1、首先我们要先安装node.js v7.6.0以上,因为node.js v7.6.0开始完全支持async/await,不需要加flag,所以node.js环境都要7.6.0以上
2、npm 版本3.x以上
接下来我们就开始了。
#首先初始化package.json
npm init
#安装koa2
npm install koa
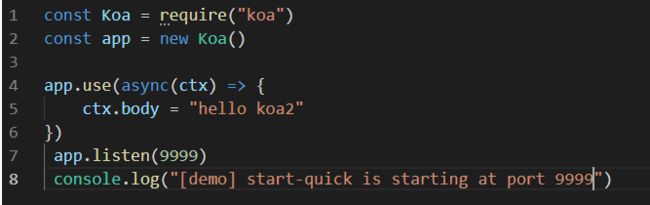
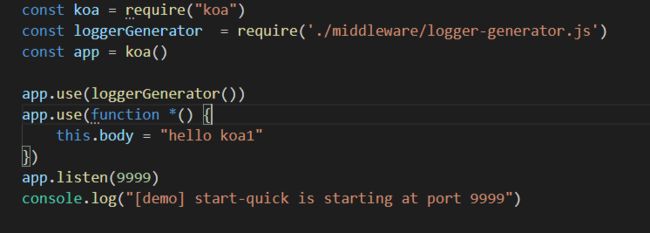
然后我们先写个小demo测试下有没有安装成功,创建一个index.js文件
然后输入命令:node app.js
这样就证明安装成功了。
由于koa2是基于async/await操作中间件,目前node.js 7.x的harmony模式下才能使用,所以启动的时的脚本
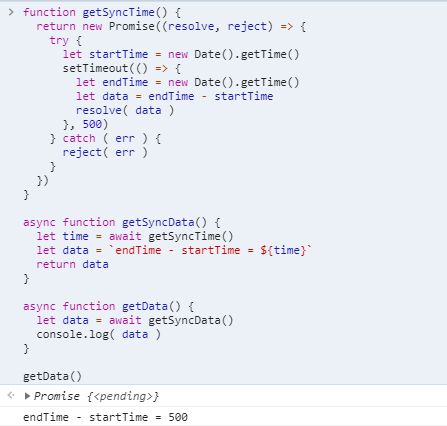
先复制以下这段代码,在粘贴在chrome的控制台console中,按回车键执行:
function getSyncTime() {
return new Promise((resolve, reject) => {
try {
let startTime = new Date().getTime()
setTimeout(() => {
let endTime = new Date().getTime()
let data = endTime - startTime
resolve( data )
}, 500)
} catch ( err ) {
reject( err )
}
})
}
async function getSyncData() {
let time = await getSyncTime()
let data = `endTime - startTime = ${time}`
return data
}
async function getData() {
let data = await getSyncData()
console.log( data )
}
getData()
在上面可以看出我们可以让异步的逻辑用同步方法实现
await返回的是一个promise对象
可以通过多层 async function 的同步写法代替传统的callback嵌套
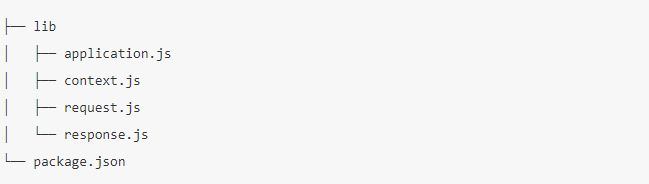
简析koa2源码结构
1、application.js 是整个koa2 的入口文件,封装了context,request,response,以及最核心的中间件处理流程。
2、context.js 处理应用上下文,里面直接封装部分request.js和response.js的方法
3、request.js 处理http请求
4、response.js 处理http响应
koa2的特性
1、只提供封装好http上下文、请求、响应,以及基于async/await的中间件容器。
2、利用ES7的async/await来处理传统回调嵌套问题和代替koa@1的generator,但是需要在node.js 7.x的harmony模式下才能支持async/await。
3、中间件只支持 async/await 封装的,如果要使用koa@1基于generator中间件,需要通过中间件koa-convert封装一下才能使用
koa中间件开发和使用
1、koa v1和v2中使用到的中间件的开发和使用
2、generator 中间件开发在koa v1和v2中使用
3、async await 中间件开发和只能在koa v2中使用
generator中间件开发
generator中间件返回的应该是function * () 函数
function log( ctx ) {
console.log( ctx.method, ctx.header.host + ctx.url )
}
module.exports = function () {
return function * ( next ) {
// 执行中间件的操作
log( this )
if ( next ) {
yield next
}
}
}
generator中间件在koa@1中的使用
generator 中间件在koa v1中可以直接use使用
新建个文件夹
mideleware
然后新建个logger-generator.js文件
/* ./middleware/logger-generator.js */
function log( ctx ) {
console.log( ctx.method, ctx.header.host + ctx.url )
}
module.exports = function () {
return function * ( next ) {
// 执行中间件的操作
log( this )
if ( next ) {
yield next
}
}
}
然后index.js这样写:
然后执行 node index.js 然后就启动了,使用的是koa@1的中间件很简单吧
注意这里要想试一试的话就把koa版本改为
要记得改回来咱们这里学习的是koa2
generator中间件在koa@2中的使用
generator 中间件在koa v2中需要用koa-convert封装一下才能使用
const Koa = require('koa') // koa v2
const loggerAsync = require('./middleware/logger-async')
const app = new Koa()
app.use(loggerAsync()) // 这样才可以使用
app.use(( ctx ) => {
ctx.body = 'hello world!'
})
app.listen(3000)
console.log('the server is starting at port 3000')