分享一个去广告的浏览器插件
前
在浏览网页时总是弹出一堆广告,有些广告甚至把正文内容都遮住了。不仅是广告,还有一些悬浮窗等与正文内容无关的东西。强迫症表示受不了......
中
(底部附源码链接)
初步接触谷歌浏览器插件,想自己弄个去广告的。
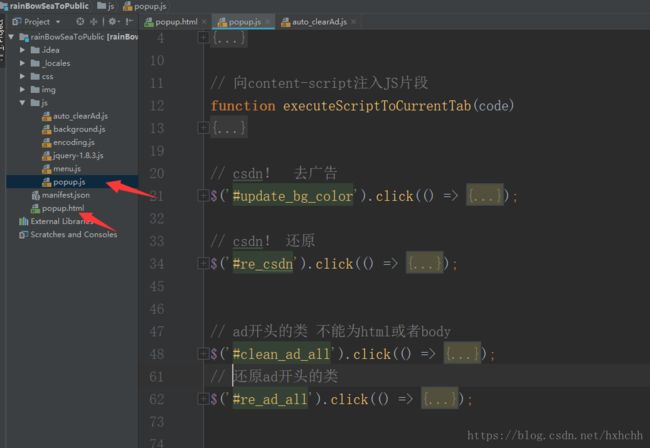
找了个demo下来,发现代码与html,js差不多,然后就试着改一下其中的代码,一个简陋版的小插件就做好了,界面如下:
因为个人比较常用CSDN,刚开始做这个去广告的插件也是为了去CSDN的广告,所以做了个专用的:
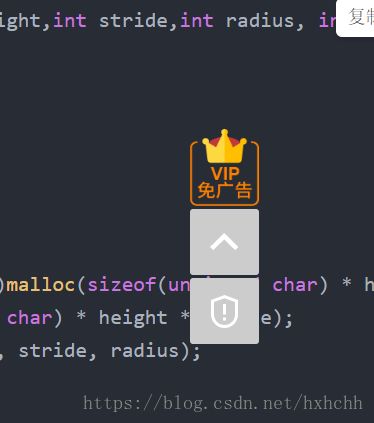
未去广告前:
效果:
看起来界面都干净舒服点。
说了这么多,来看看代码部分
代码的实现:
CSDN去广告的:
$('#update_bg_color').click(() => {
//隐藏 recommend-right类属性的控件
executeScriptToCurrentTab('document.getElementsByClassName("recommend-right")[0].style.display="none";')
//隐藏 recommend-left类属性的控件
executeScriptToCurrentTab('document.getElementsByClassName("recommend-left")[0].style.display="none";')
//隐藏 aside 标签的控件
executeScriptToCurrentTab('document.getElementsByTagName("aside")[0].style.display="none";')
//使 main 标签的控件的宽度最大化
executeScriptToCurrentTab('document.getElementsByTagName("main")[0].style.width="100%";')
executeScriptToCurrentTab('document.getElementsByClassName("pulllog-box")[0].style.display="none";')
//隐藏 所有的iframe
executeScriptToCurrentTab('var ifs = document.getElementsByTagName("iframe");' +
'for(var i = 0;i这个其实就是写一段 js代码,把界面上的广告,其他不需要的东西,都隐藏起来,然后把这段js代码插到页面上去运行。
但是前提是要到相关的网页上去找到广告标签的标识,就像 标签中含有 class="recommend-right" 、 标签是iframe等广告标识。
还原的代码:
恢复的时候,只需要把之前隐藏的控件再次展示出来就可以了,
就是把 display="none" 这个属性 改为 display="block" 。
扩展其他的过滤规则:
在popup.html文件里面写界面,也就是这个界面:
然后在popup.js里面写相关的点击函数,里面附上你 写 的过滤规则就可以了。
但是用着用着问题又来了,因为每次打开一个新页面,都要手动去点击那个去广告的控件才生效,于是找一下资料找到一些解决的办法:
在清单文件manifest.json中,加入这段配置代码:
"content_scripts":
[
{
// "matches": ["*://blog.csdn.net/*"],
// "" 表示匹配所有地址
"matches": [""],
// 多个JS按顺序注入
"js": ["js/jquery-1.8.3.js"],
// JS的注入可以随便一点,但是CSS的注意就要千万小心了,因为一不小心就可能影响全局样式
// "css": ["css/custom.css"],
// 代码注入的时间,可选值: "document_start", "document_end", or "document_idle",最后一个表示页面空闲时,默认document_idle
"run_at": "document_start"
},
// 加入这段代码 csdn自动去广告
{
"matches": ["*://blog.csdn.net/*"],
"js": ["js/auto_clearAd.js"],
"run_at": "document_start"
}
], 其中引用到的 auto_clearAd.js 的代码:
$(document).ready(function(){
//不加try 的话 遇到不存在的控件就会报错并停止运行,使得接下的代码无法运行,
//这里 也可以自定义 屏蔽哪个控件
try{
document.getElementsByClassName("meau-gotop-box")[0].style.display="none";
}catch (e) {
}
try{
document.getElementsByClassName("box-box-default")[0].style.display="none";
}catch (e) {
}
try{
document.getElementsByClassName("recommend-right")[0].style.display="none";
}catch (e) {
}
try{
document.getElementsByClassName("recommend-left")[0].style.display="none";
}catch (e) {
}
try{
document.getElementsByTagName("aside")[0].style.display="none";
}catch (e) {
}
try{
document.getElementsByTagName("main")[0].style.width="100%";
}catch (e) {
}
try{
document.getElementsByClassName("pulllog-box")[0].style.display="none";
}catch (e) {
}
var ifs = document.getElementsByTagName("iframe");
for(var i = 0;i如果不想每次打开csdn就自动屏蔽无关内容的童鞋,可以注释掉上面的代码哦。
修改默认编码的模块:
这功能之前的谷歌浏览器是有的,不过后来被阉割了,因为做网站开发时这个功能比较好用,就加上去了。
这个功能的具体实现还没去研究,代码是从网上复制粘贴的。
后
附上下载链接:https://download.csdn.net/download/hxhchh/10664999
【
注:
该项目目前已有功能:
去掉csdn的广告
去掉网页版微博广告
慕课网学习时自定义的页面
自动阻止某些广告js的加载
该项目已放到码云上,链接:https://gitee.com/caihonghai/rainBowSea,欢迎新增过滤规则
---修改于2018-11-23
】
其实谷歌插件还有很多比较好玩的地方,包括这个自定义页面,可以根据自己的需要,写代码定制一个。
这个是学习谷歌插件开发比较全面的教程,有兴趣可以看看:
https://www.cnblogs.com/liuxianan/p/chrome-plugin-develop.html
本人也是菜鸟,没学多久,若文中有不对的地方,欢迎指出~