CSS的案例
1、基本用法:
代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
/* 1.内部样式(并没有实现样式与内部的分离) */
p{
color:red;
}
style>
<link rel="stylesheet" type="text/css" href="style/hello.css">
<style>
/* @import "style/hello.css"; */
/* @import url(style/hello.css); */
style>
head>
<body>
<p>weilcom to CSS!p>
<p>欢迎来到CSS课堂!p>
<h2 style="color:blue">WEB前端工程师h2>
<h2>JAVA开发工程师h2>
<div>嘿嘿div>
<div>哈哈div>
body>
html>
2、基本选择器:
代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
/* 1.标签选择器 */
p{
color:red;
font-size:20px;
}
h2{
color:yellow;
}
/* 2.类选择器 */
.hello{
background:#cccccc;
}
.world{
font-weight:bold;
}
#heihei{
color:blue;
}
style>
head>
<body>
<p>welcome to CSS!p>
<p>WEB前端开发p>
<h3>JAVA开发h3>
<hr>
<p class="hello">welcome to CSS!p>
<p>hello world!p>
<h2>WEB前端开发h2>
<h3>JAVA开发h3>
<div class="hello">主讲div>
<div class="hello world">主讲div>
<span class="world">CSS从入门到精通span>
<hr>
<h1 id="heihei">嘿嘿h1>
body>
html>
案例:
3、复合选择器
代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
/* 1.标签选择器与类选择器结合起来-----复合选择器 */
h1.aaa{
color:red;
}
/* 1.让标签选择器与ID选择器结合起来----复合选择器 */
p#bbb{
color:blue;
}
/* 2.组合选择器 */
/* 分开书写 */
/* 合起来写 */
h1,p,div,span,.ccc{
font-size:30px;
}
div{
background:#CCCCCC;
}
.ccc{
font-weight:bold;
}
/* 3.嵌套选择器 */
div>p{
color:green;
text-decoration:underline;
}
/* 对div内部的类选择器进行修饰 */
div h3.ddd{
color:pink;
}
style>
head>
<body>
<h1 class="aaa">welcomeh1>
<h4 class="aaa">cssh4>
<h1>helloh1>
<hr>
<p id="bbb">worldp>
<p>htmlp>
<h2 id="bbb">WEB开发h2>
<hr>
<h1>helloh1>
<p>htmlp>
<div>web开发div>
<span class="ccc">Java开发span>
<hr>
<div>
<p>div内部的p标签p>
<h3>div内部的h3标签h3>
div>
<hr>
<div>
<h2>
<p>div内部的h2标签内部的p标签p>
h2>
div>
<hr>
<div>
<p>div内部的p标签p>
<h3 class="ddd">div内部的h3标签h3>
<p class="ddd">ppppp>
div>
body>
html>
4、伪类选择器
代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
/* a:link{
font-size:12px;
color:black;
text-decoration:none;
}
a:visited{
font-size:15px;
color:red;
}
a:hover{
font-size:20px;
color:blue;
}
a:active{
font-size:40px;
color:green;
} */
a:link,a:visited{
font-size:13px;
color:#666666;
text-decoration:none;
}
a:hover,a:active{
color:#ff7300;
text-decoration:underline;
}
/* 普通标签也库使用伪类选择器 */
p:hover{
color:red;
}
p:active{
color:blue;
}
style>
head>
<body>
<a href="2.CSS的应用样式.html">IT教育,在线培训a>
<p>CSS从入门到精通p>
body>
html>
5、伪元素选择器
代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
p:first-letter{
color:red;
font-size:30px;
}
p:first-line{
background:yellow;
}
p:before{
content:"嘿嘿";
}
p:before{
content:"哈哈";
}
p:
style>
head>
<body>
<p>hello worldp>
<hr>
<p>
hello world! <br>
welcome to css!
