c#winform学习(二)
●·● 目录:
A1 …………DateTimePicker 类
A2 …………Bitmap 类
A3 …………ImageList 类
A4 …………Clipboard 类
A5 …………IDataObject 接口
A6 …………vScrollBar 类
A7 …………NumericUpDown 类
A8 …………ToolTip 类
A9 …………SoundPlayer 类
G1 …………ListView 类
G2 …………ListViewItem 类
G3 …………TreeView 类
G4 …………TreeNode 类
G5 …………Keys 枚举
G6 …………InputLanguage 类
G7 …………ImeMode 枚举
G8 …………SendKeys 类
G9 …………Cursor 类
U1 …………Screen 类
U2 …………MessageBox 类
U3 …………DataGridView 类
DataGridViewCellStyle 类
DataGridViewCell 类
DataGridViewCellCollection 类
DataGridViewColumn 类
DataGridViewColumnCollection 类
DataGridViewRow 类
DataGridViewRowCollection 类
DataGridViewSelectedRowCollection 类
举例:清空数据和导入数据的方法
U4 …………ContextMenuStrip 类
ToolStripItemCollection 类
ToolStripItem 类
ToolStripMenuItem 类
U5 …………Application 类
U6 …………Help 类
U7 …………SystemInformation 类
U8 …………PropertyGrid 类
U9 …………Webbrowser 类
Ua …………HtmlDocument 类
Ub …………HtmlElement 类
--------------------------------------------------------------------------------------------------------------
╔════════╗
╠════╣第A1个 ╠══════════════════════════════════════════════════╣
╚════════╝
●·●DateTimePicker 类:
1.表示一个 Windows 控件,该控件用来让用户选择日期和时间并以指定的格式显示此日期和时间。
2. DateTimePicker 属性:
- Format:获取或设置控件中显示的日期和时间格式。
Long、Short、Time、Custom - ShowUpDown:获取或设置一个值,该值指示是否使用数值调节钮控件(也称为 up-down 控件)调整日期/时间值。
- Value:显示当前时间。
- Year:
- Month:
- Day:
- DayOfWeek:
- DayOfYear:
- AddYears:
dateTimePicker1.Value = dateTimePicker1.Value.AddYears(2); //如果不赋值的话,那么不会有变化的!
- AddMonths:
- AddDays:
- Date:
- ShowCheckBox:获取或设置一个值,该值指示在选定日期的左侧是否显示一个复选框。选中时候可以修改,配合ShowUpDown使用,不选中,不可以修改!
- CustomFormat:获取或设置自定义日期/时间格式字符串。Format属性设置为:Custom
时间格式参考:Click Here!
--------------------------------------------------------------------------------------------------------------
╔════════╗
╠════╣第A2个 ╠══════════════════════════════════════════════════╣
╚════════╝
●·●Bitmap 类:
1.Bitmap是用于处理由像素数据定义的图像的对象。
2. Bitmap 构造函数:
- Bitmap(Image):从指定的现有图像初始化Bitmap类的新实例。
- Bitmap(Stream):从指定的数据流初始化Bitmap类的新实例。
- Bitmap(String):从指定的文件初始化Bitmap类的新实例。
- Bitmap(Int32, Int32):用指定的大小初始化 Bitmap 类的新实例。
 View Code - 遍历每一个像素
View Code - 遍历每一个像素
 View Code - 举例
View Code - 举例
3. Bitmap 方法:
- GetPixel(x, y):获取此Bitmap中指定像素的颜色。【屌】
- SetPixel(x, y, color):设置此Bitmap中指定像素的颜色。
- MakeTransparent:使默认的透明颜色对此Bitmap透明。
- MakeTransparent(Color):使指定的颜色对此Bitmap透明。
- FromHicon(IntPtr hicon):从图标的 Windows 句柄创建Bitmap。【静态】
- FromHBitmap(IntPtr hbitmap):【静态】。
- Save(String):将该Image保存到指定的文件或流。
- Save(String, ImageFormat):将此Image以指定格式保存到指定文件。
- RotateFlip:旋转、翻转或者同时旋转和翻转Image。【枚举】
4. Bitmap 属性:
- Height:获取此Image的高度(以像素为单位)。
- Width:获取此Image的宽度(以像素为单位)。
- HorizontalResolution:获取此Image的水平分辨率(以“像素/英寸”为单位)。
- VerticalResolution:获取此Image的垂直分辨率(以“像素/英寸”为单位)。
command = axToolbarControl1.CommandPool.get_Command(0); Bitmap uiIcon = new Bitmap(@"E:\PICTURES\头像\海贼王.bmp"); //Bitmap uiIcon = Bitmap.FromHbitmap((IntPtr)command.Bitmap); uiIcon.Save(@"F:\Desktop\1.bmp");
效果:
左下角一个变成了透明的了,提取的是左上角第一个像素点的颜色来实现的!
--------------------------------------------------------------------------------------------------------------
╔════════╗
╠════╣第A3个 ╠══════════════════════════════════════════════════╣
╚════════╝
●·●ImageList 类:
1. 提供管理Image对象集合的方法。无法继承此类。
2. ImageList 属性:
- ColorDepth:获取图像列表的颜色深度。
- Images:获取此图像列表的ImageList.ImageCollection。 数组
- Add方法:
- RemoveAt方法:
- ImageSize:获取或设置图像列表中的图像大小。
- ImageStream:获取与此图像列表关联的ImageListStreamer句柄。
--------------------------------------------------------------------------------------------------------------
╔════════╗
╠════╣第A4个 ╠══════════════════════════════════════════════════╣
╚════════╝
●·●Clipboard 类:
1.提供将数据置于系统剪贴板中以及从中检索数据的方法。此类不能被继承。
2. Clipboard 方法(s):
- Clear:从剪贴板中移除所有数据。
- SetDataObject(Object):清除剪贴板然后,然后将非持久性数据置于其中。
- SetDataObject(Object, Boolean):清除剪贴板并将数据置于系统剪贴板中,且指定在退出应用程序后是否将数据保留在剪贴板中。
- GetDataObjec:检索当前位于系统剪贴板中的数据。
---------------------------------------------------------------------------------------------------------------
╔════════╗
╠════╣第A5个 ╠══════════════════════════════════════════════════╣
╚════════╝
●·●IDataObject 接口:
1.为传送数据提供与格式无关的机制。
2. IDataObject 方法:
- GetData(String):检索指定格式的数据对象;数据格式由字符串指定。
- GetData(Type):检索指定格式的数据对象;数据格式由Type对象指定。
- GetDataPresent(Type):查看是否具有指定格式的数据,或者数据是否可以转换为指定格式。数据格式由Type对象指定。DataFormats类的字段。
IDataObject d = Clipboard.GetDataObject(); //从剪贴板上获取对象 if (d.GetDataPresent(DataFormats.Text)) { textBox1.Text = (string)d.GetData(DataFormats.Text); //粘贴剪贴板上的文字 }
--------------------------------------------------------------------------------------------------------------
╔════════╗
╠════╣第A6个 ╠══════════════════════════════════════════════════╣
╚════════╝
●·●vScrollBar 类:
1.表示标准的 Windows 垂直滚动条。
2. vScrollBar 属性:
- Maximum:获取或设置可滚动范围的上限值。
- Minimum:获取或设置可滚动范围的值的下限。
- Value:获取或设置表示滚动框在滚动条控件中的当前位置的数值。返回int。
3. vScrollBar 事件:
- Scroll:在通过鼠标或键盘操作移动滚动框后发生。点击上下三角块也会触发该事件。
通过下面的语句,可以实现:点击上面的三角块,Value增加,点击下面的三角块,Value减少,相对于在TextBox中的显示,参考:http://topic.csdn.net
textBox1.Text = (vScrollBar1.Maximum + vScrollBar1.Minimum - vScrollBar1.Value).ToString();
--------------------------------------------------------------------------------------------------------------
╔════════╗
╠════╣第A7个 ╠══════════════════════════════════════════════════╣
╚════════╝
●·●NumericUpDown 类:
1.表示显示数值的 Windows 数字显示框(也称作 up-down 控件)。
2. NumericUpDown 属性:
- Maximum:获取或设置数字显示框(也称作 up-down 控件)的最大值。
- Minimum:获取或设置数字显示框(也称作 up-down 控件)的最小允许值。
- Value:获取或设置赋给数字显示框(也称作 up-down 控件)的值。
3. NumericUpDown 事件:
- ValueChanged:在以某种方式更改Value属性后发生。
---------------------------------------------------------------------------------------------------------------
╔════════╗
╠════╣第A8个 ╠══════════════════════════════════════════════════╣
╚════════╝
●·●ToolTip 类:
1.表示一个长方形的小弹出窗口,该窗口在用户将指针悬停在一个控件上时显示有关该控件用途的简短说明。
2. ToolTip 方法:
- Hide:隐藏指定的工具提示窗口。
- RemoveAll:移除当前与工具提示组件关联的所有工具提示文本。
- Show:设置与工具提示关联的文本,然后显示该工具提示。(跟随鼠标)
- GetToolTip:检索与指定控件关联的工具提示文本。
- SetToolTip:使工具提示文本与指定的控件相关联。
private void Form1_Load(object sender, EventArgs e) //窗体加载时就写入 { toolTip1.SetToolTip(this.button1, "点击确定!!"); //给button1设置提示 toolTip1.ToolTipTitle = "提示:嗒嗒"; //给提示设置标题 }
3. ToolTip 属性:
- ToolTipTitle:获取或设置工具提示窗口的标题。
- IsBalloon:获取或设置一个指示工具提示是否应使用气球状窗口的值。
- AutoPopDelay:获取或设置当指针在具有指定工具提示文本的控件内保持静止时,工具提示保持可见的时间期限。
- InitialDelay:获取或设置工具提示显示之前经过的时间。(第一次提示时候管用)
- ReshowDelay:获取或设置指针从一个控件移到另一控件时,必须经过多长时间才会出现后面的工具提示窗口。(从第二次开始开始管用了,这个时候InitialDelay就不管用了!)
- ShowAlways:获取或设置一个值,该值指示是否显示工具提示窗口,甚至是在其父控件不活动的时候。
- ToolTipIcon:获取或设置一个值,该值定义要在工具提示文本旁显示的图标的类型。(包括四个枚举值,Error、Info、None、Warning)
- UseAnimation:获取或设置一个值,该值确定在显示工具提示时是否应使用动画效果。
- UseFading:获取或设置一个值,该值确定在显示工具提示时是否应使用淡入淡出效果。
参考:百度分享
--------------------------------------------------------------------------------------------------------------
╔════════╗
╠════╣第A9个 ╠══════════════════════════════════════════════════╣
╚════════╝
●·●SoundPlayer 类:
1. 控制 .wav 文件中的声音播放。
2. SoundPlayer 属性:
- SoundLocation:获取或设置要加载的 .wav 文件的文件路径或 URL。
- Stream:获取或设置从中加载 .wav 文件的 Stream。
3. SoundPlayer 方法:
- Play:使用新线程播放 .wav 文件,如果尚未加载 .wav 文件,则先加载该文件。
- Stop:如果播放正在进行,则停止播放声音。
---------------------------------------------------------------------------------------------------------------
╔════════╗
╠════╣第G1个 ╠══════════════════════════════════════════════════╣
╚════════╝
●·●ListView 类:
1. 表示 Windows 列表视图控件,该控件显示可用四种不同视图之一显示的项集合。
2. ListView 属性:
- CheckBoxes:获取或设置一个值,该值指示控件中各项的旁边是否显示复选框。
- Columns:获取控件中显示的所有列标头的集合。
- Add:增加一个列标头。
- AddRange:
- Clear:
- Count:
listView1.Columns.Clear(); listView1.Columns.Add("Number", 80); listView1.Columns.Add("Book", 80); listView1.Columns.Add("Author", 80); listView1.Columns.Add("Press", 80); listView1.Columns.Add("Price", 80); - Items:获取包含控件中所有项的集合。
- Add(ListViewItem lvi):增加一项。(ListViewItem)
- AddRange(String[] strs):加入数组列!
ListViewItem lvi = new ListViewItem(); lvi.Text = "CCC"; lvi.SubItems.AddRange(new string[] {"A","B","C"}); //string数组 //显示如下 CCC A B C //Text显示在第一列,接下来的分列在第二列、第三列、第四列!
- Clear:可以清楚出了表头之外的一切!
- Count:
using (SqlConnection conn = new SqlConnection(@"Data Source=.\SQLEXPRESS;AttachDBFilename=|DataDirectory|\Database2.mdf;Integrated Security=True;User Instance=True")) { conn.Open(); using (SqlCommand cmd = conn.CreateCommand()) { cmd.CommandText = str; using (SqlDataReader reader = cmd.ExecuteReader()) { while (reader.Read()) { ListViewItem lvi = new ListViewItem(); lvi.Text = reader.GetString(0); lvi.SubItems.AddRange(new string[]{reader.GetString(1), reader.GetString(2), reader.GetString(3), reader.GetString(4)}); listView1.Items.Add(lvi); } } } }
- Items[i].SubItems:每一行的集合。(Items[i]即为ListViewItem)
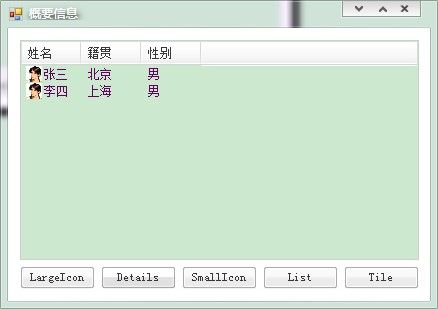
- View: 获取或设置项在控件中的显示方式。 (枚举)默认为LargeIcon,修改为Details比较好!
