bootstrap花里胡哨部分笔记
由于组件部分官方整理的非常好,在这里不再整理
https://v4.bootcss.com/docs/4.0/components/alerts/
1.网格系统
v3:
https://v3.bootcss.com/css/#grid
v4:
https://v4.bootcss.com/docs/4.0/layout/grid/
container和container-fluid(v3,v4相同)
- container两边有一定的margin
- container-fluid占满横向全屏,无两侧margin
- 行用row,列col
- 一行共12份
<div class="container">
<div class="row">
<div class="col-lg-4" style="background-color: #09afff;">div>
<div class="col-lg-4" style="background-color: red;">div>
<div class="col-lg-4" style="background-color: #09afff;">div>
div>
div>
<div class="container-fluid">
<div class="row">
<div class="col-lg-4" style="background-color: #09afff;">div>
<div class="col-lg-4" style="background-color: red;">div>
<div class="col-lg-4" style="background-color: #09afff;">div>
div>
div>
container的不同之处
v3container由分成四段:
v4container由分成五段:
V4中可直接使用class="col-n"和class=“col”
- 在v3中只能使用col-md(lg,sm,xs)-n,实测显示在v3中使用class="col-n"和class=“col”,每个col分别占一行
- 在v4中假设使用col-4,则3个col-4占一行
- 在v4中假设使用col,则不管多少个,就算超出12份,所有的col都占一行,且均分
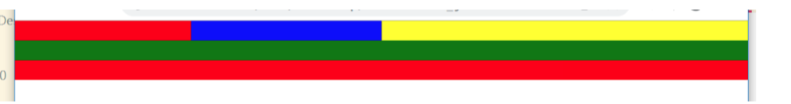
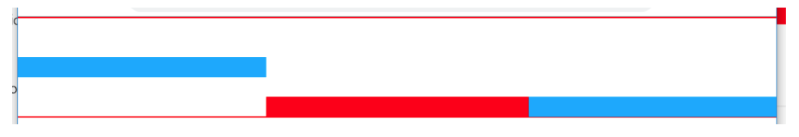
请看代码:(v4)
<container>
<div class="row">
<div class="col-4" style="background-color: red;">div>
<div class="col-4" style="background-color: blue;">div>
<div class="col-4" style="background-color: yellow;">div>
<div class="col-4" style="background-color: yellow;">div>
<div class="col-4" style="background-color: green;">div>
<div class="col-4" style="background-color: red;">div>
div>
container>
效果:
<container>
<div class="row">
<div class="col" style="background-color: red;">div>
<div class="col" style="background-color: blue;">div>
<div class="col" style="background-color: yellow;">div>
<div class="col" style="background-color: yellow;">div>
<div class="col" style="background-color: green;">div>
<div class="col" style="background-color: red;">div>
div>
container>
效果:
- 如果想要换行,可以加一个类 .w-100,意思是width:100%;
<container>
<div class="row">
<div class="col" style="background-color: red;">div>
<div class="col" style="background-color: blue;">div>
<div class="col" style="background-color: yellow;">div>
<div class="col" style="background-color: yellow;">div>
<div class="w-100" style="background-color: green;">div>
<div class="col" style="background-color: red;">div>
div>
container>
- 根据内容多少改变列的宽度col-auto
<div class="row" style="height:100px;border:1px solid red;">
<div class="col-lg-3" style="background-color: #09afff;">div>
<div class="col-lg-auto mr-auto" style="background-color: red;">1111111111111div>
<div class="col-lg-3" style="background-color: #09afff;">div>
div>
v4中的对齐方式(类似flex布局)
垂直对齐
- 想让里面的列改变垂直对齐的方式,给父元素添加一个叫align-item-***的类
- align-item-start(上对齐)align-item-center(中间对齐)align-item-end(下对齐)
- 某列想要改变自己的对齐方式,align-self-***
<div class="row align-items-end" style="height:100px;border:1px solid red;">
<div class="col align-self-center" style="background-color: #09afff;">div>
<div class="col" style="background-color: red;">div>
<div class="col" style="background-color: #09afff;">div>
div>
水平对齐
- 想让里面的列改变垂直对齐的方式,给父元素添加一个叫justify-content-***的类
- justify-content-start(左对齐)justify-content-center(中间对齐)justify-content-end(右对齐)justify-content-around(每个元素两端均匀分布)justify-content-between(两端对齐,中间均匀分布)
<div class="row justify-content-end" style="height:100px;border:1px solid red;">
<div class="col-md-3" style="background-color: #09afff;">div>
<div class="col-md-3 " style="background-color: red;">div>
<div class="col-md-3" style="background-color: #09afff;">div>
div>
没有排水沟??
