JavaScript基础论述
JavaScript
入门介绍
前端网页技术,还有一个JSP(本质上是一个servlet)
| 技术 | 作用 |
|---|---|
| HTML | 创建网页的结构 |
| CSS | 网页的美化 |
| JavaScript | 用于网页的交互,让网页变得更加生动,提高用户的体验 |
| 组成部分 | 作用 |
|---|---|
| ECMA Script | 所有脚本语言规范,构成了JavaScript语法基础(不用) |
| BOM | Browser Object Model 浏览器对象模型,用来操作浏览器中各种对象 |
| DOM | Document Object Model 文档对象模型,用来操作网页中各种元素 |
主要概述
- 注释:单行// 多行/**/
- 输入输出语句:prompt()、alert()、console.log()、document.write()
- 变量和常量:let、var、const
- 数据类型:boolean、null、undefined、number、string、Object
- typeof 关键字:用于判断变量的数据类型
- 运算符:算数、赋值、逻辑、比较、三元运算符
- 流程控制和循环语句:if、switch、for、while
- 数组:数据类型和长度没有限制,let 数组名 = [长度/元素]
- 函数:类似方法,抽取代码,提高复用性
script标签说明
1.可以使用外部文件(后缀为.js)导入,实现解耦
2.可以直接在html中使用JavaScrept
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript的初体验title>
head>
<body>
<script type="text/javascript">
for (var i = 0; i < 5; i++) {
//在文档上写东西,整个网页就是一个文档document
document.write("Hello World!
");
}
script>
<script src="js/out.js" type="text/javascript">script>
body>
html>
注意:在工作中主要是使用外部文件导入的方式对html进行解耦。
四种输出方式
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS的三种输出方式title>
head>
<body>
<script type="text/javascript">
// 1.输出到浏览器的控制台
console.log("你好,我是JavaScript");
//2. 输出到文档网页上
document.write("输出到网页上");
//3. 弹出信息框
alert("这是一个信息框");
//4. 询问输入框
promp("您要输入的内容")
script>
body>
html>
JavaScript的注释
单行注释 //
多行注释 /**/
变量的定义
ES 6中有三个定义变量的关键字:
- var 以前使用比较多的一个关键字,用来定义变量(全局变量)
- let 6以后多出来的定义变量的关键字(局部变量)
- const 定义常量,类似于java final关键字 (出生即赋值)
<html lang="en">
<head>
<meta charset="UTF-8">
<title>var和let的区别title>
head>
<body>
<script type="text/javascript">
//1.作用域不同:var定义的变量在代码块中不受{}限制,let定义的变量是受限制
{
var x = 5;
}
document.write(x + "
"); //可以输出,不受{}限制
{
let y = 6;
}
//document.write(y + "
"); //找不到y的值,出错
//2.重新定义变量区别:var可以修改变量的值
var a = 10;
{
var a = 2;
}
document.write(a + "
"); //2
let b = 5;
{
let b = 3; //不可见
}
document.write(b + "
"); //5
//3.const关键字,如果是对象,它的属性可以修改
const person = {"name": "NewBoy", "age": 18};
document.write(person.name + "
");
document.write(person.age + "
");
//person = {}; //不行的
person.age = 19;
document.write(person.age + "
");
script>
body>
html>
注意事项
字符串可以使用‘“ ”,’ ‘,`三种方式定义
//1. 关于弱类型?
/* 同一个变量可以赋值为不同的数据类型 */
var num = 666; //整数
num = true; //布尔
num = "abc"; //字符串类型,注:js中没有字符类型,只有字符串
document.write(num + "
");
//2. 在JS中的字符和字符串引号?
//JS中字符串既可以使用单引号 ' ,也可以使用双引号 " ,还可以使用反引号 ` (Esc下面:波浪线)
let s1 = 'abcd';
let s2 = "xyz";
let s3 = `hello`;
document.write(s1 + s2 + s3 + "
");
五种数据类型
| 关键字 | 说明 |
|---|---|
| number | 数值型,包括整数和浮点数 |
| boolean | 布尔类型,true或false |
| string | 字符串类型,可以使用单引号,双引号,反引号 |
| object | 对象类型 |
| undefined | 未定义的类型 |
问:有没有字符和字符串的区别?
没有字符类型,只有字符串,字符串使用:" ’ `包裹
typeof操作符
作用:判断一个变量的数据类型
写法:
- typeof 变量名
- typeof(变量名)
<html lang="en">
<head>
<meta charset="UTF-8">
<title>五种数据类型title>
head>
<body>
<script type="text/javascript">
//分别输出整数、浮点数、字符串(单引号和双引号)、布尔、未定义、对象、null的数据类型
let i = 5;
document.write(typeof(i)+ "
"); //number
let f = 3.4;
document.write(typeof(f) + "
"); //number
let c = 'a';
document.write(typeof(c) + "
"); //string
let s = "abc";
document.write(typeof(s) + "
"); //string
let b = true;
document.write(typeof(b) + "
"); //boolean
let u;
document.write(typeof(u) + "
"); //undefined
let n = {name: "jack", age: 18};
document.write(typeof(n) + "
"); //object
/**
* 注:null和undefined的区别
* 1. null本质上是一个对象类型,只是这个对象没有值
* 2. undefined 未知的类型
*/
let x = null;
document.write(typeof(x) + "
"); //object
script>
body>
html>
小结
| null与undefined的区别 | 说明 |
|---|---|
| null | null本质上是一个对象类型(Object),只是这个对象没有值 |
| undefined | 未知的类型,没有初始化 |
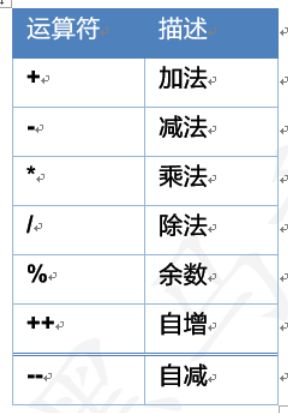
常用的运算符
-
算术运算符
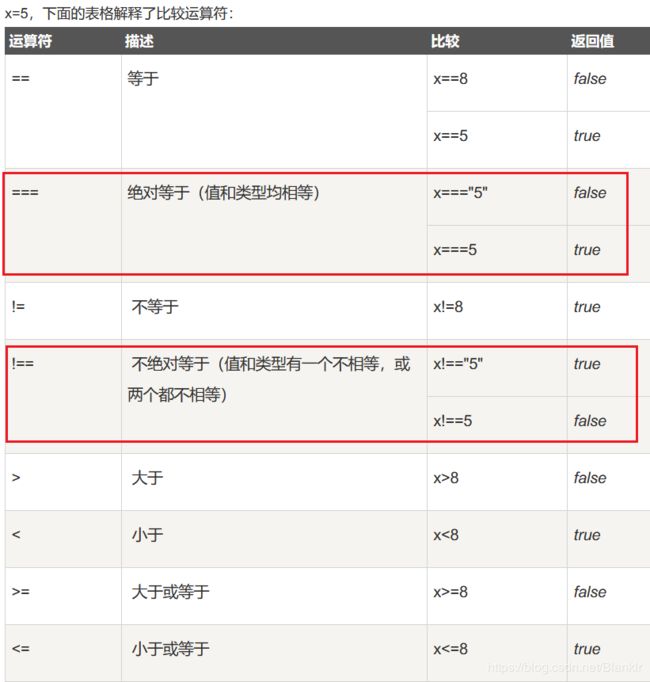
-
比较运算符
== 比较值
=== 比较值和数据类型
数字也可以与字符串进行比较。字符串与数字进行比较的时候会先把字符串转换成数字然后再进行比较

<html lang="en">
<head>
<meta charset="UTF-8">
<title>运算符title>
head>
<body>
<script type="text/javascript">
let s1 = 5;
let s2 = "5";
document.write((s1 == s2) + "
"); //true 比较值是否相等
document.write((s1 === s2) + "
"); //恒等于,既比较值,又比较类型
document.write((s1!=s2) + "
"); //false
document.write((s1!==s2) + "
"); //恒不等于 true
script>
body>
html>
4.逻辑运算符
5.三元运算符
流程控制
if 语句
建议判断条件还是使用boolean类型比较好,利于可读性
if (条件表达式) {
//代码块;
}
else if(条件表达式) {
//代码块;
}
else {
//代码块;
}
<html lang="en">
<head>
<meta charset="UTF-8">
<title>if语句title>
head>
<body>
<script type="text/javascript">
/*
1. Java中判断条件必须是布尔类型的值
2. 在JS中可以使用非布尔类型的表达式
真 假
number 非0 0
string 非空串 空串 ""
object 非空 null
undefined 永远为假
NaN (Not a Number) 永远为假
3. 建议判断条件还是使用boolean类型比较好
*/
/*
if(0) {
document.write("真" + "
");
}
else {
document.write("假" + "
");
}
*/
/*
if("") {
document.write("真" + "
");
}
else {
document.write("假" + "
");
}
*/
/*
var person = {}; //创建一个对象
if(null) {
document.write("真" + "
");
}
else {
document.write("假" + "
