springboot + vue 前后端分离项目部署及服务器配置
一、阿里云服务器购买及配置
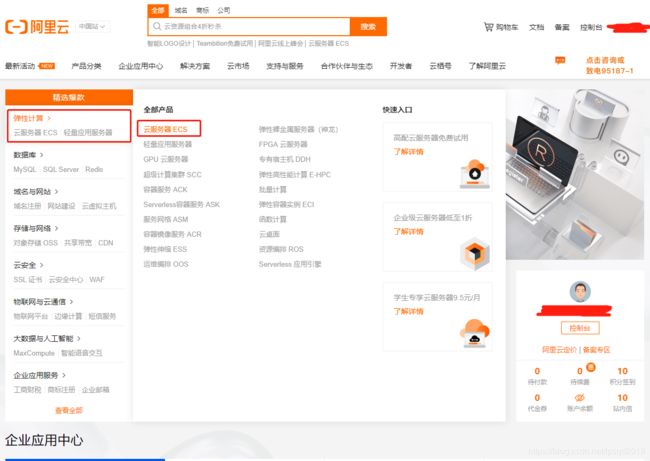
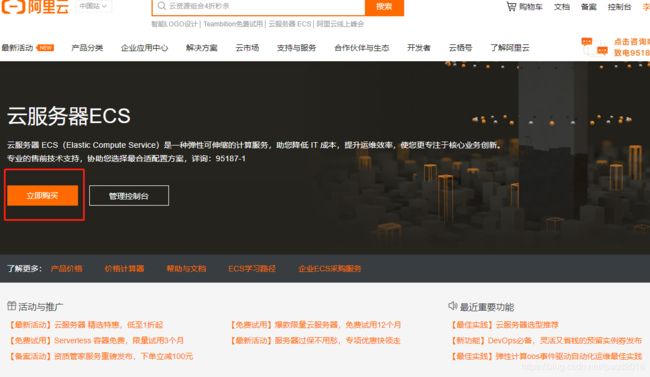
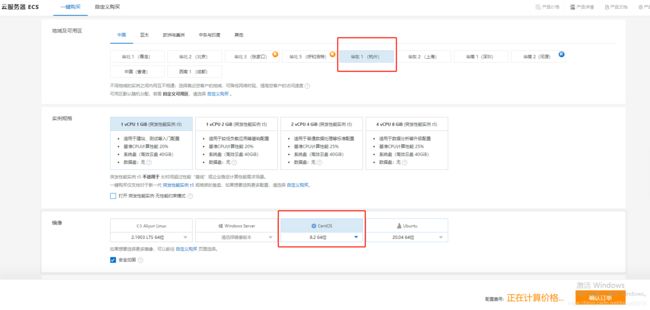
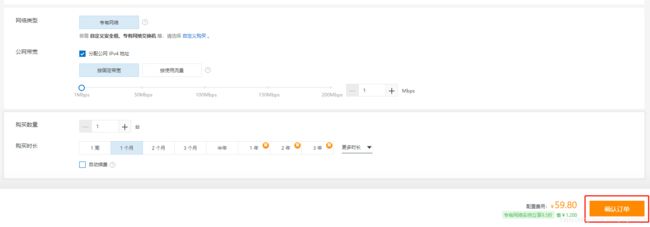
1. 服务器购买






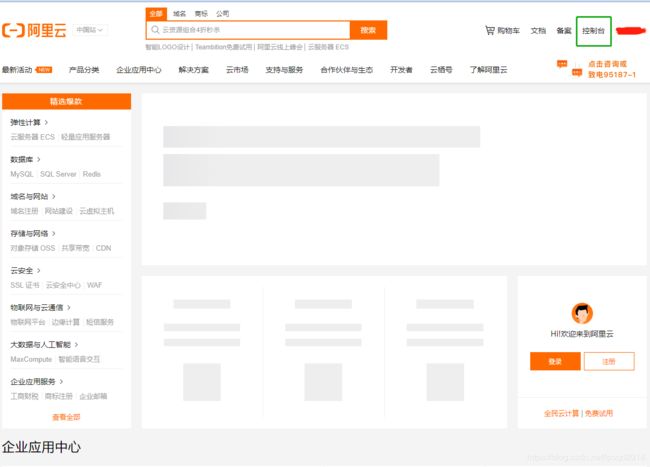
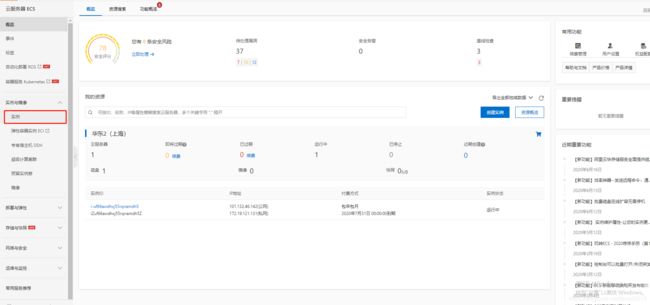
2. 服务器实例控制台及相关配置




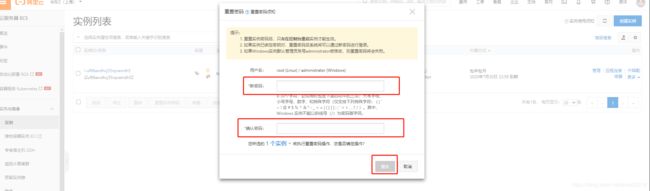
服务器购买后修改实例密码,(以后远程连接用到,xshell、navicat、filezilla等)







二、xshell安装及使用
链接:百度网盘地址(点击跳转连接)
提取码:hdbn
下载后双击安装即可


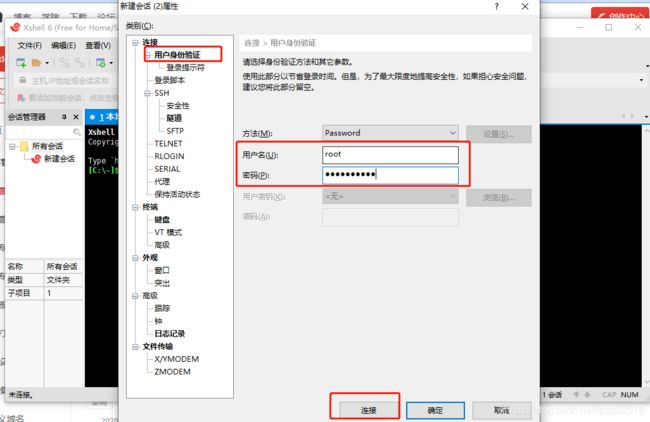
获取阿里云公网ip,填入xshell的主机地址

用户名一般为root,登录密码为阿里云设置的实例密码

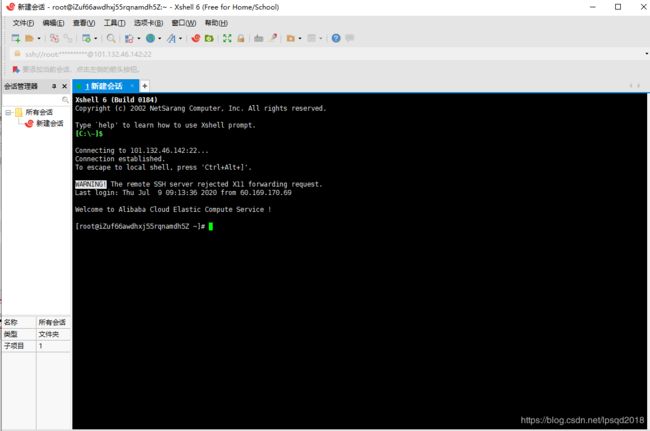
成功连接服务器

三、服务器安装jdk
链接:jdk百度网盘下载(点击跳转)
提取码:gy61
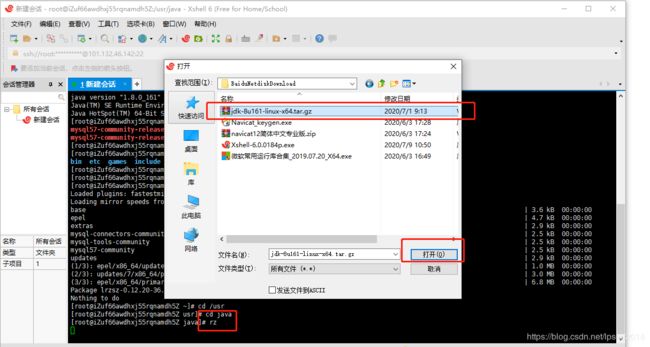
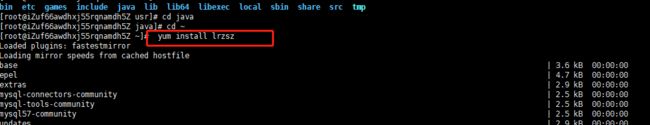
jdk下载成功后上传服务器,在xshell 首先执行 yum install lrzsz ,安装过程中一路 ‘y’
yum install lrzsz

进入usr 目录 , 并创建java目录, 进入java目录
cd /usr
mkdir java
cd java
tar -zxvf jdk-8u161-linux-x64.tar.gz
设置环境变量
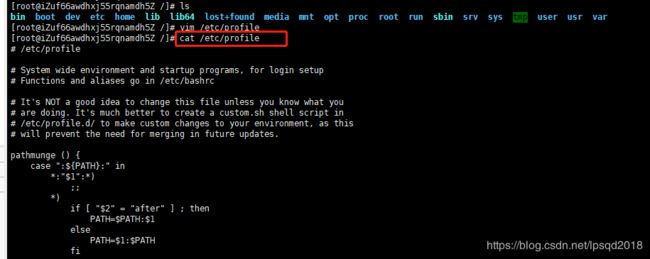
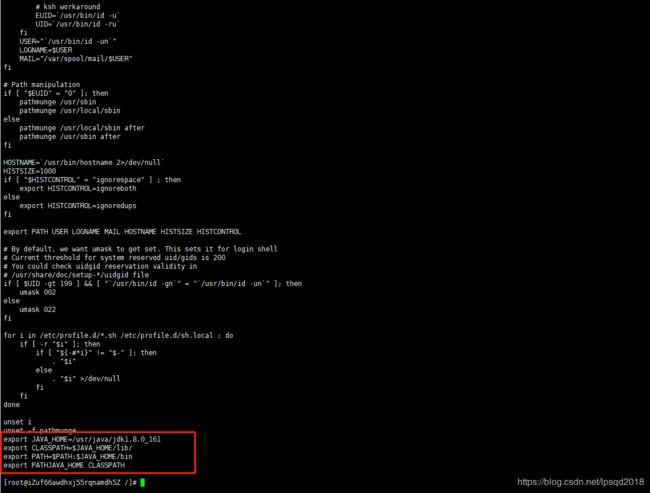
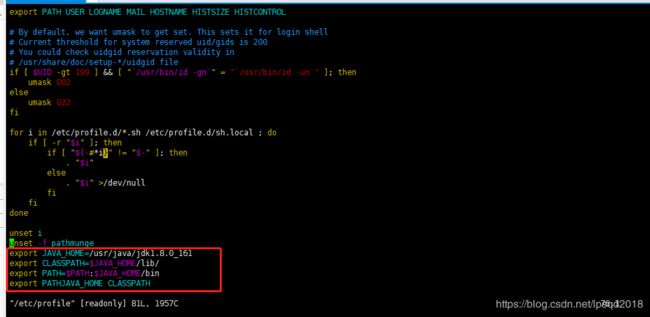
找到文件vim /etc/profile 进入文件 后按" e " 编辑,添加以下配置文件
![]()
export JAVA_HOME=/usr/java/jdk1.8.0_161
export CLASSPATH=$JAVA_HOME/lib/
export PATH=$PATH:$JAVA_HOME/bin
export PATH JAVA_HOME CLASSPATH

编辑完成后按“esc” 退出编辑 , 输入“ :wq ” 后回车 即可保存
查看修改是否成功
cat /etc/profile
source /etc/profile
![]()
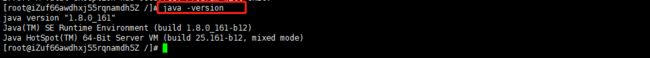
查看jdk是否安装成功
java -version
三、服务器mysql安装
下载并安装MySQL官方的 Yum Repository
[root@iZuf66awdhxj55rqnamdh5Z ~]# wget -i -c http://dev.mysql.com/get/mysql57-community-release-el7-10.noarch.rpm
上面的命令就直接下载了安装用的Yum Repository,然后就可以直接yum安装了。
[root@iZuf66awdhxj55rqnamdh5Z ~]# yum -y install mysql57-community-release-el7-10.noarch.rpm
开始安装MySQL服务器
[root@iZuf66awdhxj55rqnamdh5Z ~]# yum -y install mysql-community-server
mysql设置
首先启动MySQL
[root@iZuf66awdhxj55rqnamdh5Z ~]# systemctl start mysqld.service
查看MySQL运行状态
[root@iZuf66awdhxj55rqnamdh5Z ~]# systemctl status mysqld.service

进入MySQL还得先找出此时root用户的密码,通过如下命令可以在日志文件中找出密码(初始密码为日志输出"localhost:XXXX" 后的内容,即XXXX)
[root@iZuf66awdhxj55rqnamdh5Z ~]# grep "password" /var/log/mysqld.log
进入数据库
mysql -uroot -p
密码为 XXXX
进入mysql
mysql> ALTER USER 'root'@'localhost' IDENTIFIED BY '新密码';
注意:密码设置不能过于简单,必须要大小写字母数字和特殊符号 ,否则无法设置成功
开启mysql的远程访问
执行以下命令开启远程访问限制(注意:下面命令开启的IP是 182.112.32.142,如要开启所有的,用%代替IP):
mysql> grant all privileges on *.* to 'root'@'182.112.32.142' identified by 'password' with grant option;
刷新MySQL的系统权限 ,并退出mysql
mysql> flush privileges;
mysql> exit
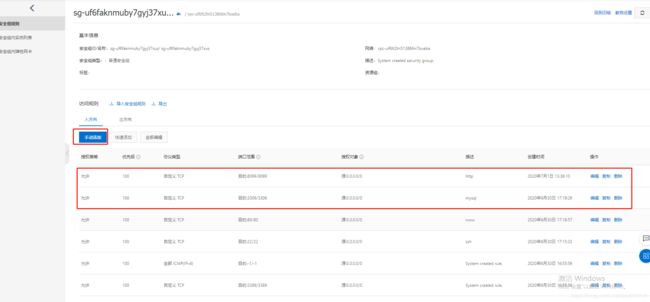
为防火墙添加开放端口
[root@iZuf66awdhxj55rqnamdh5Z ~]# firewall-cmd --zone=public --add-port=3306/tcp --permanent
重新载入
[root@iZuf66awdhxj55rqnamdh5Z ~]# firewall-cmd --reload
设置mysql的字符编码
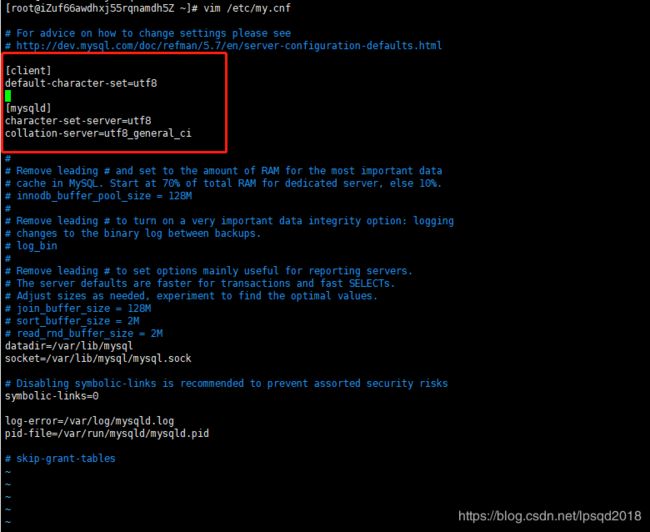
进入/etc/my.cnf 文件
[root@iZuf66awdhxj55rqnamdh5Z ~]# vim /etc/my.cnf
加入以下代码
[client]
default-character-set=utf8
[mysqld]
character-set-server=utf8
collation-server=utf8_general_ci
[root@iZuf66awdhxj55rqnamdh5Z ~]# systemctl restart mysqld
登录mysql(密码为前面设置的数据库密码)
[root@iZuf66awdhxj55rqnamdh5Z ~]# mysql -uroot -p
查看数据库状态是否修改成功
mysql> status
四、nginx安装
在Centos下,yum源不提供nginx的安装,可以通过切换yum源的方法获取安装。也可以通过直接下载安装包的方法,
首先安装必要的库(nginx 中gzip模块需要 zlib 库,rewrite模块需要 pcre 库,ssl 功能需要openssl库)。
安装gcc gcc-c++
[root@iZuf66awdhxj55rqnamdh5Z ~]# yum install -y gcc gcc-c++
pcre、pcre-devel安装
[root@iZuf66awdhxj55rqnamdh5Z ~]# yum install -y pcre pcre-devel
zlib安装
[root@iZuf66awdhxj55rqnamdh5Z ~]# yum install -y zlib zlib-devel
安装openssl
[root@iZuf66awdhxj55rqnamdh5Z ~]# yum install -y openssl openssl-devel
安装nginx
一般安装在/usr/local/目录
[root@iZuf66awdhxj55rqnamdh5Z ~]# cd /usr/local/
下载
[root@iZuf66awdhxj55rqnamdh5Z local]# wget http://nginx.org/download/nginx-1.14.2.tar.gz
解压
[root@iZuf66awdhxj55rqnamdh5Z local]# tar -zxvf nginx-1.14.2.tar.gz
关注conf 和sbin 两个文件,conf存放nginx 的配置文件nginx.conf ,sbin存放nginx 的启动文件
进入sbin 目录进行nginx 的常用命令操作
查看Nginx的版本号:./nginx -V
启动Nginx:./nginx
快速停止或关闭Nginx:./nginx -s stop
正常停止或关闭Nginx:./nginx -s quit
配置文件修改重装载命令:./nginx -s reload
![]()
进入nginx-1.14.2目录依次执行以下命令,进行编译安装
[root@iZuf66awdhxj55rqnamdh5Z local]# cd ./nginx-1.14.2
[root@iZuf66awdhxj55rqnamdh5Z nginx-1.14.2]# ./configure
[root@iZuf66awdhxj55rqnamdh5Z nginx-1.14.2]# make
[root@iZuf66awdhxj55rqnamdh5Z nginx-1.14.2]# make install
切换到sbin目录,查看nginx版本,是否安装成功

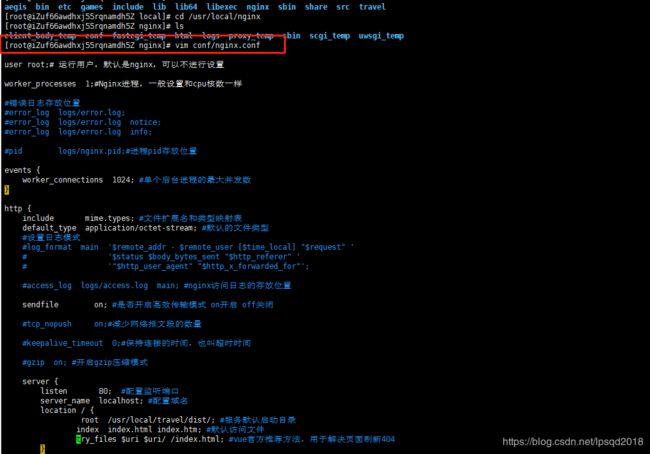
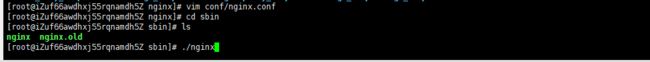
编辑nginx.conf配置文件
[root@iZuf66awdhxj55rqnamdh5Z nginx]#ls
[root@iZuf66awdhxj55rqnamdh5Z nginx]# vim conf/nginx.conf
user root;# 运行用户,默认是nginx,可以不进行设置
worker_processes 1;#Nginx进程,一般设置和cpu核数一样
#错误日志存放位置
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;#进程pid存放位置
events {
worker_connections 1024; #单个后台进程的最大并发数
}
http {
include mime.types; #文件扩展名和类型映射表
default_type application/octet-stream; #默认的文件类型
#设置日志模式
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main; #nginx访问日志的存放位置
sendfile on; #是否开启高效传输模式 on开启 off关闭
#tcp_nopush on;#减少网络报文段的数量
#keepalive_timeout 0;#保持连接的时间,也叫超时时间
#gzip on; #开启gzip压缩模式
server {
listen 80; #配置监听端口
server_name localhost; #配置域名
location / {
root /usr/local/travel/dist/; #服务默认启动目录
index index.html index.htm; #默认访问文件
try_files $uri $uri/ /index.html; #vue官方推荐方法,用于解决页面刷新404
}
location /travel/ { #需要代理的api地址
proxy_pass http://localhost:8099/travel/;
}
location /emp/ {
proxy_pass http://localhost:8099/emp/;
}
location /upload/ {
proxy_pass http://localhost:8099/upload/;
}
#charset koi8-r;
#access_log logs/host.access.log main;
error_page 404 /404.html; # 项目根目录配置404页面
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html; #错误状态码的显示页面,配置后需要重启
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ { #请求的url过滤,正则匹配,~为区分大小写,~*为不区分大小写。
# root html; #根目录
# fastcgi_pass 127.0.0.1:9000; #请求转向定义的服务器列表
# fastcgi_index index.php; # 如果请求的Fastcgi_index URI是以 / 结束的, 该指令设置的文件会被附加到URI的后面并保存在变量$fastcig_script_name中
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl; #监听端口
# server_name localhost; #域名
# ssl_certificate cert.pem; #证书位置
# ssl_certificate_key cert.key; #私钥位置
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5; #密码加密方式
# ssl_prefer_server_ciphers on; # ssl_prefer_server_ciphers on; #
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
编辑后保存切换到sbin 目录 ,启动nginx
cd sbin
./nginx
五、FileZilla连接服务器
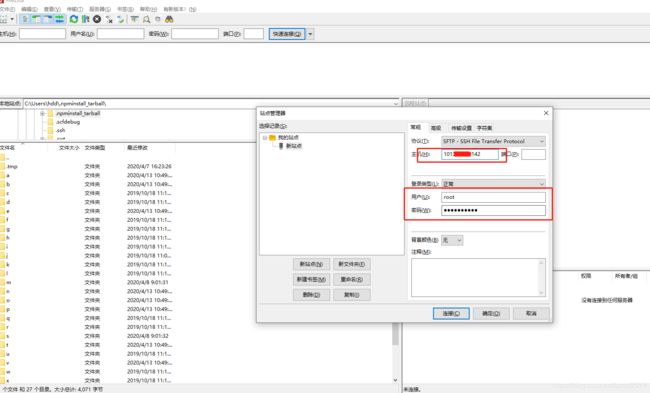
填入服务器公网ip 、用户名、密码,链接远程服务器

后端springboot 项目的jar包和前端vue项目包(后面会提到,莫急)


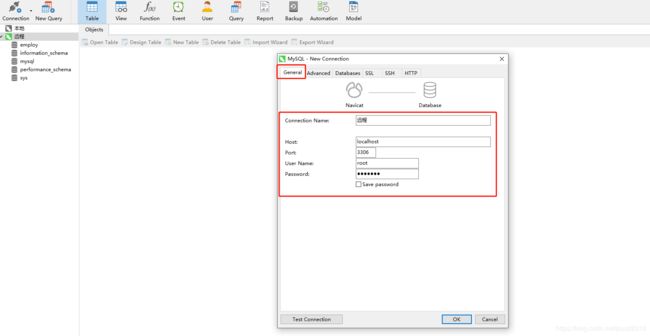
六、navicat连接远程mysql
新建mysql连接,输入数据库端口、用户名、密码

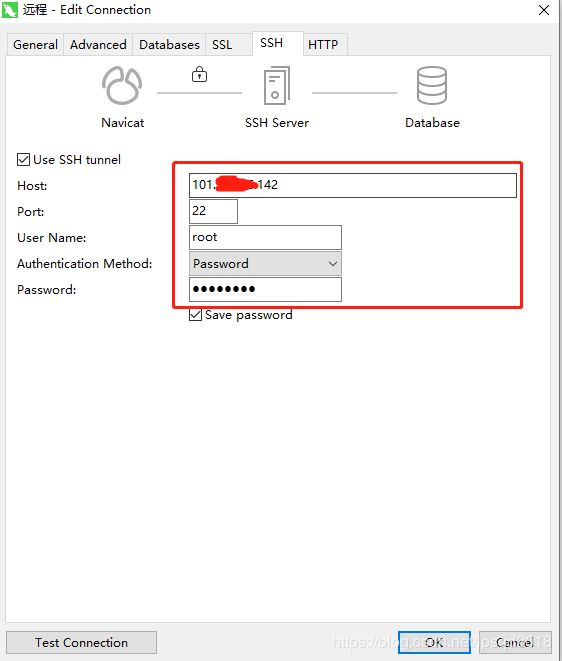
继续点击 SSH,输入服务器公网ip 、服务器用户名、服务器登录密码,确定保存即可

双击“远程”,显示连接成功,即可操作远程mysql

七、前后端项目部署
后端jar包
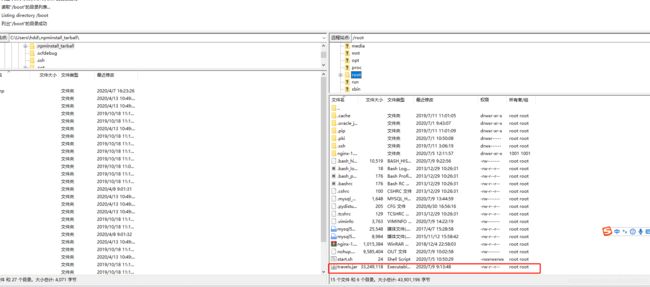
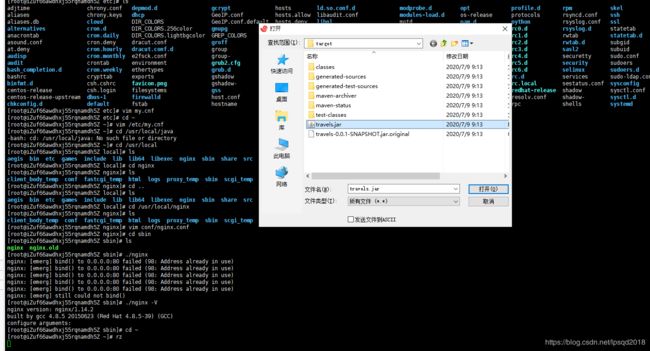
后端springboot 项目打成jar包(此处命名为travels.jar),在xshell 工作台 进入服务器root目录,通过rz 命令上传travles.jar 包,选中上传完成

![]()
新建 jar包启动脚本 start.sh,添加以下启动命令后,保存退出
nohup java -jar travels.jar &

为了保持服务一直运行, 给这个start.sh 管理员权限,然后用nohup指令不间断地运行(nohup指令:忽略所有挂断(SIGHUP)信号,不间断地运行命令)
[root@iZuf66awdhxj55rqnamdh5Z ~]# sh start.sh //启动服务
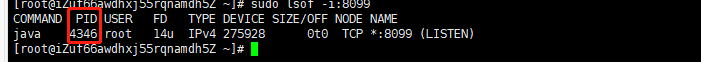
netstat -anp | grep 8099 //查看端口使用情况
sudo lsof -i:8099 //查看占用端口的PID
sudo kill -9 ‘PID’ //kill 端口pid
现在通过公网ip和springboot 项目的端口访问,说明后端部署成功,