View 枚举:- LargeIcon:每个项都显示为一个最大化图标,在它的下面有一个标签。
- Details:每个项显示在不同的行上,并带有关于列中所排列的各项的进一步信息。最左边的列包含一个小图标和标签,后面的列包含应用程序指定的子项。列显示一个标头,它可以显示列的标题。用户可以在运行时调整各列的大小。
- SmallIcon:每个项都显示为一个小图标,在它的右边带一个标签。
- List:每个项都显示为一个小图标,在它的右边带一个标签。各项排列在列中,没有列标头。
- Tile:每个项都显示为一个完整大小的图标,在它的右边带项标签和子项信息。
- SelectedItems:获取在控件中选定的项。 (集合)
- Count:
- 每个元素有Text属性
- SelectedIndices:获取控件中选定项的索引。
3.ListView 方法:
- Clear:清除ListView控件上面的所有东西!
---------------------------------------------------------------------------------------------------------------
╔════════╗
╠════╣第G2个 ╠══════════════════════════════════════════════════╣
╚════════╝
●·●ListViewItem 类:
1.表示ListView控件中的项。
2. ListViewItem 属性:
- SubItems:获取包含该项的所有子项的集合。
- Add(String str):添加新项,第一个默认写在第二列,以此类推!
- ImageIndex:获取或设置为该项显示的图像的索引。(获取ImageList的图像)
- Text:获取或设置该项的文本。直接作为第一列的文本!
---------------------------------------------------------------------------------------------------------------
╔════════╗
╠════╣第G3个 ╠══════════════════════════════════════════════════╣
╚════════╝
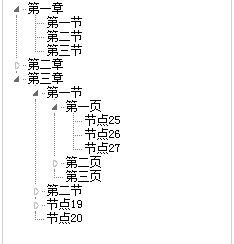
●·●TreeView 类:
1. 显示标记项的分层集合,每个标记项用一个TreeNode来表示。
2. TreeView 属性:
- Nodes:获取分配给树视图控件的树节点集合。
- Add:添加TreeNode节点。
- Count:数组元素个数。
- Nodes[0].Expand():展开Nodes[0]
- Nodes[0].FirstNode.Expand():展开第一个Node。
- Nodes[0].LastNode.Expand():展开最后一个Node。
- BackColor:设置或获取背景色。
- ForeColor:设置或获取前景色。
- FullPath:节点的地址。
- NodeFont:设置或获取节点字体。
- NextNode:下一个同一级树节点。
- NextVisibleNode:下一个节点。
- Level:第一级为0,以此类推!
- SelectedNode:获取或设置当前在树视图控件中选定的树节点。
- ShowLines:获取或设置一个值,用以指示是否在树视图控件中的树节点之间绘制连线。
- TopNode:获取树视图控件中第一个完全可见的树节点。
- LineColor:获取或设置连接TreeView控件的节点的线条的颜色。
TreeNode tn = new TreeNode("Alex"); //增加子节点 TreeNode tn1 = new TreeNode("McDelfino"); treeView1.Nodes.Add(tn); //添加节点,但是节点的Name不能重复,但String可以! treeView1.Nodes[2].Nodes.Add(tn1); for (int i = 0; i < 10;i++ ) { treeView1.Nodes.Add(new TreeNode("Alex")); } treeView1.ExpandAll();
3. TreeView 方法:
- ExpandAll:展开所有树节点。
---------------------------------------------------------------------------------------------------------------
╔════════╗
╠════╣第G4个 ╠══════════════════════════════════════════════════╣
╚════════╝
●·●TreeNode 类:
1. 表示TreeView的节点。
2. TreeNode 构造函数:
- TreeNode(String):用指定的标签文本初始化TreeNode类的新实例。
- TreeNode(String, TreeNode[]):用指定的标签文本和子树节点初始化TreeNode类的新实例。
3. TreeNode 属性:
- BackColor:获取或设置树节点的背景色。
- FirstNode:获取树节点集合中的第一个子树节点。
- Parent:获取当前树节点的父树节点。
private void button2_Click(object sender, EventArgs e) { TreeNode tn = new TreeNode("Bug"); //增加兄弟节点。 treeView1.SelectedNode.Parent.Nodes.Add(tn); }
4. TreeNode 方法:
- Remove:从树视图控件中移除当前树节点。 (必须是没有子节点的,否则要先删除子节点)
private void button3_Click(object sender, EventArgs e) { if (treeView1.SelectedNode.Nodes.Count == 0) //先判断没有子节点 { if (MessageBox.Show("是否删除文件","警告",MessageBoxButtons.OKCancel) == DialogResult.OK) { treeView1.SelectedNode.Remove(); } } }
- Expand:展开树节点。
- Collapse:折叠TreeNode。
---------------------------------------------------------------------------------------------------------------
╔════════╗
╠════╣第G5个 ╠══════════════════════════════════════════════════╣
╚════════╝
●·●Keys 枚举:
1. 此枚举有一个FlagsAttribute特性,通过该特性可使其成员值按位组合。
2. Keys 成员:
- LButton:鼠标左按钮。
- RButton:鼠标右按钮。
- Cancel:Cancel 键。
- MButton:鼠标中按钮(三个按钮的鼠标)。
- XButton1:第一个 X 鼠标按钮(五个按钮的鼠标)。
- XButton2:第二个 X 鼠标按钮(五个按钮的鼠标)。
- Back:Backspace 键。
- D0:0 键。
- D1:1 键。
- D2:2 键。
- NumPad0:数字键盘上的 0 键。
- NumPad1:数字键盘上的 1 键。
- NumPad2:数字键盘上的 2 键。
---------------------------------------------------------------------------------------------------------------
╔════════╗
╠════╣第G6个 ╠══════════════════════════════════════════════════╣
╚════════╝
●·●InputLanguage 类:
1.提供方法和字段以管理输入语言。此类不能被继承。
2. InputLanguage 属性:
- Culture:获取当前输入语言的区域性。
- CurrentInputLanguage:获取或设置当前线程的输入语言。【静态】
- DefaultInputLanguage:获取系统的默认输入语言。【静态】
- InstalledInputLanguage:获取所有已安装输入语言的列表。【静态】
private void Form1_Load(object sender, System.EventArgs e) {//获取输入法信息 //获取系统中已经安装的文字输入法 InputLanguageCollection MyInputs = InputLanguage.InstalledInputLanguages; //将输入法的名称添加组合框中 foreach (InputLanguage MyInput in MyInputs) this.comboBox1.Items.Add(MyInput.LayoutName); //获取当前输入法信息 InputLanguage CurrentInput = InputLanguage.CurrentInputLanguage; this.textBox1.Text = CurrentInput.LayoutName; //获取输入法的语言区域 this.textBox3.Text = CurrentInput.Culture.DisplayName; //获取默认的输入法信息 InputLanguage DefaultInput = InputLanguage.DefaultInputLanguage; this.textBox2.Text = DefaultInput.LayoutName; } private void comboBox1_SelectedIndexChanged(object sender, System.EventArgs e) {//设置当前输入法 //获取选择的输入法 InputLanguage MyInput = InputLanguage.InstalledInputLanguages[this.comboBox1.SelectedIndex]; //设置当前输入法 InputLanguage.CurrentInputLanguage = MyInput; //获取当前输入法信息 InputLanguage CurrentInput = InputLanguage.CurrentInputLanguage; this.textBox1.Text = CurrentInput.LayoutName; //获取输入法的语言区域 this.textBox3.Text = CurrentInput.Culture.DisplayName; //获取默认的输入法信息 InputLanguage DefaultInput = InputLanguage.DefaultInputLanguage; this.textBox2.Text = DefaultInput.LayoutName; }
※ 参考:http://iamgyg.blog.163.com/blog/static/38223257201152323228166/
---------------------------------------------------------------------------------------------------------------
╔════════╗
╠════╣第G7个 ╠══════════════════════════════════════════════════╣
╚════════╝
●·●ImeMode 枚举:
1.指定一个值,该值是用来确定在选定了对象时该对象的输入法编辑器 (IME) 的状态。
2. ImeMode 成员:
- On:IME 已打开。此值指示 IME 已打开,可以输入中文或日语特定的字符。此设置仅对日语、简体中文和繁体中文 IME 有效。
- Off:IME 已关闭。此模式指示 IME 已关闭,这意味着该对象的行为方式与英语输入模式相同。此设置仅对日语、简体中文和繁体中文 IME 有效。
※ 参考:
- http://only-copy.iteye.com/blog/1313766
- http://blog.csdn.net/iluna/article/details/4903479
---------------------------------------------------------------------------------------------------------------
╔════════╗
╠════╣第G8个 ╠══════════════════════════════════════════════════╣
╚════════╝
●·●SendKeys 类:
1. 提供将键击发送到应用程序的方法。
2. SendKeys 方法:
- Send:向活动应用程序发送击键。 每个键都由一个或多个字符表示。
- 若要指定单个键盘字符,请使用该字符本身。若要表示多个字符,请将各个附加字符追加到它之前的字符的后面。
SendKeys.Send("ACxS"); //大小写直接影响到输入的大小写
- 加号 (+)、插入符号 (^)、百分号 (%)、波浪号 (~) 以及圆括号 ( ) 对SendKeys具有特殊含义。若要指定这些字符中的某个字符,请将其放在大括号 ({}) 内。
SendKeys.Send("{+}"); //表示+的输入
- 若要指定在按键(如 Enter 或 Tab)时不显示的字符,以及表示操作而不表示字符的键,请使用下表中的代码:
键 代码 键 代码 Backspace {BACKSPACE}、{BS} 或 {BKSP} F1 {F1} Break {BREAK} F2 {F2} Caps Lock {CAPSLOCK} F3 {F3} Del 或 Delete {DELETE} 或 {DEL} F4 {F4} 向下键 {DOWN} F5 {F5} End {END} F6 {F6} Enter {ENTER} 或 ~ F7 {F7} Esc {ESC} F8 {F8} Help {HELP} F9 {F9} Home {HOME} F10 {F10} Ins 或 Insert {INSERT} 或 {INS} F11 {F11} 向左键 {LEFT} F12 {F12} Num Lock {NUMLOCK} F13 {F13} Page Down {PGDN} F14 {F14} Page Up {PGUP} F15 {F15} Print Screen {PRTSC} F16 {F16} 向右键 {RIGHT} 数字键加号 {ADD} Scroll Lock {SCROLLLOCK} 数字键减号 {SUBTRACT} Tab {TAB} 数字键乘号 {MULTIPLY} 向上键 {UP} 数字键除号 {DIVIDE} - 若要指定与 Shift、Ctrl 和 Alt 键的任意组合一起使用的键,请在这些键代码之前加上以下一段或多段代码。
键 代码 Shift + Ctrl ^ Alt % - 若要指定在按一些键时应同时按住 Shift、Ctrl 和 Alt 键的任意组合,请将这些键的代码放在括号内。
SendKeys.Send("+(EC)"); //按 E 和 C 时同时按住 Shift 键
- 若要指定重复键,请使用格式 {key number}。键和数字之间必须放一空格。
若要指定在按一些键时应同时按住 Shift、Ctrl 和 Alt 键的任意组合,请将这些键的代码放在括号内。
SendKeys.Send("{LEFT 42}"); //按向左键42次 SendKeys.Send("{h 2}"); //按h键2次
- 若要指定单个键盘字符,请使用该字符本身。若要表示多个字符,请将各个附加字符追加到它之前的字符的后面。
---------------------------------------------------------------------------------------------------------------
╔════════╗
╠════╣第G9个 ╠══════════════════════════════════════════════════╣
╚════════╝
●·●Cursor 类:
1. 代表用于绘制鼠标指针的图像。
2. Cursor 属性:
- Clip:获取或设置表示光标的剪辑矩形的边界。 【静态】
- Current:获取或设置代表鼠标光标的光标对象。 【静态】
- Position:获取或设置光标位置。 【静态】(返回Point,相对于整个屏幕的Point,而不是相对于Form的)
- X:横坐标
- Y:纵坐标,在调出右键菜单的时候,这个值很有用!
private void Form1_Click(object sender, EventArgs e { button6.Location = Point.Add(Cursor.Position,new Size(-Left,-Top)); }
3. Cursor 方法:
- Hide:隐藏光标。 【静态】
- Show:显示光标。 【静态】
---------------------------------------------------------------------------------------------------------------
╔════════╗
╠════╣第U1个 ╠══════════════════════════════════════════════════╣
╚════════╝
●·●Screen 类:
1.表示单个系统上的一个或多个显示设备。
2. Screen 属性:
- AllScreens:获取系统上所有显示器的数组。【静态】返回Screen数组。
- Bounds:获取显示的边界。
- DeviceName:获取与显示关联的设备名称。
- Primary:获取一个值,该值指示某个显示是否为主设备。
- PrimaryScreen:获取主显示。
- WorkingArea:获取显示器的工作区。工作区是显示器的桌面区域,不包括任务栏、停靠窗口和停靠工具栏。
3. Screen 方法:
- GetBounds(Control):检索包含指定控件的最大部分的显示器的边界。
- GetWorkingArea(Control):检索包含指定控件的最大区域的显示器工作区。工作区是显示器的桌面区域,不包括任务栏、停靠窗口和停靠工具栏。
---------------------------------------------------------------------------------------------------------------
╔════════╗
╠════╣第U2个 ╠══════════════════════════════════════════════════╣
╚════════╝
●·●MessageBox 类:
1.显示可包含文本、按钮和符号(通知并指示用户)的消息框。
2. MessageBox 方法:
- Show(String):显示具有指定文本的消息框。返回值:DialogResult值之一。“确定”
DialogResult枚举:- None、OK、Cancel、Abort、Retry、Ignore、Yes、No。
- None、OK、Cancel、Abort、Retry、Ignore、Yes、No。
- Show(String, String):显示具有指定文本和标题的消息框。返回值同上。
- Show(String, String, MessageBoxButtons):显示具有指定文本、标题和按钮的消息框。
MessageBoxButtons枚举:- OK、OKCancel、AbortRetryIgnore、YesNoCancel、YesNo、RetryCancel。
- Show(String, String, MessageBoxButtons, MessageBoxIcon):显示具有指定文本、标题、按钮和图标的消息框。
MessageBoxIcon枚举:- None、Hand、Question、Exclamation、Asterisk、Stop、Error、Warning、Information。
- Show(String, String, MessageBoxButtons, MessageBoxIcon, MessageBoxDefaultButton):显示具有指定文本、标题、按钮、图标和默认按钮的消息框。
MessageBoxDefaultButton枚举:- Button1、Button2、Button3。
- Show(String, String, MessageBoxButtons, MessageBoxIcon, MessageBoxDefaultButton, MessageBoxOptions):显示具有指定文本、标题、按钮、图标、默认按钮和选项的消息框。
MessageBoxOptions枚举:- ServiceNotification、DefaultDesktopOnly、RightAlign、RtlReading。
- Show(String, String, MessageBoxButtons, MessageBoxIcon, MessageBoxDefaultButton, MessageBoxOptions, Boolean):显示一个具有指定文本、标题、按钮、图标、默认按钮、选项和“帮助”按钮的消息框。
- Show(String, String, MessageBoxButtons, MessageBoxIcon, MessageBoxDefaultButton, MessageBoxOptions, String):使用指定的帮助文件显示一个具有指定文本、标题、按钮、图标、默认按钮、选项和“帮助”按钮的消息框。
---------------------------------------------------------------------------------------------------------------
╔════════╗
╠════╣第U3个 ╠══════════════════════════════════════════════════╣
╚════════╝
●·●DataGridView 类:
1.在可自定义的网格中显示数据。
int columnIndex = dataGridView1.CurrentCell.ColumnIndex; int rowIndex = dataGridView1.CurrentCell.RowIndex; dataGridView1.CurrentCell = dataGridView1[columnIndex - 1, rowIndex - 1]; // 实例[列数, 行数] 可以提取每个cell的值!
2. DataGridView 属性:
- AllowUserToAddRows:获取或设置一个值,该值指示是否向用户显示添加行的选项。
- AllowUserToDeleteRows:获取或设置一个值,该值指示是否允许用户从DataGridView中删除行。
- AllowUserToOrderColumns:获取或设置一个值,该值指示是否允许通过手动对列重新定位。【是否可以左右拖拽】
- AutoSizeColumnsMode:获取或设置一个值,该值指示如何确定列宽。
DataGridViewAutoSizeColumnsMode枚举:
- AllCells:列宽调整到适合列中所有单元格(包括标头单元格)的内容。
- AllCellsExceptHeader:列宽调整到适合列中除标头单元格以外所有单元格的内容。
- DisplayedCells:列宽调整到适合位于屏幕上当前显示的行中的列的所有单元格(包括标头单元格)的内容。
- DisplayedCellsExceptHeader:列宽调整到适合位于屏幕上当前显示的行中的列的所有单元格(不包括标头单元格)的内容。
- None:列宽不会自动调整。
- ColumnHeader:列宽调整到适合列标头单元格的内容。
- Fill:列宽调整到使所有列宽精确填充控件的显示区域,要求使用水平滚动的目的只是保持列宽大于 DataGridViewColumn.MinimumWidth 属性值。相对列宽由相对 DataGridViewColumn.FillWeight 属性值决定。
- AllCells:列宽调整到适合列中所有单元格(包括标头单元格)的内容。
- AutoSizeRowsMode:获取或设置一个值,该值指示如何确定行高。
DataGridViewAutoSizeRowsMode枚举: - AllowUserToResizeColumns:获取或设置一个值,该值指示用户是否可以调整列的大小。
- AllowUserToResizeRows:获取或设置一个值,该值指示用户是否可以调整行的大小。
- BackColor:获取或设置控件的背景色。
- BackgroundColor:获取或设置DataGridView的背景色。
- ClientSize:获取或设置控件的工作区的高度和宽度。
- ColumnCount:获取或设置DataGridView中显示的列数。
- ColumnHeadersBorderStyle:获取应用于列标题的边框样式。
- Custom:
- Single:
- Raised:
- Sucken:
- None:
- ColumnHeadersDefaultCellStyle:获取或设置默认列标题样式。
DataGridViewCellStyle 类:表示应用到DataGridView控件中的各个单元格的格式设置和样式信息。 - ColumnHeadersHeight:获取或设置列标题行的高度(以像素为单位)
- ColumnHeadersHeightSizeMode:获取或设置一个值,该值指示是否可以调整列标题的高度,以及它是由用户调整还是根据标题的内容自动调整。
- EnableResizing:
- DisableResizing:
- AutoSize:
- ColumnHeadersVisible:获取或设置一个值,该值指示是否显示列标题行。
- Columns:获取一个包含控件中所有列的集合。
DataGridViewColumnCollection 类:表示DataGridView控件中的DataGridViewColumn对象的集合。- Remove:从集合中移除列。
- RemoveAt:从集合中移除给定索引处的列。
' 删除名为"Column1"的列 DataGridView1.Columns.Remove("Column1"); ' 删除第一列 DataGridView1.Columns.RemoveAt(0); ' 删除第一行 DataGridView1.Rows.RemoveAt(0);
DataGridViewColumn 类:表示DataGridView控件中的列。
- Visible:获取或设置一个值,指示该列是否可见。
- Resizable:获取或设置一个值,指示该列的大小是否可调。
- Selected:获取或设置一个值,该值指示带区是否为被选定。
- ReadOnly:获取或设置一个值,指示用户是否可以编辑列的单元格。
dataGridView1.Columns[1].ReadOnly = true; //第二列只读
- Width:获取或设置列的当前宽度。
- MiniWidth:获取或设置列的最小宽度。
- Frozen:获取或设置一个指示列是否已被冻结的值。【指示列左侧之间可以互相拖拽,但是不能往有拖拽】
- HeaderCell:获取或设置表示列标题的DataGridViewColumnHeaderCell。
- HeaderText:获取或设置列标题单元格的标题文本。
- Remove:从集合中移除列。
- CurrentCell:获取或设置当前处于活动状态的单元格。
DataGridViewCell 类:表示DataGridView控件中的单个单元格。
- Value:获取或设置与此单元格关联的值。
- ColumnIndex:获取此单元格的列索引。
- RowIndex:
- ReadOnly:获取或设置一个值,该值表示是否可以编辑该单元格的数据。
- CurrentCellAddress:获取当前处于活动状态的单元格的行索引和列索引。 【返回 Point】
- CurrentRow:获取包含当前单元格的行。
DataGridViewRow 类:表示DataGridView控件中的行。
- Cells:获取用于填充行的单元格集合。
DataGridViewCellCollection 类:表示DataGridViewRow中单元格的集合。- Item:获取或设置给定位置处的项。通过 实例[列名 or index] 来实现!
for (int i = 0; i < selectedRows.Count;i++ ) { DataGridViewRow row = selectedRows[i]; strOID = row.Cells[2].Value.ToString(); //用索引 index OIDList.Add(strOID); }
for (int i = 0; i < selectedRows.Count;i++ ) { DataGridViewRow row = selectedRows[i]; strOID = row.Cells["CITY_NAME"].Value.ToString(); //用列名称 OIDList.Add(strOID); }
- Count:获取集合中元素的总数。
- IsReadOnly:获取一个值,该值指示集合是否为只读。
- Item:获取或设置给定位置处的项。通过 实例[列名 or index] 来实现!
- Visible:隐藏。
- Visible:获取或设置一个值,指示该列是否可见。
- Resizable:获取或设置一个值,指示该列的大小是否可调。
- Selected:获取或设置一个值,该值指示带区是否为被选定。
- ReadOnly:获取或设置一个值,指示用户是否可以编辑列的单元格。
dataGridView1.Rows[1].ReadOnly = true; //第二行只读
- Height:获取或设置行的当前高度。
- MinimumHeight:获取或设置行的最小高度。
- Frozen:获取或设置一个指示行是否已被冻结的值。
- Cells:获取用于填充行的单元格集合。
- DataSource:获取或设置DataGridView所显示数据的数据源。
清空数据的方法:
dataGridView1.DataSource = null;导入数据的方法:
//导入数据 DataTable table = new DataTable(); //首先创建表格 DataColumn columnID = new DataColumn("ID"); //创建列 ID DataColumn columnName = new DataColumn("Name"); //创建列 Name table.Columns.Add(columnID); //增加列 ID table.Columns.Add(columnName); //增加列 Name for (int i = 1; i < 10; i++) { DataRow row = table.NewRow(); //新建行 row[0] = i.ToString(); //为该行中的第一列添加值 row[1] = "中国" + i.ToString(); //为该行中的第二列添加值 table.Rows.Add(row); //将该行添加到 } dataGridView1.DataSource = table; //将表加到框架中 dataGridView1.Columns[0].Width = 40; //定义列宽 dataGridView1.ClearSelection(); //清空选择 dataGridView1.Rows[1].Selected = true; //选择第二行 - DefaultCellStyle:在未设置其他单元格样式属性的情况下,获取或设置应用于DataGridView中的单元格的默认单元格样式。
- EditMode:获取或设置一个值,该值指示如何开始编辑单元格。
- EditOnEnter:当单元格接收到焦点时即可开始编辑。在按 Tab 键在行中横向输入值,或按 Enter 键在列中纵向输入值时,此模式非常有用。
- EditOnKeystroke:当单元格获得焦点时按任意字母数字键开始编辑。
- EditOnKeystrokeOrF2:当单元格获得焦点时按任意字母数字键或 F2 开始编辑。
- EditOnF2:当单元格获得焦点时按 F2 开始编辑。此模式将选择点放置在单元格内容的末尾。
- EditProgrammatically:仅在调用BeginEdit方法时开始编辑。
- RowCount:获取或设置DataGridView中显示的行数。
- RowHeadersBorderStyle:
- RowHeadersDefaultCellStyle:
- RowHeadersVisible:是否显示行头~默认为 true!
- RowHeadersWidth:
- RowHeadersWidthSizeMode:
- Rows:
DataGridViewRowCollection 类:DataGridViewRow对象的集合。- Remove:从集合中移除行。
- RemoveAt:从集合中移除指定位置处的行。
foreach (DataGridViewRow r in dataGridView1.SelectedRows) { if (!r.IsNewRow) { dataGridView1.Rows.Remove(r); } }
- ReadOnly:获取或设置一个值,该值表示是否可以编辑该单元格的数据。
- ScrollBars:获取或设置要在DataGridView控件中显示的滚动条的类型。
- SelectedCells:获取用户选定的单元格的集合。
- SelectedColumns:获取用户选定的列的集合。
- SelectedRows:获取用户选定的行的集合。
DataGridViewSelectedRowCollection 类:表示在DataGridView中选定的DataGridViewRow对象的集合。- Item:获取指定索引处的行。就是 实例[i] 的效果。
- Count:获取集合中元素的总数。选择了几行!
删除选择的行
DataGridViewSelectedRowCollection selectRows = dataGridView1.SelectedRows; for (int i = 0; i < selectRows.Count;i++ ) { DataGridViewRow row = selectRows[i]; dataGridView1.Rows.Remove(row); }
- SelectionMode:获取或设置一个值,该值指示如何选择DataGridView的单元格。
- CellSelect:可以选定一个或多个单元格。
- FullRowSelect:通过单击行的标头或是该行所包含的单元格选定整个行。
- FullColumnSelect:通过单击列的标头或该列所包含的单元格选定整个列。
- RowHeadersSelect:通过单击行的标头单元格选定此行。通过单击某个单元格可以单独选定此单元格。
- ColumnHeadersSelect:可以通过单击列的标头单元格选定此列。通过单击某个单元格可以单独选定此单元格。
- ShowCellToolTips:获取或设置一个值,该值指示当鼠标指针停留在单元格上时,是否显示工具提示。
- SortedColumn:获取DataGridView内容的当前排序所依据的列。
- SortOrder:获取一个值,该值指示是按升序或降序对DataGridView控件中的项进行排序,还是不排序。
- None:项未排序。
- Ascending:项按递增顺序排序。
- Descending:项按递减顺序排序。
- StandardTab:获取或设置一个值,该值指示按 Tab 键是否会将焦点按 Tab 键顺序移到下一个控件,而不是将焦点移到控件中的下一个单元格。
- TopLeftHeaderCell:获取或设置位于DataGridView控件左上角的标题单元格。
3. DataGridView 方法:
- BeginEdit:将当前的单元格置于编辑模式下。
- CancelEdit:取消当前选定单元格的编辑模式并丢弃所有更改。
- ClearSelection:取消对当前选定的单元格的选择。
- CreateColumnsInstance:创建并返回一个新的DataGridViewColumnCollection。
- EndEdit:提交对当前单元格进行的编辑并结束编辑操作。
- GetCellCount:获取满足所提供筛选器的单元格的数目。
4. DataGridView 事件:
- CellMouseDown:当鼠标指针位于单元格的边界内时,在用户按鼠标按钮时发生。
(object sender, DataGridViewCellMouseEventArgs e)
- e.ColumnIndex:鼠标点击处的列索引!
- e.RowIndex:鼠标点击处的行索引!
- CellMouseMove:
- CellMouseUp:
- UserAddedRow:在用户完成向DataGridView控件中添加行时发生。
- UserDeletedRow:在用户完成从DataGridView控件中删除行时发生。
- UserDeletingRow:在用户从DataGridView控件中删除行时发生。
if (MessageBox.Show("Sure?", "Warning", MessageBoxButtons.OKCancel, MessageBoxIcon.Warning) == DialogResult.Cancel) { e.Cancel = true; //选择取消,则不删除 }
- SelectionChanged:在当前选择出现更改时发生。
※http://www.cnblogs.com/peterzb/archive/2009/05/29/1491891.html
---------------------------------------------------------------------------------------------------------------
╔════════╗
╠════╣第U4个 ╠══════════════════════════════════════════════════╣
╚════════╝
●·●ContextMenuStrip 类:
1.表示快捷菜单。
2. ContextMenuStrip 构造函数:
- ContextMenuStrip:
- ContextMenuStrip(IContainer):
3.ContextMenuStrip属性:
- Items:获取属于ToolStrip的所有项。返回值:ToolStripItemCollection 类!
4.ContextMenuStrip方法:
- Show(Point):相对于指定的屏幕位置定位ToolStripDropDown。(结合 Cursor 类来使用)
- Show(Point, ToolStripDropDownDirection):相对于指定的控件位置并以相对于父控件的指定方向定位ToolStripDropDown。
- Show(Int32, Int32):相对于指定的屏幕坐标定位ToolStripDropDown。
- Show(Control, Point):相对于指定的控件位置定位ToolStripDropDown。
- Show(Control, Point, ToolStripDropDownDirection):相对于指定位置的指定控件并以相对于父控件的指定方向定位ToolStripDropDown。
5.ContextMenuStrip事件:
- ItemClicked:在单击ToolStripItem时发生。
- e.ClickedItem:返回点击的 ToolStripItem。
- e.ClickedItem:返回点击的 ToolStripItem。
---------------------------------------------------------------------------------------------------------------
●·●ToolStripItemCollection 类:
1.表示ToolStripItem对象的集合。
2. ToolStripItemCollection 属性:
- Count:获取集合中的元素数。
- Item:获取指定索引处的项。
3. ToolStripItemCollection 方法:
- Add:将ToolStripItem添加到集合。
- AddRange:将ToolStripItem控件添加到集合。数组形式!
- Clear:从集合中移除所有项。
- Contains:确定指定项是否为集合的成员。
- Remove:从集合中移除指定的项。
- RemoveAt:从集合中的指定索引处移除项。
---------------------------------------------------------------------------------------------------------------
●·●ToolStripItem 类:
1.表示对ToolStrip或ToolStripDropDown可以包含的所有元素的事件和布局进行管理的抽象基类。
---------------------------------------------------------------------------------------------------------------
●·●ToolStripMenuItem 类:
1.表示MenuStrip或ContextMenuStrip上显示的可选选项。虽然ToolStripMenuItem对以前版本的MenuItem控件的功能进行了替换和添加,但考虑到向后兼容性和将来的使用(如果选择),仍然保留了MenuItem。(继承自:ToolStripItem 类)
2. ToolStripMenuItem 属性:
- Checked:获取或设置一个值,该值指示是否选中ToolStripMenuItem。
- CheckOnClick:获取或设置一个值,该值指示ToolStripMenuItem是否应在被单击时自动显示为选中或未选中。
- CheckState:获取或设置一个值,该值指示ToolStripMenuItem处于选中、未选中还是不确定状态。
---------------------------------------------------------------------------------------------------------------
╔════════╗
╠════╣第U5个 ╠══════════════════════════════════════════════════╣
╚════════╝
●·●Application 类:
1.提供static方法和属性以管理应用程序,例如启动和停止应用程序、处理 Windows 消息的方法和获取应用程序信息的属性。此类不能被继承。
2. Application 属性:
- ExecutablePath:获取启动了应用程序的可执行文件的路径,包括可执行文件的名称。
- StartupPath:获取启动了应用程序的可执行文件的路径,不包括可执行文件的名称。(bin/Debug)
- UserAppDataPath:获取用户的应用程序数据的路径。
3. Application 方法:
- Exit:通知所有消息泵必须终止,并且在处理了消息以后关闭所有应用程序窗口。
- Restart:关闭应用程序并立即启动一个新实例。
- Run(Form):在当前线程上开始运行标准应用程序消息循环,并使指定窗体可见。
---------------------------------------------------------------------------------------------------------------
╔════════╗
╠════╣第U6个 ╠══════════════════════════════════════════════════╣
╚════════╝
●·●Help 类:
1.封装 HTML 帮助 1.0 引擎。
2. Help 方法:
- ShowHelp:显示帮助文件的内容。(parentcontrol 用 this 即可!文件格式用 chm 文件!)
- ShowPopup:显示一个“帮助”弹出窗口。
制作 chm 文件推荐软件:http://www.yyebook.com/
---------------------------------------------------------------------------------------------------------------
╔════════╗
╠════╣第U7个 ╠══════════════════════════════════════════════════╣
╚════════╝
●·●SystemInformation 类:
1.提供当前系统环境的有关信息。包括很多边缘控件的信息!
2. SystemInformation 属性:
- FrameBorderSize:获取在正拖动调整大小的窗口周围绘制的大小调整边框的粗细(以像素为单位)。其获取的 Width 指的是一面边框的宽度,左右一样,获取的 Height 指的是下边框的高度,但是我们更需要的是上边框的高度,目前可以通过下面的方法获得!
this.Height - this.ClientRectangle.Height - SystemInformation.FrameBorderSize.Height
- Border3DSize:获取三维 (3-D) 样式窗口或系统控件边框的粗细(以像素为单位)。
※ 参考:http://blog.sina.com.cn/s/blog_70eaf2a30100o30y.html
---------------------------------------------------------------------------------------------------------------
╔════════╗
╠════╣第U8个 ╠══════════════════════════════════════════════════╣
╚════════╝
●·●PropertyGrid 类:
1.提供用于浏览对象属性的用户界面。
---------------------------------------------------------------------------------------------------------------
╔════════╗
╠════╣第U9个 ╠══════════════════════════════════════════════════╣
╚════════╝
●·●Webbrowser 类:
1.使用户可以在窗体内导航网页。
2. Webbrowser 方法:
- Navigate(String):将指定位置的文档加载到WebBrowser控件中。
- (Uri)
- (String, Boolean):将指定的统一资源定位符 (URL) 处的文档加载到浏览器新窗口或WebBrowser控件中。(true,新窗口)
- (Uri)
- GoBack:如果导航历史记录中的上一页可用,则将WebBrowser控件导航到该页。
- GoForward:如果导航历史记录中的下一页可用,则将WebBrowser控件导航到该页。
- GoHome:将WebBrowser控件导航到当前用户的主页。
- GoSearch:将WebBrowser控件导航到当前用户的默认搜索页。
- Print:使用当前打印和页面设置打印当前显示在WebBrowser控件中的文档。
- Refresh:
- Stop:取消所有挂起的导航并停止所有动态页元素(如背景声音和动画)。
3. Webbrowser 属性:
- Url:获取或设置当前文档的 URL。
- 类型 -System.Uri:提供统一资源标识符 (URI) 的对象表示形式和对 URI 各部分的轻松访问。
- 构造函数 - Uri(String):用指定 URI 初始化Uri类的新实例。
- 类型 -System.Uri:提供统一资源标识符 (URI) 的对象表示形式和对 URI 各部分的轻松访问。
- CanGoBack:获取一个值,该值指示导航历史记录中的上一页是否可用,如果可用,GoBack方法才能成功。
- CanGoForward:获取一个值,该值指示导航历史记录中的下一页是否可用,如果可用,GoForward方法才能成功。
- Document:获取一个HtmlDocument,它表示当前显示在WebBrowser控件中的网页。
- 类型 -System.Windows.Forms.HtmlDocument:提供对WebBrowser控件承载的 HTML 文档的顶级编程访问。
- 类型 -System.Windows.Forms.HtmlDocument:提供对WebBrowser控件承载的 HTML 文档的顶级编程访问。
- DocumentStream:获取或设置一个流,该流包含显示在WebBrowser控件中的网页的内容。
- 类型 -System.IO.Stream:提供字节序列的一般视图。
- 类型 -System.IO.Stream:提供字节序列的一般视图。
- DocumentText:获取或设置显示在WebBrowser控件中的页的 HTML 内容。(String)
- DocumentTitle:获取当前显示在WebBrowser控件中的文档的标题。
- DocumentType:获取当前显示在WebBrowser控件中的文档的类型。
- Focused:获取一个值,该值指示控件或其任一子窗口是否具有输入焦点。
- IsBusy:获取一个值,该值指示WebBrowser控件当前是否正在加载新文档。
- IsOffline:获取一个值,该值指示WebBrowser控件是否处于脱机模式。
- IsWebBrowserContextMenuEnabled:获取或设置一个值,该值指示WebBrowser控件是否启用了快捷菜单。
- StatusText:获取WebBrowser控件的状态文本。
- Version:获取所安装的 Internet Explorer 的版本。
- WebBrowserShortcutsEnabled:获取或设置一个值,该值指示WebBrowser控件中是否启用了键盘快捷键。
4. Webbrowser 事件:
---------------------------------------------------------------------------------------------------------------
╔════════╗
╠════╣第Ua个 ╠══════════════════════════════════════════════════╣
╚════════╝
●·●HtmlDocument 类:
1.提供对WebBrowser控件承载的 HTML 文档的顶级编程访问。
2. HtmlDocument 方法:
- CreateElement:新建一个指定 HTML 标记类型的HtmlElement。
- Focus:在当前文档上设置用户输入焦点。
- GetElementById:将元素的ID特性用作搜索键来检索单个HtmlElement。
- GetElementFromPoint:检索位于指定工作区坐标位置的 HTML 元素。
3. HtmlDocument 属性:
- BackColor:获取或设置 HTML 文档的背景色。
- Body:获取BODY标记的HtmlElement。
- Forms:获取文档中所有元素的集合。
- Images:获取文档中所有图像标记的集合。
- ActiveLinkColor:获取或设置超链接被用户单击后的Color。
- LinkColor:获取或设置超链接的颜色。
- Links:获取此 HTML 文档中所有超链接的列表。
- RightToLeft:获取或设置当前文档中文本的方向。
- Title:获取或设置当前 HTML 文档中
</span>标记的文本值。</span><br></span></li> <li><span class="sentence">Url:<span class="sentence">获取描述此文档位置的 URL。</span><br></span></li> <li><span class="sentence">VisitedLinkColor:<span class="sentence">获取或设置用户已经访问的链接(指向 HTML 页)的颜色。</span><br></span></li> <li><span class="sentence">Window:<span class="sentence">获取与此文档关联的HtmlWindow。</span><br></span></li> </ul> <p style="line-height:1.5;font-family:Verdana, Geneva, Arial, Helvetica, sans-serif;font-size:14px;"> </p> <p style="line-height:1.5;font-family:Verdana, Geneva, Arial, Helvetica, sans-serif;font-size:14px;"> <span class="sentence">---------------------------------------------------------------------------------------------------------------</span></p> <p style="line-height:1.5;font-family:Verdana, Geneva, Arial, Helvetica, sans-serif;font-size:14px;"> ╔════════╗<br> ╠════╣第Ub个 ╠══════════════════════════════════════════════════╣<br> ╚════════╝</p> <h1 style="font-size:1.5em;font-family:Verdana, Geneva, Arial, Helvetica, sans-serif;"> <span style="color:rgb(51,204,0);">●·●<span style="text-decoration:underline;"><span style="color:rgb(51,204,0);">HtmlElement 类</span></span>:</span> </h1> <p style="line-height:1.5;font-family:Verdana, Geneva, Arial, Helvetica, sans-serif;font-size:14px;"> 1.<span class="sentence">表示网页内的一个 HTML 元素。</span></p> <p style="line-height:1.5;font-family:Verdana, Geneva, Arial, Helvetica, sans-serif;font-size:14px;"> <span class="sentence">2. HtmlElement 方法:<br></span></p> <ul style="margin-left:45px;font-family:Verdana, Geneva, Arial, Helvetica, sans-serif;font-size:14px;"> <li><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence">GetAttribute:<span class="sentence">检索元素中已命名特性的值。</span></span></span></span></span></span></li> <li><span class="sentence">SetAttribute:<span class="sentence">设置元素中已命名特性的值。</span><br></span></li> </ul> <p style="line-height:1.5;font-family:Verdana, Geneva, Arial, Helvetica, sans-serif;font-size:14px;"> <span class="sentence">3. HtmlElement 属性:<br></span></p> <ul style="margin-left:45px;font-family:Verdana, Geneva, Arial, Helvetica, sans-serif;font-size:14px;"> <li><span class="sentence">InnerHtml:<span class="sentence">获取或设置此元素下的 HTML 标记。(String)提取代码!</span><br></span></li> <li><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence"><span class="sentence">InnerText:<span class="sentence">获取或设置分配给此元素的文本。(String)提取文本!</span></span></span></span></span></span></li> <li><span class="sentence">OuterHtml:<span class="sentence">获取或设置当前元素的 HTML 代码。</span><br></span></li> <li><span class="sentence">OuterText:<span class="sentence">获取或设置当前元素的文本。</span><br></span></li> <li><span class="sentence">HtmlDocument:<span class="sentence">获取此元素所属的HtmlDocument。</span><br></span></li> <li><span class="sentence">Children:<span class="sentence">获取当前元素的所有子级的HtmlElementCollection。</span><br></span></li> <li><span class="sentence">Id:<span class="sentence">获取或设置用于标识此元素的标签。</span><br></span></li> <li><span class="sentence">Name:<span class="sentence">获取或设置元素的名称。</span><br></span></li> <li><span class="sentence">NextSibling:<span class="sentence">获取文档树中与此元素位于同一级别的下一个元素。</span><br></span></li> <li><span class="sentence">Style:<span class="sentence">获取或设置当前元素的以逗号分隔的样式列表。</span><br></span></li> </ul> <p style="line-height:1.5;font-family:Verdana, Geneva, Arial, Helvetica, sans-serif;font-size:14px;"> <span class="sentence">---------------------------------------------------------------------------------------------------------------</span></p> <p style="line-height:1.5;font-family:Verdana, Geneva, Arial, Helvetica, sans-serif;font-size:14px;"> ╔════════╗<br> ╠════╣第Uc个 ╠══════════════════════════════════════════════════╣<br> ╚════════╝</p> <h1 style="font-size:1.5em;font-family:Verdana, Geneva, Arial, Helvetica, sans-serif;"> <span style="color:rgb(51,204,0);">●·●<span style="text-decoration:underline;"><span style="color:rgb(51,204,0);">NotifyIcon 类</span></span>:</span> </h1> <p style="line-height:1.5;font-family:Verdana, Geneva, Arial, Helvetica, sans-serif;font-size:14px;"> 1.<span class="sentence">指定在通知区域中创建图标的组件。无法继承此类。</span></p> <p style="line-height:1.5;font-family:Verdana, Geneva, Arial, Helvetica, sans-serif;font-size:14px;"> <span class="sentence">2. NotifyIcon 方法:<br></span></p> <ul style="margin-left:45px;font-family:Verdana, Geneva, Arial, Helvetica, sans-serif;font-size:14px;"> <li><span class="sentence">ShowBalloonTip:在任务栏中显示气球提示。</span></li> </ul> <p style="line-height:1.5;font-family:Verdana, Geneva, Arial, Helvetica, sans-serif;font-size:14px;"> <span class="sentence">3. NotifyIcon 属性:<br></span></p> <ul style="margin-left:45px;font-family:Verdana, Geneva, Arial, Helvetica, sans-serif;font-size:14px;"> <li><span class="sentence">BalloonTipIcon:获取或设置要显示在与NotifyIcon关联的气球提示上的图标。</span></li> <li><span class="sentence">BalloonTipText:获取或设置要显示在与<strong>NotifyIcon</strong>关联的气球提示上的文本。<br></span></li> <li><span class="sentence">BalloonTipTitle:获取或设置显示在<strong>NotifyIcon</strong>上的气球提示的标题。<br></span></li> <li><span class="sentence">ContextMenu:获取或设置图标的快捷菜单。<br></span></li> <li><span class="sentence">ContextMenuStrip:获取或设置与<strong>NotifyIcon</strong>关联的快捷菜单。<br></span></li> <li><span class="sentence">Icon:获取或设置当前图标。<br></span></li> <li><span class="sentence">Text:获取或设置当鼠标指针停留在通知区域图标上时显示的工具提示文本。<br></span></li> <li><span class="sentence">Visible:获取或设置一个值,指示图标在任务栏的通知区域中是否可见。<br></span></li> </ul> <p style="line-height:1.5;font-family:Verdana, Geneva, Arial, Helvetica, sans-serif;font-size:14px;"> <span class="sentence">4. NotifyIcon 事件:<br></span></p> <ul style="margin-left:45px;font-family:Verdana, Geneva, Arial, Helvetica, sans-serif;font-size:14px;"> <li>Click:当用户单击通知区域中的图标时发生。</li> <li>DoubleClick:当用户双击任务栏的通知区域中的图标时发生。</li> <li>MouseClick:当用户使用鼠标单击NotifyIcon时发生。</li> <li>MouseDoubleClick:当用户使用鼠标双击<strong>NotifyIcon</strong>时发生。</li> <li>MouseDown:当指针位于任务栏的通知区域中的图标上方时,若用户按鼠标按钮就会发生。</li> <li>MouseMove:当指针位于任务栏的通知区域中的图标上方时,若用户移动鼠标就会发生。</li> <li>MouseUp:当指针位于任务栏的通知区域中的图标上方时,若用户释放鼠标按钮就会发生。</li> </ul> <p style="line-height:1.5;font-family:Verdana, Geneva, Arial, Helvetica, sans-serif;font-size:14px;"> <span class="sentence">※ 参考:<span class="link_title">NotifyICon使用</span><br></span></p> <p style="line-height:1.5;font-family:Verdana, Geneva, Arial, Helvetica, sans-serif;font-size:14px;"> </p> </div> </div> </div> </div> </div> <!--PC和WAP自适应版--> <div id="SOHUCS" sid="1288439134096007168"></div> <script type="text/javascript" src="/views/front/js/chanyan.js"></script> <!-- 文章页-底部 动态广告位 --> <div class="youdao-fixed-ad" id="detail_ad_bottom"></div> </div> <div class="col-md-3"> <div class="row" id="ad"> <!-- 文章页-右侧1 动态广告位 --> <div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_1"> </div> </div> <!-- 文章页-右侧2 动态广告位 --> <div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_2"></div> </div> <!-- 文章页-右侧3 动态广告位 --> <div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_3"></div> </div> </div> </div> </div> </div> </div> <div class="container"> <h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(c#winform学习(二))</h4> <div id="paradigm-article-related"> <div class="recommend-post mb30"> <ul class="widget-links"> <li><a href="/article/1902096650743115776.htm" title="Android 使用MediaPlayer播放音频详解" target="_blank">Android 使用MediaPlayer播放音频详解</a> <span class="text-muted">吴硼</span> <a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div>目录一、官方资料二、简单介绍三、MediaPlayer使用1.创建MediaPlayer实例2.重要API3.状态图4.代码5.常用API6.辅助效果总结一、官方资料MediaPlayer概览https://developer.android.google.cn/guide/topics/media/mediaplayer?hl=zh_cnMediaPlayer文档https://develope</div> </li> <li><a href="/article/1902095262952779776.htm" title="数据集格式转换——json2txt、xml2txt、txt2json【复制就能用】" target="_blank">数据集格式转换——json2txt、xml2txt、txt2json【复制就能用】</a> <span class="text-muted">kay_545</span> <a class="tag" taget="_blank" href="/search/YOLO11%E6%94%B9%E8%BF%9B%E6%9C%89%E6%95%88%E6%B6%A8%E7%82%B9/1.htm">YOLO11改进有效涨点</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E5%AD%A6%E4%B9%A0/1.htm">机器学习</a> <div>秋招面试专栏推荐:深度学习算法工程师面试问题总结【百面算法工程师】——点击即可跳转本专栏所有程序均经过测试,可成功执行专栏地址:YOLO11入门+改进涨点——点击即可跳转欢迎订阅目录json2txt脚本xml2txttxt2json</div> </li> <li><a href="/article/1902095263724531712.htm" title="蓝桥杯Python赛道备赛——Day7:动态规划(基础)" target="_blank">蓝桥杯Python赛道备赛——Day7:动态规划(基础)</a> <span class="text-muted">SKY YEAM</span> <a class="tag" taget="_blank" href="/search/%E8%93%9D%E6%A1%A5%E6%9D%AF%E5%A4%87%E8%B5%9B/1.htm">蓝桥杯备赛</a><a class="tag" taget="_blank" href="/search/%E8%93%9D%E6%A1%A5%E6%9D%AF/1.htm">蓝桥杯</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%8A%A8%E6%80%81%E8%A7%84%E5%88%92/1.htm">动态规划</a> <div>本博客就蓝桥杯中所涉及的动态规划基础问题进行讲解,包括:递推、记忆化搜索、最长公共子序列(LCS)和最长上升子序列(LIS)。每一种动态规划问题都在给出定义的同时,给出了其求解方法的示例代码,以供低年级师弟师妹们学习和练习。前序知识:(1)Python基础语法动态规划(基础)一、递推(迭代法)二、记忆化搜索(递归+缓存)三、最长公共子序列(LCS)四、最长上升子序列(LIS)一、递推(迭代法)定义</div> </li> <li><a href="/article/1902095264424980480.htm" title="Spring设计模式 八股速记 高层模块底层模块 依赖倒置原则 开闭原则 接口隔离原则" target="_blank">Spring设计模式 八股速记 高层模块底层模块 依赖倒置原则 开闭原则 接口隔离原则</a> <span class="text-muted">她说喜欢是装的.</span> <a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/SpringBoot/1.htm">SpringBoot</a><a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/JavaSE/1.htm">JavaSE</a><a class="tag" taget="_blank" href="/search/web%E5%90%8E%E7%AB%AF%E5%BC%80%E5%8F%91/1.htm">web后端开发</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/cocoa/1.htm">cocoa</a><a class="tag" taget="_blank" href="/search/github/1.htm">github</a><a class="tag" taget="_blank" href="/search/macos/1.htm">macos</a><a class="tag" taget="_blank" href="/search/objective-c/1.htm">objective-c</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a> <div>目录高层模块底层模块一、定义与核心思想二、实现方式三、优点与价值四、典型应用场景五、与其他原则的关系示例说明依赖倒置原则一、定义与核心思想二、实现方式三、优点与价值四、典型应用场景五、与其他原则的关系示例说明自己理解开闭原则1.抽象化与接口设计2.封装与模块化3.多态性与继承机制4.依赖抽象而非具体实现5.设计原则的协同作用总结接口隔离原则一、核心定义二、与单一职责原则的区别三、应用场景与实现方式</div> </li> <li><a href="/article/1902092614677622784.htm" title="量子计算+AI:未来AI Agent的计算范式" target="_blank">量子计算+AI:未来AI Agent的计算范式</a> <span class="text-muted">AI天才研究院</span> <a class="tag" taget="_blank" href="/search/%E8%AE%A1%E7%AE%97/1.htm">计算</a><a class="tag" taget="_blank" href="/search/ChatGPT/1.htm">ChatGPT</a><a class="tag" taget="_blank" href="/search/DeepSeek/1.htm">DeepSeek</a><a class="tag" taget="_blank" href="/search/RL/1.htm">RL</a><a class="tag" taget="_blank" href="/search/%E5%BC%BA%E5%8C%96%E5%AD%A6%E4%B9%A0/1.htm">强化学习</a><a class="tag" taget="_blank" href="/search/agent/1.htm">agent</a><a class="tag" taget="_blank" href="/search/agi/1.htm">agi</a><a class="tag" taget="_blank" href="/search/%E6%8E%A8%E7%90%86%E6%A8%A1%E5%9E%8B/1.htm">推理模型</a><a class="tag" taget="_blank" href="/search/%E6%99%BA%E8%83%BD%E9%A9%BE%E9%A9%B6/1.htm">智能驾驶</a> <div>量子计算+AI:未来AIAgent的计算范式关键词:量子计算,人工智能,AIAgent,量子算法,量子机器学习,量子优化,量子数据处理摘要:量子计算和人工智能(AI)的结合正在改变AIAgent的计算范式。通过量子计算的超强算力和独特性质,AIAgent在数据处理、算法优化和决策能力方面展现出巨大潜力。本文将详细探讨量子计算与AI结合的核心概念、算法原理、系统架构,并通过实际案例展示量子AIAge</div> </li> <li><a href="/article/1902092610076471296.htm" title="AI人工智能深度学习算法:在量子计算中的应用" target="_blank">AI人工智能深度学习算法:在量子计算中的应用</a> <span class="text-muted">AI天才研究院</span> <a class="tag" taget="_blank" href="/search/AI%E5%A4%A7%E6%A8%A1%E5%9E%8B%E4%BC%81%E4%B8%9A%E7%BA%A7%E5%BA%94%E7%94%A8%E5%BC%80%E5%8F%91%E5%AE%9E%E6%88%98/1.htm">AI大模型企业级应用开发实战</a><a class="tag" taget="_blank" href="/search/AI%E5%A4%A7%E6%A8%A1%E5%9E%8B%E5%BA%94%E7%94%A8%E5%85%A5%E9%97%A8%E5%AE%9E%E6%88%98%E4%B8%8E%E8%BF%9B%E9%98%B6/1.htm">AI大模型应用入门实战与进阶</a><a class="tag" taget="_blank" href="/search/DeepSeek/1.htm">DeepSeek</a><a class="tag" taget="_blank" href="/search/R1/1.htm">R1</a><a class="tag" taget="_blank" href="/search/%26amp%3B/1.htm">&</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AEAI%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD%E5%A4%A7%E6%A8%A1%E5%9E%8B/1.htm">大数据AI人工智能大模型</a><a class="tag" taget="_blank" href="/search/%E8%AE%A1%E7%AE%97%E7%A7%91%E5%AD%A6/1.htm">计算科学</a><a class="tag" taget="_blank" href="/search/%E7%A5%9E%E7%BB%8F%E8%AE%A1%E7%AE%97/1.htm">神经计算</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/%E7%A5%9E%E7%BB%8F%E7%BD%91%E7%BB%9C/1.htm">神经网络</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E5%9E%8B%E8%AF%AD%E8%A8%80%E6%A8%A1%E5%9E%8B/1.htm">大型语言模型</a><a class="tag" taget="_blank" href="/search/AI/1.htm">AI</a><a class="tag" taget="_blank" href="/search/AGI/1.htm">AGI</a><a class="tag" taget="_blank" href="/search/LLM/1.htm">LLM</a><a class="tag" taget="_blank" href="/search/Java/1.htm">Java</a><a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84%E8%AE%BE%E8%AE%A1/1.htm">架构设计</a><a class="tag" taget="_blank" href="/search/Agent/1.htm">Agent</a><a class="tag" taget="_blank" href="/search/RPA/1.htm">RPA</a> <div>1.