expoKit是支持expo平台的Objective-C和Java库,比纯RN一个个引入包开发效率会高一些,比如react-native-vector-icons包已经集成在expoKit中了。
假定开发环境windows,已有expo工程,直接开始分离。
expo eject
1. 报错:UnhandledPromiseRejectionWarning: Error: spawn /bin/cp ENOENT
原因,找不到/bin/cp指令,明显是linux系统指令,解决方式可以是装MSYS,运行这句指令。
可能会碰到要登陆expo账号的提示:
expo login -u username -p password
同时MSYS可能不支持交互:
expo eject --eject-method expoKit
之后输入Android 包名,基本可以成功分离(至少文件结构正常)。
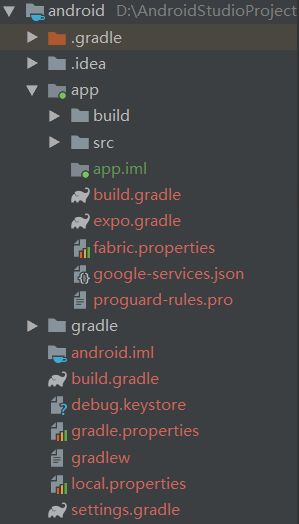
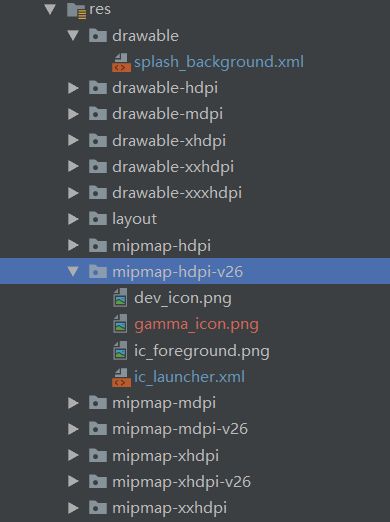
android文件夹结构如图:
2. 启动expo (expo start)后,用AS打开android文件夹,启动报错:
java.lang.RuntimeException: Unable to start activity ComponentInfo{com.yct.myCollection1/host.exp.exponent.MainActivity}: java.lang.IllegalArgumentException: unexpected url: http:
该错误是由于expo并不会自动填入DEVELOPMENT_URL参数。
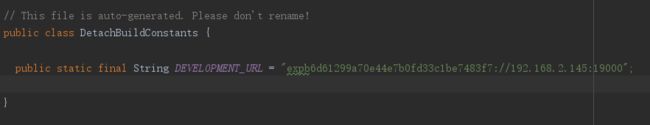
进入.\android\app\src\main\java\host\exp\exponent\generated\DetachBuildConstants.java
图中url来自于启动expo时终端的提示。
将url正确填入后,终端执行expo start, AS启动工程,应该能够在模拟器中看到app运行效果。
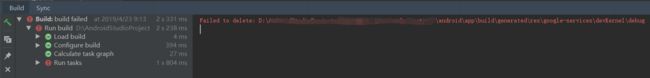
3. 再次启动调试的时候报错:
这是由于expo启动时./android/app/build文件夹被expo占用,AS启动工程时无法更新该文件夹导致。
解决方案主要有两种,可以在每次调试前删除build文件夹,或者在启动AS工程后启动expo。
解决以上三个问题,基本上可以正常调试了。
下面记录打包流程、出现的问题和解决方法。
一般来说,直接使用AS生成dev-debug包没有问题,因为默认调试时给手机安装的就是这种apk,打包步骤为:
1. 修改icons和splash, android/app/src/main/res 中分别替换或添加图标。
 调整封面修改splash_background.xml配置文件,修改app图标或替换ic_foreground.png,或添加图片并修改ic_launcher.xml配置文件。