- 给.row添加no-gutters,去除col两端默认的15px的padding
<div class="row justify-content-end no-gutters" style="height:100px;border:1px solid red;">
<div class="col-md-3" style="background-color: #09afff;">div>
<div class="col-md-3 " style="background-color: red;">div>
<div class="col-md-3" style="background-color: #09afff;">div>
div>
排序
- order-n(默认为0,数值越大,越靠右)
- order-first放在最左
- order-last放最右
<div class="row" style="height:100px;border:1px solid red;">
<div class="col-lg-3" style="background-color: #1c7430;">div>
<div class="col-lg-auto order-1" style="background-color: red;">1111111111111div>
<div class="col-lg-3 order-first" style="background-color: #09afff;">div>
div>
列偏移
v3:
- col-md-push-n向右偏移
- col-lg-pull-n向左偏移
- 可以覆盖冲突的部分
<div class="container">
<div class="row">
<div class="row align-items-end" style="height:100px;border:1px solid red;">
<div class="col-lg-3 col-lg-push-1 align-self-center" style="background-color: #09afff;">div>
<div class="col-lg-3 col-lg-pull-1" style="background-color: red;">div>
<div class="col-lg-3" style="background-color: #09afff;">div>
div>
div>
div>
v4:
- offset-n向右偏移
- mr-auto 加此类的元素右侧全部右靠齐
- ml-auto 加此类的元素右侧全部左靠齐
<div class="row" style="height:100px;border:1px solid red;">
<div class="col-lg-3 mr-auto offset-1" style="background-color: #1c7430;">div>
<div class="col-lg-auto" style="background-color: red;">1111111111111div>
<div class="col-lg-3" style="background-color: #09afff;">div>
div>
嵌套(v4v3相同)
<div class="row" style="height:100px;border:1px solid red;">
<div class="col-lg-4" style="background-color: #1c7430;">div>
<div class="col-lg-4">
<div class="row">
<div class="col-lg-6" style="background-color: #09afff;">div>
<div class="col-lg-6" style="background-color: yellow;">div>
div>
div>
<div class="col-lg-4" style="background-color: #09afff;">div>
div>
2.bootstrap文本
<abbr title="这是一个缩略语">emailabbr>
现实的样式:出现虚线下划线
文本转大小写
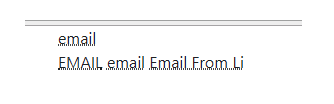
<div class="container">
<abbr title="这是一个缩略语">emailabbr>
<br>
<abbr title="这是一个缩略语" class="text-uppercase">emailabbr>
<abbr title="这是一个缩略语" class="text-lowercase">EMAILabbr>
<abbr title="这是一个缩略语" class="text-capitalize">email from liabbr>
div>
运行结果:
欲想达成下面的效果:
<blockquote class="blockquote">
<p class="mb-0">对酒当个人生几何p>
<footer class="blockquote-footer">曹操<cite>《短歌行》cite>footer>
blockquote>
列表
-
清除前面的序号
<ul class="list-unstyled"> <li>111li> <li>111li> <li>111li> ul> -
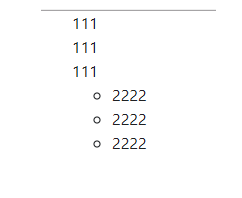
嵌套情况
<ul class="list-unstyled"> <li>111li> <li>111li> <li>111li> <ul> <li>2222li> <li>2222li> <li>2222li> ul> ul> -
分行或单行显示
-
list-inline list-inline-item
<ul class="list-inline"> <li class="list-inline-item">111li> <li class="list-inline-item">111li> <li class="list-inline-item">111li> ul> -