背景介绍随着科技的不断发展,人工智能和量子计算成为了当今世界的热门话题。人工智能的深度学习算法在处理大规模数据和复杂任务方面取得了显著的成果,而量子计算则具有强大的并行计算能力和高效的信息处理能力。将人工智能与量子计算相结合,为解决一些具有挑战性的问题提供了新的思路和方法。本文将探讨人工智能深度学习算法在量子计算中的应用,包括其背景、意义和应用场景。2.核心概念与联系在人工智能中,深度学习是一</div> </li> <li><a href="/article/1902091602743062528.htm" title="Java学习--关键字" target="_blank">Java学习--关键字</a> <span class="text-muted">月色很柔</span> <a class="tag" taget="_blank" href="/search/Java/1.htm">Java</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div>Java学习--关键字前言关键字finalstaticsuperthis实现前言本文主要参考:here;若需要可直接前往学习。关键字final、Static、super、this…final区分final、finally、finalize:理解final的含义:final意为最终的含义,用来修饰类、方法和变量。修饰类:publicfinalclassClassName{}被final修饰的类不能被</div> </li> <li><a href="/article/1902091349889445888.htm" title="【Java】ReadWriteLock浅谈" target="_blank">【Java】ReadWriteLock浅谈</a> <span class="text-muted">风起云涌~</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a> <div>一,概述在多读少写的场景下,可以使用读写锁优化性能。读锁本质是一种共享锁,即,如果ReadLock获取锁成功,只会阻塞WriteLock锁的获取,不会阻塞其它线程ReadLock锁的获取。而写锁就是正常的独占锁。二,简单实例一个简单demo,读者可体会。publicstaticvoidmain(String[]args){ReadWriteLocklock=newReentrantReadWrit</div> </li> <li><a href="/article/1902087317150035968.htm" title="Android 面试(Java 篇)" target="_blank">Android 面试(Java 篇)</a> <span class="text-muted">约翰先森不喝酒</span> <a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a> <div>Android面试(Java篇)一Java的继承机制二进程跟线程,以及线程的创建三简述wait()和sleep()的区别四如何终止一个线程五Synchronized(内置锁,线程同步)六Synchronized修饰的静态和非静态方法时为什么可以异步执行?七线程同步除了Synchronized还有别的方法么,区别在哪里八死锁产生的原因以及预防措施九Synchronized和Lock的区别十Handl</div> </li> <li><a href="/article/1902087314016890880.htm" title="TCP/IP协议栈全解析:从分层模型到核心协议" target="_blank">TCP/IP协议栈全解析:从分层模型到核心协议</a> <span class="text-muted">学习的时候</span> <a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a><a class="tag" taget="_blank" href="/search/tcp%2Fip/1.htm">tcp/ip</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a> <div>TCP/IP(TransmissionControlProtocol/InternetProtocol)是互联网的核心协议簇,定义了数据如何在网络中传输。本文将深入探讨TCP/IP的七层模型与五层架构、DNS与FTP等协议的工作原理,以及TCP的三次握手与四次挥手过程及其报文结构。目录一、TCP/IP协议族概述二、OSI七层模型与五层架构OSI七层模型框架TCP/IP五层架构TCP/IP协议的应用</div> </li> <li><a href="/article/1902085925316390912.htm" title="Java学习------static、final、this、super关键字" target="_blank">Java学习------static、final、this、super关键字</a> <span class="text-muted">日暮南城故里</span> <a class="tag" taget="_blank" href="/search/Java%E5%AD%A6%E4%B9%A0%E8%AE%B0%E5%BD%95/1.htm">Java学习记录</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a> <div>1.static关键字static修饰的变量叫做静态变量。当所有对象的某个属性的值是相同的,建议将该属性定义为静态变量,来节省内存的开销。静态变量在类加载时初始化,存储在堆中。static修饰的方法叫做静态方法。所有静态变量和静态方法,统一使用“类名.”调用。静态方法中不能使用this关键字。因此无法直接访问实例变量和调用实例方法。静态代码块在类加载时执行,一个类中可以编写多个静态代码块,遵循自上</div> </li> <li><a href="/article/1902085672194338816.htm" title="Android第三次面试(Java基础)" target="_blank">Android第三次面试(Java基础)</a> <span class="text-muted">每次的天空</span> <a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/%E8%81%8C%E5%9C%BA%E5%92%8C%E5%8F%91%E5%B1%95/1.htm">职场和发展</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a> <div>面试题一:在Android里,Array和ArrayList区别?定义与大小:数组声明时要指定大小,之后固定;ArrayList动态,无需提前定大小。性能:二者访问元素快,时间复杂度O(1);数组插入删除繁琐,ArrayList尾部添加快,其他位置操作慢。数据类型:数组能存基本类型和对象,ArrayList只能存对象,存基本类型需用包装类。方法功能:数组自身方法少,靠Arrays类;ArrayLi</div> </li> <li><a href="/article/1902082144612708352.htm" title="基于 ArkTS 的混合式开发示例:静态页面与本地数据交互" target="_blank">基于 ArkTS 的混合式开发示例:静态页面与本地数据交互</a> <span class="text-muted">qq_55376032</span> <a class="tag" taget="_blank" href="/search/harmonyos/1.htm">harmonyos</a><a class="tag" taget="_blank" href="/search/%E5%8D%8E%E4%B8%BA/1.htm">华为</a><a class="tag" taget="_blank" href="/search/%E9%B8%BF%E8%92%99/1.htm">鸿蒙</a> <div>一、实现效果1、H5段混合式开发效果图2、静态页面与本地数据交互效果图二、技术栈分析ArkTS:用于构建页面结构和逻辑,支持声明式UI和组件化开发。WebView:通过@ohos.web.webview调用H5页面,支持JavaScript交互。资源管理:使用@kit.ArkTS的util模块读取并解析本地JSON文件。自定义对话框:通过@CustomDialog实现自定义弹窗,支持动态数据加载。</div> </li> <li><a href="/article/1902079113926078464.htm" title="Debezium系列之:使用Debezium采集oceanbase数据库" target="_blank">Debezium系列之:使用Debezium采集oceanbase数据库</a> <span class="text-muted">快乐骑行^_^</span> <a class="tag" taget="_blank" href="/search/debezium/1.htm">debezium</a><a class="tag" taget="_blank" href="/search/Debezium%E7%B3%BB%E5%88%97/1.htm">Debezium系列</a><a class="tag" taget="_blank" href="/search/%E9%87%87%E9%9B%86oceanbase%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">采集oceanbase数据库</a> <div>Debezium系列之:使用Debezium采集oceanbase数据库一、oceanbase数据库二、安装OceanBase三、安装oblogproxy四、基于Docker的简单采集案例五、生产实际应用案例Debezium是一个开源的分布式平台,用于监控数据库变化和捕捉数据变动事件,并以事件流的形式导出到各种消费者。Debezium基于ApacheKafka实现,并支持多种数据库系统。一、oce</div> </li> <li><a href="/article/1902078637214068736.htm" title="系统应用权限设置跳转鸿蒙示例代码" target="_blank">系统应用权限设置跳转鸿蒙示例代码</a> <span class="text-muted"></span> <div>本文原创发布在华为开发者社区。介绍本示例基于设置应用实现引导用户跳转到系统设置页进行权限,通知的相关设置,包含以下两个场景。场景一:如果应用首次拒绝了消息通知,应用希望能够引导用户拉起设置应用设置允许通知,用来接收应用内的推送消息;并且在设置完后返回页面可以监听到修改后的状态。场景二:当用户使用一些需要用户授权的api时(如访问获取联系人信息),若用户首次拒绝授权,则需要引导用户到权限设置页面能够</div> </li> <li><a href="/article/1902075209058414592.htm" title="牛掰黑客师傅就是不一样,讲的内容可能外面的80%师傅都不知道" target="_blank">牛掰黑客师傅就是不一样,讲的内容可能外面的80%师傅都不知道</a> <span class="text-muted">文盲嘿客</span> <a class="tag" taget="_blank" href="/search/%E6%96%87%E7%9B%B2%E5%98%BF%E5%AE%A2%E7%9A%84%E9%BB%91%E5%AE%A2%E6%88%90%E9%95%BF%E5%8F%B2/1.htm">文盲嘿客的黑客成长史</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%AE%89%E5%85%A8/1.htm">网络安全</a><a class="tag" taget="_blank" href="/search/web%E5%AE%89%E5%85%A8/1.htm">web安全</a><a class="tag" taget="_blank" href="/search/%E7%B3%BB%E7%BB%9F%E5%AE%89%E5%85%A8/1.htm">系统安全</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8/1.htm">安全</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E6%94%BB%E5%87%BB%E6%A8%A1%E5%9E%8B/1.htm">网络攻击模型</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E6%8C%96%E6%8E%98/1.htm">数据挖掘</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a> <div>今天是师傅给我上的第一课,学习的内容归纳总结有以下几点:一、先学做人,再学做事坚定爱国信念:热爱祖国,拥护共产党严守法律红线:要遵纪守法,不得用技术攻击国内传承道德风尚:尊老爱幼,朋友之间应相互支持、携手共进,努力成就彼此。二、认识黑客黑客主要分为以下三类:骇客:这类人专门从事破坏活动,通过恶意手段对网络系统、数据等进行攻击和破坏。白帽黑客:他们专注于为企业或单位进行网络维护工作,防止骇客的攻击。</div> </li> <li><a href="/article/1902073446288912384.htm" title="桥接模式:解耦抽象与实现的利器" target="_blank">桥接模式:解耦抽象与实现的利器</a> <span class="text-muted">wrx繁星点点</span> <a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E6%A1%A5%E6%8E%A5%E6%A8%A1%E5%BC%8F/1.htm">桥接模式</a><a class="tag" taget="_blank" href="/search/intellij-idea/1.htm">intellij-idea</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/cloud/1.htm">cloud</a><a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a> <div>1.引言在软件设计中,将抽象与实现分离是一项重要的原则。若将这两者耦合在一起,系统的灵活性和可扩展性将受到限制。桥接模式(BridgePattern)是一种结构型设计模式,旨在通过分离抽象与具体实现,来提高系统的灵活性和可维护性。2.桥接模式的定义桥接模式通过将抽象部分与具体实现部分分离,使得两者可以独立变化。它使用组合的方式,通过引入桥接接口来减少二者之间的耦合,灵活地调整和扩展系统的功能。3.</div> </li> <li><a href="/article/1902073343620739072.htm" title="127.HarmonyOS NEXT 数字滚动示例详解(二):下拉刷新实现" target="_blank">127.HarmonyOS NEXT 数字滚动示例详解(二):下拉刷新实现</a> <span class="text-muted"></span> <a class="tag" taget="_blank" href="/search/harmonyos-next/1.htm">harmonyos-next</a> <div>温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT数字滚动示例详解(二):下拉刷新实现效果演示1.下拉刷新概述下拉刷新功能通过Refresh组件实现,提供了良好的用户交互体验。2.刷新组件实现2.1基本结构Refresh({refreshing:$this.isRefresh}){th</div> </li> <li><a href="/article/1902072963469996032.htm" title="122.HarmonyOS NEXT 数字滚动动画详解(二):动画实现机制" target="_blank">122.HarmonyOS NEXT 数字滚动动画详解(二):动画实现机制</a> <span class="text-muted"></span> <a class="tag" taget="_blank" href="/search/harmonyos-next/1.htm">harmonyos-next</a> <div>温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT数字滚动动画详解(二):动画实现机制效果演示1.动画实现概述数字滚动动画通过控制每个数字的Y轴偏移量来实现滚动效果,使用animateTo方法来创建平滑的过渡动画。2.数据刷新机制2.1刷新触发@Watch('onDataRefresh</div> </li> <li><a href="/article/1902072707894276096.htm" title="SvelteKit 最新中文文档教程(5)—— 页面选项" target="_blank">SvelteKit 最新中文文档教程(5)—— 页面选项</a> <span class="text-muted"></span> <div>前言Svelte,一个语法简洁、入门容易,面向未来的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目。为了帮助大家学习Svelte,我同时搭建了Svelte最新的中文文档站点。如果需要进阶学习,也可以入手我</div> </li> <li><a href="/article/1902071805653348352.htm" title="Python中scatter()函数--转载" target="_blank">Python中scatter()函数--转载</a> <span class="text-muted">1361976860</span> <a class="tag" taget="_blank" href="/search/python/1.htm">python</a> <div>原博地址:http://blog.csdn.net/anneqiqi/article/details/64125186最近开始学习Python编程,遇到scatter函数,感觉里面的参数不知道什么意思于是查资料,最后总结如下:1、scatter函数原型2、其中散点的形状参数marker如下:3、其中颜色参数c如下:4、基本的使用方法如下:[python]viewplaincopy#导入必要的模块i</div> </li> <li><a href="/article/1902071301246349312.htm" title="还在为找图发愁?