调整封面修改splash_background.xml配置文件,修改app图标或替换ic_foreground.png,或添加图片并修改ic_launcher.xml配置文件。
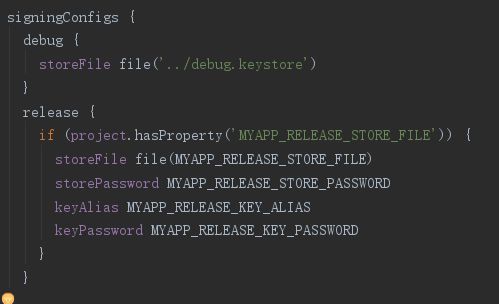
2. 修改配置文件android/app/build.gradle,提供签名文件
生成签名文件和全局配置详情见react-native官网:https://facebook.github.io/react-native/docs/signed-apk-android
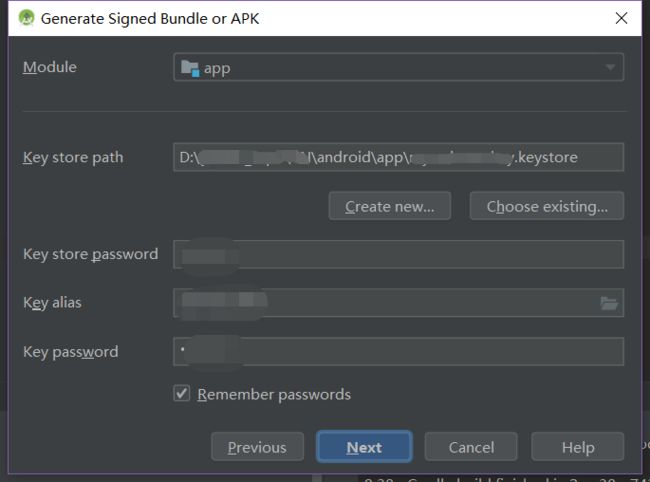
3. 修改好后准备打包,点击Build -> Generate Signed Bundle/APKs
其中可以看到四个选项分别对应开发版/非开发版、debug/release版。第一个选项一般如果调试时正常,打包基本上不存在问题。此处主要考虑打发布包(第四个)。
点击Finish开始打包。
**打包过程中可能会在![]() 报错,提示找不到/android/app/src/main/assets/shell-app-manifest.json;此问题一般是由于没有运行
报错,提示找不到/android/app/src/main/assets/shell-app-manifest.json;此问题一般是由于没有运行
expo publish
运行后再次打包,会发现在android/app/src/main/java/host.exp.exponent/generated/AppConstants中多出了两行代码:
embeddedResponses.add(new Constants.EmbeddedResponse("https://exp.host/@YOURUSERNAME/YOURPACKAGENAME", "assets://shell-app-manifest.json", "application/json"));
embeddedResponses.add(new Constants.EmbeddedResponse("https://***********.cloudfront.net/%40YOURUSERNAME%2FYOURPACKAGENAME%2F1.0.0%2F********************-32.0.0-android.js", "assets://shell-app.bundle", "application/javascript"));
通常这两句出现后,打包可以成功。
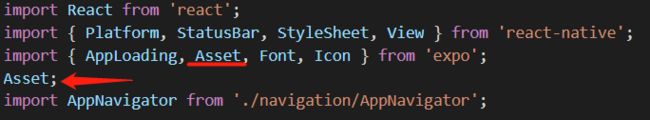
**打包完成发现有些asset图片、图标资源无法载入。
猜测可能是签名文件配置或者expo自身的配置问题。仔细检查步骤2,并且根据 expo 社区回答(https://github.com/expo/expo/issues/2105)在app.js 开头添加Asset;实在不行重新eject分离。
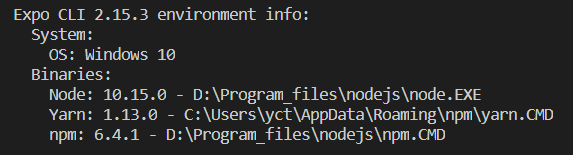
至此,在我的环境下已能成功打prod-release包并运行在设备中。下面附上我的环境信息: