Flutter 实现文件下载
01
—
Flutter 中的进度指示器
Material 库中进度指示器有两个 :
-
LinearProgressIndicator : 线性进度条指示器
-
CircularProgressIndicator : 圆环进度条指示器
这两个指示器都有精准精度和模糊精度两种模式。
1、LinearProgressIndicator
定义如下 :
LinearProgressIndicator({
double value,
Color backgroundColor,
Animation valueColor,
...
}) -
value : 当前进度value : 当前进度
-
backgroundColor : 指示器背景色
-
valueColor : 指示器进度条颜色
使用:
//线性进度条进度动画
Padding(
padding: EdgeInsets.all(16),
child: LinearProgressIndicator(
backgroundColor: Colors.grey[200],
valueColor: ColorTween(begin: Colors.grey, end: Colors.red)
.animate(_controller),
value: _controller.value,
),
),
//线性进度条模糊动画
Padding(
padding: EdgeInsets.all(16),
child: LinearProgressIndicator(
backgroundColor: Colors.grey[200],
valueColor: AlwaysStoppedAnimation(Colors.blue),
),
),
2、CircularProgressIndicator
CircularProgressIndicator 和 LinearProgressIndicator 的定义和使用都类似。
使用:
Padding(
padding: EdgeInsets.all(16),
child:
// 模糊进度条(会执行一个旋转动画)
CircularProgressIndicator(
backgroundColor: Colors.grey[200],
valueColor: AlwaysStoppedAnimation(Colors.blue),
),
),
//精准进度
Padding(
padding: EdgeInsets.all(10),
child:
SizedBox(
width: 150,
height: 150,
child:
CircularProgressIndicator(
backgroundColor: Colors.grey[200],
valueColor: ColorTween(begin: Colors.grey, end: Colors.red)
.animate(_controller),
value: _controller.value,
),
),
),
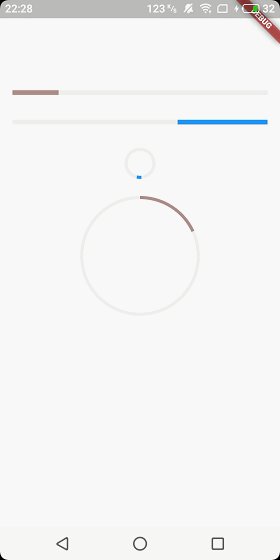
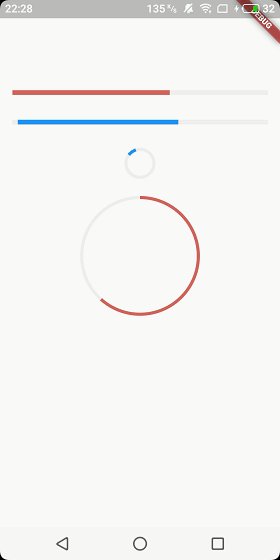
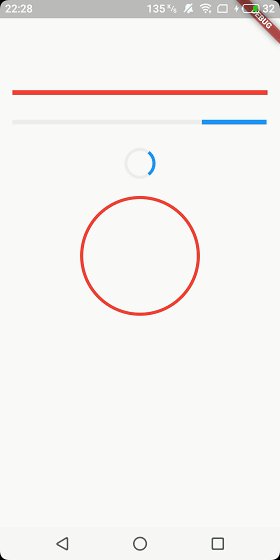
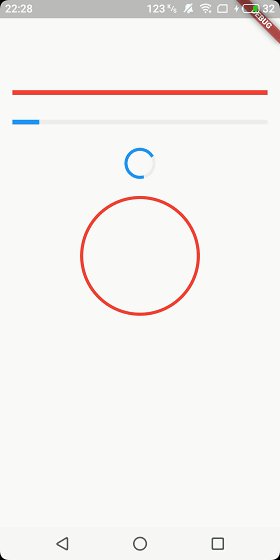
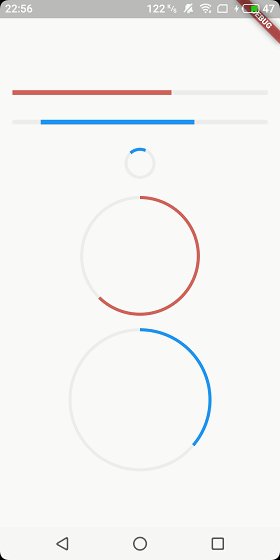
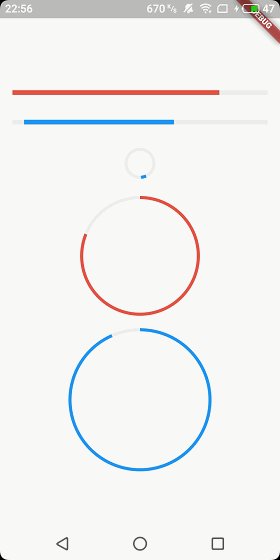
效果:
02
—
Dio 的使用
下载文件使用了 dio 这个库, 这里简单介绍,详细的使用参考官网文档。
1、基础使用
最简单的示例:
import 'package:dio/dio.dart';
void getHttp() async {
try {
Response response = await Dio().get("http://www.baidu.com");
print(response);
} catch (e) {
print(e);
}
}
2、使用 dio 下载文件
dio 中的下载文件方法声明如下:
Future download(
String urlPath,
savePath, {
ProgressCallback onReceiveProgress,
Map queryParameters,
CancelToken cancelToken,
bool deleteOnError = true,
lengthHeader = HttpHeaders.contentLengthHeader,
data,
Options options,
}) async {
// ....
} 我们需要用到三个参数:
-
urlPath : 文件地址
-
savePath : 保存路径
-
onReceiveProgress : 下载进度回调
03
—
实现下载功能
1、添加依赖
要实现文件下载功能,需要先引用一些相关的依赖:
#文件路径管理path_provider: ^1.0.1#权限检查(android)simple_permissions: ^0.1.9#文件管理file_utils: ^0.1.3
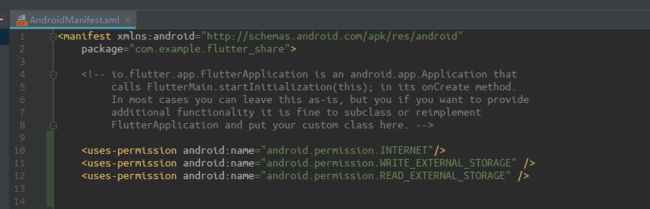
2、android 端需要加入相关的权限
由于下载文件涉及到了磁盘读写等,因此需要加入读写权限。在 AndroidManifext.xml 加入权限:
3、实现下载文件的功能
Future downloadFile() async {
Dio dio = Dio();
bool checkPermission1 =
//1、权限检查
await SimplePermissions.checkPermission(permission1);
if (checkPermission1 == false) {
await SimplePermissions.requestPermission(permission1);
checkPermission1 = await SimplePermissions.checkPermission(permission1);
}
if (checkPermission1 == true) {
String dirloc = "";
if (Platform.isAndroid) {
dirloc = "/sdcard/download/";
} else {
dirloc = (await getApplicationDocumentsDirectory()).path;
}
var randid = random.nextInt(10000);
try {
//2、创建文件
FileUtils.mkdir([dirloc]);
//3、使用 dio 下载文件
await dio.download(fileURl, dirloc + randid.toString() + ".mp3",
onReceiveProgress: (receivedBytes, totalBytes) {
setState(() {
downloading = true;
// 4、连接资源成功开始下载后更新状态
progress = (receivedBytes / totalBytes) ;
});
});
} catch (e) {
print(e);
}
setState(() {
downloading = false;
progress = 0;
path = dirloc + randid.toString() + ".mp3";
});
} else {
setState(() {
progress = 0;
_onPressed = () {
downloadFile();
};
});
}
}
最主要的步骤有:
-
Android 端的权限检查,这个需要根据是否有权限进一步处理(进行下一步,或者重新申请权限)
-
在指定的目录中先创建文件
-
使用 Dio 开始下载文件
-
开始下载之后,通过 setState 更新进度
4、UI 的更新
Container(
child: downloading
? Container(
height: 200.0,
width: 200.0,
child:
Padding(
padding: EdgeInsets.all(10),
child:
SizedBox(
width: 200,
height: 200,
child:
CircularProgressIndicator(
backgroundColor: Colors.grey[200],
value: progress,
),
),
),
)
: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("下载文件路径:" + path),
MaterialButton(
child: Text('开始下载文件'),
onPressed: (){
downloadFile();
},
disabledColor: Colors.blueGrey,
color: Colors.pink,
textColor: Colors.white,
height: 40.0,
minWidth: 100.0,
),
],
)
)
这里只是为了演示,仅仅通过一个变量来决定显示什么组件,也是通过 progress 这个变量来标识进度(通过 setState 来更新)。
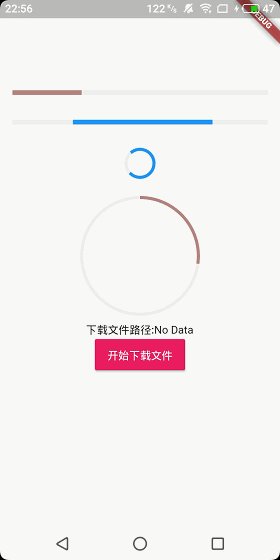
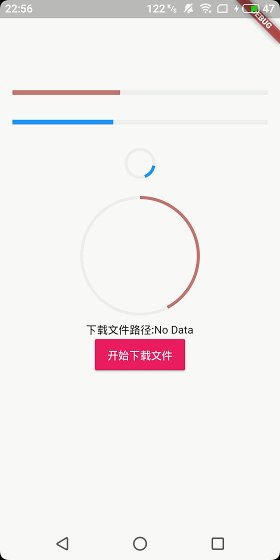
效果:
github 地址:
https://github.com/hcc007/FlutterShare