前端vue包
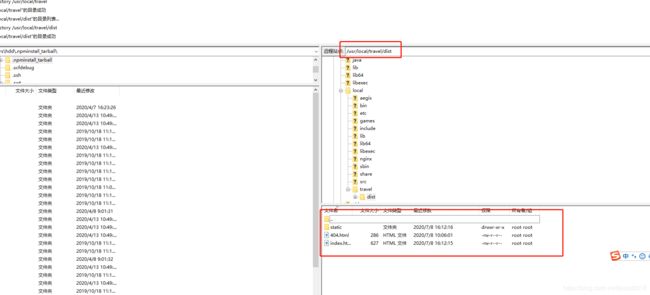
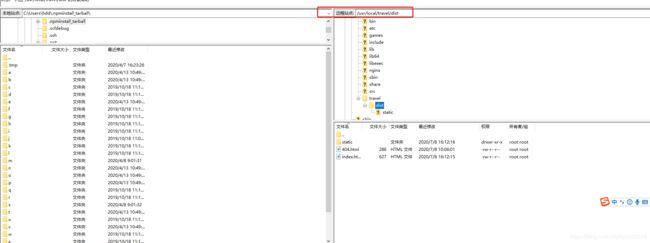
服务器/usr/local/目录下新建 /travel/dist

前端项目包直接丢进去即可
去nginx 的sbin 目录下重启nginx
[root@iZuf66awdhxj55rqnamdh5Z ~]# cd /usr/local/nginx/sbin
[root@iZuf66awdhxj55rqnamdh5Z sbin]# ./nginx -s reload
最后浏览器输入服务器公网ip,默认端口80 可省略

前后端项目部署成功!
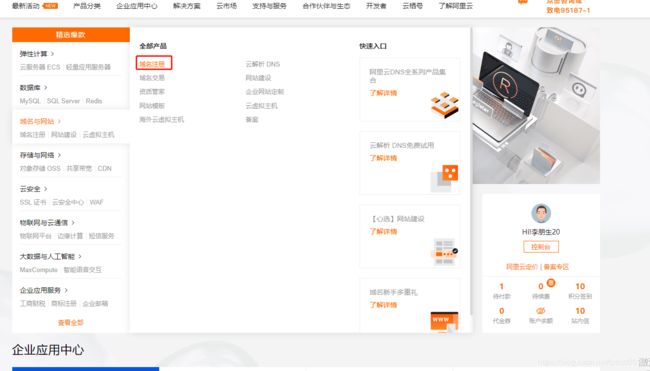
八、域名购买
购买域名前需要填写信息模板、进行实名认证,一般需要一天左右时间

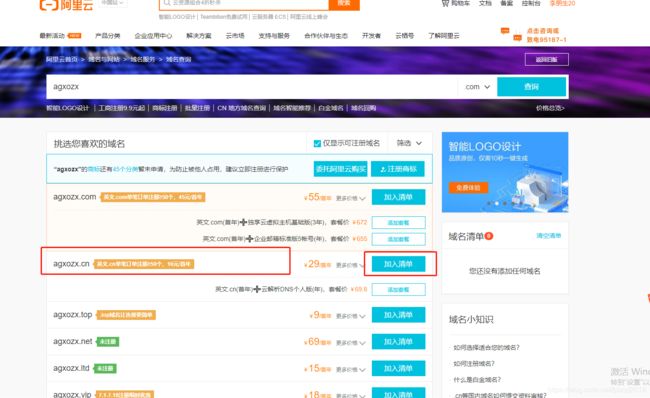
认证成功后前去购买域名


域名购买成功后,回到控制台


点击“解析”的操作 进如“添加记录”

浏览器进入http://www.agxozxx.cn/#/login 即可访问