1.问题
当然了,这里的注释部分可以不看,因为我发现有错误=。=
问题来了,false 、null 、 0 、 "" 、undefined 都很好判断,直接使用===即可,但是 NaN 是不能用===来判断的,因为:
NaN === NaN;
false //永远返回 false , NaN 不等于其他任何值,包括它本身。
如果不能使用 === 来检测NaN,那该使用什么呢?
2.isNaN函数(不够严谨)
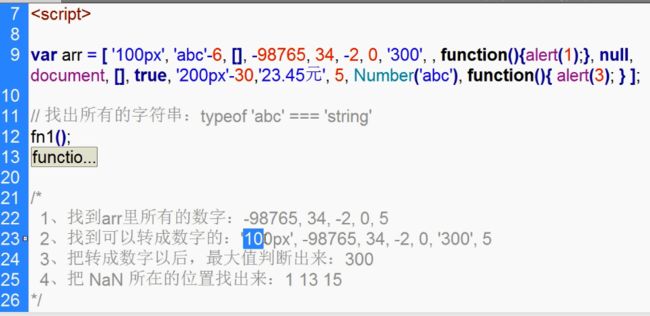
为什么说isNaN不够严谨,拿图片中的例子打比方
var a = [];
for(var i=0;i这个时候数组 a 是:
"100px,NaN,,-98765,34,-2,0,300,,function () {alert(1);},,[object HTMLDocument],,true,NaN,23.45元,5,NaN,function () {alert(3);}"
可以看到,为 NaN 的值有三个,这时,我们试试用 isNaN() 来判断下:
var b = [];
if( isNaN(arr[i]) ){
b.push(i);
}
这个时候数组 b 是:
"0,1,8,9,11,14,15,17,18"
这跟我们之前看到的只有3个 NaN 差距也太大了吧~
因为 isNaN() 存在问题,
它总会隐式的将参数中的值转换成数字再做判断,这样就在判断很多明显不是 NaN 的值的时候也返回了 true ,任意的字符串使用 isNaN 都会返回 true ,这样就无法判断真正的 isNaN 了。
3.解决方法
- 在使用 isNaN() 之前先检查一下这个值是不是数字类型,这样就避免了隐式转换的问题:
var c = [];
if(typeof arr[i] === "number" && isNaN(arr[i])){
c.push(i);
}
这个时候数组c是:
"1,14,17"
这样就没有问题了。