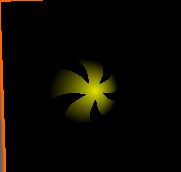
Shader 图形柔动效果
今天在shadertoy 上学到一个shader效果算法:
图形柔动效果;将shader拷贝到unity中可以测试效果。
Shader "Unlit/Star"
{
Properties
{
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 100
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
float3 worldPos : TEXCOORD2;
};
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.worldPos = v.vertex.xyz;
o.uv = v.uv;
return o;
}
fixed4 frag (v2f i) : SV_Target
{
float2 uv = (i.worldPos.xy) / i.uv.x;
float l = length(uv);
float a = atan2(uv.y,uv.x) + 6.0 + _Time + 0.2*sin(l*10.0 - _Time * 100.0);
float b = 1.256;
float c = clamp((l*pow(cos(floor(0.5 + a / b)*b - a),40.0) - 0.1) / -0.005,0.0,1.0);
float s = c * c*(3.0 - 2.0*c);
float3 v = s * float3(0.9,0.9,0.0)*(1.0 - l * 3.0);
return fixed4(v, 1.0);
}
ENDCG
}
}
}
本人qq:344810449,欢迎探讨研究。
有unity,shader,小程序等需求也可以联系本人,非常乐于助人。
如果觉得还不错给博主来个小惊喜,纯属自愿,不强求: