- 微信小程序开发学习笔记①
tutgxuzyj
微信小程序学习笔记
微信小程序开发笔记①该文章是博主正在学习微信小程序时,为了让自己日后能更好地复习,也为了和大家交流做的笔记。基础前提:已经注册好微信小程序开发账户、安装好微信小程序开发平台。一、开发工具介绍点击加号创建项目即可。然后填入AppID(https://mp.weixin.qq.com/wxamp/devprofile/get_profile?token=1205105529&lang=zh_CN。开发
- 微信小程序开发学习笔记
WEXIA666
前端1024程序员节微信小程序
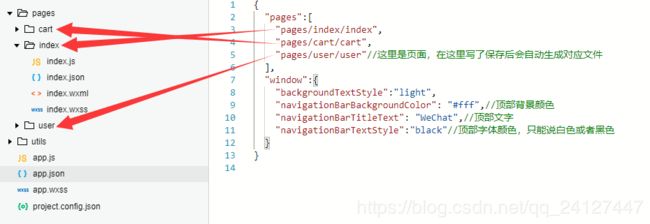
微信小程序开发笔记初始化项目文件说明官方文档:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html├──app.js├──app.json├──app.wxss├──pages││──index││├──index.wxml││├──index.js││├──index.json││└──
- 微信小程序开发笔记,你收藏了吗?
明眸yh
本人记性极差,所以经常总结工作中遇到的一些难题笔记,用来加深记忆,下次用到同样的问题可以直接拿来看,提高工作中的效率。此文章是工作中的笔记,描述可能不是那么清楚,有问题,大家可加我微信一起交流学习。最近在开发微信小程序,把自己在项目中经常遇到的知识点记录下来,以便下次开发的时候查看。开发小程序开发工具推荐vscode写代码,微信开发工具用于查看效果和调试。1、自定义标题栏现在UI要求越来越高,高频
- 微信小程序开发笔记 支付篇④——基于微信支付SDK实现Java后端接口使用
小康师兄
微信小程序开发笔记微信支付JavaSDKDemoWXPay
文章目录一、前文二、微信支付JavaSDK三、示例一、前文微信小程序开发笔记——导读微信支付—SDK与DEMO下载先看README.md二、微信支付JavaSDK对微信支付开发者文档中给出的API进行了封装。com.github.wxpay.sdk.WXPay类下提供了对应的方法:方法名说明microPay刷卡支付unifiedOrder统一下单orderQuery查询订单reverse撤销订单c
- 微信小程序开发笔记(三)flex布局和自适应单位rpx
宝贝啊!
什么是flex布局在上一篇博客里,笔者在hello.wxss里使用了display:flex;。什么是flex呢?flex布局是W3c组织在2009年提出的一个新的布局方案,其宗旨是让页面的布局样式更加简单,并且可以很好地支持响应式布局。这并不是小程序所独有的技术,它本身是CSS语法的一部分。只不过早期时候,主流的浏览器对flex布局的支持并不完善,造成了开发者并不知道与这种布局方式的存在或者使用
- 微信小程序开发笔记——构建npm
吾寄人间
一些前端工作上的笔记npm微信小程序前端
微信小程序开发笔记——构建npm在使用微信小程序开发工具开发项目的时候,会遇到需要使用一些npm进行管理的包,这时我们就需要在项目中构建npm以进行使用。以下博文将会帮助你在自己的项目中构建npm:官方构建npm的全流程官方文档地址:微信小程序——npm支持1.版本支持小程序基础库:2.2.1以上,可以在小程序中通过调用wx.getSystemInfo或wx.getSystemInfoSync获取
- 微信小程序开发笔记⑤——事件、音频(音乐)组件、movable-area组件和cover-view组件
ww0peo
微信小程序笔记
事件官网描述https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/event.html在小程序中存在两种事件,分别是冒泡事件和非冒泡事件:冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递。bind事件bind事件属于冒泡事件view1view
- 微信小程序开发笔记—获取颜色十六进制值
太陈抱不动
微信小程序开发微信小程序
获取颜色十六进制值十六进制颜色代码是在软件中设定颜色的代码,可以先查询以下目标颜色的RGB值,然后将三个值均转换成十六进制即是目标颜色的十六进制值。转换这里可以使用电脑计算器中的程序员模式。比如目标颜色为香芋紫,查询得知该颜色的RGB值分别为R:200,G:180,B:235。利用计算器,先将200转换成十六进制,如下图所示:在DEC一栏输入十进制值,HEX一栏就会显示对应的十六进制值,这样将三个
- 微信小程序开发笔记—记事本
太陈抱不动
微信小程序开发微信小程序小程序微信
文章目录一、前言二、实现效果1、添加日记2、保存日记3、查看日记详情4、删除日记三、程序实现1、日记主页面程序1.1、.wxml文件1.2、.wxss文件1.3、.ts文件2、添加日记页面程序2.1、.wxml文件2.2、.wxss文件2.3、.ts文件3、日记详情页页面程序3.1、.wxml文件3.2、.wxss文件3.3、.ts文件四、详细设计1、添加日记1.1、获取输入文字1.2、保存输入内
- 微信小程序开发笔记 进阶篇④——getPhoneNumber 获取用户手机号码(小程序云)
小康师兄
微信小程序开发笔记微信小程序前端小程序云获取手机号getPhoneNumber
文章目录一、前言二、前端代码wxml三、前端代码js四、云函数五、程序流程一、前言微信小程序开发笔记——导读大部分微信小程序开发者都会有这样的需求:获取小程序用户的手机号码。但是,因为小程序用户的手机号码属于重要信息,为了安全,所以需要如下一系列较为复杂的方法和步骤。我前期主要通过小程序云的方法获取用户手机号码,后面因为微信政策变更,小程序云不再提供免费版本,最低每月也要收费19元。所以,我才转用
- 微信小程序开发笔记(六) 网络请求
HappyGhh
断断续续的我又回来了,虽然没几个人看,但是呢自己总要有点仪式感。主要是最近又写了一个小程序,发现写完vue回头写微信小程序简直顺畅的不得了,比我直接用Android切过去可真的好太多了。OK,废话停止,正文开始...官方文档微信小程序-网络前提:已在微信公众平台==》开发==》开发管理==》服务器域名request合法域名中配置请求的基础域名。还有uploadFile合法域名、socket合法域名
- 微信小程序开发笔记持续更新中...
Jabo
前言 小程序已经火了一段时间了,各大厂商也纷纷推出自己的小程序。想想前端好难啊,天天都要面对新知识,不学习就要掉队,这些天整理公司的小程序项目发现好多点又忘记了~~~心塞塞。所以痛定思痛写做些笔记吧,供大家参考也自己总结下。1、导入 这里我觉得有必要理解几个概念export、exportdefault、module.eports的区别不过多的解释看module.exports和exports,
- 微信小程序开发笔记 支付篇⑤——基于WxJava实现微信支付SpringBoot后端接口的使用
小康师兄
微信小程序开发笔记微信支付JavaSpringBootWxJava
文章目录一、前文二、依赖三、属性3.1application.yml3.2WxPayProperties四、配置Config五、应用Controller六、PostMan调试6.1统一下单6.1查询订单(正常)6.1查询订单(异常)七、其他一、前文WxJava-微信开发JavaSDK(开发工具包)weixin-java-pay-demo-基于WxJava和SpringBoot构建,演示微信支付后端
- 微信小程序开发笔记 进阶篇③——onfire.js事件订阅和发布在微信小程序中的使用
小康师兄
微信小程序开发笔记javascript微信小程序onfire订阅发布
文章目录一、onfire.js介绍二、API介绍三、实例应用四、onfire源码五、实例源码一、onfire.js介绍一个简单实用的事件订阅和发布的库。onfire.js的github地址二、API介绍函数说明on(eventName,callback,context)订阅eventName事件,当事件触发时,回调callbackone(eventName,callback,context)订阅e
- 微信小程序开发笔记 进阶篇④——基于iconfont快速实现icon图标显示
小康师兄
微信小程序开发笔记微信小程序小程序前端
文章目录一、iconfont素材网二、iconfont项目设置三、微信小程序项目配置四、全部源码一、iconfont素材网进入iconfont素材网挑选想要的素材,加入购物车点击右上角购物车图标,将图标添加至项目二、iconfont项目设置项目设置,勾选base64生成代码,下载至本地有用的是iconfont.css三、微信小程序项目配置iconfont.wxss就是iconfont.cn网站下载
- 微信小程序开发笔记 基础篇①——微信小程序navigationBarTitleText导航栏标题设置
小康师兄
微信小程序开发笔记navigationBarTitleText微信小程序wx
微信小程序navigationBarTitleText导航栏标题设置全局设置app.json"window":{"navigationBarTextStyle":"black","navigationBarTitleText":"******","navigationBarBackgroundColor":"#F8F8F8","backgroundColor":"#F8F8F8"},静态设置app
- 微信小程序开发笔记。持续更新
weiweilong
一、页面布局position:relative;相对布局。使用top、left、bottom、right。position:absolute;绝对布局。display:flex;flex-direction:row;左右布局。z-index层级关系。position:relative生效。假如text需要垂直居中显示先给text添加一个view,在view中样式设置display:flex;jus
- 微信小程序开发笔记(二)——新建一个小程序项目
程序媛啊啊啊
微信小程序
一、下载微信开发者工具点击微信开发者工具下载网址到微信开发者工具网址,根据自己的设备选择合适的版本。二、打开微信开发者工具1、选择小程序——点击新增。(页面还会显示之前导入或者新建的项目,也可以通过管理按钮进行删除操作)2、按照提示添写页面内容。目录:可以选择在桌面新建一个空的文件夹AppID:可以写自己注册好小程序的AppID或者使用测试号3、点击新建,微信开发者工具进入开发环境并且基本的代码目
- 【微信小程序开发笔记】--偶遇js深拷贝与浅拷贝问题
_lafen
小程序
微信小程序开发笔记(一)–偶遇深拷贝与浅拷贝问题js文件/***选择数据--checkbox复选框监听事件value值|需要上传的数据|不需要上传的数据*/checkboxChange:function(e){//不需要上传的数据varnoNeedToUpLoad=newArray()//需要上传的数据varneedToUpLoad=newArray()//删除后需要上传的数据varfUpLoad
- 微信小程序开发笔记②——页面生命周期函数和基础组件
ww0peo
微信小程序笔记
微信小程序页面的生命周期下面是每个页面都存在的生命周期函数,在特定的时期就会进行回调,我们可以在函数中写上自己的逻辑代码实现我们想要的功能。如果我们新创建了一个页面,在js文件中我们可以看见所有的生命周期函数Page({/***页面的初始数据*/data:{},/***生命周期函数--监听页面加载*/onLoad:function(options){//第一次完整打开小程序页面时},/***生命周
- 微信小程序开发笔记
大道自然_6760
最近几天在做微信小程序方面的研究,记录一下过程的点滴。给data里的内容赋值在onLoad方法为data中定义的变量赋值,直接使用=号是不起作用的。需要使用setData方法this.setData({activities:api.getActivities("11",function(data){console.log("getActivities"+data);})})创建底部或顶部标题栏ap
- 微信小程序开发-----初体验(笔记)
其实都没有_8881
微信小程序开发笔记(持续更新)1.项目中所用到的data可以在index.js的pagedata下设置2.wxml--------------->html标记对比------------>----------->文本Bindtap----------->onclick{{motto}}--------->数据3.条件判断{{msg}}另一个条件4.数据遍历Page({arr:[{'name':'张
- 微信小程序开发笔记(一)--设置透明按钮
带着面具的熊
微信小程序
**微信小程序开发笔记(1)–设置透明按钮`一个菜鸟的学习笔记如有错误轻点喷谢谢在学习微信小程序时遇到想做一个完全透明的按钮确认提交`一开始在微信公众平台的组件里发现属性里有plain可以使按钮透明使用后发现背景会透明但是有边框`确认提交`即使在wxss里设置border也去除不了.okbtn{width:240rpx;height:90rpx;text-align:center;line-hei
- 微信小程序开发笔记4—— IntersectionObserver 用法详解
袁杰Jerry
前端微信小程序微信小程序踩坑指南微信小程序
博客更新地址啦~,欢迎访问:https://jerryyuanj.github.io/看微信文档时看到这个很有趣的api,但是官方的文档和例子关于这个api的介绍都是很让人失望的,所以花了点时间了解了以下这个方法,做个记录,供参考。简介首先,我的理解是,这是一个观察器(废话),它用来监测目标对象与某个参照物的相交情况。什么是相交情况?通俗的说,就是两个区域有重叠(公共区域)了,类似与数学中的交集,
- 微信小程序开发笔记——wsdchong
wsdchong之小马过河
学习理解前端学习
微信小程序开发笔记一、小程序简介小程序起源于微信的webview;此类API最初是提供给腾讯内部一些业务使用,很多外部开发者发现后,照葫芦画瓢,逐渐成为微信中网页的事实标准。2015年初,微信发布了一整套网页开发工具包,称为JS-SDK,开发了拍摄、录音、语音识别、二维码、地图等几十个API。给所有web开发者打开了一扇全新的窗户。网页开发者需要面对的环境是各式各样的浏览器,PC端需要面对IE、C
- 微信小程序开发笔记⑬——窗口监控、动态设置导航栏、动态设置tabBar、动态设定背景颜色、页面滚动和动画制作
ww0peo
微信小程序笔记
窗口监听官方描述https://developers.weixin.qq.com/miniprogram/dev/api/ui/window/wx.onWindowResize.html监控窗口的大小时候发生了变化窗口监听操作/***窗口大小改变监听事件*/window:function(){wx.onWindowResize((result)=>{console.log(res)})},动态设置
- 微信小程序开发笔记(1.3)云数据库的使用
发量充足的小姚
微信小程序
微信小程序开发笔记(1.3)微信云数据库的使用前言数据的导入与导出数据库的基本操作增删改查前言微信小程序云开发主要包括云数据库和云函数的使用。虽然小程序端也可以直接使用云数据库,但是有一些方法是只在云函数中支持的。but,云函数我还没有怎么使用过,因此本篇的代码仅适用于小程序端。官方文档:微信官方文档-数据库数据的导入与导出云开发提供的是一个文档型数据库,里面存储的是JSON格式的数据。里面的每一
- 微信小程序开发笔记--07
我有甜甜
小程序开发
1、用户登录/注册功能的实现该小程序提供登录/注册功能,输入用户名和密码点击登录,注册时系统首先判断输入手机号码是否正确,如果不正确则提示“输入号码不能为空”,“手机号格式不正确”或者“手机号已被注册”,若输入信息正确,则连接发送验证码的接口。注册后登录成功则显示个人信息界面,否则提示用户名或密码错误。该功能位于“设置”版块中的“切换账号”模块内。图1用户登录/注册该模块主要包括两个部分:(1)登
- 微信小程序开发笔记--03
我有甜甜
小程序开发
WXML提供模板(template)竖版1.主界面//list.jsnewslist:[{id:1,title:"《逆流而上的你》马丽搭档潘粤明都市轻喜剧",img:"../../photos/1.jpg",cTime:"2019-2-1015:25"},{id:2,title:"《天真派武林外传》迷你版的同福客栈",img:"../../photos/2.jpg",cTime:"2019-2-1
- 微信小程序开发笔记--05
我有甜甜
小程序开发
列表页面加载更多文章/*pages/list/list.wxss*/.loadmore{text-align:center;margin:10px;color:rgb(126,124,124);font-size:16px;}加载更多//list.js//获取应用实例constapp=getApp()Page({data:{newslist:[],lastid:0},loadDate:functi
- java线程Thread和Runnable区别和联系
zx_code
javajvmthread多线程Runnable
我们都晓得java实现线程2种方式,一个是继承Thread,另一个是实现Runnable。
模拟窗口买票,第一例子继承thread,代码如下
package thread;
public class ThreadTest {
public static void main(String[] args) {
Thread1 t1 = new Thread1(
- 【转】JSON与XML的区别比较
丁_新
jsonxml
1.定义介绍
(1).XML定义
扩展标记语言 (Extensible Markup Language, XML) ,用于标记电子文件使其具有结构性的标记语言,可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。 XML使用DTD(document type definition)文档类型定义来组织数据;格式统一,跨平台和语言,早已成为业界公认的标准。
XML是标
- c++ 实现五种基础的排序算法
CrazyMizzz
C++c算法
#include<iostream>
using namespace std;
//辅助函数,交换两数之值
template<class T>
void mySwap(T &x, T &y){
T temp = x;
x = y;
y = temp;
}
const int size = 10;
//一、用直接插入排
- 我的软件
麦田的设计者
我的软件音乐类娱乐放松
这是我写的一款app软件,耗时三个月,是一个根据央视节目开门大吉改变的,提供音调,猜歌曲名。1、手机拥有者在android手机市场下载本APP,同意权限,安装到手机上。2、游客初次进入时会有引导页面提醒用户注册。(同时软件自动播放背景音乐)。3、用户登录到主页后,会有五个模块。a、点击不胫而走,用户得到开门大吉首页部分新闻,点击进入有新闻详情。b、
- linux awk命令详解
被触发
linux awk
awk是行处理器: 相比较屏幕处理的优点,在处理庞大文件时不会出现内存溢出或是处理缓慢的问题,通常用来格式化文本信息
awk处理过程: 依次对每一行进行处理,然后输出
awk命令形式:
awk [-F|-f|-v] ‘BEGIN{} //{command1; command2} END{}’ file
[-F|-f|-v]大参数,-F指定分隔符,-f调用脚本,-v定义变量 var=val
- 各种语言比较
_wy_
编程语言
Java Ruby PHP 擅长领域
- oracle 中数据类型为clob的编辑
知了ing
oracle clob
public void updateKpiStatus(String kpiStatus,String taskId){
Connection dbc=null;
Statement stmt=null;
PreparedStatement ps=null;
try {
dbc = new DBConn().getNewConnection();
//stmt = db
- 分布式服务框架 Zookeeper -- 管理分布式环境中的数据
矮蛋蛋
zookeeper
原文地址:
http://www.ibm.com/developerworks/cn/opensource/os-cn-zookeeper/
安装和配置详解
本文介绍的 Zookeeper 是以 3.2.2 这个稳定版本为基础,最新的版本可以通过官网 http://hadoop.apache.org/zookeeper/来获取,Zookeeper 的安装非常简单,下面将从单机模式和集群模式两
- tomcat数据源
alafqq
tomcat
数据库
JNDI(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。
没有使用JNDI时我用要这样连接数据库:
03. Class.forName("com.mysql.jdbc.Driver");
04. conn
- 遍历的方法
百合不是茶
遍历
遍历
在java的泛
- linux查看硬件信息的命令
bijian1013
linux
linux查看硬件信息的命令
一.查看CPU:
cat /proc/cpuinfo
二.查看内存:
free
三.查看硬盘:
df
linux下查看硬件信息
1、lspci 列出所有PCI 设备;
lspci - list all PCI devices:列出机器中的PCI设备(声卡、显卡、Modem、网卡、USB、主板集成设备也能
- java常见的ClassNotFoundException
bijian1013
java
1.java.lang.ClassNotFoundException: org.apache.commons.logging.LogFactory 添加包common-logging.jar2.java.lang.ClassNotFoundException: javax.transaction.Synchronization
- 【Gson五】日期对象的序列化和反序列化
bit1129
反序列化
对日期类型的数据进行序列化和反序列化时,需要考虑如下问题:
1. 序列化时,Date对象序列化的字符串日期格式如何
2. 反序列化时,把日期字符串序列化为Date对象,也需要考虑日期格式问题
3. Date A -> str -> Date B,A和B对象是否equals
默认序列化和反序列化
import com
- 【Spark八十六】Spark Streaming之DStream vs. InputDStream
bit1129
Stream
1. DStream的类说明文档:
/**
* A Discretized Stream (DStream), the basic abstraction in Spark Streaming, is a continuous
* sequence of RDDs (of the same type) representing a continuous st
- 通过nginx获取header信息
ronin47
nginx header
1. 提取整个的Cookies内容到一个变量,然后可以在需要时引用,比如记录到日志里面,
if ( $http_cookie ~* "(.*)$") {
set $all_cookie $1;
}
变量$all_cookie就获得了cookie的值,可以用于运算了
- java-65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
bylijinnan
java
参考了网上的http://blog.csdn.net/peasking_dd/article/details/6342984
写了个java版的:
public class Print_1_To_NDigit {
/**
* Q65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
* 1.使用字符串
- Netty源码学习-ReplayingDecoder
bylijinnan
javanetty
ReplayingDecoder是FrameDecoder的子类,不熟悉FrameDecoder的,可以先看看
http://bylijinnan.iteye.com/blog/1982618
API说,ReplayingDecoder简化了操作,比如:
FrameDecoder在decode时,需要判断数据是否接收完全:
public class IntegerH
- js特殊字符过滤
cngolon
js特殊字符js特殊字符过滤
1.js中用正则表达式 过滤特殊字符, 校验所有输入域是否含有特殊符号function stripscript(s) { var pattern = new RegExp("[`~!@#$^&*()=|{}':;',\\[\\].<>/?~!@#¥……&*()——|{}【】‘;:”“'。,、?]"
- hibernate使用sql查询
ctrain
Hibernate
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import org.hibernate.Hibernate;
import org.hibernate.SQLQuery;
import org.hibernate.Session;
import org.hibernate.Transa
- linux shell脚本中切换用户执行命令方法
daizj
linuxshell命令切换用户
经常在写shell脚本时,会碰到要以另外一个用户来执行相关命令,其方法简单记下:
1、执行单个命令:su - user -c "command"
如:下面命令是以test用户在/data目录下创建test123目录
[root@slave19 /data]# su - test -c "mkdir /data/test123"
- 好的代码里只要一个 return 语句
dcj3sjt126com
return
别再这样写了:public boolean foo() { if (true) { return true; } else { return false;
- Android动画效果学习
dcj3sjt126com
android
1、透明动画效果
方法一:代码实现
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
View rootView = inflater.inflate(R.layout.fragment_main, container, fals
- linux复习笔记之bash shell (4)管道命令
eksliang
linux管道命令汇总linux管道命令linux常用管道命令
转载请出自出处:
http://eksliang.iteye.com/blog/2105461
bash命令执行的完毕以后,通常这个命令都会有返回结果,怎么对这个返回的结果做一些操作呢?那就得用管道命令‘|’。
上面那段话,简单说了下管道命令的作用,那什么事管道命令呢?
答:非常的经典的一句话,记住了,何为管
- Android系统中自定义按键的短按、双击、长按事件
gqdy365
android
在项目中碰到这样的问题:
由于系统中的按键在底层做了重新定义或者新增了按键,此时需要在APP层对按键事件(keyevent)做分解处理,模拟Android系统做法,把keyevent分解成:
1、单击事件:就是普通key的单击;
2、双击事件:500ms内同一按键单击两次;
3、长按事件:同一按键长按超过1000ms(系统中长按事件为500ms);
4、组合按键:两个以上按键同时按住;
- asp.net获取站点根目录下子目录的名称
hvt
.netC#asp.nethovertreeWeb Forms
使用Visual Studio建立一个.aspx文件(Web Forms),例如hovertree.aspx,在页面上加入一个ListBox代码如下:
<asp:ListBox runat="server" ID="lbKeleyiFolder" />
那么在页面上显示根目录子文件夹的代码如下:
string[] m_sub
- Eclipse程序员要掌握的常用快捷键
justjavac
javaeclipse快捷键ide
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 写道 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可
- c++编程随记
lx.asymmetric
C++笔记
为了字体更好看,改变了格式……
&&运算符:
#include<iostream>
using namespace std;
int main(){
int a=-1,b=4,k;
k=(++a<0)&&!(b--
- linux标准IO缓冲机制研究
音频数据
linux
一、什么是缓存I/O(Buffered I/O)缓存I/O又被称作标准I/O,大多数文件系统默认I/O操作都是缓存I/O。在Linux的缓存I/O机制中,操作系统会将I/O的数据缓存在文件系统的页缓存(page cache)中,也就是说,数据会先被拷贝到操作系统内核的缓冲区中,然后才会从操作系统内核的缓冲区拷贝到应用程序的地址空间。1.缓存I/O有以下优点:A.缓存I/O使用了操作系统内核缓冲区,
- 随想 生活
暗黑小菠萝
生活
其实账户之前就申请了,但是决定要自己更新一些东西看也是最近。从毕业到现在已经一年了。没有进步是假的,但是有多大的进步可能只有我自己知道。
毕业的时候班里12个女生,真正最后做到软件开发的只要两个包括我,PS:我不是说测试不好。当时因为考研完全放弃找工作,考研失败,我想这只是我的借口。那个时候才想到为什么大学的时候不能好好的学习技术,增强自己的实战能力,以至于后来找工作比较费劲。我
- 我认为POJO是一个错误的概念
windshome
javaPOJO编程J2EE设计
这篇内容其实没有经过太多的深思熟虑,只是个人一时的感觉。从个人风格上来讲,我倾向简单质朴的设计开发理念;从方法论上,我更加倾向自顶向下的设计;从做事情的目标上来看,我追求质量优先,更愿意使用较为保守和稳妥的理念和方法。
&