,让大家指出他的毛病,
1.ZeusTransactionTest.java 单元测试
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Test;
import
- Rss 订阅 开发
周凡杨
htmlxml订阅rss规范
RSS是 Really Simple Syndication的缩写(对rss2.0而言,是这三个词的缩写,对rss1.0而言则是RDF Site Summary的缩写,1.0与2.0走的是两个体系)。
RSS
- 分页查询实现
g21121
分页查询
在查询列表时我们常常会用到分页,分页的好处就是减少数据交换,每次查询一定数量减少数据库压力等等。
按实现形式分前台分页和服务器分页:
前台分页就是一次查询出所有记录,在页面中用js进行虚拟分页,这种形式在数据量较小时优势比较明显,一次加载就不必再访问服务器了,但当数据量较大时会对页面造成压力,传输速度也会大幅下降。
服务器分页就是每次请求相同数量记录,按一定规则排序,每次取一定序号直接的数据
- spring jms异步消息处理
510888780
jms
spring JMS对于异步消息处理基本上只需配置下就能进行高效的处理。其核心就是消息侦听器容器,常用的类就是DefaultMessageListenerContainer。该容器可配置侦听器的并发数量,以及配合MessageListenerAdapter使用消息驱动POJO进行消息处理。且消息驱动POJO是放入TaskExecutor中进行处理,进一步提高性能,减少侦听器的阻塞。具体配置如下:
- highCharts柱状图
布衣凌宇
hightCharts柱图
第一步:导入 exporting.js,grid.js,highcharts.js;第二步:写controller
@Controller@RequestMapping(value="${adminPath}/statistick")public class StatistickController { private UserServi
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
springmvcSpring 教程spring3 教程Spring 入门
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- TLS java简单实现
antlove
javasslkeystoretlssecure
1. SSLServer.java
package ssl;
import java.io.FileInputStream;
import java.io.InputStream;
import java.net.ServerSocket;
import java.net.Socket;
import java.security.KeyStore;
import
- Zip解压压缩文件
百合不是茶
Zip格式解压Zip流的使用文件解压
ZIP文件的解压缩实质上就是从输入流中读取数据。Java.util.zip包提供了类ZipInputStream来读取ZIP文件,下面的代码段创建了一个输入流来读取ZIP格式的文件;
ZipInputStream in = new ZipInputStream(new FileInputStream(zipFileName));
&n
- underscore.js 学习(一)
bijian1013
JavaScriptunderscore
工作中需要用到underscore.js,发现这是一个包括了很多基本功能函数的js库,里面有很多实用的函数。而且它没有扩展 javascript的原生对象。主要涉及对Collection、Object、Array、Function的操作。 学
- java jvm常用命令工具——jstatd命令(Java Statistics Monitoring Daemon)
bijian1013
javajvmjstatd
1.介绍
jstatd是一个基于RMI(Remove Method Invocation)的服务程序,它用于监控基于HotSpot的JVM中资源的创建及销毁,并且提供了一个远程接口允许远程的监控工具连接到本地的JVM执行命令。
jstatd是基于RMI的,所以在运行jstatd的服务
- 【Spring框架三】Spring常用注解之Transactional
bit1129
transactional
Spring可以通过注解@Transactional来为业务逻辑层的方法(调用DAO完成持久化动作)添加事务能力,如下是@Transactional注解的定义:
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version
- 我(程序员)的前进方向
bitray
程序员
作为一个普通的程序员,我一直游走在java语言中,java也确实让我有了很多的体会.不过随着学习的深入,java语言的新技术产生的越来越多,从最初期的javase,我逐渐开始转变到ssh,ssi,这种主流的码农,.过了几天为了解决新问题,webservice的大旗也被我祭出来了,又过了些日子jms架构的activemq也开始必须学习了.再后来开始了一系列技术学习,osgi,restful.....
