谷歌及360浏览器插件制作
之前以为浏览器插件有多么高深 , 其实就是一些简单的css和js , 就跟你打开一个网页在F12里面改一样 , 浏览器插件 , 就是镶嵌在页面上但写在页面外的样式和脚本.
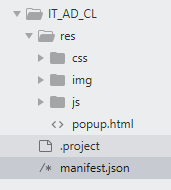
首先我们需要建立一个目录 , 形式随便 , 大体长这样
其中最下面那个json就是总体的配置文件 , 那个.project不用管 , 那是编辑器sublime产生的 , 不属于插件所需文件
res文件夹中的popup.html , 是预览文件 , 就是如下图所示的展示页面 , 可以放上你的打赏咨询累的东西 , 自己爱放啥放啥
css js 和 img不需要多说 , 都是需要用到的资源
首先我们来看json文件
{
"name":"ItAdCleaner",
"version":"1.0",
"manifest_version":2,
"description":"去除各大知识型网站的广告, 扩大主体内容显示范围, 包括CSDN 51博客 博客园 简书等. 过滤百度搜索的所有脚本之家的搜索结果, 还你一片清净",
"browser_action":{"default_popup":"res/popup.html"},
"icons":{"128":"res/img/icon.png"},
"content_scripts":[
{
"matches":["http://blog.csdn.net/*","https://blog.csdn.net/*",
"http://lib.csdn.net/*","https://lib.csdn.net/*"],
"js":["res/js/csdn.js"],
"css":["res/css/csdn.css"],
"run_at":"document_start",
"all_frames":true
},
{
"matches":["http://www.baidu.com/*","https://www.baidu.com/*"],
"js":["res/js/jb51.js"],
"css":["res/css/jb51.css"],
"run_at":"document_start",
"all_frames":true
},
{
"matches":["http://www.cnblogs.com/*","https://www.cnblogs.com/*"],
"js":["res/js/cnblogs.js"],
"css":["res/css/cnblogs.css"],
"run_at":"document_start",
"all_frames":true
},
{
"matches":["http://blog.51cto.com/*","https://blog.51cto.com/*"],
"js":["res/js/51cto.js"],
"css":["res/css/51cto.css"],
"run_at":"document_start",
"all_frames":true
},
{
"matches":["http://www.jianshu.com/*","https://www.jianshu.com/*"],
"js":["res/js/jianshu.js"],
"css":["res/css/jianshu.css"],
"run_at":"document_start",
"all_frames":true
}
],
"permissions":["","activeTab"]
} 其中主要的内容就是content_scripts 中的内容 , 分别是你要操作的网址 , 需要用的js和css , 开头说到这里所用到的js和css , 就是你要插在页面上的东西 , 等于间接给你的页面添加了新的脚本和样式 , 所以你需要改动什么东西具体看你的需求 , 我这里的主要功能是过滤掉各大博客的两边广告模块 , 然后把中间的主要内容放大大宽度百分百
version是自己的版本 , 可以随便写
manifest_version是浏览器插件类似平台的版本 , 这里默认为2 , 具体升级可以关注这些浏览器的插件开发官方文档
browser_action就是自己编写的的主题介绍页面 , 后面会给大家介绍
icons就是图标了 , 我这里只用了大小128时加载的图片 , 还有其他的规格懒得弄
其他的配置都没啥 , 照着弄就行
先拿CSDN.css为例
.pulllog-box,
.meau-gotop-box,
aside, .infortop{
display: none !important;
}
@media screen and (max-width:1320px) {
.container,
.pulllog {
width: 100% !important;
}
.container main,
.pulllog main {
width: 100% !important;
}
.container main .answer-box,
.pulllog main .answer-box {
width: 100% !important
}
.container header .title-box,
.pulllog header .title-box {
width: 100% !important
}
}
@media screen and (min-width:1320px) {
.container,
.pulllog {
width: 100% !important
}
.container main,
.pulllog main {
width: 100% !important;
}
.container main .answer-box,
.pulllog main .answer-box {
width: 100% !important
}
header .title-box {
width: 100% !important
}
.nodata .container {
width: 100% !important
}
}
@media screen and (max-width:1200px) {
.container,
.pulllog {
width: 100% !important;
}
.container main,
.pulllog main {
width: 100% !important;
}
.container main .answer-box,
.pulllog main .answer-box {
width: 100% !important
}
.container header .title-box,
.pulllog header .title-box {
width: 100% !important
}
}
.mainread{width: 100% !important;}
css中的class id都是在页面上找的 , 为什么加上!important是为了防止被js动态改变 , 具体有没有用还得看实际情况 . js也是一样
document.addEventListener('DOMContentLoaded',
fireContentLoadedEvent, false);
function fireContentLoadedEvent() {
console.log('DOMContentLoaded');
//在此放置您的代码。
/*//删除下端登录
var paras = document.getElementsByClassName('pulllog-box');
for(i = 0; i < paras.length; i++) {
if(paras[i] != null)
paras[i].parentNode.removeChild(paras[i]);
}
//删除左侧广告栏
paras = document.getElementsByTagName('aside');
for(i = 0; i < paras.length; i++) {
if(paras[i] != null)
paras[i].parentNode.removeChild(paras[i]);
}
paras = document.getElementsByTagName('main');
for(i = 0; i < paras.length; i++) {
if(paras[i] != null)
paras[i].setAttribute('style', 'width:100%');
}*/
document.getElementById('btn-readmore').click();
document.getElementsByClassName('pmores').click();
}js中的第一句是为了在页面加载完成后调用方法 , 我这里让页面加载完成后自动点击加载全文按钮 , 省时省力 , 像jb之家这样大面积广告的网站我直接限制了百度搜索 , 懒得看 , 如果你觉得我的脚本太简单了 , 你可以自己花点时间写高级的 , 可以写一些自己要用到的网站
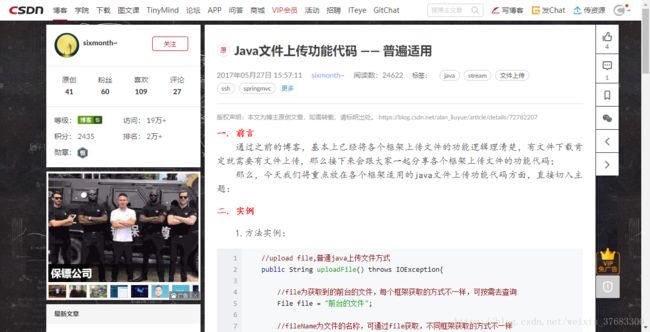
话不多说 , 首先我们看没有运用插件的情况是怎样的
然后是启用插件后
这里我做的很不人道 , 把作者都给隐藏了 , 我本来打算把作者之类的画小一点放在旁边 , 可是花太多时间了 , 各位有时间富裕且精通前端的看官可以试着改一改 . 还有一点不行浪费时间的原因就是这些网站一旦更新了这些标签id class , 我又得花大量时间去重新弄 , 得不偿失 .