float
<ul class="list-unstyled clearfix"> <li class="float-left">222li> <li class="float-left">222li> <li class="float-left">222li> ul>
效果对比:上为inline下位float
-
使用kbd标签,表明这是一个键盘输入操作
- 黑底白字,不知道有何用,花里胡哨
<kbd>Loremkbd> ipsum dolor, sit <kbd>ametkbd> consectetur adipisicing elit. Commodi
3.boostrap图片
img-fluid
- img-fluid等同于width:100%;
- no-gutters 去除15px的padding 加在row上
<div class="container">
<div class="row no-gutters">
<div class="col-xl-4">
<img src="./1.jpg" alt="" class="img-fluid">
div>
<div class="col-xl-4">
<img src="./1.jpg" alt="" class="w-100">
div>
div>
div>
img-thumbnail 缩略图
无非加点边框
<div class="container">
<div class="row no-gutters">
<div class="col-xl-4">
<img src="./1.jpg" alt="" class="img-fluid">
div>
<div class="col-xl-4">
<img src="./1.jpg" alt="" class="w-100">
div>
<div class="col-xl-4">
<img src="./1.jpg" alt="" class="img-fluid img-thumbnail">
div>
div>
div>
rounded mx-auto
- rounded 图片添加0.25rem的圆角
- mx-auto => margin:0 auto;
<div class="container">
<img src="./1.jpg" alt="" class="mx-auto d-block w-25">
<div class="text-center">
<img src="./1.jpg" alt="" class="w-25 rounded">
div>
div>
效果为图片居中
picture
需求:大屏幕时显示1.jpg 中等屏幕显示2.jpg 其他屏幕显示3.jpg
<picture>
<source srcset="1.jpg" media="(min-width:992px)">
<source srcset="2.jpg" media="(min-width:576px)">
<img src="3.jpg" alt="">
picture>
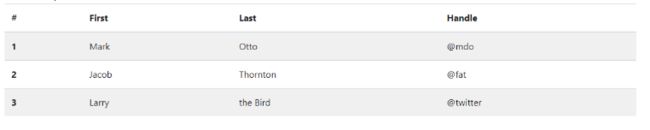
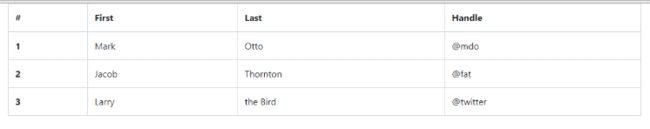
4.bootstrap 表格
https://v4.bootcss.com/docs/4.0/content/tables/
table相关样式
-
table-danger 背景为红色
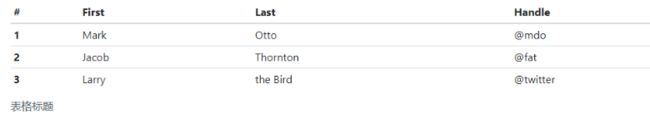
caption
表格添加标题
<table class="table table-sm ">
<caption>表格标题caption>
<thead>
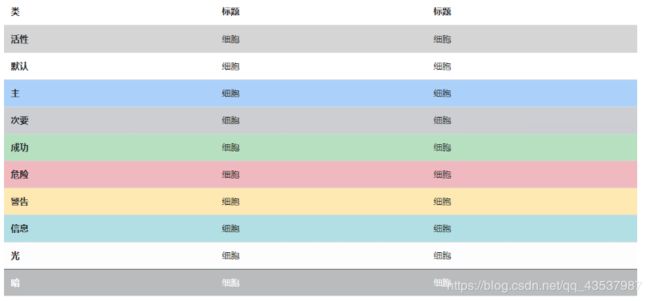
thead相关样式
颜色1
<tr class="table-active">...tr>
<tr class="table-primary">...tr>
<tr class="table-secondary">...tr>
<tr class="table-success">...tr>
<tr class="table-danger">...tr>
<tr class="table-warning">...tr>
<tr class="table-info">...tr>
<tr class="table-light">...tr>
<tr class="table-dark">...tr>
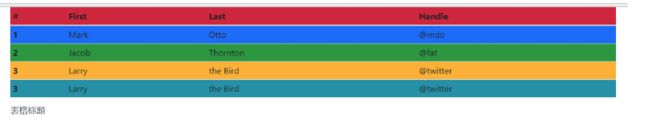
颜色2(此五颜色熟记)
- bg-primary
- bg-success
- bg-danger
- bg-warning
- bg-info
响应式表格
在 默认添加一行 border: 1px solid #dee2e6!important; 这个属性好像是没什么卵用???? https://v4.bootcss.com/docs/4.0/utilities/spacing/ t-top, l-left, r-right, b-bottom, x-水平 ,y-垂直 同内边距,把p变为m即可 效果同上,且可以在上面 增加内容 .close { }外使用table-responsive
5.bootstrap边框
添加边框属性
清除边框属性
添加边框颜色
rounded
<html lang="">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<link rel="stylesheet" href="./css/bootstrap.min.css">
<style>
.container {
margin-top:100px;
}
span {
display: inline-block;
width: 75px;
height: 75px;
background-color: #eee;
border:1px solid #000;
}
style>
head>
<body>
<div class="container">
<span class="border">span>
<span class="border-bottom">span>
<span class="border-top">span>
<span class="border-left">span>
<span class="border-right">span>
div>
<div class="container">
<span class="border-0">span>
<span class="border-bottom-0">span>
<span class="border-top-0">span>
<span class="border-left-0">span>
<span class="border-right-0">span>
div>
<div class="container">
<span class="border-success">span>
<span class="border-primary">span>
<span class="border-danger">span>
<span class="border-warning">span>
<span class="border-info">span>
<span class="border-light">span>
<span class="border-dark">span>
<span class="border-white">span>
div>
<div class="container">
<span class="rounded">span>
<span class="rounded-circle">span>
div>
body>
html>
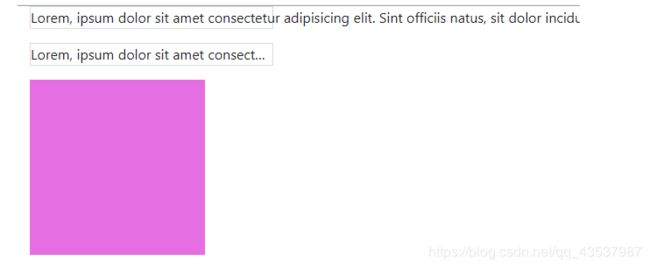
6.display + text + mw-100 mh-100
display
text
mw-100 mh-100
<body>
<div class="container">
<p class="w-25 text-nowrap border">Lorem, ipsum dolor sit amet consectetur adipisicing elit. Sint officiis
natus, sit dolor incidunt ducimus explicabo, eum possimus totam quasi, repellendus corrupti. Cumque tenetur
animi quas, non a harum eligendi?p>
<p class="w-25 text-truncate border">Lorem, ipsum dolor sit amet consectetur adipisicing elit. Sint officiis
natus, sit dolor incidunt ducimus explicabo, eum possimus totam quasi, repellendus corrupti. Cumque tenetur
animi quas, non a harum eligendi?p>
<div style="height: 200px;width:200px;">
<div style="height: 400px;width:400px;background: violet;" class="mw-100 mh-100">div>
div>
div>
body>
7.bootstrap边距和阴影
边距
内边距
<div class="container">
<div class="w-25 bg-danger mx-auto pt-3" style="height: 100px;">123div>
<div class="w-25 bg-success m-5 p-3">123div>
div>
外边距
阴影?(?效果进不来)
8.定位 + 显示隐藏 + 关闭图标
定位
position
<div class="position-relative border" style="width: 200px;height: 200px;">
<div class="position-absolute bg-success" style="width: 100px;height: 100px;top:0;right:0;">div>
div>
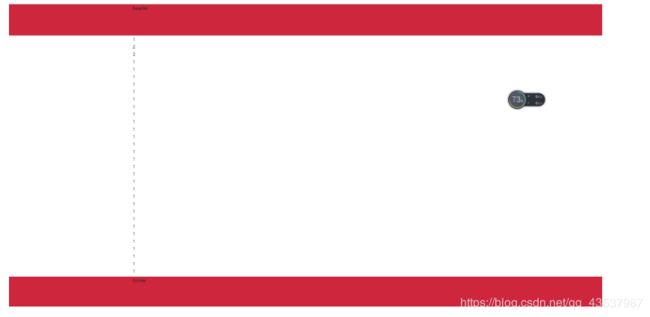
固定于顶部
<div style="padding:100px 0; ">
<header class="bg-danger fixed-top" style="height: 100px;"><div class="container">headerdiv>header>
<div class="container">
1<br>2<br>3<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>
111<br>222<br>333<br>
div>
<footer class="bg-danger fixed-bottom" style="height: 100px;"><div class="container">footerdiv>footer>
div>
贴齐于顶部
<h1 class="text-center">大标题h1>
<header class="bg-danger sticky-top" style="height: 100px;">
<div class="container">headerdiv>
header>
<div class="container">
1<br>2<br>3<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>1<br>
111<br>222<br>333<br>
div>
<footer class="bg-danger" style="height: 100px;">
<div class="container">footerdiv>
footer>
invisible 依旧占有位置
