本文记录一下在Vue中实现导出Excel表格的做法。参考度娘上各篇博客,最后实现功能
Excel表格,我的后端返回的是数据流,然后文件名是放进了content-disposition中,前端进行获取。(前端也可以自己设置文件名)这其中遇到两个问题,第一是文件名获取不到;第二是返回的数据data已经被转成了Blob无法读取错误时后端反馈的信息
不多BB,上代码和解决方法:
第一步发送请求
1 Axios.request({ 2 method: 'GET', 3 url: `${baseUrl}/order/export`, //请求地址 4 responseType: 'blob', //responseType ->用来设置返回值,默认是'',等同于text,数据格式的转换是浏览器处理的 5 params: data, 6 timeout: 20000, 7 withCredentials: true, 8 })
第二步当请求发送以后接收后端返回的数据。
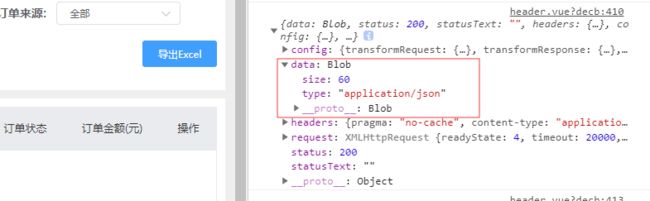
无论是成功时后端返回文档流还是失败返回一个对象,都会因为responseType: 'blob'变成一个Blob对象。当后台解析错误的时候,返回的就是正常的错误对象,包含错误码和错误信息,如果不做处理,那么错误状态和成功状态都是blob类型,无法捕获;
所以需要对返回值做特殊处理,尝试把blob转换为json格式,如果转换成功则说明返回的数据不是文档流,后台出错,反之则文档转换正常:
Axios.request({
method: 'GET',
url: `${baseUrl}/order/export`,
responseType: 'blob',
params: data,
timeout: 20000,
withCredentials: true,
}).then((res) => {
//判断后端解析是否成功(成功:数据为文档流继续操作。失败:拿到错误信息,提示用户)
let data = res.data;
let fileReader = new FileReader();
fileReader.onload = function () {
try {
let jsonData = JSON.parse(this.result);
if (jsonData.result === "2") {
// 说明是普通对象数据,且返回错误类型是2,直接将错误信息给用户看
// to do something
Message.error(jsonData.msg)
}
} catch (err) {
// 解析成对象失败,说明是正常的文件流
// alert('ok');
}
};
fileReader.readAsText(data);
//成功继续处理后端返回的文档流数据
const link = document.createElement('a')
let blob = new Blob([res.data], { type: 'application/vnd.ms-excel' });
link.style.display = 'none'
link.href = URL.createObjectURL(blob);
// link.setAttribute('download', '用户_' + '.xlsx') 前端自己设置下载的文件名称
//能获取到content-disposition信息,需要后端在后台接口中,在响应头中增加:context.Response.Headers.Add("Access-Control-Expose-Headers", "Content-Disposition"); 前端便能获取到
var fileName = res.headers['content-disposition'].split(";")[1].split("filename=")[1];
link.download = decodeURI(escape(fileName))
document.body.appendChild(link)
link.click()
document.body.removeChild(link)
this.loading = !this.loading
}).catch(error => {
console.log(15, error)
})
}
}
在Vue中实现Excel文件导出大体如此,希望可以帮助到你哈。有不正之处,留言指点
参考博客:https://blog.csdn.net/dongguan_123/article/details/100183284
https://www.cnblogs.com/nanamiao/p/9407576.html
https://blog.csdn.net/lianwenxiu/article/details/94573394
https://www.jb51.net/article/156534.htm