- nginx lua开发经验总结
ronin47
使用nginx lua已经两三个月了,项目接开发完毕了,这几天准备上线并且跟高德地图对接。回顾下来lua在项目中占得必中还是比较大的,跟PHP的占比差不多持平了,因此在开发中遇到一些问题备忘一下 1:content_by_lua中代码容量有限制,一般不要写太多代码,正常编写代码一般在100行左右(具体容量没有细心测哈哈,在4kb左右),如果超出了则重启nginx的时候会报 too long pa
- java-66-用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。颠倒之后的栈为{5,4,3,2,1},5处在栈顶
bylijinnan
java
import java.util.Stack;
public class ReverseStackRecursive {
/**
* Q 66.颠倒栈。
* 题目:用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。
* 颠倒之后的栈为{5,4,3,2,1},5处在栈顶。
*1. Pop the top element
*2. Revers
- 正确理解Linux内存占用过高的问题
cfyme
linux
Linux开机后,使用top命令查看,4G物理内存发现已使用的多大3.2G,占用率高达80%以上:
Mem: 3889836k total, 3341868k used, 547968k free, 286044k buffers
Swap: 6127608k total,&nb
- [JWFD开源工作流]当前流程引擎设计的一个急需解决的问题
comsci
工作流
当我们的流程引擎进入IRC阶段的时候,当循环反馈模型出现之后,每次循环都会导致一大堆节点内存数据残留在系统内存中,循环的次数越多,这些残留数据将导致系统内存溢出,并使得引擎崩溃。。。。。。
而解决办法就是利用汇编语言或者其它系统编程语言,在引擎运行时,把这些残留数据清除掉。
- 自定义类的equals函数
dai_lm
equals
仅作笔记使用
public class VectorQueue {
private final Vector<VectorItem> queue;
private class VectorItem {
private final Object item;
private final int quantity;
public VectorI
- Linux下安装R语言
datageek
R语言 linux
命令如下:sudo gedit /etc/apt/sources.list1、deb http://mirrors.ustc.edu.cn/CRAN/bin/linux/ubuntu/ precise/ 2、deb http://dk.archive.ubuntu.com/ubuntu hardy universesudo apt-key adv --keyserver ke
- 如何修改mysql 并发数(连接数)最大值
dcj3sjt126com
mysql
MySQL的连接数最大值跟MySQL没关系,主要看系统和业务逻辑了
方法一:进入MYSQL安装目录 打开MYSQL配置文件 my.ini 或 my.cnf查找 max_connections=100 修改为 max_connections=1000 服务里重起MYSQL即可
方法二:MySQL的最大连接数默认是100客户端登录:mysql -uusername -ppass
- 单一功能原则
dcj3sjt126com
面向对象的程序设计软件设计编程原则
单一功能原则[
编辑]
SOLID 原则
单一功能原则
开闭原则
Liskov代换原则
接口隔离原则
依赖反转原则
查
论
编
在面向对象编程领域中,单一功能原则(Single responsibility principle)规定每个类都应该有
- POJO、VO和JavaBean区别和联系
fanmingxing
VOPOJOjavabean
POJO和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Plain Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比POJO复杂很多,JavaBean是一种组件技术,就好像你做了一个扳子,而这个扳子会在很多地方被
- SpringSecurity3.X--LDAP:AD配置
hanqunfeng
SpringSecurity
前面介绍过基于本地数据库验证的方式,参考http://hanqunfeng.iteye.com/blog/1155226,这里说一下如何修改为使用AD进行身份验证【只对用户名和密码进行验证,权限依旧存储在本地数据库中】。
将配置文件中的如下部分删除:
<!-- 认证管理器,使用自定义的UserDetailsService,并对密码采用md5加密-->
- mac mysql 修改密码
IXHONG
mysql
$ sudo /usr/local/mysql/bin/mysqld_safe –user=root & //启动MySQL(也可以通过偏好设置面板来启动)$ sudo /usr/local/mysql/bin/mysqladmin -uroot password yourpassword //设置MySQL密码(注意,这是第一次MySQL密码为空的时候的设置命令,如果是修改密码,还需在-
- 设计模式--抽象工厂模式
kerryg
设计模式
抽象工厂模式:
工厂模式有一个问题就是,类的创建依赖于工厂类,也就是说,如果想要拓展程序,必须对工厂类进行修改,这违背了闭包原则。我们采用抽象工厂模式,创建多个工厂类,这样一旦需要增加新的功能,直接增加新的工厂类就可以了,不需要修改之前的代码。
总结:这个模式的好处就是,如果想增加一个功能,就需要做一个实现类,
- 评"高中女生军训期跳楼”
nannan408
首先,先抛出我的观点,各位看官少点砖头。那就是,中国的差异化教育必须做起来。
孔圣人有云:有教无类。不同类型的人,都应该有对应的教育方法。目前中国的一体化教育,不知道已经扼杀了多少创造性人才。我们出不了爱迪生,出不了爱因斯坦,很大原因,是我们的培养思路错了,我们是第一要“顺从”。如果不顺从,我们的学校,就会用各种方法,罚站,罚写作业,各种罚。军
- scala如何读取和写入文件内容?
qindongliang1922
javajvmscala
直接看如下代码:
package file
import java.io.RandomAccessFile
import java.nio.charset.Charset
import scala.io.Source
import scala.reflect.io.{File, Path}
/**
* Created by qindongliang on 2015/
- C语言算法之百元买百鸡
qiufeihu
c算法
中国古代数学家张丘建在他的《算经》中提出了一个著名的“百钱买百鸡问题”,鸡翁一,值钱五,鸡母一,值钱三,鸡雏三,值钱一,百钱买百鸡,问翁,母,雏各几何?
代码如下:
#include <stdio.h>
int main()
{
int cock,hen,chick; /*定义变量为基本整型*/
for(coc
- Hadoop集群安全性:Hadoop中Namenode单点故障的解决方案及详细介绍AvatarNode
wyz2009107220
NameNode
正如大家所知,NameNode在Hadoop系统中存在单点故障问题,这个对于标榜高可用性的Hadoop来说一直是个软肋。本文讨论一下为了解决这个问题而存在的几个solution。
1. Secondary NameNode
原理:Secondary NN会定期的从NN中读取editlog,与自己存储的Image进行合并形成新的metadata image
优点:Hadoop较早的版本都自带,