<h1 class="text-center invisible">大标题h1>
关闭图标close
<button class="close">xbutton>
9.嵌入
<div class="embed-responsive embed-responsive-1by1">
<iframe src="http://www.taobao.com" class="embed-responsive-item">iframe>
div>
10.图像替换
<h1 class="text-hide" style="background:url('./1.jpg');height: 100px;width: 100px;">这里的文字显示不出来,被text-hide掉h1>
你可能感兴趣的:(bootstrap花里胡哨部分笔记)


![[外链图片转存失败(img-7GsuWYBS-1564649104368)(C:\Users\0123\AppData\Roaming\Typora\typora-user-images\1564410881971.png)]](http://img.e-com-net.com/image/info8/9768c12676a048098af318058171a92e.png)
![[外链图片转存失败(img-jG3KkkbQ-1564649104369)(C:\Users\0123\AppData\Roaming\Typora\typora-user-images\1564410893487.png)]](http://img.e-com-net.com/image/info8/bf2e7321960f440e9dc432b0d538340d.png)

![[外链图片转存失败(img-i6FclZLA-1564649104371)(C:\Users\0123\AppData\Roaming\Typora\typora-user-images\1564410916625.png)]](http://img.e-com-net.com/image/info8/a4c1c1e8a7c2424bb778dddcdea2f1a0.png)

![[外链图片转存失败(img-ZAo2iX5v-1564649104372)(C:\Users\0123\AppData\Roaming\Typora\typora-user-images\1564410952301.png)]](http://img.e-com-net.com/image/info8/2843d41d25054577b0cb685cc3b6e827.png)
![[外链图片转存失败(img-WvFpqnEL-1564649104372)(C:\Users\0123\AppData\Roaming\Typora\typora-user-images\1564410967257.png)]](http://img.e-com-net.com/image/info8/7232d09650ab4d279d4a85c5a49c566a.jpg)
![[外链图片转存失败(img-zWHDThpQ-1564649104373)(C:\Users\0123\AppData\Roaming\Typora\typora-user-images\1564410974962.png)]](http://img.e-com-net.com/image/info8/530669d8187e473bb7414378eeda3156.jpg)
![[外链图片转存失败(img-C0douwaw-1564649104374)(C:\Users\0123\AppData\Roaming\Typora\typora-user-images\1564410986337.png)]](http://img.e-com-net.com/image/info8/679da5d8b4a34acd81a0e97582aa2194.jpg)
![[外链图片转存失败(img-T5ggox83-1564649104374)(C:\Users\0123\AppData\Roaming\Typora\typora-user-images\1564410997936.png)]](http://img.e-com-net.com/image/info8/670b58b839c64cbbb65dfc10d6f8d389.jpg)




![[外链图片转存失败(img-Q5tpHH02-1564649104376)(C:\Users\0123\AppData\Roaming\Typora\typora-user-images\1564361543645.png)]](http://img.e-com-net.com/image/info8/95fd8130def748398b2e507e1bb7e434.png)









![[外链图片转存失败(img-uEk1x56a-1564649104381)(C:\Users\0123\AppData\Roaming\Typora\typora-user-images\1564365269859.png)]](http://img.e-com-net.com/image/info8/cf564ba5c9244e59a4a897c4c661c54c.jpg)
![[外链图片转存失败(img-34Rm6DxV-1564649104381)(C:\Users\0123\AppData\Roaming\Typora\typora-user-images\1564365287536.png)]](http://img.e-com-net.com/image/info8/9c61d915fb734a72a1debbb9f9c75688.jpg)


![[外链图片转存失败(img-Z9AQTcHD-1564649104383)(C:\Users\0123\AppData\Roaming\Typora\typora-user-images\1564365756185.png)]](http://img.e-com-net.com/image/info8/17425b9d5f2d495eb47ed61e1fcc7096.jpg)