p>
body>
html>
6、选择器的优先级:
代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
div{
font-size:20px;
color:red;
}
.hello{
font-weight:bold;
color:blue!important;
}
#world{
text-decoration:underline;
color:green;
}
p{
color:red!important;
}
style>
<link rel="stylesheet" href="style/world.css">
head>
<body>
<div class="hello" id="world" style="color:pink">CSS的学习div>
<p>成员:p>
body>
html>
7、字体相关的属性:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
div{
font-size:30px;
}
p{
/* font-size:20px; */
/* font-size:80%; */
font-size:2em;
}
span.hello{
/* font-size:80%; */
font-size:2em;
}
body{
font-size:62.5%;
}
#ddd{
font-size:3em;
}
ul li{
/* font-size:30px;
font-weight:500;
font-family:华文行楷,黑体,宋体;
font-style:normal; */
font:italic normal 20px 黑体,楷体,宋体;
}
style>
head>
<body>
<p>
CSS从入门到精通
<span>成员:span>
p>
<span id="ddd">成员:zhangspan>
<hr>
<div>
我的div
<p>
CSS从入门到精通
<span>成员:span>
p>
div>
<hr>
<span class="hello">成员:span>
<hr>
<ul>
<li>嘿嘿li>
ul>
body>
html>
8、文本属性:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
p{
color:red;
/* background:#0f0; */
/* background-color:rgb(0, 0, 255); */
/* background-color:rgba(0, 255, 0, 0.5); */
background-color:#54d2c9;
line-height:50px;
text-align:center;
}
img{
vertical-align:middle;
}
div{
text-indent:25px;
}
span{
text-decoration:line-through;
text-transform:capitalize;
letter-spacing:3px;
word-spacing:10px;
}
h3{
width:300px;
height:200px;
background-color:#cccccc;
white-space:nowrap;
overflow:hidden;
}
style>
head>
<body>
<p>welcome worldp>
<p>welcome worldp>
<p>welcome worldp>
<p>welcome worldp>
<hr>
<img src="../images/qq.jpg" alt="">
html和CSS很简单
<hr>
<div>
welcome world welcome world welcome world welcome world welcome world welcome world welcome world welcome world welcome world welcome world welcome world welcome world
div>
<div>
welcome world welcome world welcome world welcome world welcome world welcome world welcome world welcome world welcome world welcome world welcome world welcome world
div>
<hr>
<span>hello cssspan>
<hr>
<h3>
welcome world welcome world welcome world welcome world welcome world welcome world welcome world welcome world welcome world welcome world welcome world welcome world
h3>
body>
html>
9、背景属性:
代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
/* div{
color:red;
background-color:#cccccc;
background-color:transparent;
background-image:url(../images/heihei.gif);
} */
style>
<link rel="stylesheet" href="css/style.css">
head>
<body>
<div>
<p>welcome to css welcome to css welcome to cssp>
<p>welcome to css welcome to css welcome to cssp>
<p>welcome to css welcome to css welcome to cssp>
<p>welcome to css welcome to css welcome to cssp>
<p>welcome to css welcome to css welcome to cssp>
<p>welcome to css welcome to css welcome to cssp>
div>
<p class="cart">p>
购物车
body>
html>
div中的代码:
div{
color:red;
/* background-color:#cccccc; */
/* background-color:transparent; */
/* background-repeat:repeat-y; */
/* background-image:url(../../images/heihei.gif);
background-repeat:no-repeat;
background-position:right top;
height:1000px;
background-attachment:fixed; */
background:red url(../../images/qq.jpg) repeat-x 30px 100px;
}
.cart{
width:30px;
height:30px;
background-color:#ccc;
background-image:url(../../images/icon.gif);
background-color:transparent;
background-position:-160px -30px;
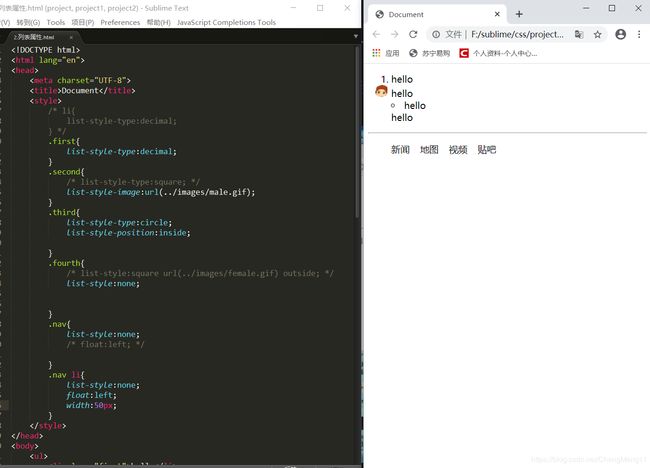
10、列表属性:
代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
/* li{
list-style-type:decimal;
} */
.first{
list-style-type:decimal;
}
.second{
/* list-style-type:square; */
list-style-image:url(../images/male.gif);
}
.third{
list-style-type:circle;
list-style-position:inside;
}
.fourth{
/* list-style:square url(../images/female.gif) outside; */
list-style:none;
}
.nav{
list-style:none;
/* float:left; */
}
.nav li{
list-style:none;
float:left;
width:50px;
}
style>
head>
<body>
<ul>
<li class="first">helloli>
<li class="second">helloli>
<li class="third">helloli>
<li class="fourth">helloli>
ul>
<hr>
<nav>
<ul class="nav">
<li>新闻li>
<li>地图li>
<li>视频li>
<li>贴吧li>
ul>
nav>
body>
html>
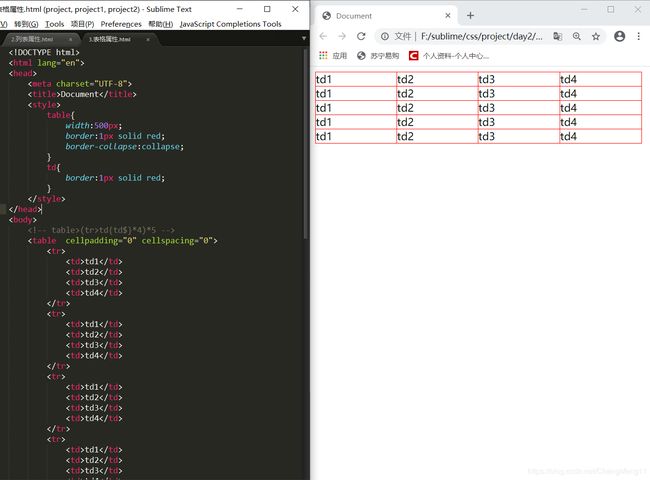
11、表格属性:
代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
table{
width:500px;
border:1px solid red;
border-collapse:collapse;
}
td{
border:1px solid red;
}
style>
head>
<body>
<table cellpadding="0" cellspacing="0">
<tr>
<td>td1td>
<td>td2td>
<td>td3td>
<td>td4td>
tr>
<tr>
<td>td1td>
<td>td2td>
<td>td3td>
<td>td4td>
tr>
<tr>
<td>td1td>
<td>td2td>
<td>td3td>
<td>td4td>
tr>
<tr>
<td>td1td>
<td>td2td>
<td>td3td>
<td>td4td>
tr>
<tr>
<td>td1td>
<td>td2td>
<td>td3td>
<td>td4td>
tr>
table>
body>
html>
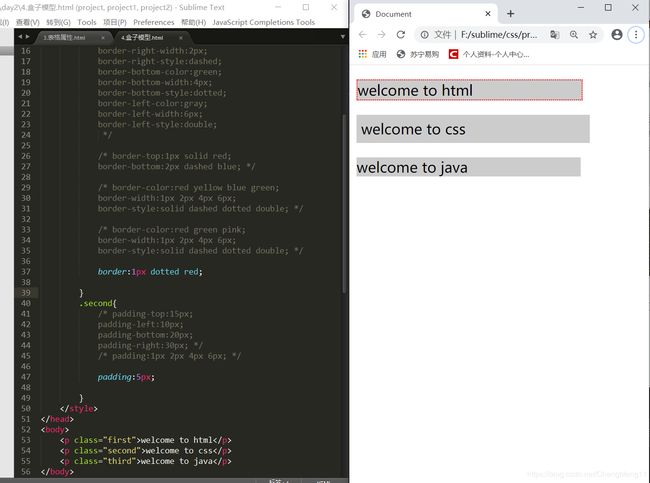
12、盒子模型:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
p{
width:250px;
background:#ccc;
}
.first{
/* border-top-color:red;
border-top-width:1px;
border-top-style:solid;
border-right-color:blue;
border-right-width:2px;
border-right-style:dashed;
border-bottom-color:green;
border-bottom-width:4px;
border-bottom-style:dotted;
border-left-color:gray;
border-left-width:6px;
border-left-style:double;
*/
/* border-top:1px solid red;
border-bottom:2px dashed blue; */
/* border-color:red yellow blue green;
border-width:1px 2px 4px 6px;
border-style:solid dashed dotted double; */
/* border-color:red green pink;
border-width:1px 2px 4px 6px;
border-style:solid dashed dotted double; */
border:1px dotted red;
}
.second{
/* padding-top:15px;
padding-left:10px;
padding-bottom:20px;
padding-right:30px; */
/* padding:1px 2px 4px 6px; */
padding:5px;
}
style>
head>
<body>
<p class="first">welcome to htmlp>
<p class="second">welcome to cssp>
<p class="third">welcome to javap>
body>
html>