图生生AI以图生图,一键生成专属风格!" target="_blank">还在为找图发愁?图生生AI以图生图,一键生成专属风格!</a> <span class="text-muted">图生生</span> <a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/ai/1.htm">ai</a><a class="tag" taget="_blank" href="/search/AI%E4%BD%9C%E7%94%BB/1.htm">AI作画</a><a class="tag" taget="_blank" href="/search/%E5%9B%BE%E7%94%9F%E7%94%9F/1.htm">图生生</a> <div>你是否也遇到过这样的烦恼:想为文章配图,却找不到风格合适的图片?设计海报时,灵感枯竭,不知从何下手?看到喜欢的图片风格,却无法应用到自己的作品中?别担心,图生生AI生图来帮你!只需上传一张图片,AI就能自动生成相似风格的图片,让你轻松拥有专属图库!图生生AI生图是一款基于人工智能技术的图片生成工具,它能够深度学习和理解图片的风格、色彩、构图等元素,并以此为基础生成全新的图片。无论你是设计师、自媒体</div> </li> <li><a href="/article/1902070543868293120.htm" title="【Spring Boot 中 `@Value` 注解的使用】" target="_blank">【Spring Boot 中 `@Value` 注解的使用】</a> <span class="text-muted">武帝为此</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E5%90%8E%E7%AB%AF/1.htm">前后端</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a> <div>文章目录一、前言二、@Value注解简介三、@Value注解的常见用法1.读取`application.properties`或`application.yml`配置值(1)配置文件示例(2)Java代码示例(3)测试输出2.使用`@Value`设置默认值3.读取系统环境变量和Java运行时参数4.结合SpringExpressionLanguage(SpEL)(1)基本SpEL表达式(2)引用B</div> </li> <li><a href="/article/1902070544862343168.htm" title="【数据结构之树】" target="_blank">【数据结构之树】</a> <span class="text-muted">武帝为此</span> <a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a> <div>文章目录一、前言二、树的基本概念1.什么是树?2.树的常见分类(1)普通树(2)二叉树(BinaryTree)(3)满二叉树(FullBinaryTree)(4)完全二叉树(CompleteBinaryTree)(5)二叉搜索树(BinarySearchTree,BST)(6)平衡二叉树(AVL树)(7)红黑树(Red-BlackTree)三、树的基本操作及代码示例1.二叉树的基本实现(C++)运</div> </li> <li><a href="/article/1902070545550209024.htm" title="【Vuex:在带命名空间的模块内访问全局内容】" target="_blank">【Vuex:在带命名空间的模块内访问全局内容】</a> <span class="text-muted">武帝为此</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E5%90%8E%E7%AB%AF/1.htm">前后端</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>文章目录一、命名空间与全局内容的关系1.什么是命名空间?✅开启命名空间二、在命名空间模块内访问全局内容1.访问全局state2.访问全局getters3.调用全局mutations4.调用全局actions三、示例:模块间访问与全局状态共享1.定义模块2.注册模块3.测试调用四、常见问题与注意事项1.如何在组件中访问其他模块的state?2.模块命名冲突问题五、总结一、命名空间与全局内容的关系1.</div> </li> <li><a href="/article/1902069409195814912.htm" title="5. MYSQL_存储引擎二多实例安装" target="_blank">5. MYSQL_存储引擎二多实例安装</a> <span class="text-muted">q375923078</span> <a class="tag" taget="_blank" href="/search/MYSQL/1.htm">MYSQL</a><a class="tag" taget="_blank" href="/search/%E5%AD%98%E5%82%A8%E5%BC%95%E6%93%8E/1.htm">存储引擎</a><a class="tag" taget="_blank" href="/search/slow_log/1.htm">slow_log</a><a class="tag" taget="_blank" href="/search/generic_log/1.htm">generic_log</a><a class="tag" taget="_blank" href="/search/audit/1.htm">audit</a> <div>文章目录一.MyISAM存储引擎(下)1.MyISAM还在使用的原因2.MyISAM文件组成3.myisamchk二.Memory存储引擎1.Memory介绍2.Memory特性3.Memory的物理特性三.CSV存储引擎1.CSV介绍2.CSV文件组成2.CSV特性四.Federated存储引擎1.Federated介绍2.Federated语法五.多实例安装1.多实例介绍2.安装要求3.安装操</div> </li> <li><a href="/article/1902068398427271168.htm" title="python中的scatter()函数用法" target="_blank">python中的scatter()函数用法</a> <span class="text-muted">品易HTTP</span> <a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/js/1.htm">js</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a> <div>若是现在已经对数据化有了解的话,那就一定要来参与看看本章要学习的函数,在样式以及排版上效果还是很好的,经常被用于测试数据上的大小更改以及设置不同颜色,还有时候,对于线条的宽度的更改也都需要利用到这个函数,以上基本就是本章函数的基本用法了,下面进行详细讲述。制作如图所示图片:需要准备:X、Y轴包括数值以及大小和颜色调用语法:plt.scatter()实现代码:importmatplotlibasmp</div> </li> <li><a href="/article/1902067389990760448.htm" title="深度学习中的Channel,通道数是什么?" target="_blank">深度学习中的Channel,通道数是什么?</a> <span class="text-muted">%KT%</span> <a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a> <div>参考文章:直观理解深度学习的卷积操作,超赞!-CSDN博客如何理解卷积神经网络中的通道(channel)_神经网络通道数-CSDN博客深度学习-卷积神经网络—卷积操作详细介绍_深度卷积的作用-CSDN博客正文:在跑深度学习代码的过程中,经常遇到的一个报错是:模型尺寸不匹配的问题。一般pytorch中尺寸/张量的表现方式是:torch.size([16,3,24,24])。这四个参数的含义如下:16</div> </li> <li><a href="/article/1902067389034459136.htm" title="C语言:哈希表" target="_blank">C语言:哈希表</a> <span class="text-muted">%KT%</span> <a class="tag" taget="_blank" href="/search/C%2FC%2B%2B%E7%AE%97%E6%B3%95/1.htm">C/C++算法</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a><a class="tag" taget="_blank" href="/search/%E6%95%A3%E5%88%97%E8%A1%A8/1.htm">散列表</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>1、文章声明:本文是基于链地址法建立的哈希表。文章中若存在错误,欢迎各路大佬指正。本文涉及二级指针,链表等内容。该方面的知识点,可以参考文章:数据结构:单链表的相关操作-CSDN博客C语言:利用二级指针动态创建二维矩阵-CSDN博客2、哈希表的介绍:哈希表其实可以理解成一种映射,通过映射关系来存储数据,有点类似于Python中的字典。常见的如数组,链表等存储结构,他们查询数据都有一个特点,往往需要</div> </li> <li><a href="/article/1902066885294354432.htm" title="桥接模式:解耦抽象与实现,实现灵活多变的扩展结构" target="_blank">桥接模式:解耦抽象与实现,实现灵活多变的扩展结构</a> <span class="text-muted">码进未来</span> <a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/%E6%A1%A5%E6%8E%A5%E6%A8%A1%E5%BC%8F/1.htm">桥接模式</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a> <div>文章目录一、引言二、应用场景与技术背景三、模式定义与实现四、实例详解五、优缺点分析总结:一、引言桥接模式是一种结构型设计模式,它将抽象部分与它的实现部分分离,使它们可以独立变化。这种模式通过创建一个抽象层和实现层的结构,并使用组合而非继承来关联这两层,从而使得系统在面对多维度变化时,能够保持较低的耦合度,支持灵活扩展。二、应用场景与技术背景桥接模式适用于以下场景:系统需要在多个维度上进行扩展,而这</div> </li> <li><a href="/article/120.htm" title="web前段跨域nginx代理配置" target="_blank">web前段跨域nginx代理配置</a> <span class="text-muted">刘正强</span> <a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a><a class="tag" taget="_blank" href="/search/cms/1.htm">cms</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a> <div>nginx代理配置可参考server部分 server { listen 80; server_name localhost; </div> </li> <li><a href="/article/247.htm" title="spring学习笔记" target="_blank">spring学习笔记</a> <span class="text-muted">caoyong</span> <a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a> <div>一、概述 a>、核心技术 : IOC与AOP b>、开发为什么需要面向接口而不是实现 接口降低一个组件与整个系统的藕合程度,当该组件不满足系统需求时,可以很容易的将该组件从系统中替换掉,而不会对整个系统产生大的影响 c>、面向接口编口编程的难点在于如何对接口进行初始化,(使用工厂设计模式) </div> </li> <li><a href="/article/374.htm" title="Eclipse打开workspace提示工作空间不可用" target="_blank">Eclipse打开workspace提示工作空间不可用</a> <span class="text-muted">0624chenhong</span> <a class="tag" taget="_blank" href="/search/eclipse/1.htm">eclipse</a> <div>做项目的时候,难免会用到整个团队的代码,或者上一任同事创建的workspace, 1.电脑切换账号后,Eclipse打开时,会提示Eclipse对应的目录锁定,无法访问,根据提示,找到对应目录,G:\eclipse\configuration\org.eclipse.osgi\.manager,其中文件.fileTableLock提示被锁定。 解决办法,删掉.fileTableLock文件,重</div> </li> <li><a href="/article/501.htm" title="Javascript 面向对面写法的必要性?" target="_blank">Javascript 面向对面写法的必要性?</a> <span class="text-muted">一炮送你回车库</span> <a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a> <div>现在Javascript面向对象的方式来写页面很流行,什么纯javascript的mvc框架都出来了:ember 这是javascript层的mvc框架哦,不是j2ee的mvc框架 我想说的是,javascript本来就不是一门面向对象的语言,用它写出来的面向对象的程序,本身就有些别扭,很多人提到js的面向对象首先提的是:复用性。那么我请问你写的js里有多少是可以复用的,用fu</div> </li> <li><a href="/article/628.htm" title="js array对象的迭代方法" target="_blank">js array对象的迭代方法</a> <span class="text-muted">换个号韩国红果果</span> <a class="tag" taget="_blank" href="/search/array/1.htm">array</a> <div>1.forEach 该方法接受一个函数作为参数, 对数组中的每个元素 使用该函数 return 语句失效 function square(num) { print(num, num * num); } var nums = [1,2,3,4,5,6,7,8,9,10]; nums.forEach(square); 2.every 该方法接受一个返回值为布尔类型</div> </li> <li><a href="/article/755.htm" title="对Hibernate缓存机制的理解" target="_blank">对Hibernate缓存机制的理解</a> <span class="text-muted">归来朝歌</span> <a class="tag" taget="_blank" href="/search/session/1.htm">session</a><a class="tag" taget="_blank" href="/search/%E4%B8%80%E7%BA%A7%E7%BC%93%E5%AD%98/1.htm">一级缓存</a><a class="tag" taget="_blank" href="/search/%E5%AF%B9%E8%B1%A1%E6%8C%81%E4%B9%85%E5%8C%96/1.htm">对象持久化</a> <div>在hibernate中session一级缓存机制中,有这么一种情况: 问题描述:我需要new一个对象,对它的几个字段赋值,但是有一些属性并没有进行赋值,然后调用 session.save()方法,在提交事务后,会出现这样的情况: 1:在数据库中有默认属性的字段的值为空 2:既然是持久化对象,为什么在最后对象拿不到默认属性的值? 通过调试后解决方案如下: 对于问题一,如你在数据库里设置了</div> </li> <li><a href="/article/882.htm" title="WebService调用错误合集" target="_blank">WebService调用错误合集</a> <span class="text-muted">darkranger</span> <a class="tag" taget="_blank" href="/search/webservice/1.htm">webservice</a> <div> Java.Lang.NoClassDefFoundError: Org/Apache/Commons/Discovery/Tools/DiscoverSingleton 调用接口出错, 一个简单的WebService import org.apache.axis.client.Call;import org.apache.axis.client.Service; 首先必不可</div> </li> <li><a href="/article/1009.htm" title="JSP和Servlet的中文乱码处理" target="_blank">JSP和Servlet的中文乱码处理</a> <span class="text-muted">aijuans</span> <a class="tag" taget="_blank" href="/search/Java+Web/1.htm">Java Web</a> <div>JSP和Servlet的中文乱码处理 前几天学习了JSP和Servlet中有关中文乱码的一些问题,写成了博客,今天进行更新一下。应该是可以解决日常的乱码问题了。现在作以下总结希望对需要的人有所帮助。我也是刚学,所以有不足之处希望谅解。 一、表单提交时出现乱码: 在进行表单提交的时候,经常提交一些中文,自然就避免不了出现中文乱码的情况,对于表单来说有两种提交方式:get和post提交方式。所以</div> </li> <li><a href="/article/1136.htm" title="面试经典六问" target="_blank">面试经典六问</a> <span class="text-muted">atongyeye</span> <a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a> <div>题记:因为我不善沟通,所以在面试中经常碰壁,看了网上太多面试宝典,基本上不太靠谱。只好自己总结,并试着根据最近工作情况完成个人答案。以备不时之需。 以下是人事了解应聘者情况的最典型的六个问题: 1 简单自我介绍 关于这个问题,主要为了弄清两件事,一是了解应聘者的背景,二是应聘者将这些背景信息组织成合适语言的能力。 我的回答:(针对技术面试回答,如果是人事面试,可以就掌</div> </li> <li><a href="/article/1263.htm" title="contentResolver.query()参数详解" target="_blank">contentResolver.query()参数详解</a> <span class="text-muted">百合不是茶</span> <a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/query%28%29%E8%AF%A6%E8%A7%A3/1.htm">query()详解</a> <div>收藏csdn的博客,介绍的比较详细,新手值得一看 1.获取联系人姓名 一个简单的例子,这个函数获取设备上所有的联系人ID和联系人NAME。 [java] view plain copy public void fetchAllContacts() { </div> </li> <li><a href="/article/1390.htm" title="ora-00054:resource busy and acquire with nowait specified解决方法" target="_blank">ora-00054:resource busy and acquire with nowait specified解决方法</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/kill/1.htm">kill</a><a class="tag" taget="_blank" href="/search/nowait/1.htm">nowait</a> <div> 当某个数据库用户在数据库中插入、更新、删除一个表的数据,或者增加一个表的主键时或者表的索引时,常常会出现ora-00054:resource busy and acquire with nowait specified这样的错误。主要是因为有事务正在执行(或者事务已经被锁),所有导致执行不成功。 1.下面的语句</div> </li> <li><a href="/article/1517.htm" title="web 开发乱码" target="_blank">web 开发乱码</a> <span class="text-muted">征客丶</span> <a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a> <div>以下前端都是 utf-8 字符集编码 一、后台接收 1.1、 get 请求乱码 get 请求中,请求参数在请求头中; 乱码解决方法: a、通过在web 服务器中配置编码格式:tomcat 中,在 Connector 中添加URIEncoding="UTF-8"; 1.2、post 请求乱码 post 请求中,请求参数分两部份, 1.2.1、url?参数,</div> </li> <li><a href="/article/1644.htm" title="【Spark十六】: Spark SQL第二部分数据源和注册表的几种方式" target="_blank">【Spark十六】: Spark SQL第二部分数据源和注册表的几种方式</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/spark/1.htm">spark</a> <div>Spark SQL数据源和表的Schema case class apply schema parquet json JSON数据源 准备源数据 {"name":"Jack", "age": 12, "addr":{"city":"beijing&</div> </li> <li><a href="/article/1771.htm" title="JVM学习之:调优总结 -Xms -Xmx -Xmn -Xss" target="_blank">JVM学习之:调优总结 -Xms -Xmx -Xmn -Xss</a> <span class="text-muted">BlueSkator</span> <a class="tag" taget="_blank" href="/search/-Xss/1.htm">-Xss</a><a class="tag" taget="_blank" href="/search/-Xmn/1.htm">-Xmn</a><a class="tag" taget="_blank" href="/search/-Xms/1.htm">-Xms</a><a class="tag" taget="_blank" href="/search/-Xmx/1.htm">-Xmx</a> <div> 堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。典型设置: java -Xmx355</div> </li> <li><a href="/article/1898.htm" title="jqGrid 各种参数 详解(转帖)" target="_blank">jqGrid 各种参数 详解(转帖)</a> <span class="text-muted">BreakingBad</span> <a class="tag" taget="_blank" href="/search/jqGrid/1.htm">jqGrid</a> <div> jqGrid 各种参数 详解 分类: 源代码分享 个人随笔请勿参考 解决开发问题 2012-05-09 20:29 84282人阅读 评论(22) 收藏 举报 jquery 服务器 parameters function ajax string </div> </li> <li><a href="/article/2025.htm" title="读《研磨设计模式》-代码笔记-代理模式-Proxy" target="_blank">读《研磨设计模式》-代码笔记-代理模式-Proxy</a> <span class="text-muted">bylijinnan</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a> <div>声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/ import java.lang.reflect.InvocationHandler; import java.lang.reflect.Method; import java.lang.reflect.Proxy; /* * 下面</div> </li> <li><a href="/article/2152.htm" title="应用升级iOS8中遇到的一些问题" target="_blank">应用升级iOS8中遇到的一些问题</a> <span class="text-muted">chenhbc</span> <a class="tag" taget="_blank" href="/search/ios8/1.htm">ios8</a><a class="tag" taget="_blank" href="/search/%E5%8D%87%E7%BA%A7iOS8/1.htm">升级iOS8</a> <div>1、很奇怪的问题,登录界面,有一个判断,如果不存在某个值,则跳转到设置界面,ios8之前的系统都可以正常跳转,iOS8中代码已经执行到下一个界面了,但界面并没有跳转过去,而且这个值如果设置过的话,也是可以正常跳转过去的,这个问题纠结了两天多,之前的判断我是在 -(void)viewWillAppear:(BOOL)animated 中写的,最终的解决办法是把判断写在 -(void</div> </li> <li><a href="/article/2279.htm" title="工作流与自组织的关系?" target="_blank">工作流与自组织的关系?</a> <span class="text-muted">comsci</span> <a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a> <div> 目前的工作流系统中的节点及其相互之间的连接是事先根据管理的实际需要而绘制好的,这种固定的模式在实际的运用中会受到很多限制,特别是节点之间的依存关系是固定的,节点的处理不考虑到流程整体的运行情况,细节和整体间的关系是脱节的,那么我们提出一个新的观点,一个流程是否可以通过节点的自组织运动来自动生成呢?这种流程有什么实际意义呢? 这里有篇论文,摘要是:“针对网格中的服务</div> </li> <li><a href="/article/2406.htm" title="Oracle11.2新特性之INSERT提示IGNORE_ROW_ON_DUPKEY_INDEX" target="_blank">Oracle11.2新特性之INSERT提示IGNORE_ROW_ON_DUPKEY_INDEX</a> <span class="text-muted">daizj</span> <a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a> <div>insert提示IGNORE_ROW_ON_DUPKEY_INDEX 转自:http://space.itpub.net/18922393/viewspace-752123 在 insert into tablea ...select * from tableb中,如果存在唯一约束,会导致整个insert操作失败。使用IGNORE_ROW_ON_DUPKEY_INDEX提示,会忽略唯一</div> </li> <li><a href="/article/2533.htm" title="二叉树:堆" target="_blank">二叉树:堆</a> <span class="text-muted">dieslrae</span> <a class="tag" taget="_blank" href="/search/%E4%BA%8C%E5%8F%89%E6%A0%91/1.htm">二叉树</a> <div> 这里说的堆其实是一个完全二叉树,每个节点都不小于自己的子节点,不要跟jvm的堆搞混了.由于是完全二叉树,可以用数组来构建.用数组构建树的规则很简单: 一个节点的父节点下标为: (当前下标 - 1)/2 一个节点的左节点下标为: 当前下标 * 2 + 1 &</div> </li> <li><a href="/article/2660.htm" title="C语言学习八结构体" target="_blank">C语言学习八结构体</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/c/1.htm">c</a> <div>为什么需要结构体,看代码 # include <stdio.h> struct Student //定义一个学生类型,里面有age, score, sex, 然后可以定义这个类型的变量 { int age; float score; char sex; } int main(void) { struct Student st = {80, 66.6,</div> </li> <li><a href="/article/2787.htm" title="centos安装golang" target="_blank">centos安装golang</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/centos/1.htm">centos</a> <div>#在国内镜像下载二进制包 wget -c http://www.golangtc.com/static/go/go1.4.1.linux-amd64.tar.gz tar -C /usr/local -xzf go1.4.1.linux-amd64.tar.gz #把golang的bin目录加入全局环境变量 cat >>/etc/profile<</div> </li> <li><a href="/article/2914.htm" title="10.性能优化-监控-MySQL慢查询" target="_blank">10.性能优化-监控-MySQL慢查询</a> <span class="text-muted">frank1234</span> <a class="tag" taget="_blank" href="/search/%E6%80%A7%E8%83%BD%E4%BC%98%E5%8C%96/1.htm">性能优化</a><a class="tag" taget="_blank" href="/search/MySQL%E6%85%A2%E6%9F%A5%E8%AF%A2/1.htm">MySQL慢查询</a> <div>1.记录慢查询配置 show variables where variable_name like 'slow%' ; --查看默认日志路径 查询结果:--不用的机器可能不同 slow_query_log_file=/var/lib/mysql/centos-slow.log 修改mysqld配置文件:/usr /my.cnf[一般在/etc/my.cnf,本机在/user/my.cn</div> </li> <li><a href="/article/3041.htm" title="Java父类取得子类类名" target="_blank">Java父类取得子类类名</a> <span class="text-muted">happyqing</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/this/1.htm">this</a><a class="tag" taget="_blank" href="/search/%E7%88%B6%E7%B1%BB/1.htm">父类</a><a class="tag" taget="_blank" href="/search/%E5%AD%90%E7%B1%BB/1.htm">子类</a><a class="tag" taget="_blank" href="/search/%E7%B1%BB%E5%90%8D/1.htm">类名</a> <div> 在继承关系中,不管父类还是子类,这些类里面的this都代表了最终new出来的那个类的实例对象,所以在父类中你可以用this获取到子类的信息! package com.urthinker.module.test; import org.junit.Test; abstract class BaseDao<T> { public void </div> </li> <li><a href="/article/3168.htm" title="Spring3.2新注解@ControllerAdvice" target="_blank">Spring3.2新注解@ControllerAdvice</a> <span class="text-muted">jinnianshilongnian</span> <a class="tag" taget="_blank" href="/search/%40Controller/1.htm">@Controller</a> <div>@ControllerAdvice,是spring3.2提供的新注解,从名字上可以看出大体意思是控制器增强。让我们先看看@ControllerAdvice的实现: @Target(ElementType.TYPE) @Retention(RetentionPolicy.RUNTIME) @Documented @Component public @interface Co</div> </li> <li><a href="/article/3295.htm" title="Java spring mvc多数据源配置" target="_blank">Java spring mvc多数据源配置</a> <span class="text-muted">liuxihope</span> <a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a> <div>转自:http://www.itpub.net/thread-1906608-1-1.html 1、首先配置两个数据库 <bean id="dataSourceA" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close&quo</div> </li> <li><a href="/article/3422.htm" title="第12章 Ajax(下)" target="_blank">第12章 Ajax(下)</a> <span class="text-muted">onestopweb</span> <a class="tag" taget="_blank" href="/search/Ajax/1.htm">Ajax</a> <div>index.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/</div> </li> <li><a href="/article/3549.htm" title="BW / Universe Mappings" target="_blank">BW / Universe Mappings</a> <span class="text-muted">blueoxygen</span> <a class="tag" taget="_blank" href="/search/BO/1.htm">BO</a> <div> BW Element OLAP Universe Element Cube Dimension Class Charateristic A class with dimension and detail objects (Detail objects for key and desription) Hi</div> </li> <li><a href="/article/3676.htm" title="Java开发熟手该当心的11个错误" target="_blank">Java开发熟手该当心的11个错误</a> <span class="text-muted">tomcat_oracle</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">多线程</a><a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E5%85%83%E6%B5%8B%E8%AF%95/1.htm">单元测试</a> <div>#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收 测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为</div> </li> <li><a href="/article/3803.htm" title="推行国产操作系统的优劣" target="_blank">推行国产操作系统的优劣</a> <span class="text-muted">yananay</span> <a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E5%9B%BD%E4%BA%A7%E6%93%8D%E4%BD%9C%E7%B3%BB%E7%BB%9F/1.htm">国产操作系统</a> <div>最近刮起了一股风,就是去“国外货”。从应用程序开始,到基础的系统,数据库,现在已经刮到操作系统了。原因就是“棱镜计划”,使我们终于认识到了国外货的危害,开始重视起了信息安全。操作系统是计算机的灵魂。既然是灵魂,为了信息安全,那我们就自然要使用和推行国货。可是,一味地推行,是否就一定正确呢? 先说说信息安全。其实从很早以来大家就在讨论信息安全。很多年以前,就据传某世界级的网络设备制造商生产的交</div> </li> </ul> </div> </div> </div> <div> <div class="container"> <div class="indexes"> <strong>按字母分类:</strong> <a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a> </div> </div> </div> <footer id="footer" class="mb30 mt30"> <div class="container"> <div class="footBglm"> <a target="_blank" href="/">首页</a> - <a target="_blank" href="/custom/about.htm">关于我们</a> - <a target="_blank" href="/search/Java/1.htm">站内搜索</a> - <a target="_blank" href="/sitemap.txt">Sitemap</a> - <a target="_blank" href="/custom/delete.htm">侵权投诉</a> </div> <div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved. <!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>--> </div> </div> </footer> <!-- 代码高亮 --> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script> <link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/> <script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script> </body> </html>