");
}
*/
let u; //undefined
if(u) {
document.write("真" + "
");
}
else {
document.write("假" + "
");
}
script>
body>
html>
状态的判定
| 数据类型 | 为真 | 为假 |
|---|---|---|
| number | 非0 | 0 |
| string | 非空串 | “” |
| undefined | 为假 | |
| NaN(Not a Number) | 为假 | |
| object | 非空 | null |
switch语句
两种语法
1.switch(真)
-
switch后面一定要是真才可以进入执行体
-
每个条件都可以使用表达式
-
如果上面所有的表达式都不匹配,就执行default
switch(true) { //这里的变量名写成true case 表达式: //如:n > 5 break; case 表达式: break; default: break; }
2.switch (变量名)
如果变量名等于某个分支的常量值,就执行这个代码段。如果所有的条件都不满足就执行default代码。
switch(变量名) {
case 常量值:
break;
case 常量值:
break;
default:
break;
}
while语句
当指定的条件为 true 时循环执行代码,也支持非boolean类型的条件
while (条件表达式) {
需要执行的代码;
}
do-while语句
最少执行1次循环
do {
需要执行的代码;
}
while (条件表达式)
for 语句
循环指定次数
for (var i=0; i<10; i++) {
需要执行的代码;
}
break和continue,return关键字
break: 结束整个循环
continue:跳过本次循环,执行下一次循环
return : 结束本方法
案例:
打印99乘法表
<html lang="en">
<head>
<meta charset="UTF-8">
<title>乘法表title>
<style>
table {
/*使用细边框样式*/
border-collapse: collapse;
}
td {
/*设置每个单元格的内间距*/
padding: 3px;
}
style>
head>
<body>
<script type="text/javascript">
let num = prompt("请输入乘法表的数:","9"); //字符串类型
//放在表格中
document.write(""); //如果字符串中有双引号,必须使用\"进行转义
//固定的行和列:9
for (let i = 1; i <= num; i++) { //外循环控制多少行
document.write(""); //表示一行
for (let j = 1; j <= i; j++) { //内循环控制多少列
document.write("");
document.write(j + "×" + i + "=" + (i * j)); //×表示乘法符号
document.write(" ");
}
//每输出一行就换行
document.write(" ");
}
document.write("
");
script>
body>
html>
命名函数和匿名函数
函数的概述
-
什么是函数
一个代码块,给代码块起个名字,以后可以通过名字来调用它,实现重用的功能。类似于Java中方法
-
两种函数:
- 命名函数:有名字的函数,可以通过名字来多次调用
- 匿名函数:没有名字的函数,不可重用,只能使用一次。但可以通过一个变量来指向它,实现重用。
命名函数的格式
function 函数名(参数列表) {
//代码块
return 返回值; //可选:如果这个函数有返回值,使用return,没有就不使用
}
注意事项:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>关于函数的重载title>
head>
<body>
<script type="text/javascript">
/*
1. 在JS中没有函数的重载,后面出现的同名函数会覆盖前面的同名函数
2. 实参个数与形参的个数无关,只会按函数名字去调用
3. 在每个函数的内部都有一个隐藏的数组,名字叫arguments
*/
//定义了一个函数
function sum(a,b) {
alert(2);
}
function sum(a) {
alert(1);
}
function sum(a,b,c) { //形参
alert(3);
}
//调用
sum(3, 5); //实参
script>
body>
html>
匿名函数的格式
应用场景
- 后期很多的事件处理函数都使用匿名函数,一般不重用。
- 也可以定义一个变量让匿名函数可以重用,这种情况使用比较少
var 变量名 = function(参数列表) {
//函数体
return 返回值; //可选
}
后期可以通过变量名来调用函数
注意
-
js中没有函数重载,如果出现同名函数,后面的替换前面的。
-
函数的三种状态
- 有参有返回值
- 无参有返回值
- 无参无返回值
-
使用时需要区分值传递和调用函数
当函数有返回值的时候,假如用一个变量a来存储是不会调用函数的,仅仅是值传递
当使用a()的时候 才是将该方法进行执行
//定义匿名函数,由a存储
let a = function(){
document.write("hello
")
}
//传入a变量到show方法中
function show(a){
a();
}
//再次对a变量进行值传递
let b=a;
//分别对输出a,b变量的值进行执行,即最初的匿名函数
a()
b()
// document.write(a()) 错误执行
show(b) //由于a传递给了b 所以正常执行show方法
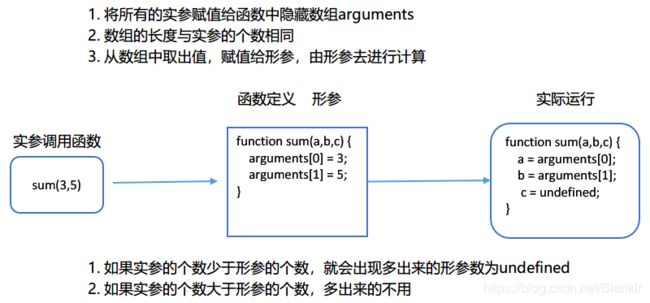
数组规则
定义函数时所设置的形参,当被调用的时候传递的形参多余或者少于时,在内部会有一个隐藏的数组进行管理。
多出来的值,函数中不会被定义到。少的值会以undefined类补齐。

<html lang="en">
<head>
<meta charset="UTF-8">
<title>隐藏的数组title>
head>
<body>
<script type="text/javascript">
/*
在函数内部输出隐藏数组的长度和元素
*/
function sum(a,b) {
//输出隐藏数组的长度
let length = arguments.length;
document.write("隐藏数组的长度是:" + length + "
");
//输出数组中每个元素,模板代码:itar
for (let i = 0; i < arguments.length; i++) {
document.write("i=" + i + "元素的值:" + arguments[i] + "
");
}
document.write("
");
//输出形参的值
document.write("a=" + a + "
");
document.write("b=" + b + "
");
}
//调用函数
//sum(3, 7, 1); //实参 > 形参
sum(3); //实参 < 形参
script>
body>
html>
事件
什么是事件
用户在操作网页的过程中,会有各种操作,每种操作都会产生事件。我们可以通过JS来监听这些事件,对这些事件编写函数进行处理,来实现与用户的交互。
设置事件的两种方式
1.在各个标签中定义
2.在Script标签体函数中调用
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件的处理方式title>
head>
<body>
<input type="button" value="命名函数" id="b1" onclick="clickMe()">
<input type="button" value="匿名函数" id="b2">
<script type="text/javascript">
/*
有两个按钮,点第1个弹出一个信息框,点第2个弹出另一个信息框。分别使用两种不同的方式激活事件
1. 使用命名函数的处理方式:
在标签上直接使用 on事件名="处理函数()/处理函数"
2. 使用匿名函数的处理方式:
元素对象.on事件名 = function() {
}
*/
function clickMe() {
alert("命名函数");
}
//得到按钮2这个对象
document.getElementById("b2").onclick = function () {
alert("匿名函数");
}
script>
body>
html>
事件介绍
-
onload:页面加载完毕以后,才执行相应的JS代码
<html lang="en"> <head> <meta charset="UTF-8"> <title>事件的处理方式title> head> <body> <script type="text/javascript"> //让整个页面全部加载完毕以后执行 window.onload = function() { //得到按钮2这个对象,此处依然是点击事件,未被触发。 document.getElementById("b2").onclick = function () { alert("匿名函数"); } } script> body> html> -
onclick/ondblclick:单击/双击
<html lang="en"> <head> <meta charset="UTF-8"> <title>单击和双击title> <style> input { /*外边距*/ margin: 5px; } style> head> <body> 姓名:<input type="text" id="t1"/> <br/> 姓名:<input type="text" id="t2" /> <br/> <input type="button" value="单击复制/双击清除" id="b1"> <script type="text/javascript"> /* 单击复制文本内容,双击清除文本内容 */ //得到按钮对象,设置单击事件 document.getElementById("b1").onclick = function () { //复制文本:把t1的value属性值,赋值给t2的value document.getElementById("t2").value = document.getElementById("t1").value; } //得到按钮对象,设置双击事件 document.getElementById("b1").ondblclick = function () { //将2个value都设置成空串 document.getElementById("t1").value = ""; document.getElementById("t2").value = ""; } script> body> html> -
onfcous、onblur:获得焦点,失去焦点
案例:当文本框失去焦点时,显示后面的文字,获得到焦点时,后面的文字消失
<html lang="en">
<head>
<meta charset="UTF-8">
<title>焦点title>
head>
<body>
用户名:
<input type="text" id="user"> <span id="info" style="color: red">span>
<script type="text/javascript">
/*
当文本框失去焦点时,显示后面的文字,获得到焦点时,后面的文字消失
如果span中有字,就会显示,没有字就不显示。
修改span中文字内容,使用属性:innerText
*/
//设置user对象获得焦点的事件
document.getElementById("user").onfocus = function () {
document.getElementById("info").innerText = "";
}
//设置user对象失去焦点的事件
document.getElementById("user").onblur = function () {
//span元素
document.getElementById("info").innerText = "用户名不能为空";
}
script>
body>
html>
-
onchange:当发生任何改变的时候做出响应
案例: 一个下拉菜单的改变事件和一个输入框的改变事件
<html lang="en"> <head> <meta charset="UTF-8"> <title>改变事件title> head> <body> 城市: <select id="city"> <option value="广州">广州option> <option value="上海">上海option> <option value="南京">南京option> select> <hr/> 英文: <input type="text" id="eng"> <script type="text/javascript"> /* 选中不同的城市,出现一个信息框显示选中城市的值 this对象表示当前激活的对象 */ document.getElementById("city").onchange=function () { //当前元素选中那一项的值 alert(this.value); } //用户输入英文字母以后,文本框的字母全部变成大写 document.getElementById("eng").onchange=function () { //得到当前元素中value值 this.value = this.value.toUpperCase(); //转成大写的函数 字符串转换为大写 } script> body> html> -
其他事件
- onKeyDown/Press/Up 键盘按下/按住或按下/松开的事件
- onMouseDown/Up 鼠标按下/松开的事件
- onMouseOver/Out 鼠标指针移入/移出的事件
案例: 鼠标移动到img上显示图片,移出则显示另一张图片。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>鼠标移上和移出事件title>
head>
<body>
<img src="img/1.jpg" width="900" id="pic" onmouseout="changePic(this)">
<script type="text/javascript">
/*
将鼠标移动到img上显示图片,移出则显示另一张图片。图片设置边框,宽500px
分析:如果要换图片,只要修改src属性即可
*/
document.getElementById("pic").onmouseover = function () {
//this代表当前被激活的元素
this.src = "img/2.jpg";
}
//此处注释是为了显示标签中的移除事件。
/*document.getElementById("pic").onmouseout = function () {
this.src = "img/0.jpg";
}*/
/**
* obj相当于img对象
*/
function changePic(obj) {
obj.src = "img/3.jpg";
}
script>
body>
html>
-
onSubmit 提交事件
注意:
1.onSubmit =“return False/True” 是以F/T来判断是否可以执行提交"return 方法()"
每次提交订单并不是立即提交,如果是得到返回布尔值是T才会提交,是F不提交,如果没有返回值默认提交。
2.最终是由form标签来提交的,看Method=GET/POST
<html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>表单校验title> <link rel="stylesheet" href="css/style.css">link> head> <body> <div class="login-form-wrap"> <h1>黑马程序员h1> <form class="login-form" action="#" id="regist" method="get" autocomplete="off"> <label> <input type="text" id="username" name="username" placeholder="Username..." value=""> label> <label> <input type="password" id="password" name="password" placeholder="Password..." value=""> label> <input type="submit" value="注册"> form> div> body> <script> document.getElementById("regist").onsubmit=function(){ let regName = new RegExp("^[0-9a-zA-Z_]{6}$"); // let regName = /^[0-9a-zA-Z]{0,6}$/; let regPass = new RegExp("^[\d]{1,4}$"); // let regPass = /^[0-9]{2,6}$/ let us = document.getElementById("username").value; let ps = document.getElementById("password").value; if(regName.test(us)||regPass.test(ps)){ return true; }else{ alert("错误"); return false }; }; script> html>
this关键字的作用
均用于表示对应的标签对象。
-
出现在元素的事件方法中:
<img src="img/1.jpg" width="900" id="pic" onmouseout="changePic(this)"> -
出现在匿名函数的代码中:
document.getElementById("pic").onmouseout = function () {
this.src = "img/0.jpg";
}
其他零散知识点
-
a标签中,属性值href使用#和使用JavaScript:void(0);的区别
做页面时,如果想做一个链接,点击后不做任何事情,或者响应点击完成其他事情,可以设置其属性 href = "#",但是,这样会有一个问题,就是当页面有滚动条时,点击后会返回到页面顶端,用户体验不好。所以就会使用javascript;void(0)不让a做任何操作 -
在css中,style有隐藏属性。
display 1.none 不显示 2. block 显示 ```css ```
进阶介绍
innerHTML和innerText的区别,与value
结论:
平时使用input表单项的时候,仅使用表单项中的内容,所以用value获取,也可以获取innerXXX的值,只是不需要使用。
普通项多数是没有value属性的,一般只需要使用标签体的内容,所以是使用innerXXX来获取,因为是弱语言,所以在标签体中也是可以使用value赋值的,但是没有效果,如果是使用代码的value关键字进行赋值,那么可以赋值成功,并且可以输出,同理一般也是不用的。
故:需要用值,表单项使用VALUE,普通项使用innerXXX
在JS中,改变属性值,只可以像: 对象.disable=true 这样的方式修改。
改变属性的属性值,可以像 document.getElementById(“ad_big”).style.display=“block”;
<html lang="en">
<head>
<meta charset="UTF-8">
<title>innerText和innerHTML的区别title>
head>
<body>
<input type="button" value="改内容" id="btn">
<select id="province">
<option>--请选择省份--option>
select>
<select id="city">
<option id="default">--请选择城市--option>
select>
<hr/>
<span id="content">span>
<script type="text/javascript">
document.getElementById("btn").onclick = function () {
//innerText:修改是纯文本的内容,如果内容中有标签,标签是不起作用
//document.getElementById("content").innerText = "幸福来敲门
";
//innerHTML:修改是HTML的内容,标签是起作用
document.getElementById("content").innerHTML = "幸福来敲门
";
}
以下是测试!!!
//表单项的
document.getElementById("btn").value //获取该表单项的值
document.write(document.getElementById("btn").value); //输出表单项中的值 ‘改内容’
document.getElementById("btn").innerText= "测试一下" //没有效果
console.log(document.getElementById("btn").innerText); //控制台输出。不会有任何输出,也不会报错
document.write(document.getElementById("btn").innerText); //不会有任何输出,也不会报错
//普通项的
document.getElementById("content").value = "不能修改内容" // 不是表单项,使用value赋值不会显示在标签体中,但是有值,用于传递。
document.write(document.getElementById("content").value); //正常输出该值:"不能修改内容"
document.getElementById("content").innerText="测试一下下"; //输出第一次
document.write(document.getElementById("content").innerText); //输出第二次
document.write(document.getElementById("content").value); //
document.getElementById("content").innerText = "不能修改内容" //不是表单项,可以使用inner显示在标签体中
// 结论:
// 每个普通项都有value和InnerXXX的属性。在普通项中,value仅仅是内部的值,用于传递,不会显示在标签体中。
// 标签体中的值由innerXXX提供和修改
// 每个表单项理论上也是有value和InnerXXX属性,但是经过测试innerXXX不会报错,但是也不会输出。
// value是可以输出并且传递的。
// 故:使用表单项(input)时,赋值和获取和显示都使用value
// 使用普通项时,赋值和获取用value,显示用innerXXX
script>
body>
html>
内置对象
字符串对象(含插值运算${})
-
插值运算
<html lang="en"> <head> <meta charset="UTF-8"> <title>内置对象:字符串对象title> head> <body> <script type="text/javascript"> let a = 3; let b = 4; let c = a + b; //字符串的拼接操作(太恶心,还容易出错) let s1 = a + "+" + b + "=" + c; document.write(s1 + "
"); //反引号:${} 占位符,会被真实的变量代替 ,插值运算 let s2 = `${a} + ${b} = ${c}`; document.write(s2 + "
"); script> body> html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>string对象的函数title>
head>
<body>
<script type="text/javascript">
let s1 = "我是中国人,我爱我的国家";
//取子字符串:开始位置,结束位置 (索引从0开始),包头不包尾
let s = s1.substring(6, 9);
document.write(s + "
");
//取子字符串:开始位置,取多长
let s2 = s1.substr(6, 3);
document.write(s2 + "
");
//将这个字符使用指定的分隔符,分割成一个字符串数组
let s3 = "a-b-c-xyz-hello";
let arr = s3.split("-");
for (let i = 0; i < arr.length; i++) {
document.write(arr[i] + "
");
}
document.write("
");
//转成大写
document.write("abc".toUpperCase() + "
");
//转成小写
document.write("XYZ".toLowerCase() + "
");
//去掉字符串前后的空格
let s4 = " hello world ";
document.write("长度:" + s4.length + "
"); //原长度
document.write(s4 + "
"); //原字符串
document.write(s4.trim() + "
"); //去掉前后空格
document.write("去掉空格长度:" + s4.trim().length + "
"); //去掉前后空格的长度
script>
body>
html>
| 方法名 | 作用 |
|---|---|
| substring(startIndex,endIndex) | 取子字符串,包头不包尾,索引从0开始。参数是起始位置 |
| substr(startIndex, length) | 取子字符串,起始位置,长度 |
| split(delimiter) | 把一个字符串使用指定的分隔符,切割成一个数组 |
| toLowerCase() | 变成小写 |
| toUpperCase() | 变成大写 |
| trim() | 去掉前后的空格 |
数学对象
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内置对象:数学对象title>
head>
<body>
<script type="text/javascript">
//四舍五入保留到整数
let n1 = Math.round(123.5);
document.write(n1 + "
");
//向下取整
let n2 = Math.floor(123.45);
document.write(n2 + "
");
//向上取整
let n3 = Math.ceil(123.45);
document.write(n3 + "
");
//产生随机数,0~1之间的小数,不等于1 [0,1)
let n4 = Math.random();
document.write(n4 + "
");
//在点名系统中的一个知识点 随机选取数组中的索引数
Math.floor(Math.random()*arr.length);
script>
body>
html>
| 方法名 | 作用 |
|---|---|
| round(x) | 四舍五入保留到整数 |
| floor(x) | 向下取整 |
| ceil(x) | 向上取整 |
| random() | 随机生成0~1之间的小数,不等于1 |
| pow(x,y) | 求幂 x的y次方 |
| isNAN | 判断()中的值是否数字,不是数字为true 如: isNAN(“3”) —> true |
Number对象(含转换函数parse)
是Number的一个方法,但是可以直接使用
parse的使用:使用数学运算之前必用,否则默认以字符串形式项链
将一个字符串转成整数,从一开始向后去查找,碰到第一个不能转换的就停止了
<html lang="en">
<head>
<meta charset="UTF-8">
<title>全局函数title>
head>
<body>
<script type="text/javascript">
/*
//计算2个数的和
let n1 = prompt("请输入第1个数","0");
let n2 = prompt("请输入第2个数","0");
//拼接2个字符串
let n3 = n1 + n2;
document.write("它们的和是:" + n3 + "
");
*/
/*
将一个字符串转成整数,从一开始向后去查找,碰到第一个不能转换的就停止了
第一个一来就不是数字就停止。
*/
let n4 = parseInt("2") + parseInt("3");
document.write(n4 + "
");
document.write(parseInt("abc") + "
"); //NaN = Not a Number 不是一个数
document.write(parseInt("12abc") + "
"); //12 转换成功
//将一个字符串转成小数,转换方式同上
let n5 = parseFloat("2.3") + parseFloat("3.1");
document.write(n5 + "
");
let order = "明天晚上偷袭珍珠港";
document.write(order + "
");
//对汉字使用URI编码进行转换
let s1 = encodeURI(order);
document.write(s1 + "
");
//对已经编码的字符串进行解码
let s2 = decodeURI(s1);
document.write(s2 + "
");
//执行字符串中js代码
let s3 = "alert('Hello 你好!')";
eval(s3);
//isNaN(字符串)
document.write(isNaN("3")); //输出true
script>
body>
html>
| 字符串转为数字 | 说明 |
|---|---|
| parseInt(字符串) | 转成整数,如果转换失败,返回NaN |
| parseFloat(字符串) | 转成小数 |
| isNaN(字符串) | 在转换前判断是否为非数字,非数字返回true,数字为false |
| 编码和解码 | 说明 |
|---|---|
| encodeURI(字符串) | 对汉字进行URI编码(字母,数字,特殊字符不做编码) |
| decodeURI(字符串) | 对URI编码后的 |
| 执行字符串 | 说明 |
|---|---|
| eval(字符串) | 执行脚本 |
数组对象
创建数组的四种方式
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数组title>
head>
<body>
<script type="text/javascript">
//创建数组四种方式:
let a1 = new Array(); //创建一个长度为0的数组
document.write(a1.length + "
");
let a2 = new Array(5); //创建一个长度为5的数组
document.write(a2.length + "
");
document.write(a2 + "
");
let a3 = new Array(2, 5, 6, 8); //指定每个元素,创建数组
document.write(a3.length + "
");
document.write(a3 + "
");
let a4 = [4, 7, 10, 45]; //使用中括号创建数组,指定每个元素
document.write(a4 + "
");
/*
1. 元素类型:因为JS是弱类型,数组中每个元素类型是可以不同的
2. 长度是可变的,动态的增加或减少长度
3. 数组中还有不少方法
*/
let a5 = ["abc", true, 50, 3.6];
document.write(a5 + "
");
a5[5] = "xyz"; //增加长度
//循环输出每个元素
for (let i = 0; i < a5.length; i++) {
document.write(a5[i] + "
");
}
document.write("
");
a5.length = 2; //长度变成2
for (let i = 0; i < a5.length; i++) {
document.write(a5[i] + "
");
}
script>
body>
html>
注意:
支持在创建之后继续增长长度,或者缩短。
方法演练
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数组的方法title>
head>
<body>
<script type="text/javascript">
//两个或两个以上数组的拼接
let a1 = [1, 1, 1];
let a2 = [2, 2, 2];
let a3 = a1.concat(a2, 99);
document.write(a3 + "
");
//对数组反转
let a4 = [4, 1, 8, 9];
a4.reverse();
document.write(a4 + "
");
//将一个数组通过分隔符拼接成一个字符串,与字符串中split函数功能相反
let a5 = [4, 1, 8, 9];
let str = a5.join("="); //这是一个字符串
document.write(str + "
");
/*
对字符串进行排序
1. 按字符的ASCII码值进行比较
2. 两个字符串比较,先比较第1个,如果谁大谁就大,后面不再比较。如果相同则继续比较第2个。
3. 小写字母 > 大写字母 > 数字
如:
*/
document.write(("ac" > "abcdefgh") + "
");
document.write(("x" > "ABCDE") + "
");
//默认按字符串排序
let strArr = ["Jack", "tom","Newboy", "rose"];
document.write("排序前:" + strArr + "
");
strArr.sort();
document.write("排序后:" + strArr + "
");
let a6 = [40, 100, 28, 9]; //默认是按字符的大小来排序
document.write("排序前:" + a6 + "
");
a6.sort(function (a, b) {
return a - b;
}); //如果按数字排序,指定比较器
document.write("排序后:" + a6 + "
");
//删除数组中最后一个元素
let a7 = [2, 6, 7];
a7.pop(); //返回最后这个元素
document.write(a7 + "
");
//向数组最后添加一个或多个元素
a7.push(4, 90);
document.write(a7 + "
");
script>
body>
html>
数组的运算符 …
下面是用途展示
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>数组title>
head>
<body>
body>
<script>
//定义数组
let arr = [10,20,30];
//arr[3] = 40; js中的数组长度可变
//遍历数组
for(let i = 0; i < arr.length; i++) {
document.write(arr[i] + "
");
}
document.write("==============
");
// 数组高级运算符 ...
//复制数组 将数组1的值完全复制到数组2中
let arr2 = [...arr];
//遍历数组
for(let i = 0; i < arr2.length; i++) {
document.write(arr2[i] + "
");
}
document.write("==============
");
//合并数组
let arr3 = [40,50,60];
let arr4 = [...arr2 , ...arr3];
//遍历数组
for(let i = 0; i < arr4.length; i++) {
document.write(arr4[i] + "
");
}
document.write("==============
");
//将字符串转成数组
let arr5 = [..."heima"];
//遍历数组
for(let i = 0; i < arr5.length; i++) {
document.write(arr5[i] + "
");
}
script>
html>
| 方法名 | 功能 |
|---|---|
| concat() | 拼接数组 |
| reverse() | 反转 |
| join(separator) | 将数组接拼接成一个字符串 |
| sort() | 排序 |
| pop() | 删除最后一个元素 |
| push() | 添加元素 |
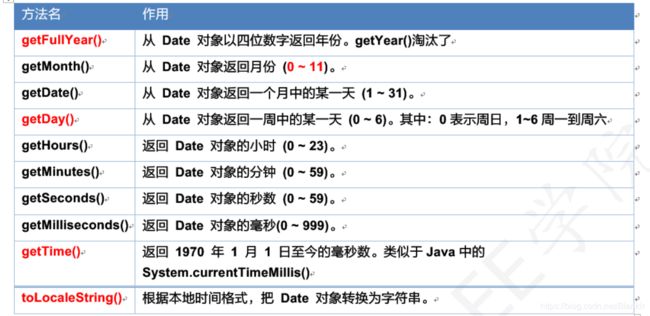
日期对象
new Date() 创建当前时间的日期对象
<html lang="en">
<head>
<meta charset="UTF-8">
<title>日期对象title>
head>
<body>
<script type="text/javascript">
let date = new Date();
document.write("现在的时间是:" + date + "
");
document.write("年份:" + date.getFullYear() + "
");
//0-6: 0表示周日,1~6表示周一到周六
document.write("周几:" + date.getDay() + "
");
//得到1970-1-1到现在相差的毫秒数
document.write("毫秒数:" + date.getTime() + "
");
//得到本地格式的时间,类似于Java中:SimpleDateFormat
document.write(date.toLocaleString() + "
");
script>
body>
html>
正则表达式对象
正则表达式的规则
注意:正则为弱匹配,如果不使用/^…$/ 开头结尾,则不会精确匹配
| 符号 | 作用 |
|---|---|
| [a-z] | 中括号表示1个字符,a-z中任意一个字符 |
| [xyz] | x或y或z,三个字符一个 |
| [^xyz] | 除了xyz之外的任意字符 |
| \d | 数字 |
| \w | 单词,相当于[a-zA-Z0-9_] |
| . | 任意字符,如果要匹配点号需要转义 \. |
| () | 分组 |
| {n} | 前面的字符出现n次 |
| {n,} | 前面的字符出现大于等于n次 |
| {n,m} | 前面的字符出现n次到m之间的次数,包头包尾 |
| + | 前面的字符出现1~n次 |
| * | 前面的字符出现0~n次 |
| ? | 前面的字符出现0~1次 |
| | | 多组字符串选择1个 |
| ^ | 匹配开头 |
| $ | 匹配结尾 |
使用正则表达式
两种方式的区别
- 方式一:正则表达式是做为字符串参数出现的,可以定义成变量,可以进行字符串拼接,相对更加灵活。但\等字符需要转义。
- 方式二:本身是一个正则表达式对象,\等字符不需要转义。
正则表达式的检验方法: test()
<html lang="en">
<head>
<meta charset="UTF-8">
<title>正则表达式title>
head>
<body>
<script type="text/javascript">
/**
* 创建正则表达式的2种方式:
* 1. new RegExp("正则表达式")
* 2. /正则表达式/
*
* 判断正则表达式是否匹配字符串的方法:
* boolean 正则表达式对象.test(字符串) 如果匹配返回true,否则返回false
* 与Java不同,Java默认是精确匹配。JS默认是模糊匹配,只要包含这个正则表达式的内容就可以
* 结论:如果要在JS中精确匹配,必须以^开头,以$结尾
*/
var reg = new RegExp("\\d{3}");
document.write(reg.test("123") + "
"); //true
document.write(reg.test("abc") + "
"); //false
document.write(reg.test("a123b") + "
"); //true
document.write("
");
var reg = new RegExp("^\\d{3}"); //匹配3个数字开头
document.write(reg.test("a123b") + "
"); //false
document.write(reg.test("123b") + "
"); //true
document.write("
");
var reg = new RegExp("\\d{3}$"); //匹配3个数字结尾
document.write(reg.test("a123") + "
"); //true
document.write("
");
var reg = new RegExp("^\\d{3}$"); //精确匹配,必须匹配3个数字
document.write(reg.test("123abc123") + "
"); //false
document.write(reg.test("456") + "
"); //true
/*
使用第2种写法
*/
var reg = /^\d{3}$/;
document.write(reg.test("456") + "
"); //true
script>
body>
html>
正则匹配模式
<html lang="en">
<head>
<meta charset="UTF-8">
<title>正则表达式匹配模式title>
head>
<body>
<script type="text/javascript">
/*
i 忽略大小写比较
1. new RegExp("正则表达式","匹配模式")
2. /正则表达式/匹配模式
*/
var reg = new RegExp("cat","i");
document.write(reg.test("cat") + "
"); //true
document.write(reg.test("CAT") + "
"); //true
document.write("
");
var reg = /cat/i;
document.write(reg.test("cat") + "
"); //true
document.write(reg.test("CAT") + "
"); //true
script>
body>
html>
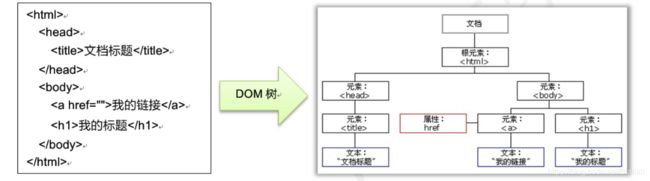
DOM树的API方法
DOM: Document Object Model 文档对象模型
作用:操作网页中各种元素,可能通过修改DOM树来实现修改网页结构的目的
查找节点和获取属性的方法
| 获取元素的方法 | 作用 |
|---|---|
| document.getElementById(“id”) | 通过id得到一个元素 |
| document.getElementsByTagName (“标签名”) | 通过标签名得到一组元素 数组 |
| document.getElementsByName(“name”) | 通过name属性得到一组元素 数组 |
| document.getElementsByClassName(“类名”) | 通过类名得到一组元素 数组 |
| setAtrribute(属性名, 属性值) | 设置属性 |
| getAtrribute(属性名) | 根据属性名获取属性值 |
| removeAtrribute(属性名) | 根据属性名移除指定的属性 |
| style属性(元素.stye.样式名=样式值) | 为元素添加样式 一句一个样式添加 |
| aClass (元素.className=类名) | 为元素添加样式 调用style{}中的css样式必须是类选择器 多处添加 |
注意:style 和 aclss的修改在浏览器运行时才生效。并且需要激活对应的事件。
| 根据CSS选择器获取元素 | 作用 |
|---|---|
| document.querySelector(CSS选择器) | 通过css选择器获取一个元素 |
| document.querySelectorAll(CSS选择器) | 通过css选择器获取一组元素 数组 如:"#id" “.类名” “标签名” |
案例
- 点第1个按钮,给所有tr奇数行和偶数行添加不同的背景色
- 点击第2个按钮,选中所有商品
- 点击第3个按钮给所有的a链接添加href属性。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DOM:查找元素的方法title>
<style>
table {
/*细边框样式*/
border-collapse: collapse;
width: 500px;
}
style>
head>
<body>
<input type="button" value="(通过标签名)给表格奇偶行添加不同的背景色" id="b1">
<hr/>
<table border="1">
<tr>
<td>100td>
<td>100td>
<td>100td>
tr>
<tr>
<td>100td>
<td>100td>
<td>100td>
tr>
<tr>
<td>100td>
<td>100td>
<td>100td>
tr>
<tr>
<td>100td>
<td>100td>
<td>100td>
tr>
<tr>
<td>100td>
<td>100td>
<td>100td>
tr>
table>
<script type="text/javascript">
//0.按钮的点击事件
document.getElementById("b1").onclick=function () {
//1.获取所有的tr
//let trs = document.getElementsByTagName("tr"); //传统的写法
let trs = document.querySelectorAll("tr"); //新的写法, css的标签选择器
//2.遍历tr集合,判断是奇数还是偶数,遍历快捷键:itar, iter
for (let i = 0; i < trs.length; i++) {
let tr = trs[i]; //得到每个tr
//3.设置不同的背景色
if (i % 2 == 0) { //偶数
tr.style.backgroundColor = "lightgreen";
}
else { //奇数
tr.style.backgroundColor = "lightyellow";
}
}
}
script>
<hr/>
<input type="button" value="(通过name属性)选中所有的商品" id="b2"/>
<hr/>
<input type="checkbox" name="product">自行车
<input type="checkbox" name="product">电视机
<input type="checkbox" name="product">洗衣机
<script type="text/javascript">
//通过css的#id选择器来选中元素
document.querySelector("#b2").onclick=function () {
//1.得到所有的复选框
let products = document.getElementsByName("product");
//2.遍历集合,将每一项checked=true
for (let product of products) { //每个元素是一个checkbox
product.checked = true;
}
}
script>
<hr/>
<input type="button" value="(通过类名)给a添加链接" id="b3"/>
<hr/>
<a class="company">传智播客a>
<a class="company">传智播客a>
<a class="company">传智播客a>
<script type="text/javascript">
document.getElementById("b3").onclick=function () {
//1.通过类名得到所有的a标签
let companies = document.getElementsByClassName("company");
//2.遍历集合,给每个a标签添加href属性
for (let company of companies) {
company.href = "http://www.itcast.cn";
}
}
script>
body>
html>
创建元素的方法
| 创建元素的方法 | 作用 |
|---|---|
| document.createElement(“标签名”) | 创建一个元素 |
修改DOM树的方法
| 将元素挂到DOM树上的方法 | 作用 |
|---|---|
| 父元素.appendChild(子元素) | 将元素追加成最后一个子元素 |
| 父元素.removeChild(子元素) | 通过父元素删除子元素(他杀) |
| 元素.remove() | 删除自己(自杀) 慎用,有浏览器不支持 |
| 父.replaceChild(新元素,旧元素) | 用新标签替换标签体中的旧标签 |
| 元素.parentElement | 获取父元素,此处的parentElement是一个属性。可链式调用找到某一层父元素 |
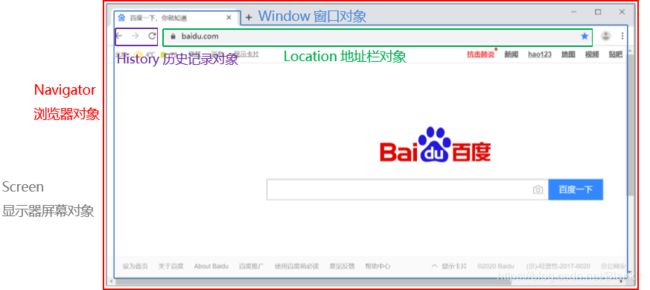
BOM的API方法
什么是BOM?
BOM:Browser Object Model 浏览器对象模型,用来操作浏览器中各种对象。
BOM的功能
| BOM常用对象 | 作用 |
|---|---|
| window | 浏览器窗口,已经学过的方法: prompt(), alert(), setInterval() confirm() 确定框,有2个选择按钮(确定,取消) |
| location | 代表浏览器的地址栏 |
| history | 浏览的历史记录 |
Windows
windows的前缀是可以省区的。
setInterval/setTimeOut 是俗称的定时器。
提供方法:
| 方法 | 属性 |
|---|---|
| prompt(”提示信息“,“框中默认值”) | 弹出对话框 |
| alert(”提示信息”) | 弹框显示信息 |
| confirm(“确认信息”) | 弹出确认框,确认返回true/取消返回false |
| setInterval(函数名(),时间)/clearInterval(set的返回值) | 调用某函数,每过多久调用一次。持续循环/取消 |
| setTimeOut(函数名(),时间)/clearTimeOut(set的返回值) | 调用某函数,过多久调用一次。单次调用/取消 |
| onload | 当页面加载完成时,再执行刷新 |
多个onload方法只执行一次且最后面的代码覆盖前面的。
JQ中的入口函数是每个入口函数都执行一次。
window.onload = function(){
let div = document.getElementById("div");
alert(div);
}
案例:点名器
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>点名系统title>
<script src="jquery-3.3.1.min.js">script>
head>
<style>
table{
font-size: 18px;
text-align: center;
margin: auto;
padding: 50px;
}
/* 选中所有的表格设置颜色为绿色 */
td{
background-color: green;
}
#div{
text-align: center;
color: red;
}
input{
margin: auto;
text-align: center;
}
style>
<body>
<div id="div">随机点名系统div>
<table id="td" border="5" width="1000">table>
<input type="button" value="开始" id="start" >
<input type="button" value="结束" id="end" disabled=true >
body>
<script>
//定义数组
let arr =[1,2,3,4,5,6,7,8,9,10,11,12,13];
//获取table标签
let td =document.getElementById("td")
let numExra = arr.length%5; //求余,看多出来几个
let num = Math.floor(arr.length/5); //五个格子一行,判断数组有多少行
let count = 0;
//循环创建表格,需要嵌套
for(let i = 0 ; i<num;i++){
//创建一行
let tr = document.createElement("tr");
//定义循环
for(let j = 0; j < 5 ;j++){
//创建单元格
let td = document.createElement("td");
//设置td的内容
td.innerText=arr[count];
td.id=count;
count++;
//连接单元格
tr.appendChild(td);
}
//把这一行挂上td
td.appendChild(tr);
}
//重新创建一行
let trExtra = document.createElement("tr");
//在此处循环,继续创建多出来的表格,挂上树。
for(let k = 0; k < numExra ;k++){
//创建单元格
let td = document.createElement("td");
//设置td的内容
td.innerText=arr[count];
td.id=count; //为每一个单元格设置唯一表示id 从1 开始
count++;
//连接单元格
trExtra.appendChild(td);
}
//把这一行挂上td
td.appendChild(trExtra);
//定义变量接受函数定时器的返回值
let countor = 0;
//定义计数器的循环时间
let timer = 100;
document.getElementById("start").onclick=function(){
this.disabled=true; //开始按键不可用
document.getElementById("end").disabled=false; //结束按键可用
//调用间隔函数,开始找人
countor = setInterval(findPerson(),timer);
};
document.getElementById("end").onclick=function(){
this.disabled=true;//结束按键不可用
document.getElementById("start").disabled=false; //开始按键可用
//结束定时器
clearInterval(countor);
};
//定义函数
function findPerson(){
//开始之前全部设为绿色
$("td").css("background","green")
//从数组中获取一个随机数
let rand = Math.floor( Math.random() *arr.length );
//从数组中获取出对应的值
let arrNum = arr[rand];
//按照整个值的id 找到td对象,设置颜色为红色
$("#"+arrNum+"").css("background","red");
}
script>
html>
Location
作用:代表浏览器上地址栏对象,主要用于页面的跳转
| 属性 | 功能 |
|---|---|
| href | 1. 获取属性值,得到当前访问的地址 2. 设置属性值,跳转到指定的页面 |
| search | 获取?后面的参数字符串 GET方法提交表单的时候,参数会显示在地址栏上 |
location常用方法
| location的方法 | 描述 |
|---|---|
| reload() | 重载加载当前的页面,类似于刷新 |
onload与reload的区别:onload只是当页面中的其他语句执行完之后再进行,不刷新。reload要刷新。
在标签体的onclick事件中,支持一行代码的语句 如:“onlick=location.reload();"
<html lang="en">
<head>
<meta charset="UTF-8">
<title>BOM:location对象title>
head>
<body>
<input type="button" onclick="location.reload()" value="刷新">
<script type="text/javascript">
//1. 获取属性值,得到当前访问的地址
//document.write(location.href + "
");
//2. 设置属性值,跳转到指定的页面
//location.href = "http://www.itcast.cn";
//获取?后面的参数字符串
//document.write(location.search + "
");
//显示现在的时候
document.write(new Date().toLocaleString() + "
");
script>
body>
html>
与window对象关系
-
location对象是window对象的一个属性,完整写法:window.location
-
location对象默认的属性是href
History
作用:访问历史记录中页面
| 方法 | 作用 |
|---|---|
| forward() | 相当于浏览器上前进按钮,如果浏览器上前进按钮不可用,这个方法也不起作用 |
| back() | 相当于浏览器上后退按钮 |
| go(正数或负数) | go(1)相当于前进,go(-1)相当于后退 |
注:浏览器上的前进和后退按钮可以点的时候,这个代码才起作用。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>BOM:历史记录对象title>
head>
<body>
<a href="demo04_location.html">跳转到demo04a>
<input type="button" value="前进" onclick="history.forward()">
<input type="button" value="前进" onclick="history.go(1)"> //go(+/- 1)
body>
html>
JavaScript 面向对象
JavaScript 里面也是可以直接定义类的
类定义
有三种方式可以定义类,只要第二种最常用。
第一种
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>类的定义和使用title>
head>
<body>
body>
<script>
//定义Person类
class Person{
//构造方法
constructor(name,age){
this.name = name;
this.age = age;
}
//show方法
show(){
document.write(this.name + "," + this.age + "
");
}
//eat方法
eat(){
document.write("吃饭...");
}
}
//使用Person类
let p = new Person("张三",23);
p.show();
p.eat();
script>
html>
第二种(字面量)
什么是字面量?
字面量是作为一种通用的,跨平台的数据交互格式。在程序界是公认的事实。
在计算机科学中,字面量是用于表达源代码中一个固定值的表示法。几乎所有计算机变成语言都具有对基本只的字面量表示
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字面量定义类和使用title>
head>
<body>
body>
<script>
//定义person
let person = {
name : "张三",
age : 23,
hobby : ["听课","学习"],
eat : function() {
document.write("吃饭...");
}
};
//使用person
document.write(person.name + "," + person.age + "," + person.hobby[0] + "," + person.hobby[1] + "
");
person.eat();
script>
html>
第三种
继承(几乎不用)
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>继承title>
head>
<body>
body>
<script>
//定义Person类
class Person{
//构造方法
constructor(name,age){
this.name = name;
this.age = age;
}
//eat方法
eat(){
document.write("吃饭...");
}
}
//定义Worker类继承Person
class Worker extends Person{
constructor(name,age,salary){
super(name,age);
this.salary = salary;
}
show(){
document.write(this.name + "," + this.age + "," + this.salary + "
");
}
}
//使用Worker
let w = new Worker("张三",23,10000);
w.show();
w.eat();
script>
html>
封装
在JS中,可以将HTML中的代码,封装到.js的文件中存储。使用的时候要导包。
如下代码是举例,将方法简化封装。
function getById(id){
return document.getElementById(id);
}
function getByName(name) {
return document.getElementsByName(name);
}
function getByTag(tag) {
return document.getElementsByTagName(tag);
}
//以上是js外部文件
//以下是html
封装
div1
div2
//导入js外部文件
案例:省市级联
注意:
select标签的值就是对应被选中的下拉菜单的option标签的value值
加载事件(onload)的定义:当整个页面都加载完成之后才会对这个事件进行加载
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>省市联动title>
head>
<body>
<select id="province">
<option>--请选择省份--option>
select>
<select id="city">
<option>--请选择城市--option>
select>
body>
<script>
// 省份数据
var provinces= ["广东省","湖南省","广西省"];
// 城市数据,数据是一个二维数组,一维中每个元素是一个数组
var cities = [["深圳","广州","东莞"],["长沙市","郴州市","湘潭市"],["南宁市","桂林市","柳州市"]];
/*
在页面加载完毕以后读取所有的省份,并且填充到#province中
分析:动态创建option对象,并且设置 这个value就是它对应的城市数组索引
*/
//加载事件的定义:当整个页面都加载完成之后才会对这个事件进行加载
window.onload = function () {
//1.得到省份这个select对象
let selectProvince = document.getElementById("province");
//遍历省份这个数组
for (let i = 0; i < provinces.length; i++) {
let province = provinces[i]; //i=0 province=广东省
//2.创建option对象
let optionElement = document.createElement("option");
//3.设置value和文本
optionElement.value = i;
optionElement.innerText = province;
//4.添加到select的最后一个子元素: 父元素.appendChild(子元素)
selectProvince.appendChild(optionElement);
}
}
/**
* 省份下拉列表的改变事件
*/
document.getElementById("province").onchange = function () {
//alert(this.value); //value就是它的索引
var arr = cities[this.value]; //得到相应城市的数组
//得到城市下拉select对象
let city = document.getElementById("city"); //city下拉列表对象
//修改city中innerHTML
city.innerHTML = ""; //覆盖原来的HTML子元素
//向城市下拉列表添加option
//1. 遍历城市数组
for (let i = 0; i < arr.length; i++) {
let arrElement = arr[i]; //每个城市字符串
//2. 创建option对象
let optionElement = document.createElement("option");
//3. 设置文本
optionElement.innerText = arrElement;
//4. 添加到select的最后一个子元素: 父元素.appendChild(子元素)
city.appendChild(optionElement);
}
}
script>
html>
总结
-
在进行.js外部文件导入的时候,要在最前面导入
-
在拼接字符串的时候,要使用,插值运算符更有利于拼接而不是用字符串串联
-
字符串与数字进行比较的时候会先把字符串转换成数字然后再进行比较。
数字之间运算的时候要先用parse转换为数字,否则默认字符串拼接
-
区别值调用和函数调用, function也是一种类型。
-
数组长度可变
-
submit事件是按照返回值的T/F进行提交表单,默认TRUE。区别标签调用函数和标签体调用两种格式的不同
-
需要用值,表单项使用VALUE(value属性为值),普通项使用innerXXX(文本为值)
-
使用时间函数 要使用toLocaleString()转为中文日期
-
正则的精确查找: /^ XXXX $/
-
获取元素对象 document.getElementById(“id”)
元素属性设置/修改 setAtrribute(属性名, 属性值)
-
select标签的值就是对应被选中的下拉菜单的option标签的value值
-
在为属性赋值的时候,可以使用setAttribute方法,也可以**“对象.属性=值”**
-
使用定时器的方法的时候,调用方法要使用“ ” 引起来,否则有时候会无效化。 如果不想引起来就直接写方法名不加();
-
在使用js输出的时候,涉及网页中的值作为变量循环时,不能在页面中打印。自动覆盖。导致直接挂掉且不出错。在控制台输出
//此处有5个tr标签 let trs = document.getElementsByTagName("tr"); for(let i = 0 ; i//1.得到省份这个select对象
let selectProvince = document.getElementById(“province”);
//遍历省份这个数组
for (let i = 0; i < provinces.length; i++) {
let province = provinces[i]; //i=0 province=广东省
//2.创建option对象
let optionElement = document.createElement(“option”);
//3.设置value和文本
optionElement.value = i;
optionElement.innerText = province;
//4.添加到select的最后一个子元素: 父元素.appendChild(子元素)
selectProvince.appendChild(optionElement);
}
}/**
- 省份下拉列表的改变事件
*/
document.getElementById(“province”).onchange = function () {
//alert(this.value); //value就是它的索引
var arr = cities[this.value]; //得到相应城市的数组
//得到城市下拉select对象
let city = document.getElementById(“city”); //city下拉列表对象
//修改city中innerHTML
city.innerHTML = “–请选择城市–”; //覆盖原来的HTML子元素
//向城市下拉列表添加option
//1. 遍历城市数组
for (let i = 0; i < arr.length; i++) {
let arrElement = arr[i]; //每个城市字符串
//2. 创建option对象 广州市
let optionElement = document.createElement(“option”);
//3. 设置文本
optionElement.innerText = arrElement;
//4. 添加到select的最后一个子元素: 父元素.appendChild(子元素)
city.appendChild(optionElement);
}
}
- 省份下拉列表的改变事件
总结
-
在进行.js外部文件导入的时候,要在最前面导入
-
在拼接字符串的时候,要使用,插值运算符更有利于拼接而不是用字符串串联
-
字符串与数字进行比较的时候会先把字符串转换成数字然后再进行比较。
数字之间运算的时候要先用parse转换为数字,否则默认字符串拼接
-
区别值调用和函数调用, function也是一种类型。
-
数组长度可变
-
submit事件是按照返回值的T/F进行提交表单,默认TRUE。区别标签调用函数和标签体调用两种格式的不同
-
需要用值,表单项使用VALUE(value属性为值),普通项使用innerXXX(文本为值)
-
使用时间函数 要使用toLocaleString()转为中文日期
-
正则的精确查找: /^ XXXX $/
-
获取元素对象 document.getElementById(“id”)
元素属性设置/修改 setAtrribute(属性名, 属性值)
-
select标签的值就是对应被选中的下拉菜单的option标签的value值
-
在为属性赋值的时候,可以使用setAttribute方法,也可以**“对象.属性=值”**
-
使用定时器的方法的时候,调用方法要使用“ ” 引起来,否则有时候会无效化。 如果不想引起来就直接写方法名不加();
-
在使用js输出的时候,涉及网页中的值作为变量循环时,不能在页面中打印。自动覆盖。导致直接挂掉且不出错。在控制台输出
//此处有5个tr标签 let trs = document.getElementsByTagName("tr"); for(let i = 0 ; i




![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4HzCQMxR-1593321243330)(D:\Java总结文档\图解\JS\三目运算符.png)]](http://img.e-com-net.com/image/info8/b9eed368b1444e00b6267947d22057d5.jpg)
 ```
```